시작하기 전에
자주 사용하는 React라이브러리를 하나하나 터미널에 입력하기가 번거롭고 해서 한 번에 설치하는 방법을 찾다가 npm 저장소에 모듈 배포라는 글을 읽게 되었고 편할 것 같아 시작해 보았습니다
1. npm 가입하기

npm에 가입하고 이메일 인증까지 완료해야 합니다.
2. npm 설치(Mac)
npm 이란
Node.js 패키지 관리자 입니다.
Node.js Package Manager 줄여서(npm)- node.js 설치하면 같이 설치됩니다.
node.js 설치
1. 공식 사이트에서 설치 (Window, Mac)
mac에서 node.js 설치하는 방법은 여러가지가 있는데
그중 하나가 공식사이트에서 소프트웨어를 다운받아 설치하는 방법입니다.
2. 터미널을 이용해 CLI로 설치(Mac)
- homebrew(MacOS 용 패키지 관리자) 설치
- 터미널에
brew install node입력하면node.js가 설치됩니다.
프로젝트 디렉토리 만들기
아무것도 없는 프로젝트 폴더를 만들고 터미널에npm init -y 를 입력해 package.json파일 하나를 만듭니다.
npm init -y키워드 없이package.json파일을 만들수 있지만 그렇게 되면 기본값들을 직접 적어야하지만,npm init -y를 입력하면 기본값들이 설정되어 있습니다.{ // package.json 바로 위 디렉토리 이름 "name": "test", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "keywords": [], "author": "", "license": "ISC" }
그리고 패키지에 추가할 원하는 라이브러리를 설치해줍니다.
npm install @@
package.json
{
// 배포하는 패키지 이름
"name": "my_individual_modules",
// 패키지 버전
"version": "1.0.0",
"description": "npm deploy sample project",
"author": "",
"bin": {
"log-run": "bin/cli.js"
},
"license": "MIT",
"keywords": [
"sample"
],
"files": [
"cli"
],
// 패키지에 추가할 종속성 라이브러리
"dependencies": {
"axios" : "^0.27.2",
"react-router-dom": "^6.3.0",
"prettier": "^2.7.1",
"eslint": "^8.22.0",
"sass": "^1.54.5"
}
}
npm에 베포하기
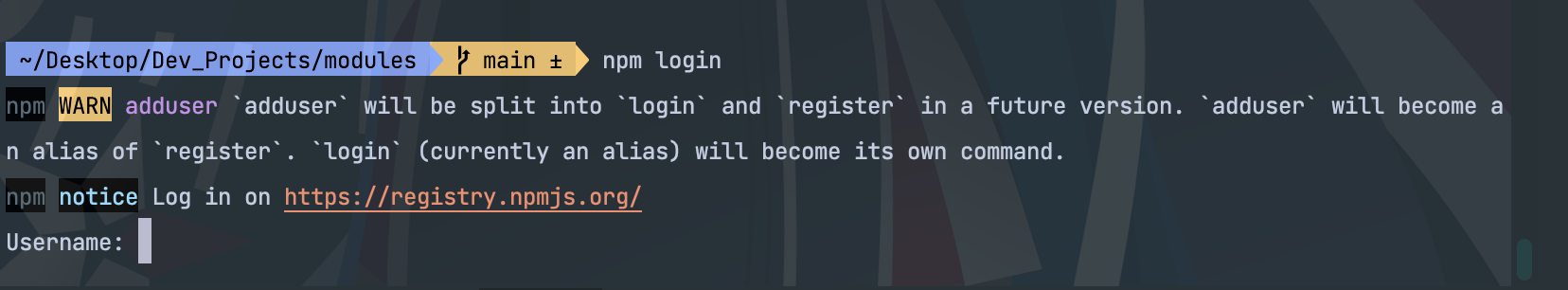
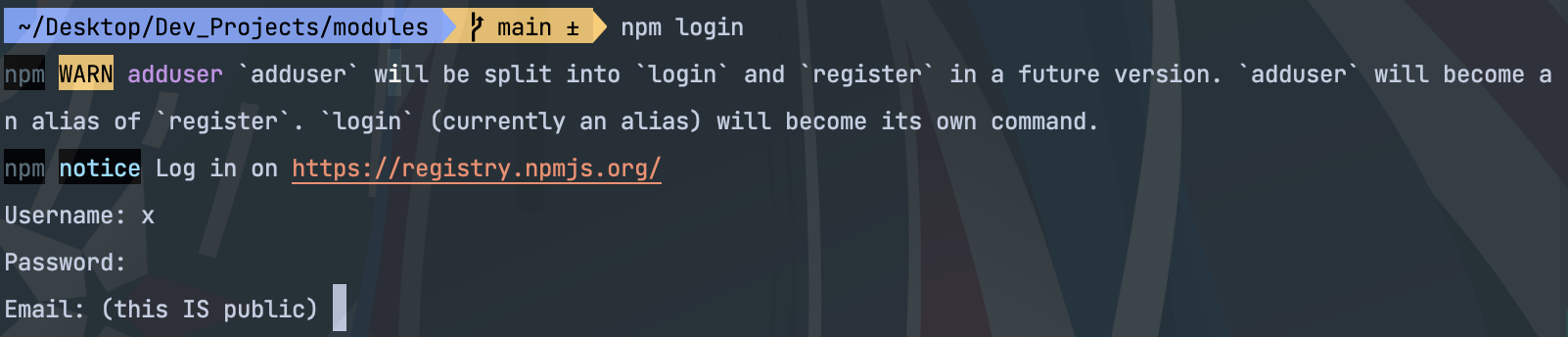
라이브러리 설치까지 다 끝나면 터미널에 npm 로그인 키워드를 입력해 줍니다
-
npm login-
가입할때 입력한
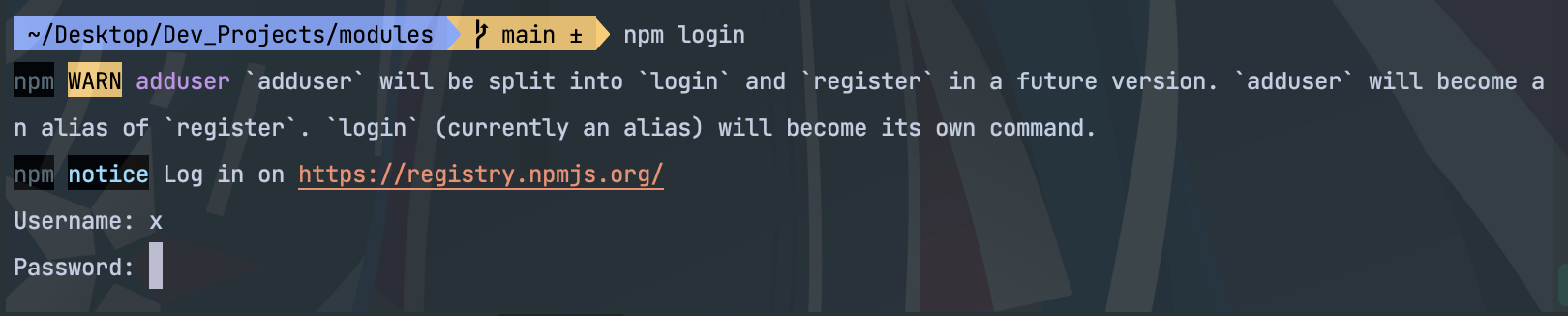
Username을 입력해주고Enter.

-
가입할때 입력한
Password를 입력해주고Enter.

-
가입할때 입력한
Email을 입력해주고Enter.

잘못 입력하지 않았다면 Email까지 입력하면 로그인이 끝납니다.
-
-
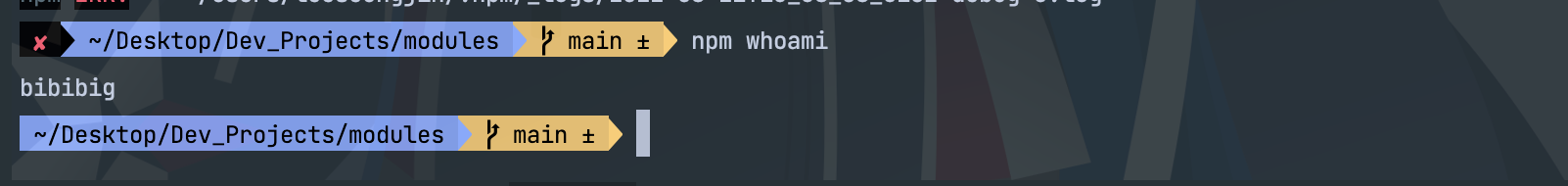
로그인 확인
npm whoami
-
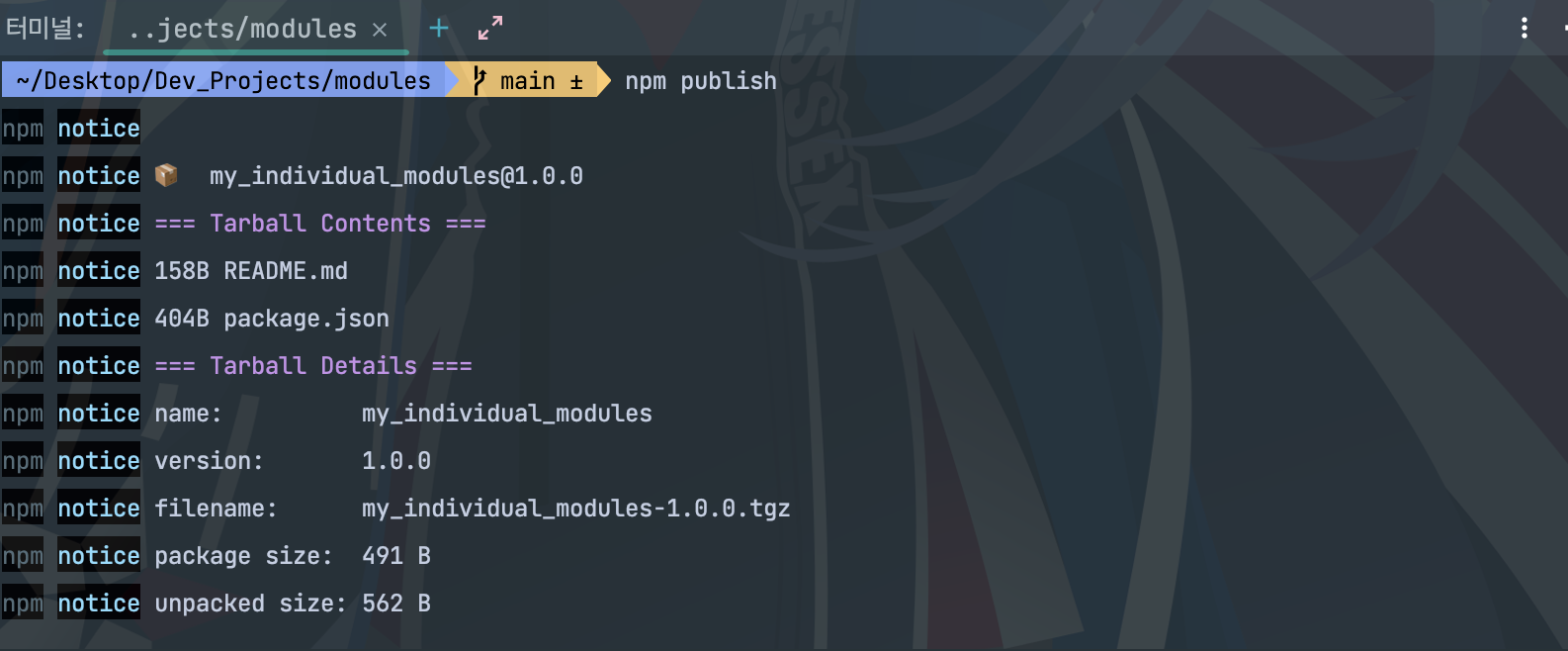
npm 배포하기
npm publishnpm publish

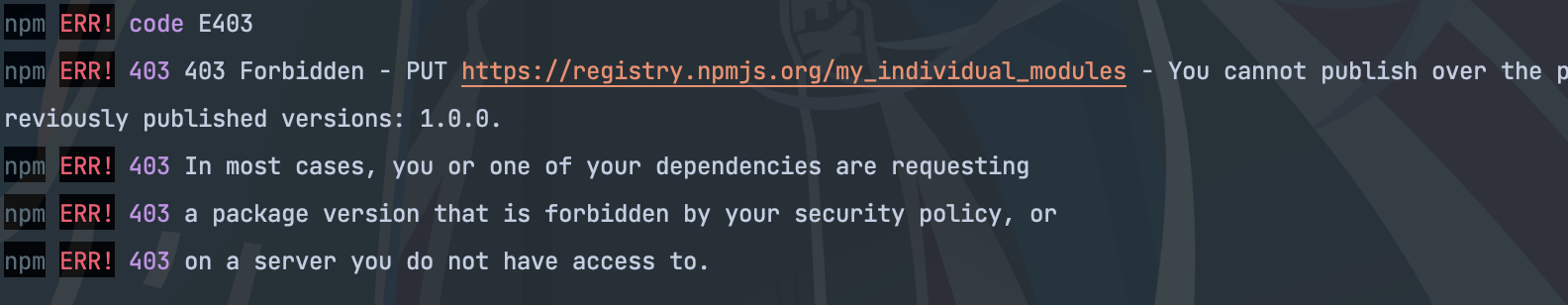
여기서 에러가 발생할 수 있습니다. 가장 많이 발생하는 에러는 크게 2가지로 나눌수 있습니다.
-
package.json의name이 이미 배포된 다른 패키지랑 이름이 겹친다거나- 이경우에는 그냥
package.json의name을 변경해주면 됩니다.
- 이경우에는 그냥
-
npm에 가입할 때 이메일 인증을 빼먹었거나(필자는 다른 패키지랑
name이 겹쳐서 에러가 발생했습니다)- 이 경우에는 npm에 가입할 때 기입한 email 인증하면 됩니다.

배포 성공

-
설치해보기
빈 프로젝트 디랙토리로 가서
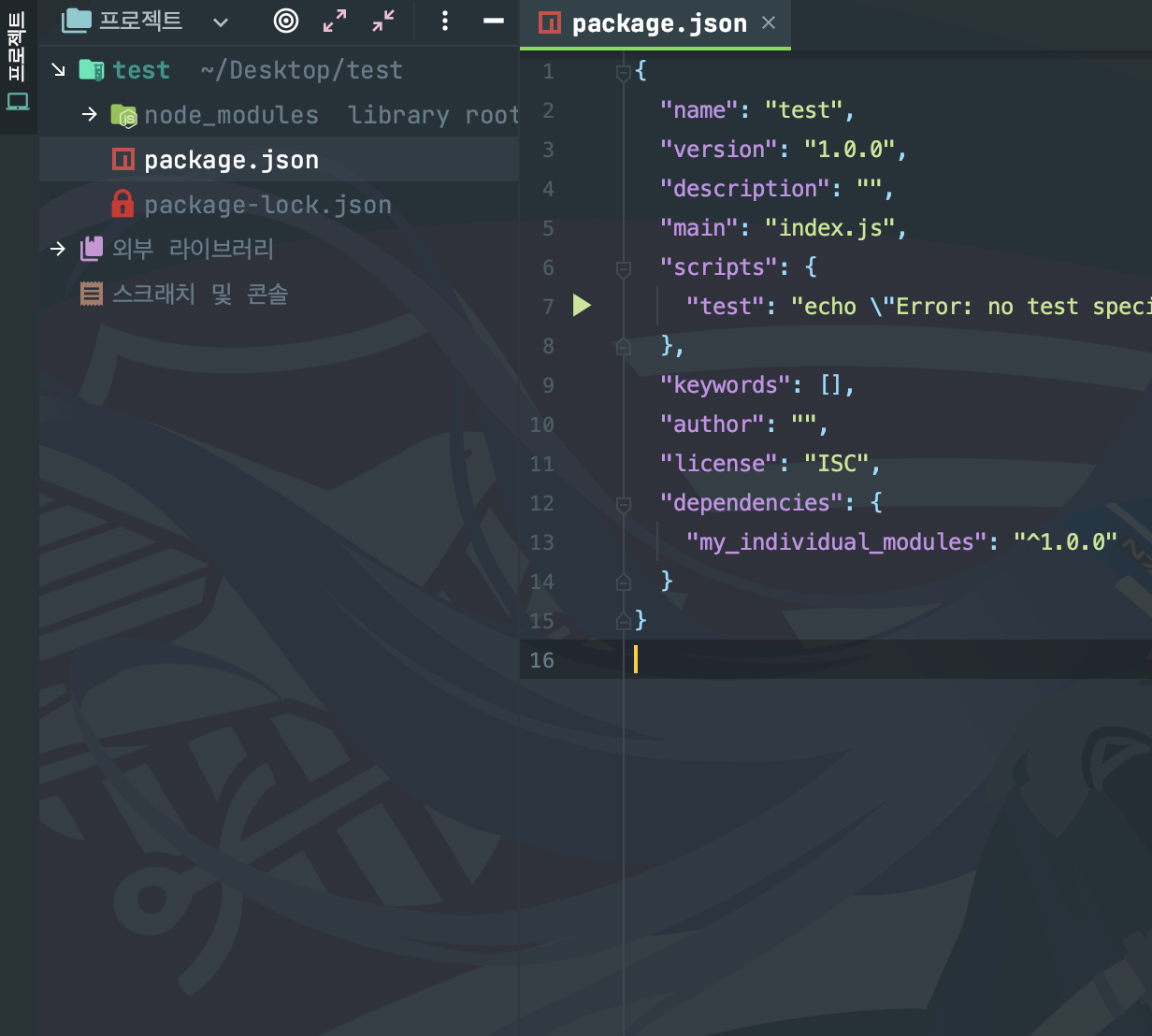
npm init -y로package.json을 생성해 준후npm install {package.json의 name}을 터미널에 입력해 줍니다.


설치하니dependencies안에"my_individual_modules": "^1.0.0"패키지가 설치되었습니다. 이제 패키지 안에 라이브러리들을 설치하기 위해npm install을 입력하면 배포한 패키지 안에있는 라이브러리들이 설치됩니다.dependencies안에 라이브러리들이 추가되지 않았다고 해서 당황하실 필요가 없습니다. 패키지를 다운받고npm install할때 패키지 안에 있는 라이브러리가 추가됩니다.

-
테스트
React 프로젝트를 하나 만든다음 배포한 패키지를 설치해주고 배포한 패키지 안에있는 라이브러리들중 하나를 사용해봅니다.
src/test.js
import React from "react"; import axios from "axios"; const MyComponent = () => { axios.get("https://httpbin.org/get") .then((res) => console.log(res)); return <div></div>; }; export default MyComponent; -
성공