HTTP란?
✨ HTTP는 HyperText Transfer Protocol의 약자이다!
1. HyperText
우리는 사실 HyperText가 무엇인지 알고있다. HTTP에서 HyperText는 HTML(HyperText Markup Language)의 HyperText와 그 의미가 동일하다. HTML을 다시 짚고 넘어가보면, 문서와 문서가 링크로 연결되도록 하는 태그로 구성된 언어란 뜻이다. 다시 말하면, HTML은 웹페이지를 만들기 위해서 웹브라우저 위에서 동작하는 언어를 뜻한다. 이번 세션은 이 HTML로 만든 웹페이지를 어떻게 주고 받을 것인가? 에 대한 이야기다.
2. Transfer
사전적 의미로 "전송하다" 라는 의미를 가진다. 전송에 큰 의미가 있다. 전송은 쉬운말로 "물건이나 편지 따위를 보낸다." 라는 의미다. 우리가 백날 로컬호스트(본인의 랩탑 또는 데스크탑)에서 작성한 멋진 HTML 파일을 로컬에서만 띄운다면 무슨 의미가 있을까?
예를들어, 내가 작성한 편지가 대상(부모님, 선생님, 연인 등..)을 갖고 있다면 그 대상에게 보내져야 의미가 있게 된다. 편지를 보내지 않으면 응답이 오지 않는다. 그럼 의도 했던 소통이 안 된 것 이지 않은가?
따라서, 우리는 우리가 만든 웹사이트를 널리 알리고 다른 사람들과 공유하기 위해서 다른 컴퓨터에게 전송해야 한다. 그리고 전송은 보내는 주체와 받는 주체가 있다는 것이 큰 특징이다.
3. Protocol
프로토콜은 협약, 통신 규약 이라는 의미를 가진다. 물리적으로 떨어진 컴퓨터 끼리 어떻게 HTML파일(HyperText)을 주고 받을지에 대한 약속이다.
우리는 한국인으로 태어난 이상 한국어를 사용해야 하는 사회에 살고 있다. 한국 사회의 소통방식(약속)인 한국어로 소통을 하듯 컴퓨터도 컴퓨터 끼리의 소통 방법이 필요하다. 이런 필요에 의해서 만들어진 소통하는 방식 또는 약속이 HTTP다. 우리가 사용하는 인터넷 상에서 일어나는 소통은 대부분 HTTP 규약을 따른다.
HTTP의 두가지 특징
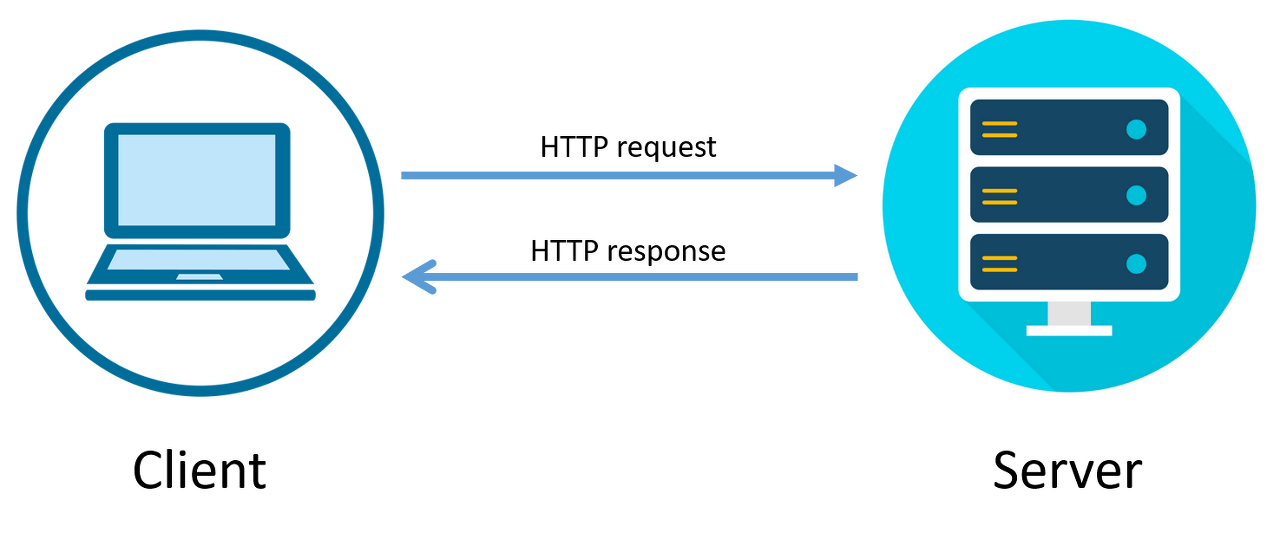
1. Request / Response (요청 / 응답)
✨ 소통의 핵심은 요청과 응답

HTTP 통신의 핵심은 요청과 응답이다. 앞서 HTTP의 세번째 키워드인 Transfer 에 대해서 설명 할 때, 전송은 보내는 주체와 받는 주체가 있다고 했다. 보내는 주체는 받는 주체에게 요청을 보내고, 받는 주체는 요청을 보낸 주체에게 응답을 보낸다. 다시 편지로 예를 들어보면, 보내는 주체는 편지의 발신자고, 받는 주체는 수신자가 된다. 수신자는 잘 받았다는 응답을 다시 발신자에게 보낸다.
컴퓨터끼리의 소통도 마찬가지다. 결국 사람이 필요에 의해서 만든 소통 방식이기 때문에 우리의 소통 방식과 큰 차이점이 없다. 랩탑을 연다. 유튜브에 접속한다. 내가 평소 즐겨보던 유튜브 영상의 링크를 누른다. 그 순간 내 랩탑은 구글의 서버에게 요청을 보낸다. "골든 리트리버 영상 주세요." 구글의 서버는 이 요청을 처리해서 다시 요청을 보낸 나의 랩탑에 응답을 보낸다. "귀여운 골든 리트리버 영상 드립니다."
HTTP를 어렵게 생각할 필요 없다. 사실은 우리에게 친숙한 소통방식을 컴퓨터의 소통방식에도 적용한 것이다.
2. Stateless
✨ **State(상태) + less(없음)**
HTTP에 대한 설명 중 절.대, N.E.V.E.R(강조) 잊어서는 안 될 HTTP의 특징이 바로 Stateless 다. 문자 그대로 번역하면 State(상태) + less(없음) 을 의미한다.
각각의 HTTP 통신(요청/응답)은 독립적 이기 때문에 과거의 통신(요청/응답)에 대한 내용을 전혀 알지 못 한다. 이전의 상태를 전혀 알지 못 한다는 것은 무엇을 의미할까?
매 통신마다 필요한 모든 정보를 담아서 요청을 보내야 한다. 비유를 하자면, 마치 이미 자기소개를 한 사람에게 계속해서 똑같은 내용으로 자기소개를 해야하는 것과 같다.
따라서, 만일 여러번의 통신(요청/응답)의 진행과정에서 연속된 데이터 처리가 필요한 경우(ex. 온라인 쇼핑몰에서 로그인 후 장바구니 기능)를 위해 로그인 토큰 또는 브라우저의 쿠키, 세션, 로컬스토리지 같은 기술이 필요에 의해 만들어졌다.
Request / Response

1. Request 메세지 구조
HTTP 요청은 사실 프론트엔드(클라이언트) 에서 백엔드(서버)에 일(데이터 처리)을 시작하게 하기 위해 보내는 메세지다. 이 메세지의 구조는 크게 세 부분으로 구성되어있다.
-
Start Line: 요청의 첫번째 줄에 해당한다.
-
Headers: 해당 요청에 대한 추가 정보(메타 데이터)를 담고있는 부분이다.
-
Body: 해당 요청의 실제 내용. 주로 Body를 사용하는 메소드는 POST다.
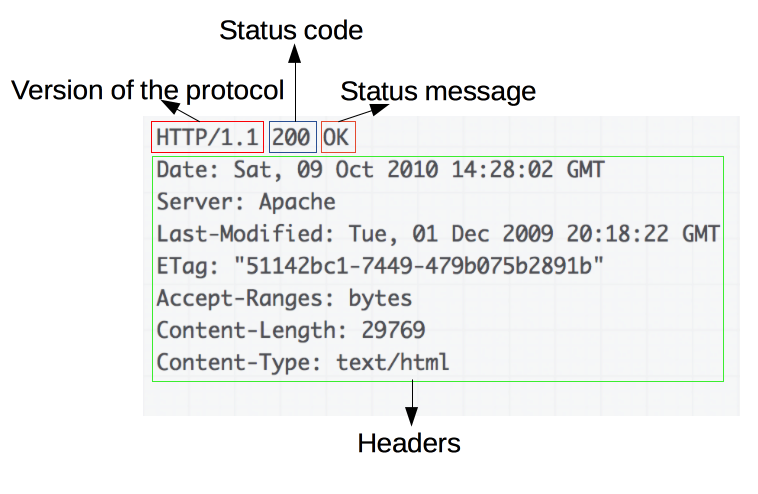
2. Response 메시지 구조
HTTP 규약에 따른 응답의 구조도 또한 크게 세 부분으로 구성되어있다.
-
Status Line
: 응답의 상태 줄이다. 응답은 요청에 대한 처리상태를 클라이언트에게 알려주면서 내용을 시작한다. 마치, 편지의 응답에 "응. 잘 지냈어" 라고 안부 인사를 건네는 것과 같다. 응답의 Status Line 도 세 부분으로 구성된다. -
Headers
: 요청의 헤더와 동일하다. 응답의 추가 정보(메타 데이터)를 담고있는 부분이다. 다만, 응답에서만 사용되는 헤더의 정보들이 있다. (ex. 요청하는 브라우저의 정보가 담긴 User-Agent 대신, Server 헤더가 사용된다.) -
Body
: 요청의 Body와 일반적으로 동일하다. 요청의 메소드에 따라 Body가 항상 존재하지 않듯이. 응답도 응답의 형태에 따라 데이터를 전송할 필요가 없는 경우엔 Body가 없을 수도 있다. 가장 많이 사용되는 Body 의 데이터 타입은 JSON(JavaScript Object Notation) 이다.
HTTP Request Methods
자주 사용되는 HTTP 통신 메소드 세가지를 소개한다. 각각의 메소드가(GET, POST, DELETE) 가지는 의도를 보다 직관적으로 이해하기 위해 애플 홈페이지에서 쇼핑을 하는 상황으로 설명을 이어간다.
1. GET
- 이름 그대로 어떤 데이터를 서버로 부터 받아(GET)올 때 주로 사용하는 메소드
- 데이터를 받아오기만 할 때 사용된다.
- 가장 간단하고 많이 사용되는 HTTP 메소드 (사실 우리가 웹페이지를 띄울 때 필요한 정보들을 모두 GET메소드로 요청을 보내서 받아온 응답을 화면에 띄우는 것이다)
2. POST
- 데이터를 생성 / 수정 할 때 주로 사용되는 메소드
- 데이터를 생성 및 수정 할 때 많이 사용되기 때문에 대부분의 경우 요청에 body가 포함되서 보내진다
3. DELETE
- 메소드의 이름에서 유추 가능하듯, 특정 데이터를 서버에서 삭제 요청을 보낼때 쓰는 메소드
