jsp
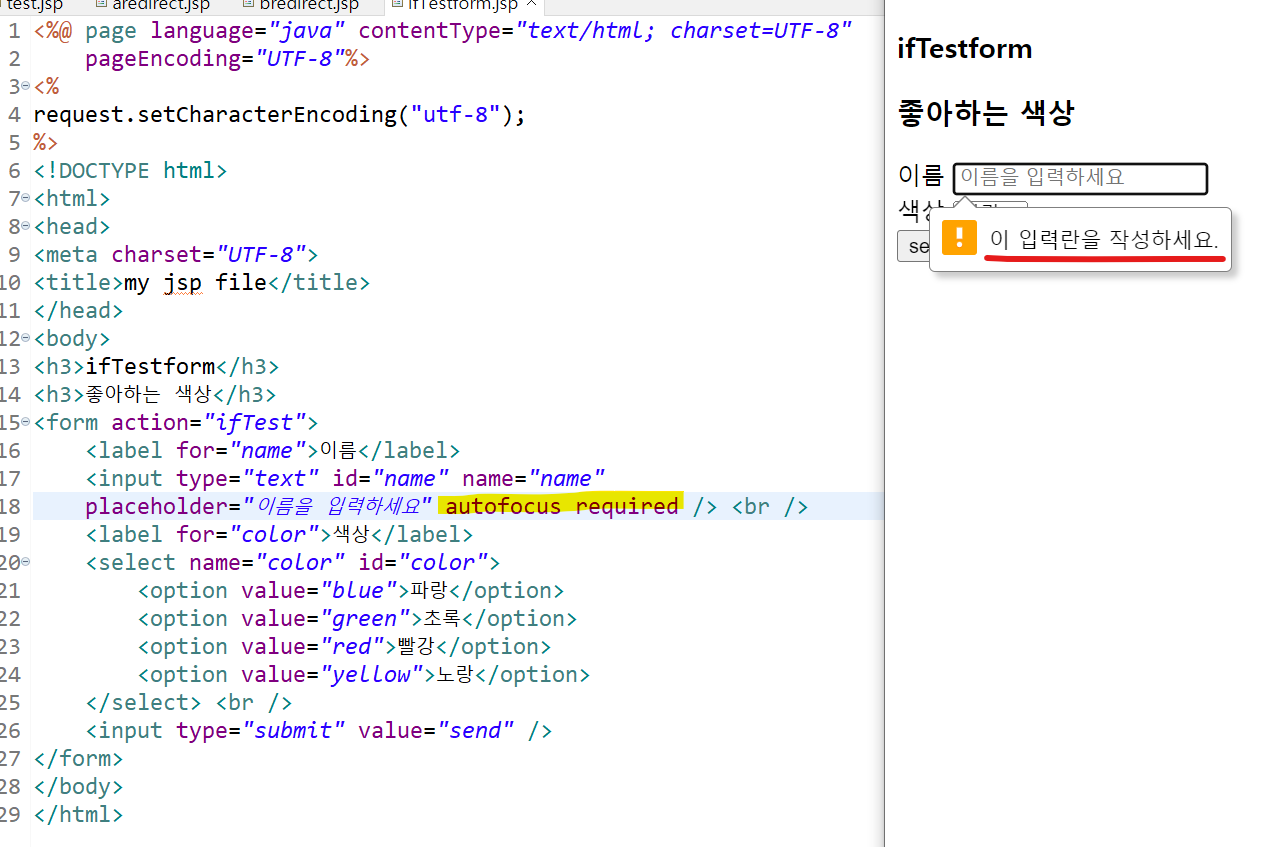
1.autofocus required, 이 입력란을 작성하세요

autofocus required입력란이 비어있을 경우 해당 입력란으로 focus가 이동하면서 '이 입력란을 작성하세요'라는 문구가 출력된다.
2.jsp프로젝트 생성 및 폴더, jsp파일 생성

짐을 줄이려고 가방에서 노트를 빼뒀는데거기에 요점정리를 해둔 것을 잊고 있었다...그래서21세기 답게 온라인을 이용하기로 했다.Java EE확인 후 Dynamic Web Project 생성프로젝트명 입력 후 NextGenerate web.xml deployment de
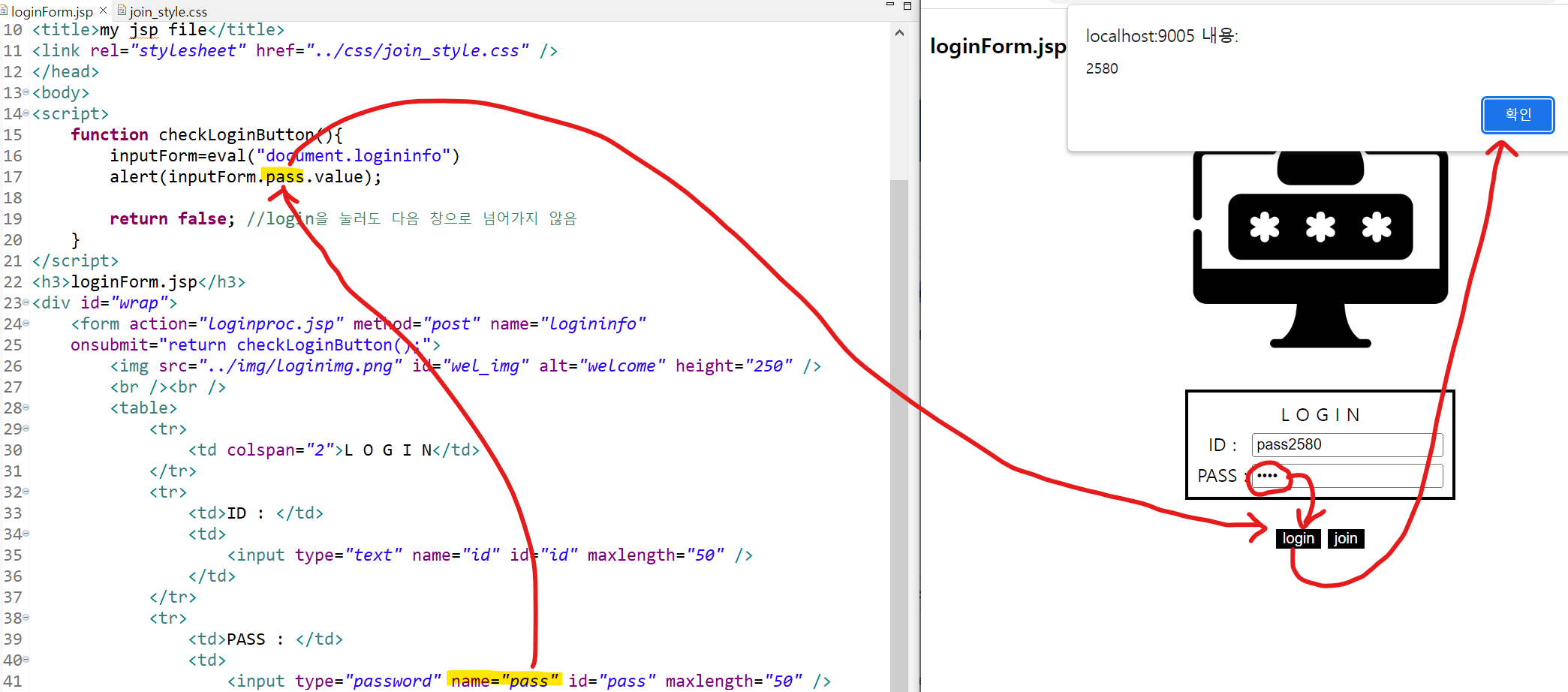
3.eval()(eval is evil), name 변수 사용하여 입력값 확인, return의 기본값은 true

eval() 사용법 : 변수=("document.form의 name") alert(변수.input의 name.value) 단, eval() 함수는 보안에 취약하니(eval is evil) 사용을 자제하되 꼭 써야한다면 function() 생성자 통하여 전역변수로
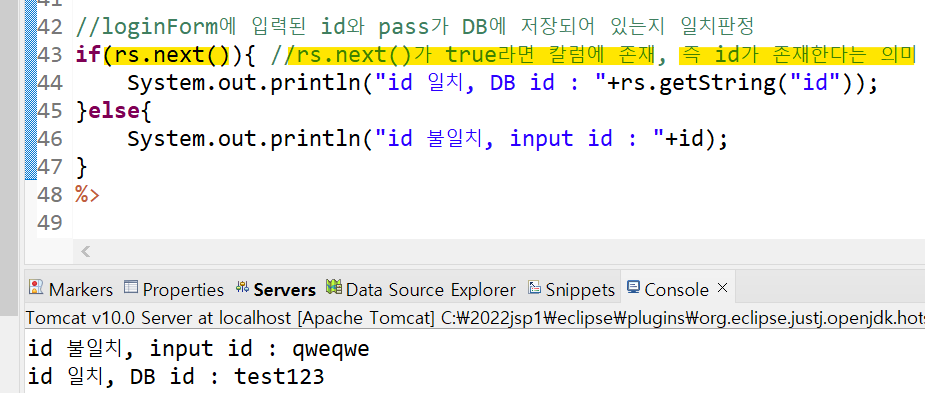
4.rs.next() 이용하여 id 일치, 불일치 판정

rs.next()가 true라면 id가 칼럼에 존재,즉 id가 존재한다는 의미로if문 활용하여 id의 존재 여부, input에 입력한 id값과 DB에 저장된 id 데이터 값을 비교구분할 수 있다.
5.loginForm에서 아이디, 비밀번호 불일치 문구 출력

기존의 loginForm아이디 불일치비밀번호 불일치테이블 태그 내에코드블락 사용하여 완성
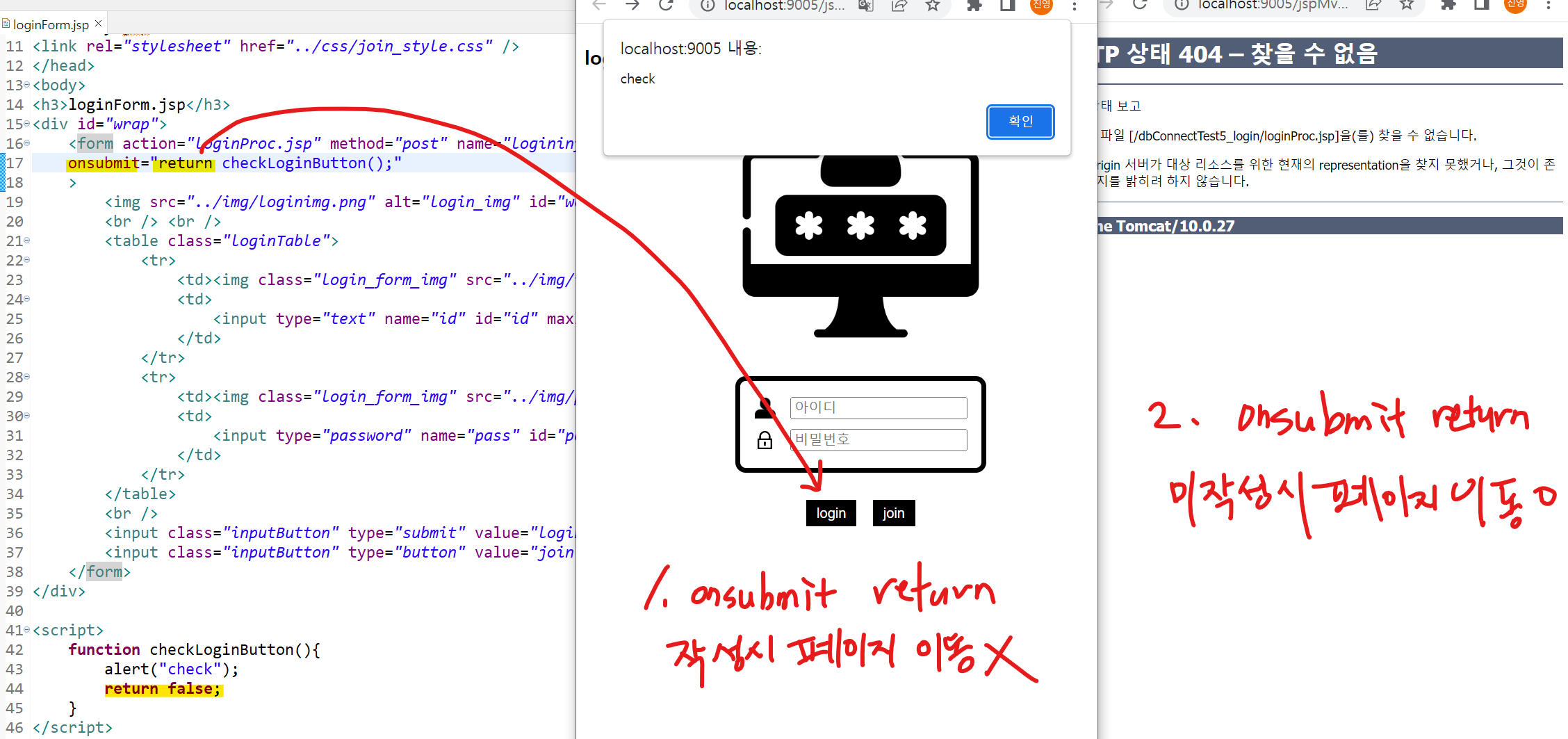
6.onsubmit에 return 작성 시

onsubmit에 return을 작성하여야만 페이지 이동이 불가하다.
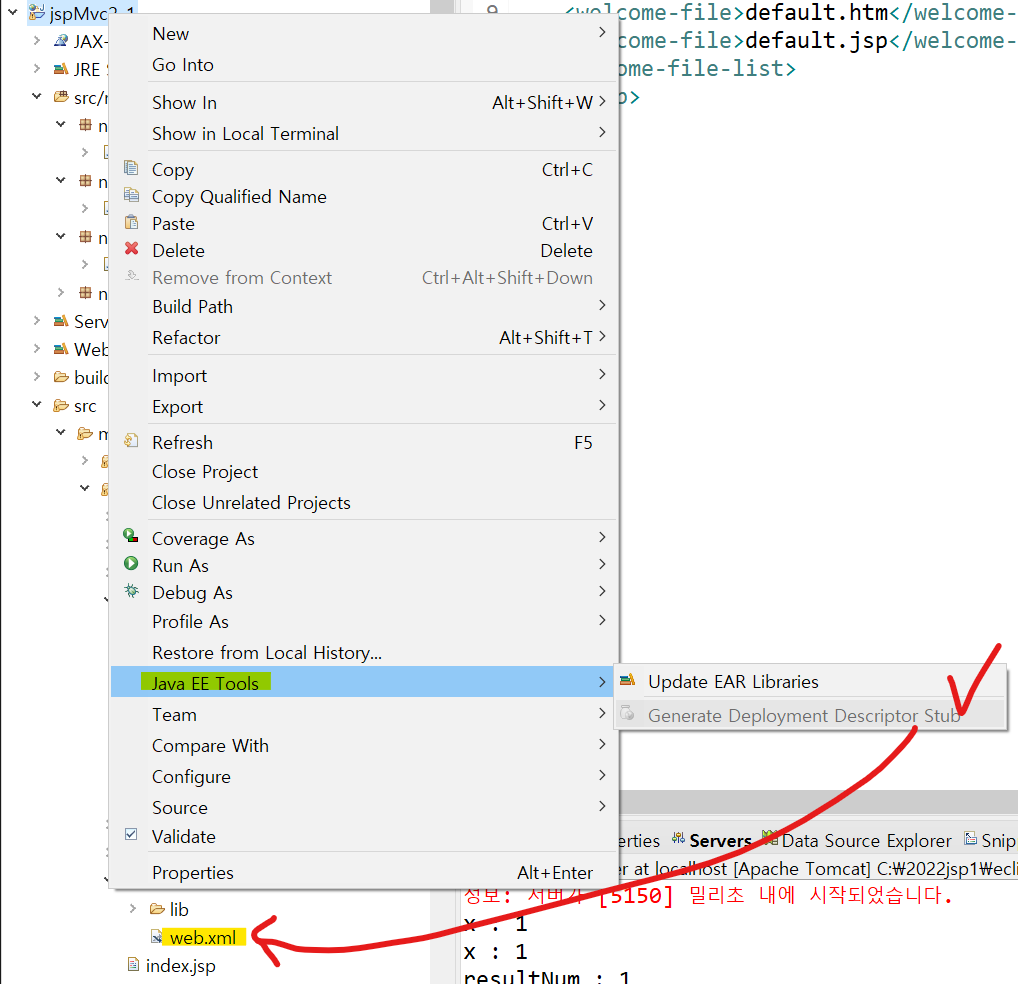
7.jsp에서 web.xml 파일 생성하기

이클립스는 프로젝트 생성 시 자동으로 web.xml을 생성하지 않는다.프로젝트 우클릭 후 Java EE Tools 클릭, Generate Deployment Descriptor Stub을 선택하면 web.xml 파일이 생성된다.
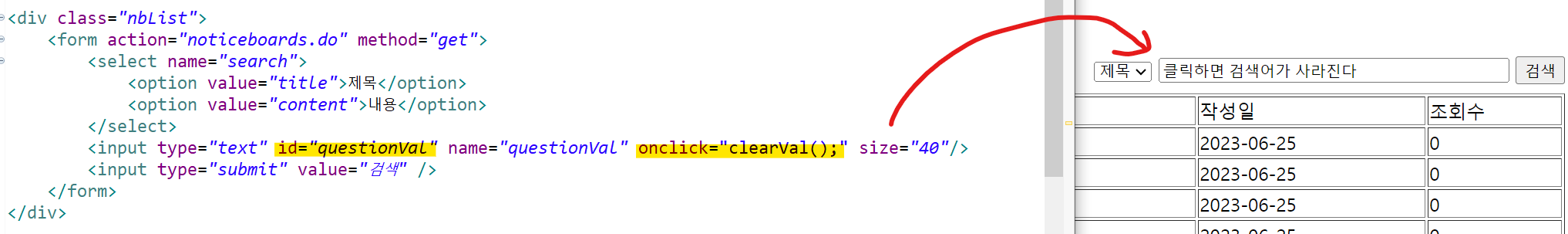
8.검색창 클릭 시 검색어가 사라지도록 구현

검색창에 해당하는 input 태그의 id를 questionVal로 지정,onclick으로 clearVal() 함수 생성id를 사용하여 해당 태그에 접근하는 document.getElementById 사용,클릭 시 검색칸이 공백인 ""으로 재설정되도록 inputVal.v
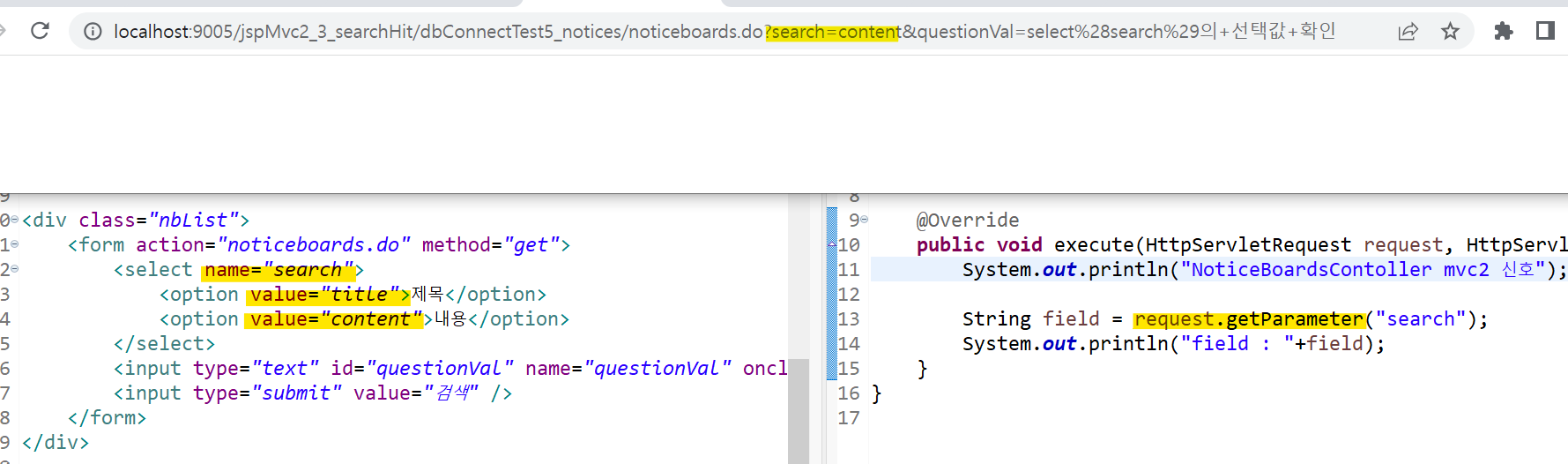
9.select-option의 값을 확인할 때 request.getParameter("input-name")을 사용한다

select 태그의 option값을 확인할 때는request.getParameter를 사용한다.