
정적라우팅과 동적라우팅
정적 라우팅 :
누가 언제 접속해도 같은 페이지가 나온다.
➡️ 로그인 페이지는 누가 언제 접속해도 항상 로그인 페이지가 나온다 이러한 페이지 이동을 정적 라우팅이라고 한다.
- React Router을 이용한 실습은 정적 라우팅이다.
버튼을 누르면 거기에 해당하는 index 파일로 이동해서 띄어준다.
동적 라우팅:
게시판 상세보기와 같은 경우, 글 번호에 따라서 주소가 변경되면서 각각의 게시글로 이동한다.
React 에도 Next처럼 Router가 있지만 이동방식이 다르다
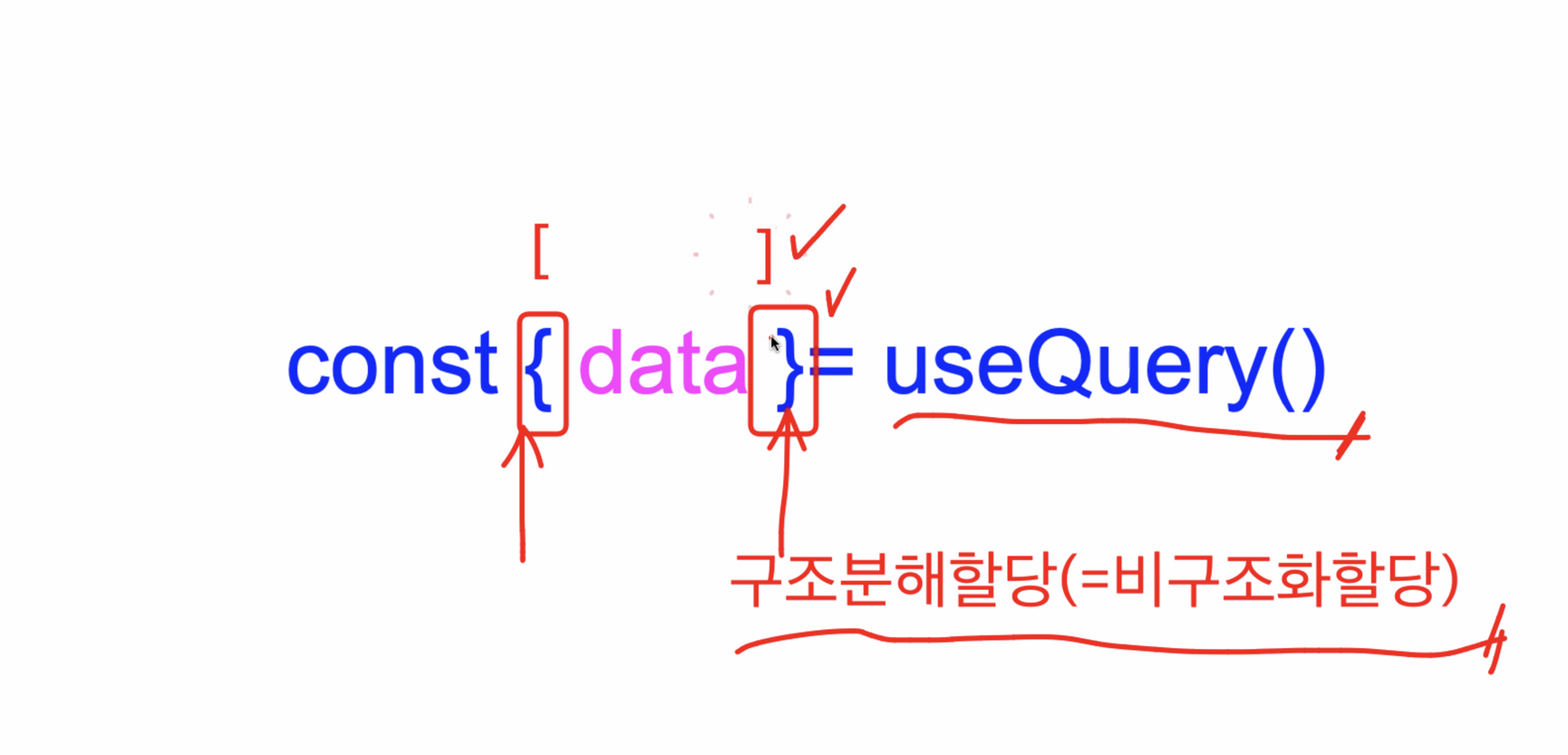
useQuery()

data 를 감싸는 괄호가 다르다 → *구조분해할당(=비구조화할당) 나중에 알아보자.
, 이부분은 mutation 처럼 변경하는 것이 아닌 data로 반드시 작성해야한다.

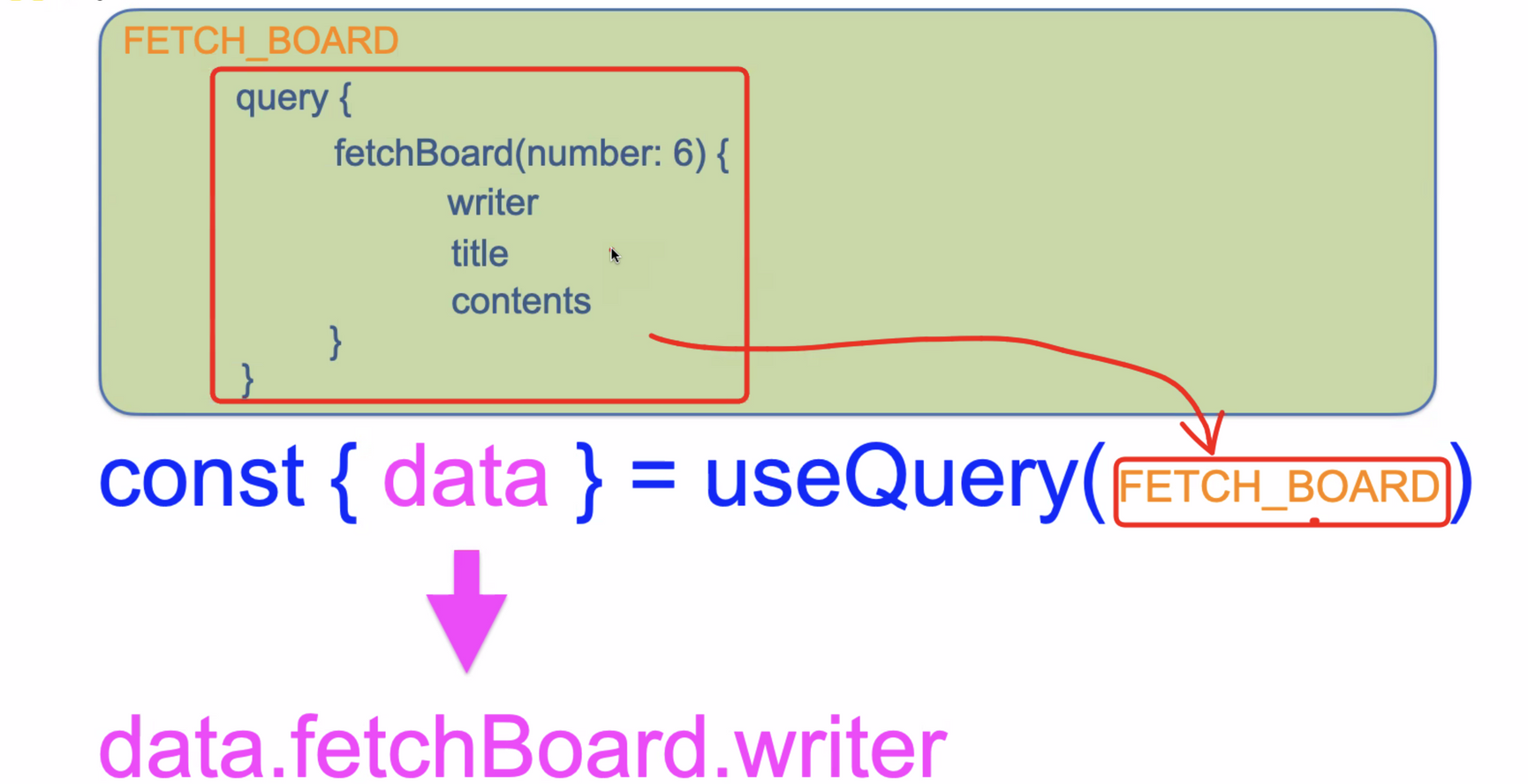
data.fetchBoard.(writer) 로 데이터를 확인해 볼 수 있다. (useQuery로 데이터를 가져오는 것)
number:6 에서 6이 하드코딩 되어있는데 $ 를 통해서 number값을 바꿔준다. ++veriable을 통해 데이터 전달
실습
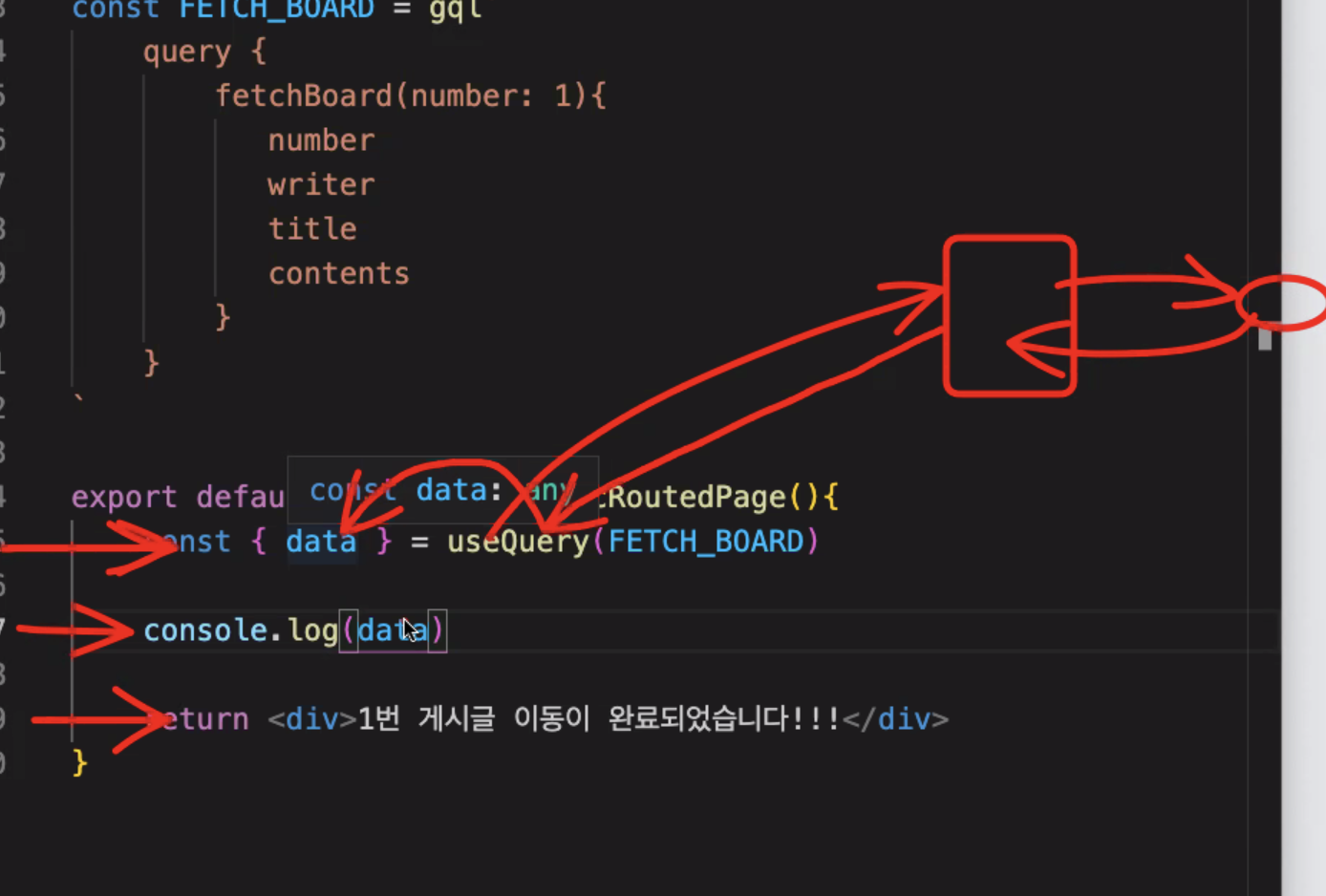
상세보기 페이지가 실행이 되면 원하지 않아도 백엔드 요청이 그대로 날라가버린다(자동으로).
import { useQuery,gql } from '@apollo/client'
const FETCH_BOARD = gql`
query{
fetchBoard(number:1){
number
writer
title
contents
}
}
`
export default function StaticRoutedPage(){
const {data} = useQuery(FETCH_BOARD)
console.log(data)
return (
<>
1번 게시글 이동완료!
</>
)
}
useQuery는 비동기로 작동된다.
요청을하고 js코드는 내려가 버린다. 그래서 data안에 데이터가 없다고 Error가 나오는 것이다.
import { useQuery, gql} from '@apollo/client'
const FETCH_BOARD = gql`
query {
fetchBoard(number: 4){
number
writer
title
contents
}
}
`
export default function StaticRoutedPage(){
const { data } = useQuery(FETCH_BOARD)
console.log(data)
return (
<>
<div> 4번 게시글 이동완료! </div>
<div> 작성자: {data.FETCH_BOARD.writer}</div>
<div> 제목: {data.FETCH_BOARD.title}</div>
<div> 내용: {data.FETCH_BOARD.contents}</div>
</>
)
}
//* 조건부 랜더링 && 데이터있으면 뒤에 것을 없으면 undefined라 안보일 것이다
// <div> 작성자: {data && data.FETCH_BOARD.writer}</div<div> 4번 게시글 이동완료! </div>
{/* 옵셔널 체이닝 */}
<div> 작성자: {data?.fetchBoard.writer}</div>
<div> 제목: {data?.fetchBoard.title}</div>
<div> 내용: {data? data.fetchBoard.contents : "조금만 기다려 주세요"} </div>
{/* 삼항연산자. */}