JS 내장객체 Object의 주요 메서드들 keys, values, entries 에 대하여.
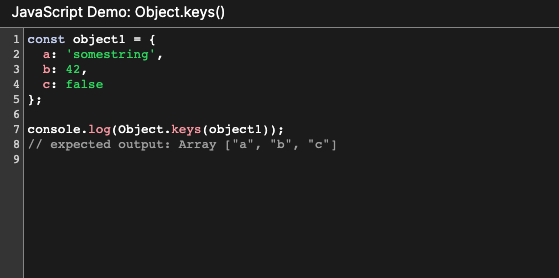
Object.keys()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/keys
Object.keys() 메소드는 주어진 객체의 ket 값들을 배열로 반환해줌.
- 일반적인 반복문과 동일한 순서로 순회하여 배열에 열거시킴

위의 예제처럼 a,b,c라는 key값들이 배열로 반환되어 나온 것을 볼 수 있음.
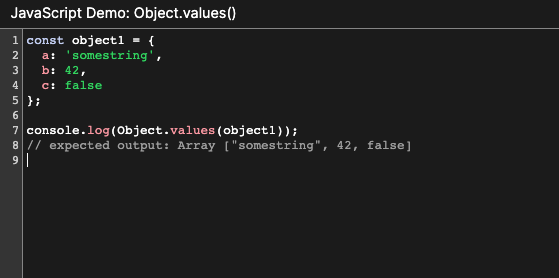
Object.values()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/values
keys() 와 비슷. 객체의 value 값들을 반환해준다.
배열은 for...in 구문과 동일한 순서를 가집니다. (for in 반복문은 프로토타입 체인 또한 열거한다는 점에서 차이가 있습니다.)

Object.entries()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/entries
Object.entries() 메서드는 for...in와 같은 순서로 주어진 객체 자체의 enumerable 속성 [key, value] 쌍의 배열을 반환
ket, value 값들을 배열로 묶어 이중배열로 반환시킨다.
const obj = { foo: 'bar', baz: 42 };
console.log(Object.entries(obj)); // [ ['foo', 'bar'], ['baz', 42] ]Object.assign()
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object/assign
Object.assign() 메서드는 출처 객체들의 모든 열거 가능한 자체 속성을 복사해 대상 객체에 붙여넣습니다. 그 후 대상 객체를 반환합니다.
객체를 병합!, 중복된 key 값이 합쳐지면 합쳐지고 싶어하는 data로 덮어져 씌워짐!
const target = { a: 1, b: 2 };
const source = { b: 4, c: 5 };
const returnedTarget = Object.assign(target, source);
console.log(target);
// expected output: Object { a: 1, b: 4, c: 5 }
console.log(returnedTarget);
// expected output: Object { a: 1, b: 4, c: 5 }