이제 본격적으로 리액트 웹앱을 번들링해보자!
- create-react-app 없이, 리액트를 웹 팩으로 빌드해보자
우선, 리액트로 개발하기 위해 필수적인 두 라이브러리를 설치한다
npm i react react-dom번들링을 하는데 필요한 웹팩 관련 라이브러리 역시 설치해준다.
웹팩은 번들링을 원하는 파일을 먼저 확인하고, import한 라이브러리나 코드가 있으면 해당 코드도 모두 인식하여 번들 안으로 모두 넣는 역할을 한다.
npm i -D webpack webpack-cli
// webpack을 실제 프로젝트에서 사용하지는 않기 때문에 devDependency 옵션을 설정한다
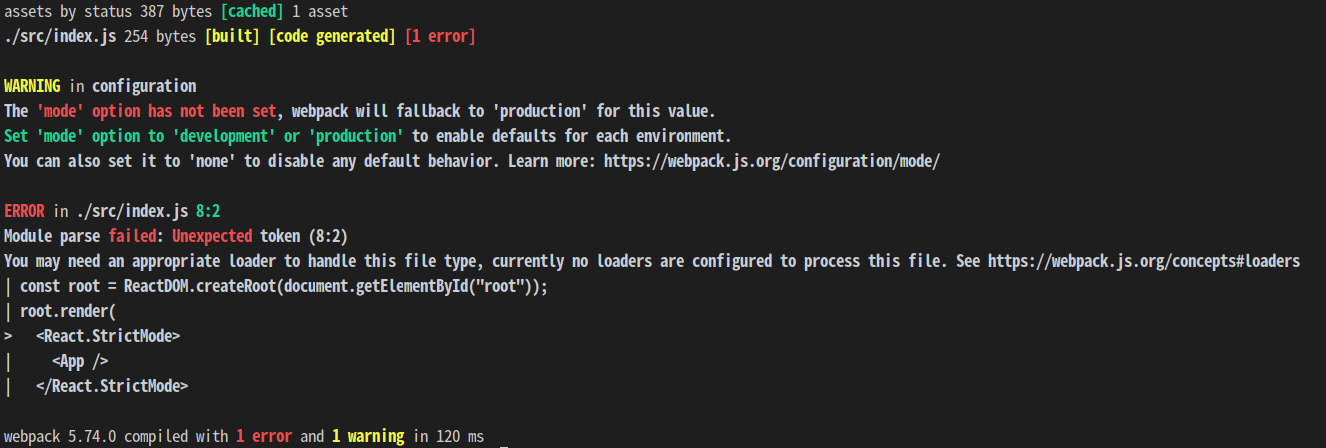
- 이 상태에서 번들링을 위해 npx webpack을 입력하면 에러가 뜬다.

에러 코드를 잘 보면 아예 파일을 읽지 못하고 있는 상황이라는 것을 알 수 있다.
이는, 파일이 js가 아닌 jsx 이기 때문이다 (리액트 이기 때문에!)
따라서 jsx 파일을 js 파일로 읽을 수 있게 해주는 babel-loader를 설치해준다.
npm i -D babel-loader @babel/core @babel/preset-env @babel/preset-react
// babel-loader와 함께 설정값인 core, preset-env, preset-react를 설치해준다.- 바벨의 경우, 설치하고 난 후에 따로 설정 파일을 만들어주어야 한다.
프로젝트 최상위 디렉터리에 babel.config.js를 만들어 preset을 적용해보자.
// babel.config.js
module.exports = {
presets: [
["@babel/preset-env"],
["@babel/preset-react", { runtime: "automatic" }],
],
};웹팩 역시 설정 파일인 webpack.config.js를 만들어주자.
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'app.bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
}
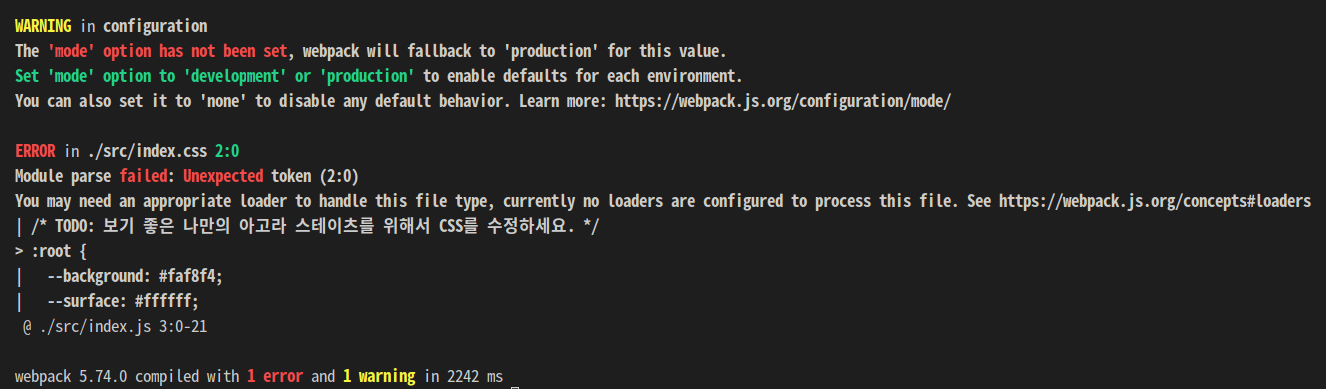
}- 이 상태에서 번들링을 위해 npx webpack을 입력하면 또 다시 에러가 뜬다.

에러 코드를 잘 살펴보면 웹팩이 CSS 파일을 읽지 못한다는 것을 알 수 있다.
웹팩이 CSS 파일을 읽을 수 있도록 css-loader 와 style-loader 를 설치해주자.
npm i -D css-loader style-loader설치 후, webpack.config.js 파일에서 로더를 설정해주자.
module.exports = {
entry: './src/index.js',
output: {
path: path.join(__dirname, 'dist'),
filename: 'app.bundle.js'
},
module: {
rules: [
{
test: /\.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /\.css$/,
use: ['style-loader', 'css-loader'],
exclude: /node_modules/
}
]
}
}- 이제 HTML 파일까지 번들링해보자. HTML 파일의 경우, html-webpack-plugin 을 이용하여 번들링해준다.
우선, html-webpack-plugin를 설치해주고, webpack.config.js 파일에서 설정해주자.
npm i -D html-webpack-pluginconst path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
entry: "./src/index.js",
output: {
path: path.join(__dirname, "dist"),
filename: "app.bundle.js",
},
module: {
rules: [
{
test: /\.js$/,
loader: "babel-loader",
exclude: /node_modules/,
},
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
exclude: /node_modules/,
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/index.html",
}),
],
};여기까지 해주면 리액트로 개발하기 위한 최소한의 웹팩 설정은 다 한 것 이다.