Local Storage?
어떠한 데이터를 기억하는 것은 아주 흔하면서도 중요한 일이다.
유저의 이름을 기억한다던지, 유튜브에서의 볼륨 조정 값을 기억한다던지..
여기, 브라우저가 우리에게 공짜로 무언가를 기억할 수 있게 해주는 기능이 있다.
바로 Local Storage 이다!
Local Storage 사용법
Local Storage 사용 법은 아주 간단하다.
// 어떠한 값을 기억하고 싶을 때
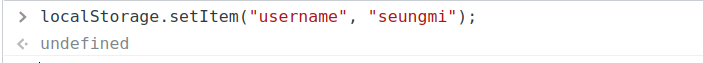
localStorage.setItem("username", "seungmi");
// 어떠한 값을 불러오고 싶을 때
localStorage.getItem("username");
// 어떠한 값을 삭제하고 싶을 때
localStorage.removeItem("username");이와 같이 localStorage를 쓸 때는 setItem, getItem, removeItem 딱 3가지만 기억하면 된다.
- setItem : 어떠한 값을 기억하고 싶을 때
- getItem : 어떠한 값을 불러오고 싶을 때
- removeItem : 어떠한 값을 삭제하고 싶을 때
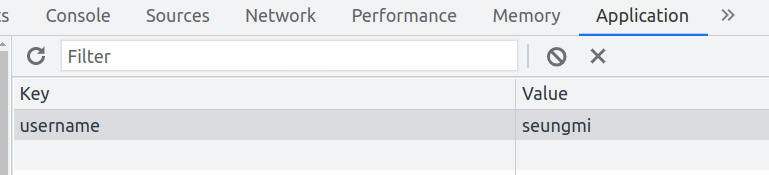
또한, 값들은 localStorage에서 key값, value값으로 나뉘어 저장된다는 것을 알아두어야 한다.
위의 코드의 localStorage.setItem("username", "seungmi") 부분을 보면 key 값으로 username, value 값으로 seungmi가 저장된다는 것을 확인할 수 있다.
이렇게 저장된 local Storage 데이터는 크롬 개발자도구의 Application에서 확인할 수 있다.