CORS 관련 이슈가 발생하는 이유
- 동일 출처에서 온 요청이 아닐 경우 발생
- 보안 상의 이유로, 다른 origin에서 오는 요청이라면 요청으로 받아온 결과를 믿을만한지 그렇지 않은지 검증하는 과정이 필요하여 브라우저는 교차 출처 HTTP 요청을 제한 한다. 그래서 CORS 오류가 발생
- 브라우저에서는 결과의 헤더 값을 통해 CORS를 확인

CORS 동작 방법
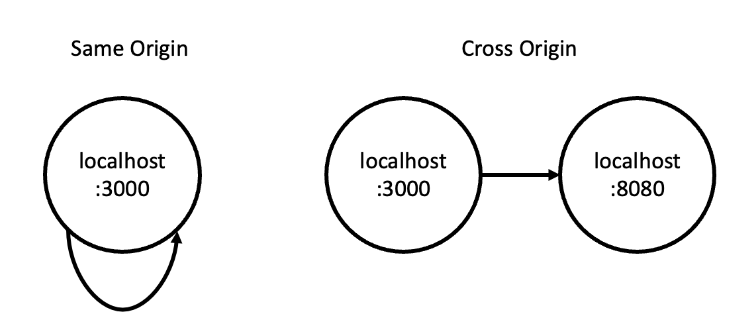
- 브라우저는 스크립트를 활용한 요청의 origin을 확인(url 주소상에서 도메인 이름, 호스트, 프로토콜, 포트의 동일여부 등을 포함한 개념)
- 이 때 응답받은 서버는 헤더를 전송하게 되는데 여기에 Access-control-Allow-Origin이라는 값을 넣어서 보낼 수 있음, 이는 특정 origin을 허용한다 라는 정보를 담고 있음
- 'Access-Control-Allow-Origin', 'Access-Control-Allow-Methods' 가 브라우저에서 CORS를 검증할 때 사용하는 값

교차 출처 리소스 공유(Cross-Origin Resource Sharing)
- 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선태간 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
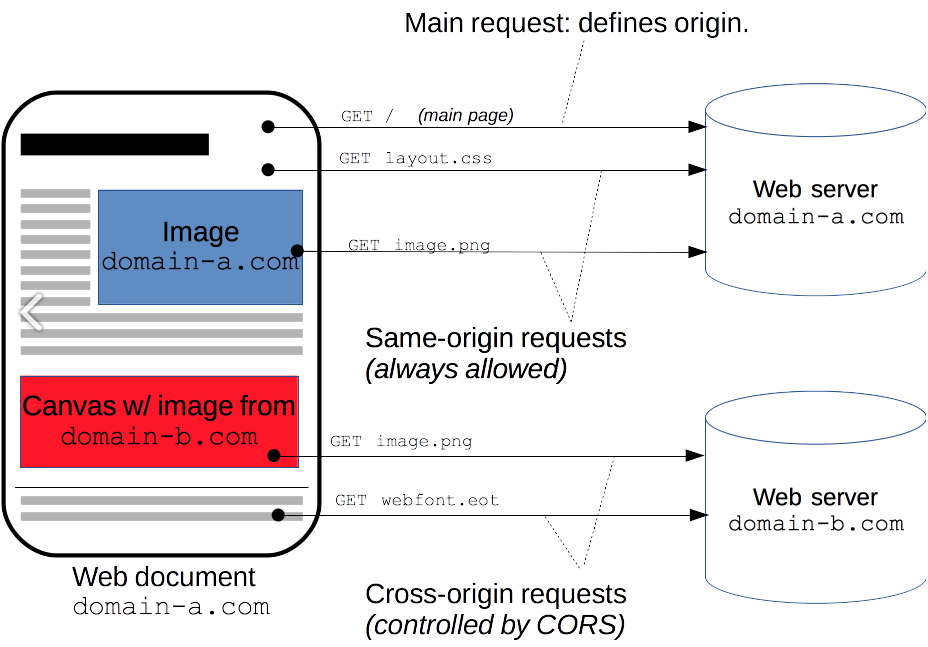
- 웹 애플리케이션은 리소스가 자신의 출처(도메인, 프로토콜, 포트)와 다를 때 교차 출처 HTTP 요청을 실행
EX) https://domain-a.com의 프론트엔드 JS코드가 XMLHttpRequest를 사용하여 https//domain-b.com/data.json을 요청하는 경우
- 보안 상의 이유로, 브라우저는 스크립트에서 시작한 교차 출처 HTTP 요청을 제한함
- CORS는 서로 다른 출처(Origin)간에 리소스를 전달하는 방식을 제어하는 체제
- CORS 요청이 가능하려면 서버에서 특정 헤더인 Access-Control-Allow-Origin과 함께 응답해야함
--> CORS 문제를 해결하려면 동일한 출처에서 리소스를 요청하면 됨
<CORS 해결 방법>
1) 프록시 서버 사용하기
- 브라우저에서 보낸 요청을 프론트엔드에서 받아서 대신 보내는 방법
- 프록시 서버는 클라이언트과 프록시 서버 자신을 통해서 다른 네트워크 서비스에 간접적으로 접속할 수 있게 해줌
- 쉽게 말해 브라우저와 서버 간의 통신을 도와주는 중계서버
- 서버 간의 데이터 교환상에서는 CORS가 이뤄지지 않기 때문에 프론트엔드 서버에서 받은 정보를 브라우저에 업데이트 해주기만 하면 된다.
EX) http://cors-anywhere.herokuapp.com
-> HTTP 응답 헤더에 Access-Control-Allow-Origin : *를 설정해서 응답해줌
요청해야 하는 URL앞에 프록시 서버 URL을 붙여서 요청
2) Access-Control-Allow-Origin 허용
- 자신이 서버를 가지고 있다면 가장 쉽게 해결하는 방법
- 응답 헤더에 Access-Control-Allow-Origin : * 만 넣으면 해결
- 보안이 걱정된다면 특정 url만 설정도 가능
->Access-Control-Allow-Origin : https://devlog.kro.kr