원시웹
인터넷과 웹의 구분
☝ 인터넷이라는 체계 위에서 동작하는 웹! 즉 인터넷 > 웹!인터넷을 여는 열쇠: 서버와 클라이언트
최소 두 대의 컴퓨터로 인터넷을 구성할 수 있음!
하나는 웹 브라우저, 하나는 웹 서버라고 하면
웹 브라우저
-
URL의 웹 페이지가 출력됨!
웹 서버
- 서버 컴퓨터가 index.html의 정보를 보내줌
대충 요런 방식으로 인터넷은 작동함
이때 웹 브라우저를 클라이언트라고 하기도 한다. 클라이언트가 정보를 요청(고객)하고 서버는 정보를 제공(serve)한다.
☝ 웹: 클라이언트 컴퓨터와 서버 컴퓨터의 웹 상에서 정보 교환! ☝ 서버와 클라이언트는 인터넷 전반적인 분야에서 튀어나오는 용어이므로 잘 기억하자!- 이제 배울 것은 웹 서버를 호스팅 하는 것!
방법은 두 가지가 있는데,
첫 번째는 웹 서버를 직접 구축하기.
두 번째는 웹 호스팅 업체를 이용하기.
먼저 두 번째 방법을 사용해서 실습을 할 예정이다. 서버 구축은... 많이 힘들어보인다.
웹 호스팅(github를 이용한 호스팅)
웹 서버를 직접 호스팅하는 것은 쉽지 않은 일.
- 서버 컴퓨터가 항상 켜져 있어야 하고,
- 복잡한 네트워크 세팅을 할 줄 알아야 함..
그래서 웹 서버를 호스팅(컴퓨터를 대여해주는 사업..?)해주는 회사가 있고, 이런 곳을 웹 호스팅 업체라고 한다!
그 중 가장 유명하고 무료인 github를 사용해 보려 한다.
-
깃허브 계정 생성 및 로그인!
-
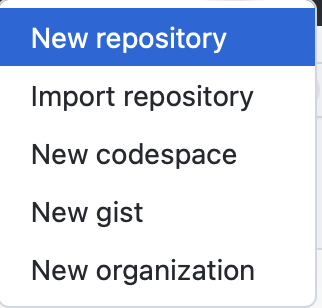
레포지토리 하나 만들기!

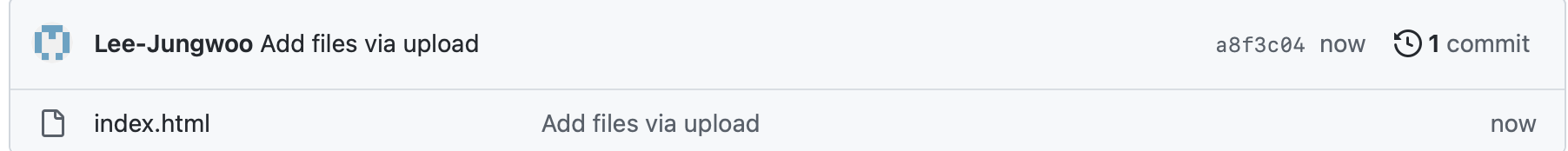
- 본인의 html 파일 업로드 & 커밋

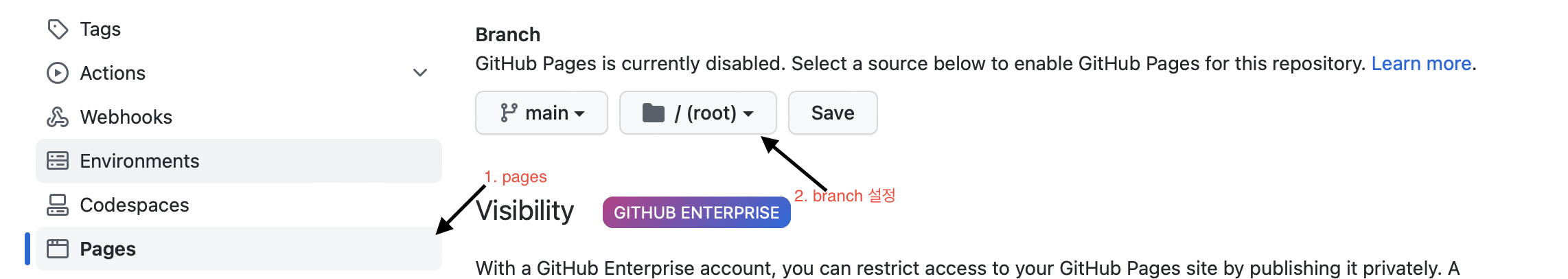
이렇게 준비 해놓고, Setting에 들어간다!

pages 메뉴에서 branch를 메인 브랜치로 설정해놓고 save 누르기!

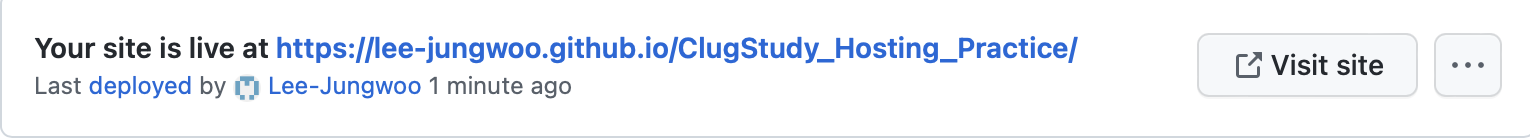
이런 알림이 뜬다. (혹시 표시가 안된다면 새로고침 여러 번 해보기)
링크를 클릭하면 똑같이 나의 html파일이 출력된다!

이 링크는 깃허브에서 계속 호스팅되고 있으므로 전 세계 누구나 접속할 수 있다!!
github pages는 만능인가??
github pages 서비스는 html 파일을 단순히 출력하는 정도, 즉 static 서비스만을 제공할 수 있다. 그래서 무료인 것!
나중에 서버 단에서 작업이 필요한 일을 한다면, 그때는 유료 호스팅 서비스를 이용하거나 직접 서버를 구축하거나(…) 해야 한다.
웹서버 운영(VScode Live Server)
☝ VScode의 Live Server라는 Extension을 이용하면 웹서버를 운영할 수 있다!
⬆️이렇게 생긴 확장을 설치 후, 화면 우측 아래를 보면!

⬆️이렇게 생긴 Go Live 버튼이 있다. 누르면~!

와썹…
⬆️이렇게 된다(내가 임의로 만들어놓은 html페이지가 출력됨)
내 컴퓨터의 웹 브라우저가 클라이언트의 역할, Live Server가 서버의 역할을 해준다. 자급자족!
내 컴퓨터가 서버이기 때문에, 웹 브라우저(나는 Mac이니까 사파리!)에서 파일명을 지정하면 VSCode의 현재 폴더에서 파일을 찾는다!

보이다시피 기존에 만들어놓은 index.html 파일이 자동으로 열린다.
참고로 https://127.0.0.1/ 아래에 파일명을 정하지 않으면 자동으로 index.html을 찾고, 그렇기를 원하지 않는다면
http://127.0.0.1:5500/1.html 요런 식으로 원하는 파일을 찾아주면 된다!
두 방식의 차이
웹 브라우저에서 파일을 직접 찾아 html파일을 연 것과, 링크를 통해서 같은 html파일을 열 수 있게 되었다.
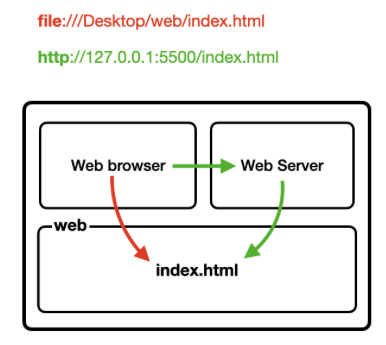
두 방식의 차이를 살펴보자! 먼저 그림으로 보면

파일로 열때는 브라우저가 직접,
웹서버로 열때는 브라우저가 서버에 요청, 서버가 html파일 브라우저로 전송 후 브라우저에서 출력된다.
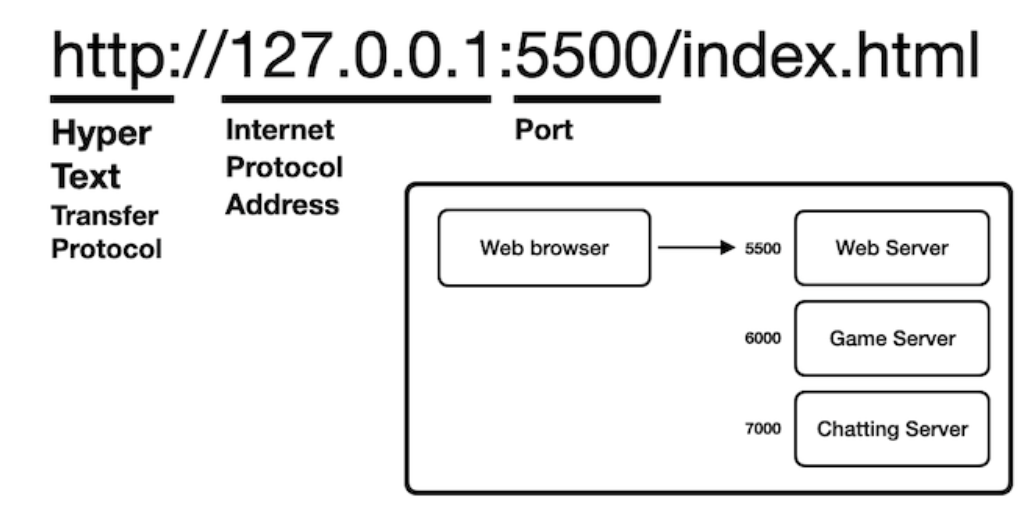
url의 상세 구조

- http 는 HyperText Transfer Protocol의 약자!
- 127.0.0.1 은 IP주소, Internet Protocol Address의 약자이다!
- 5500은 Port즉, 127.0.0.1의 컴퓨터 여러 개의 서버가 있을 때, 특정 서버를 구분해주는 경로이다.
근데 이렇게 IP주소로 서버에 접속하는건… 내 컴퓨터에서 내 컴퓨터로 접속하는 건데, 의미가 없지 않나?
그래서 우리는 두 대의 컴퓨터를 사용해서 실습해 본다!
둘 중 한 대는 우리의 스마트폰!
먼저 핸드폰과 컴퓨터를 같은 네트워크에 연결한다!


그 다음, vscode에서 ip address 확장을 설치해서 본인 컴퓨터의 ip주소를 알아낸다!

이런 식으로 ip주소가 vscode 하단에 표시된다.

그 후, 스마트폰의 웹 브라우저에서
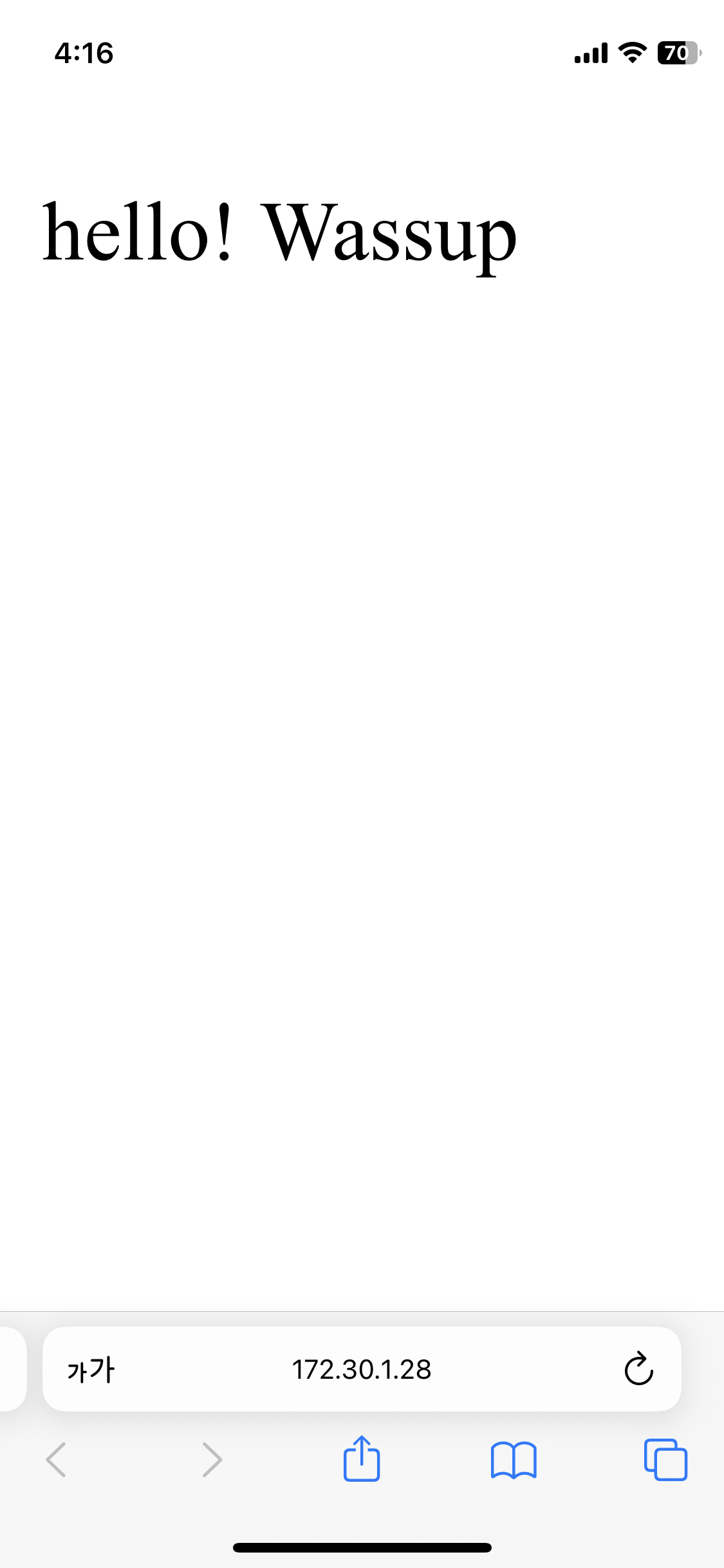
https://172.30.1.28:5500 주소로 접속하면!

이런 식으로 내가 미리 만들어놓은 html파일을 스마트폰의 웹 브라우저에서 접속할 수 있다.
즉, 한 대의 컴퓨터 안에서만 이루어지던 것을 여러 컴퓨터 간의 통신으로 확장하여 생각할 수 있게 된 것!
