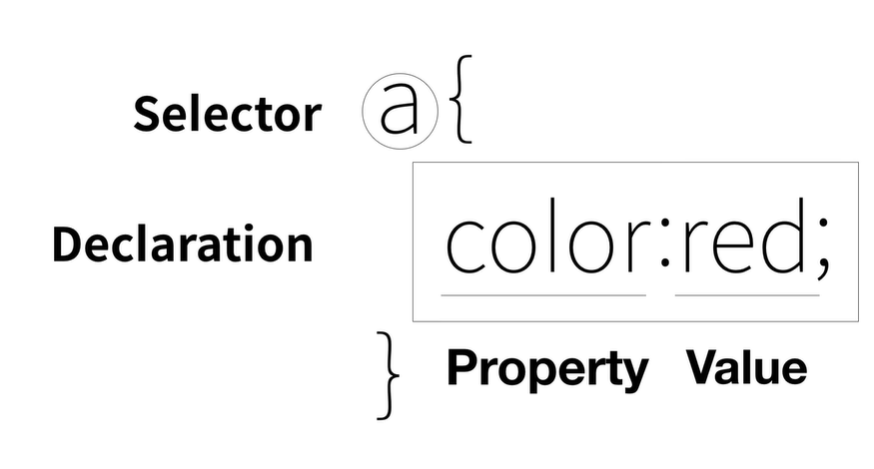
CSS의 속성과 의미
CSS를 사용하여 디자인과 관련된 정보HTML를 따로 관리하게 됨으로써
효율적으로 디자인을 수정하거나 필요한 정보만 가져올 수 있게 되었다.
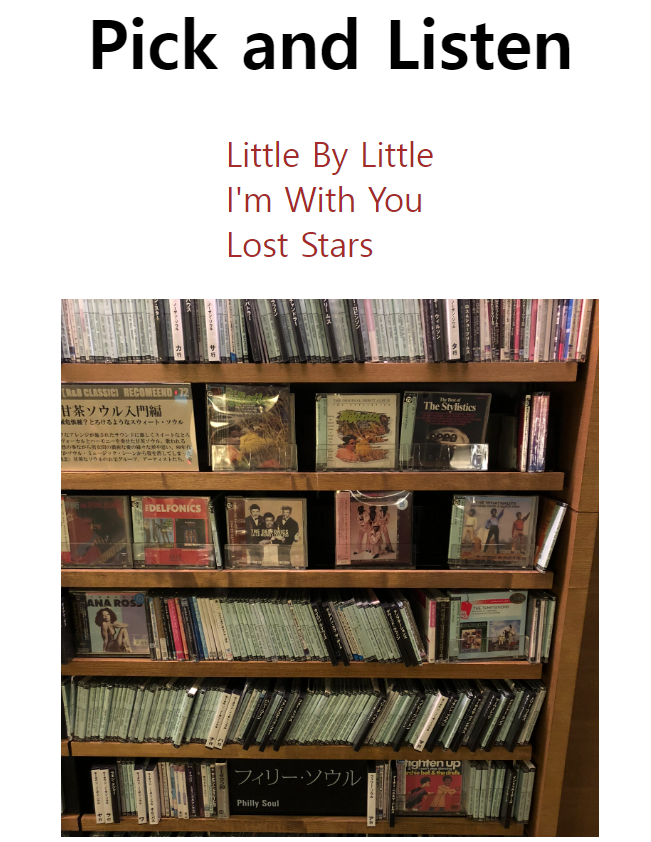
오늘 배운 간단한 문법을 내 입맛대로 적용해 본 코드이다.
<style>
h1{
text-align: center;
font-size: 60px;
}
a{
color:brown;
text-decoration: none;
}
ol.mylist{
list-style: none;
margin: 0px;
padding: 0px;
display:table;
margin-left: auto;
margin-right: auto;
font-size: 30px;
}
img{
display: block;
margin-left: auto;
margin-right: auto;
}
</style>
결과물은 사실 간단하다.
그럼에도 이 과정에서 많은 시행착오가 있었는데, 수많은 검색과 공부를 통해 일단 원하는 결과를 만들어 내는데 성공했다.