인증(Authentication)
인증(Authentication)은 유저의 신분(identification)을 확인하는 절차
= 유저의 아이디와 비번을 확인하는 절차
인증을 하기 위한 아이디&비밀번호 생성하는 절차
1. 로그인 절차
- 유저 아이디와 비번 생성
- 유저 비번 암호화 해서 DB에 저장.
- 유저 로그인 -> 아이디와 비밀번호 입력
- 유저가 입력한 비밀번호 암호화 한 후 암호화되어서 DB에 저장된 유저 비밀번호와 비교
(일치하면 로그인 성공) - 로그인 성공하면 access token을 클라이언트에게 전송.
- 유저는 로그인 성공 후 다음부터는 access token을 첨부해서 request를 서버에 전송함으로서 매번 로그인 안해도 되게끔 한다
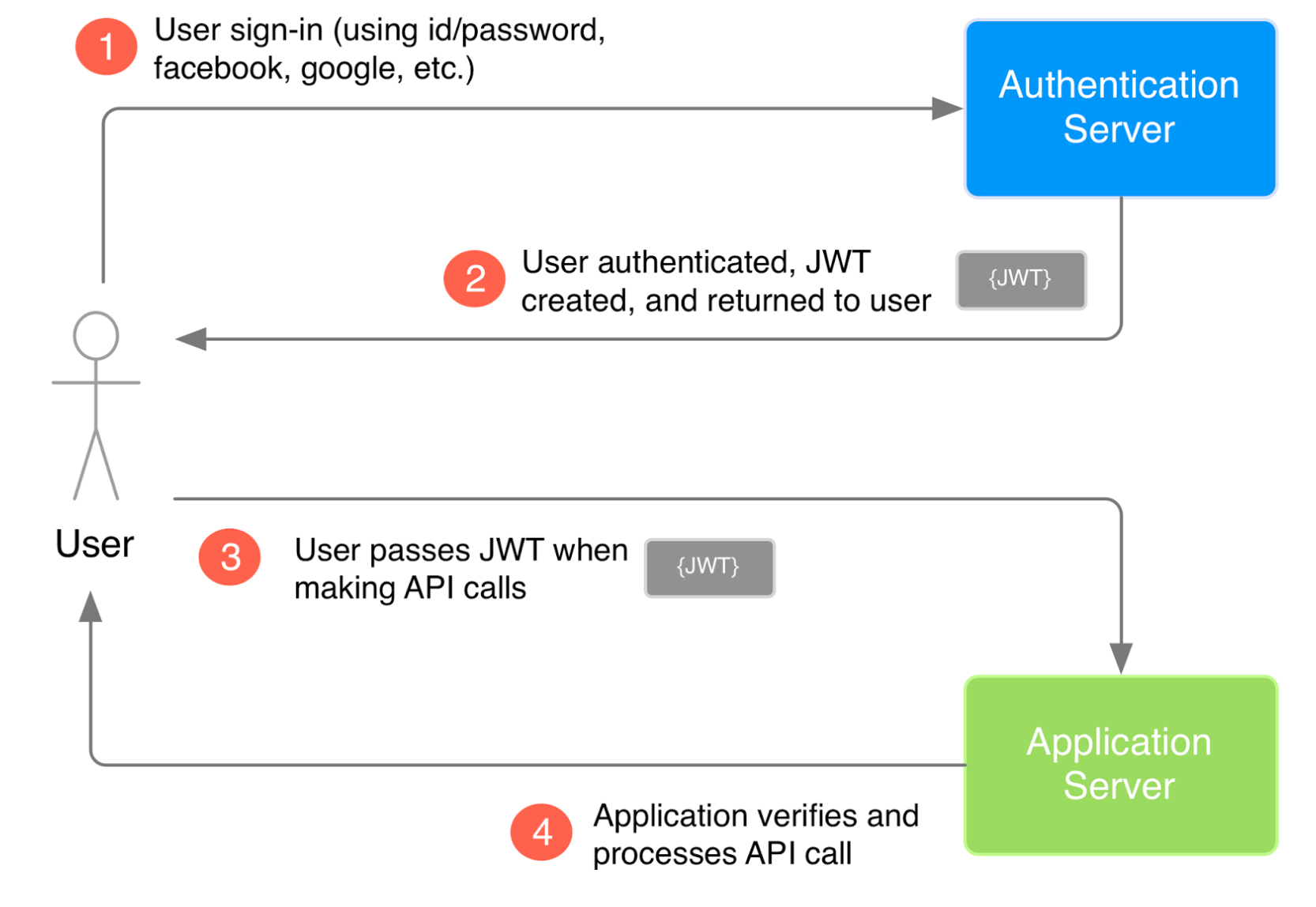
1-2. JWT(JSON Web Tokens)
- 유저가 로그인에 성공한 후에는 access token이라고 하는 암호화된 유저 정보를 첨부해서 request를 보냄
- 서버에서는 access token을 복호화 해서 해당 유저 정보를 얻게 됨.
- 복호화해서 얻은 유저 아이디를 통해 해당 유저가 누군지 알 수 있다.
- 이런 절차의 목적은 해당 유저가 매번 로그인 하지 않도록 하는 것이다.
access token을 생성하는 방법은 여러가지가 있는데, 그 중 가장 널리 사용되는 기술중 하나가 바로 JWT(JSON Web Tokens)이다.
JWT(JSON Web Tokens)는 말 그대로 유저 정보를 담은 JSON 데이터를 암호화 해서 클라이언트와 서버간에 주고 받는 것이다.

JWT의 구조
Header, Payload, Signature의 3부분을 점(.)으로 구분하여 이루어져 있다.
Header
- JWT를 검증하는데 필요한 정보를 가진 JSON 객체는 Base64 URL-Safe 인코딩된 문자열
- JWT를 어떻게 검증(Verify)하는가에 대한 내용을 담고 있음
- 참고로 alg = 서명 시 사용하는 알고리즘, kid = 서명 시 사용하는 키(Public/Private Key)를 식별하는 값.
Payload
- JWT의 내용
- 클레임 셋(=페이로드(Payload)에 있는 속성)은 JWT에 대한 내용(토큰 생성자(클라이언트)의 정보, 생성 일시 등)이나 클라이언트와 서버 간 주고 받기로 한 값들로 구성
Signature
- 점(.)을 구분자로 해서 헤더와 페이로드를 합친 문자열을 서명한 값
- 서명은 헤더의 alg에 정의된 알고리즘과 비밀 키를 이용해 생성하고 Base64 URL-Safe로 인코딩
2.유저 비밀번호 암호화
❌ 유저의 비밀번호는 절대 비밀번호 그대로 DB에 저장 하지 않는다.
DB가 해킹을 당하면 유저의 비밀번호도 그대로 노출 된다.
외부 해킹이 아니더라도 내부 개발자나 인력이 유저들의 비밀번호를 볼 수 있다.
유저의 비밀번호는 꼭 암호화 해서 저장 해야 한다.
✔️ 비밀번호 암호에는 단방향 해쉬 함수(one-way hash function)가 일반적으로 쓰인다.
2-1. 단방향 해시 함수(one-way hash function)
원본 메시지를 변환하여 암호화된 메시지인 다이제스트(digest)를 생성한다.
원본 메시지를 알면 암호화된 메시지를 구하기는 쉽지만 암호화된 메시지로는 원본 메시지를 구할 수 없어서 단방향성(one-way) 이라고 한다.
예를 들어, "test password"를 hash256이라는 해쉬 함수를 사용 -> 0b47c69b1033498d5f33f5f7d97bb6a3126134751629f4d0185c115db44c094e 값 출력
만일 "test password2"를 hash256 해쉬 함수를 사용-> d34b32af5c7bc7f54153e2fdddf251550e7011e846b465e64207e8ccda4c1aeb 값 출력
실제 비밀번호는 비슷하지만 해쉬 함수 값은 완전히 틀린 것을 볼 수 있다.
이러한 효과를 avalance라고 하는데 비밀번호 해쉬 값을 해킹을 어렵게 만드는 하나의 요소이다.
❌ 단방향 해쉬 함수도 몇 가지 취약점이 있다.
- Rainbow table attack
Rainbow table = 미리 해쉬값들을 계산해 놓은 테이블
해시 함수는 원래 패스워드를 저장하기 위해서 설계된 것이 아니라 짧은 시간에 데이터를 검색하기 위해 설계된 것.
그렇기 때문에 해시 함수는 본래 처리 속도가 최대한 빠르도록 설계되었다.
이러한 속성 때문에 공격자는 매우 빠른 속도로 임의의 문자열의 다이제스트와 해킹할 대상의 다이제스트를 비교할 수 있다(MD5를 사용한 경우 일반적인 장비를 이용하여 1초당 56억 개의 다이제스트를 대입할 수 있다).
이런 방식으로 패스워드를 추측하면 패스워드가 충분히 길거나 복잡하지 않은 경우에는 그리 긴 시간이 걸리지 않는다 (대부분 사용자의 패스워드는 길거나 복잡하지 않을 뿐 아니라, 동일한 패스워드를 사용하는 경우도 많다).
❗️ 단방향 해쉬 함수의 취약점들을 보안하기 위한 방법
-
Salting
실제 비밀번호 이외에 추가적으로 랜덤 데이터를 더해서 해시값을 계산하는 방법. -
Key Stretching
단방향 해쉬값을 계산 한 후 그 해쉬값을 또 해쉬 하고, 또 이를 반복하는 것.
최근에는 일반적인 장비로 1초에 50억 개 이상의 다이제스트를 비교할 수 있지만, 키 스트레칭을 적용하여 동일한 장비에서 1초에 5번 정도만 비교할 수 있게 한다.
GPU(Graphics Processing Unit)를 사용하더라도 수백에서 수천 번 정도만 비교할 수 있다.
50억 번과는 비교할 수도 없을 정도로 적은 횟수다.
앞으로 컴퓨터 성능이 더 향상되면 몇 번의 반복을 추가하여 보완할 수 있다.
Salting과 Key Stretching을 구현한 해쉬 함수 중 가장 널리 사용되는 것이 bcrypt이다.

인가(Authorization)
인가(Authorization)는 유저가 요청하는 request를 실행할 수 있는 권한이 있는 유저인가를 확인하는 절차.
JWT(JSON Web Tokens)를 통해 구현 가능.
- 예를 들어, 해당 유저는 고객 정보를 볼 수 있는 있지만 수정 할 수는 없다 등...
- access token을 통해 해당 유저 정보를 얻을 수 있음으로 해당 유저가 가지고 있는 권한(permission)도 확인가능
인가(Authorization) 절차
- 인가(Authentication) 절차를 통해 access token을 생성
(access token에는 유저 ID와 같은유저 정보를 확인할 수 있는 정보가 들어가 있어야 함) - 유저가 request를 보낼때 access token을 첨부해서 전송
- 서버에서는 유저가 보낸 access token을 복호화
- 복호화된 데이터를 통해 user id를 획득
- user id를 사용해서 database에서 해당 유저의 권한(permission)을 확인
- 유저가 충분한 권한을 가지고 있으면 해당 요청을 처리
- 유저가 권한을 가지고 있지 않으면 Unauthorized Response(401) 혹은 다른 에러 코드를 전송