Html & Internet 강의가 끝났습니다.
눈으로 바로 보이는 변화가 즐거우나
시스템과 돌아가는 원리가 가장 중요하다 생각하는 저로써!
내가 만든 웹이 돌아가게 하는 시스템, 그 전체적인 숲을 정리해보았습니다.
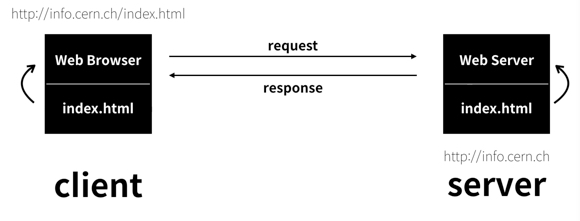
기본적으로 이 시스템에 의해 작동이 됩니다.
클라이언트가 원하는 주소를 입력시, 저장된 hmtl 코드를 보내주는 서버
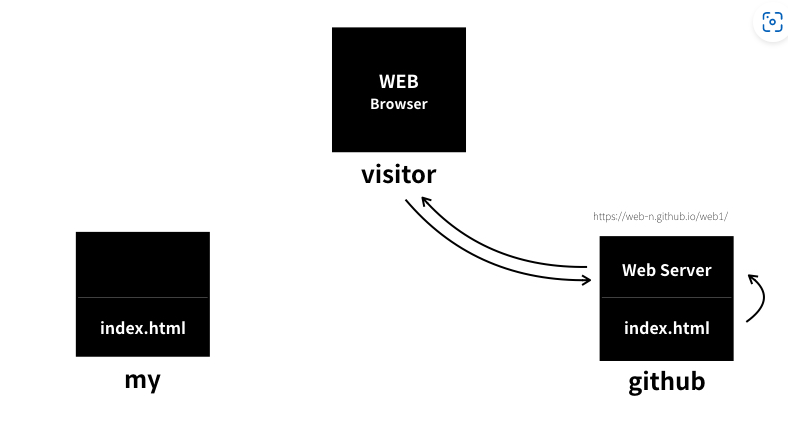
1. 웹 호스팅 업체 이용
호스팅 업체 GITHUB를 사용하여 제가 만든 사이트를 만들어 보았습니다.
My Site
GitHub를 통해 이제 제가 만든 서비스를 다양한 사람들에게 제공 할 수 있습니다.
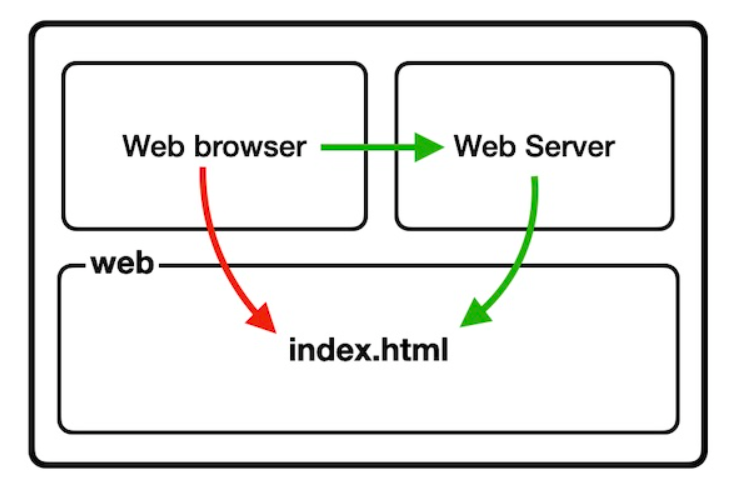
2. 웹서버 운영
Web Server For Chrome 이용.
다양한 소프트웨어가 있지만 처음이니 쉬운 소프트웨어를 이용해보았습니다.
파일을 직접 열어 보았을 때: file:///C:/Users/web/index.html
웹서버를 통해서 열었을 때: http://127.0.0.1:8887/index.html
두 차이 입니다.
웹 서버를 통해 이용한 주소를 보며 Internet Protocol Address와 Port를 알 수 있습니다.
코딩을 통한 언어 공부를 하려면 인터넷에 대한 지식 또한 쌓아야 앞으로 더 발전 할 수 있다 생각합니다.