오류 고치는 내 표정
오늘의 요약
- 동기와 비동기 방식 → Async - Await
- VScode에서 데이터 전송해보자! → Apollo-Client / Mutation
- 내가 만든 게시판에 API 연동해보기
비동기 와 동기 (async/ await)
: 순서가 있다면 동기 실행을 시켜야하고 순서가 상관이 없다면 비동기 실행을 한다.
비동기
: 서버 컴퓨터의 작업이 끝날 때까지 기다리지 않는 통신으로 서버에 요청이 저장될 때까지 기다리지 않고 다른 작업을 진행하는 것!
홈페이지를 띄울때 게시물, 상품 목록 이 뭐가 먼저 나오든 상관이 없다 → 비동기 실행 (동시에 여러 일 할때)
동기
: 서버 컴퓨터가 작업을 끝날 때까지 기다린 후 다음 작업을 실행하는 통신!
- JS → 동기적 방식 : 한줄 한줄 처리한다. 하지만 외부요청 방식은 비동기 방식임.
async / await
: 비동기를 동기로 바꿔주는 명령어
쓰는 예 (Axios) - get
function 함수이름() {
const data = axios.get('https://koreanjson.com/posts/1')
console.log(data) // Promise
}동기통신
await 의 짝꿍 async 👩❤️👨
→ 위치는 함수 앞 async , 받아오는 곧 await
**async** function 함수이름() {
const data = **await** axios.get('https://koreanjson.com/posts/1')
console.log(data) // {id: 1, title: "정당의 목적이나 활동이 ...", ...}
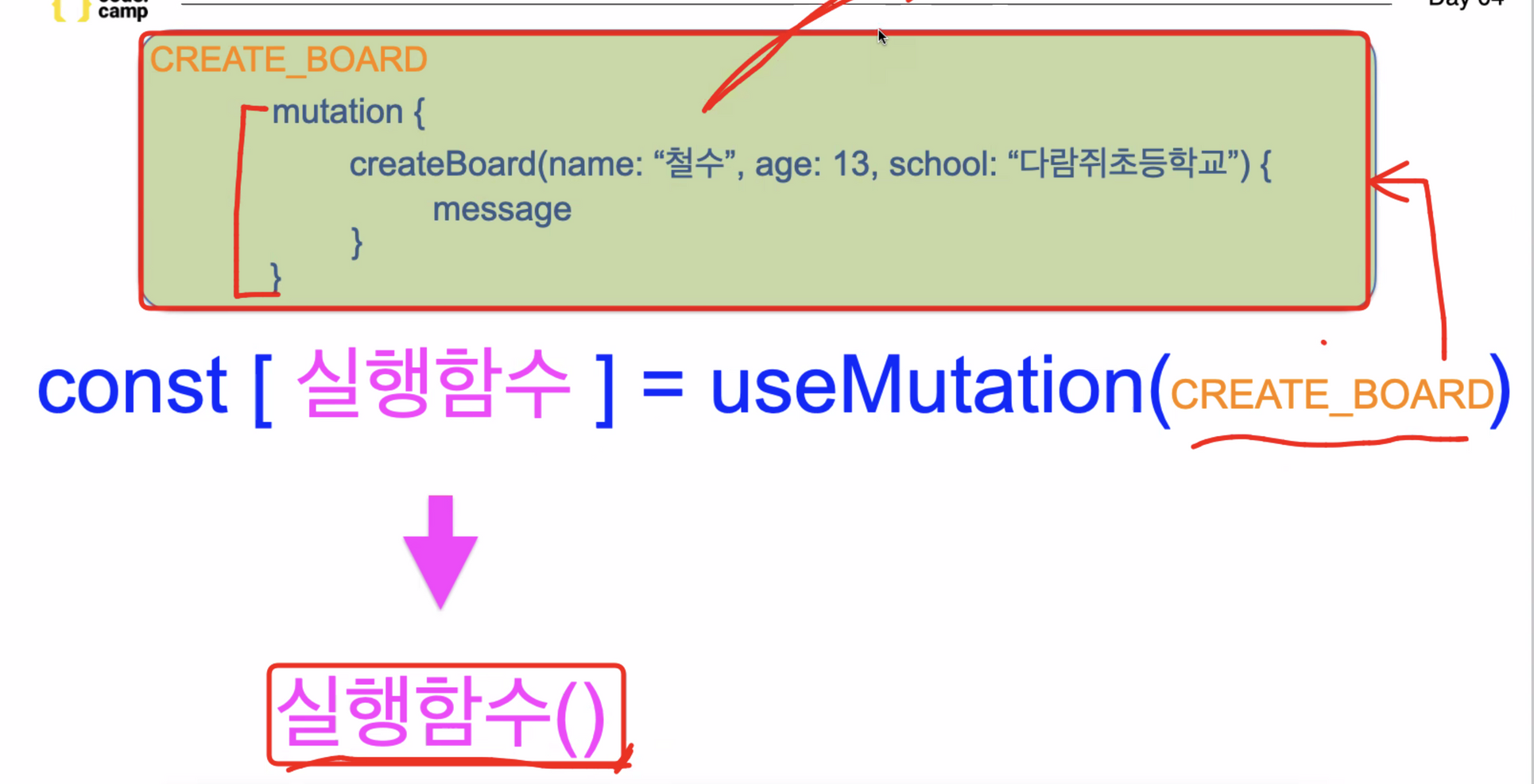
}useMutation()

Mutation(변경,post,put,delete) 과Query(가져오기, get) , 실행함수 네이밍은 맘대로.
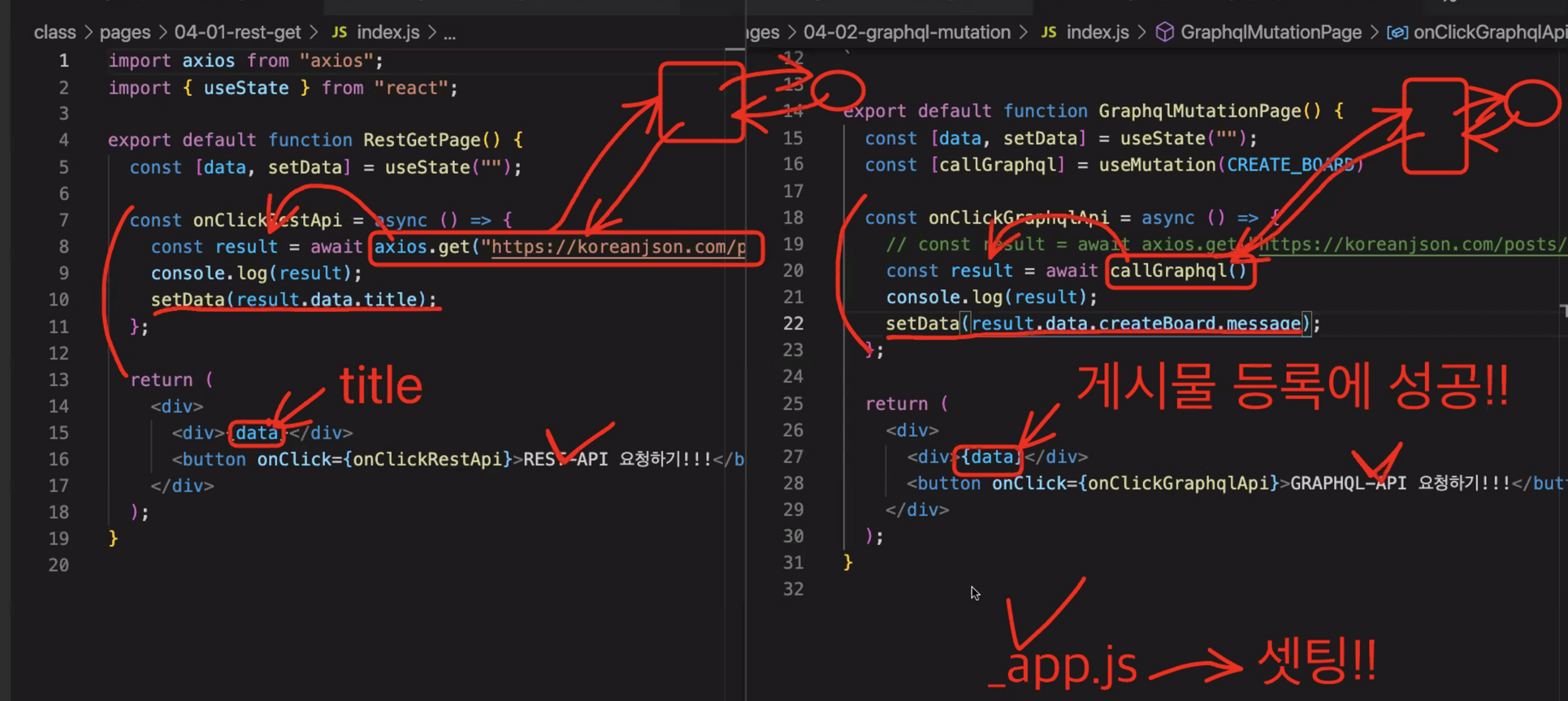
rest-api 와 graphql 의 동작방식 차이

async/await위치 생각 ,
왼쪽은rest-api오른쪽은graphql
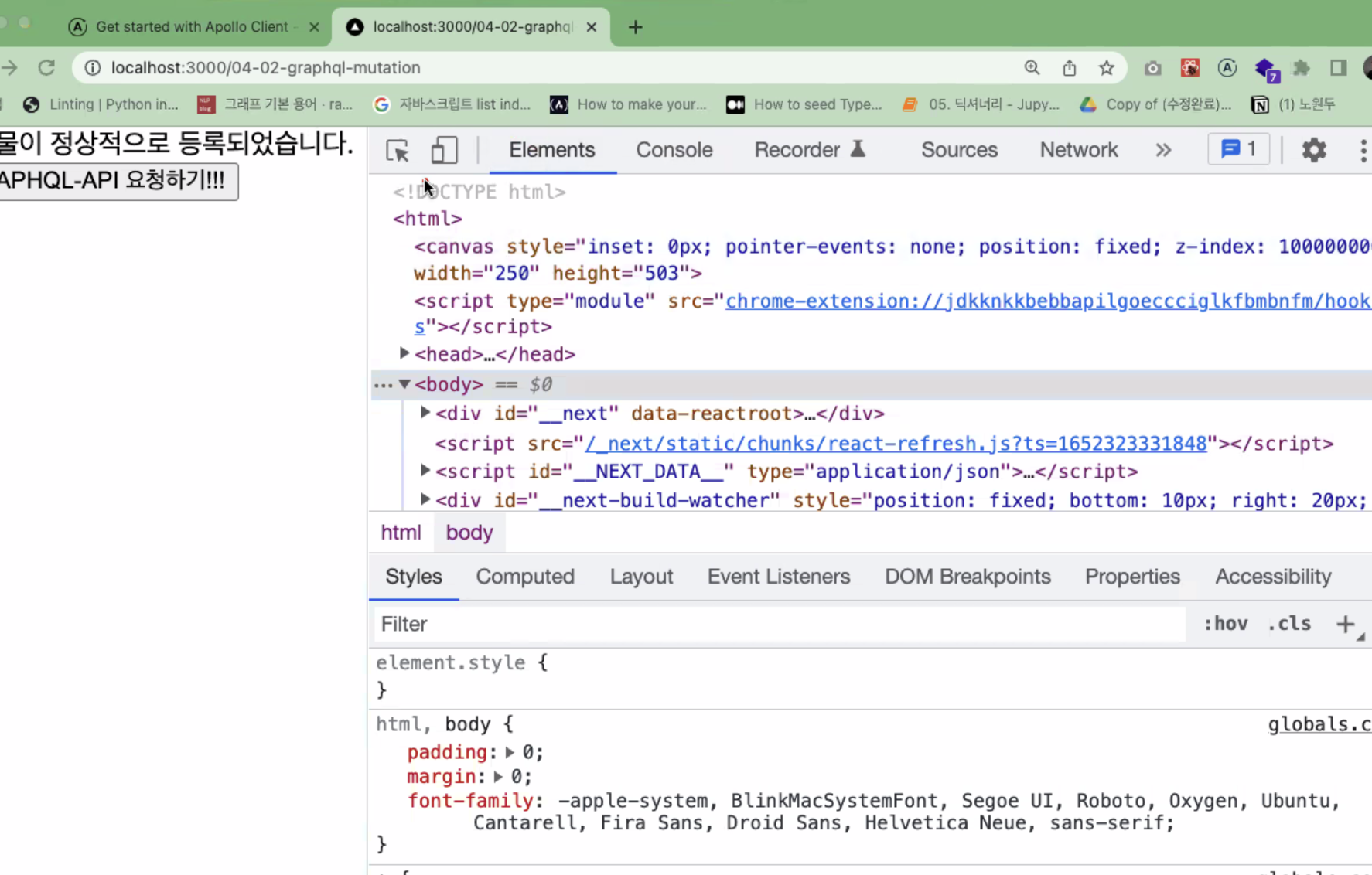
디버깅 : 에러찾기
: 개발자도구 적극적으로 활용하기. 개발자도구에서 먼저 바꿔보고 vscode에 적용시키자.

element : html , css(styles) 에러를 찾을 때
- css는 개발자도구에서 적용해보고 찾는 것이 더 빠를 수 있음.
console : JS 디버깅
Network: 백엔드에 에러인가 프론트에 에러인가?, API가 요청이 잘 가는지 확인 할 수 있음
Network쪽은 처음봤다😭
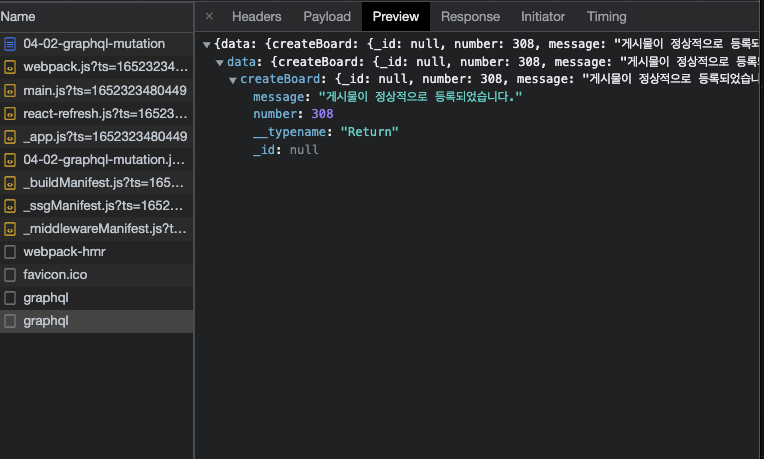
Payload,Preview: 내가 보낸 데이터, 에러 확인도 여기서 꼭 해보기.
Request, Response, Preview 헤더를 각각 확인하여 어떤 문제가 발생하였는지 직접 확인하고 수정할 수 있으니 잘 활용하자.
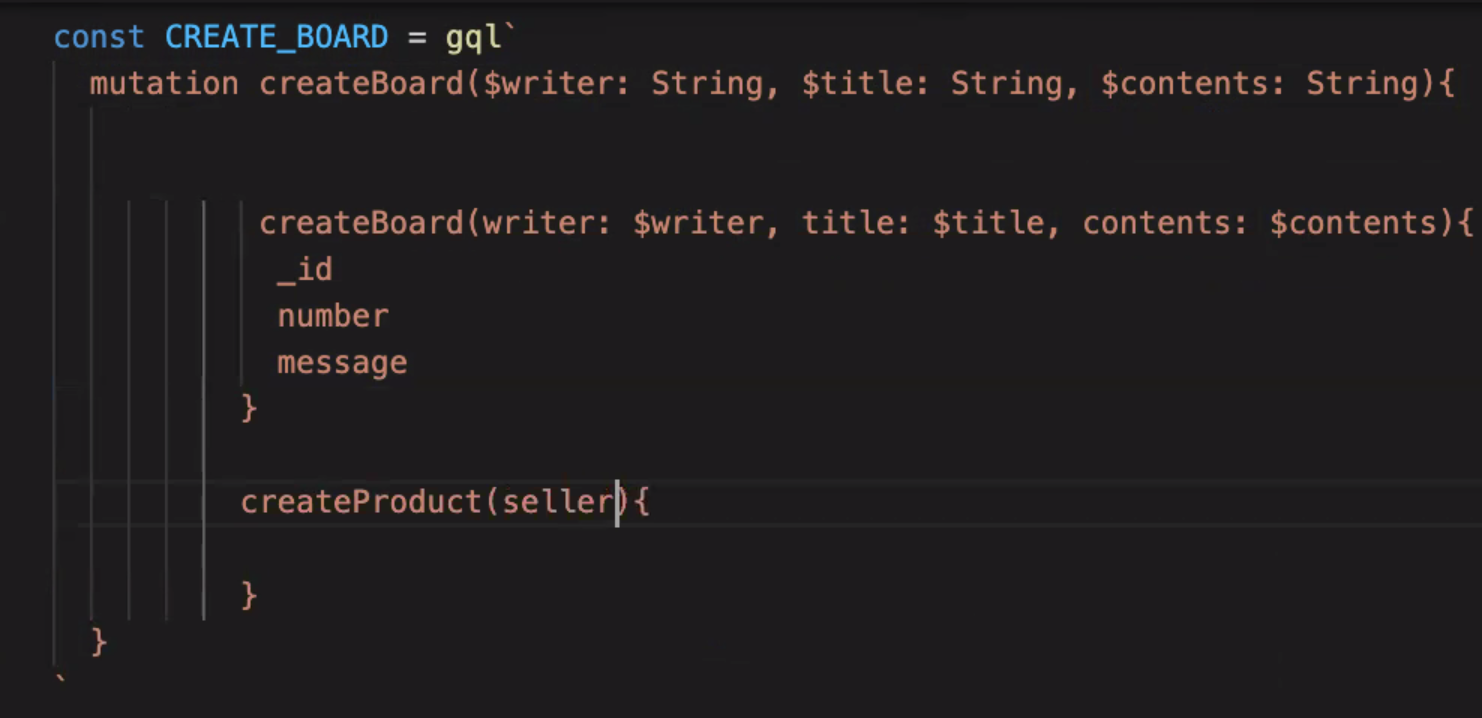
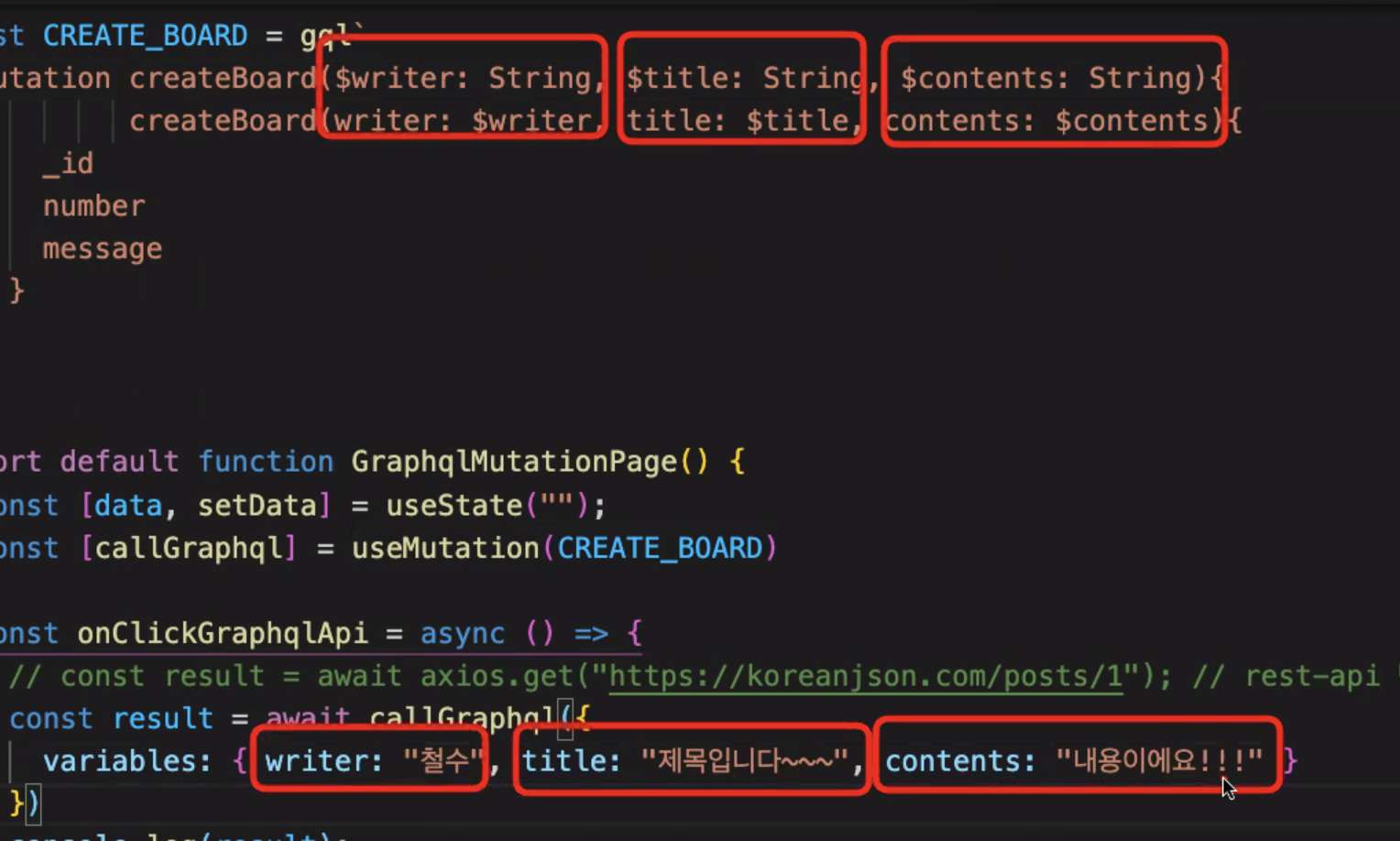
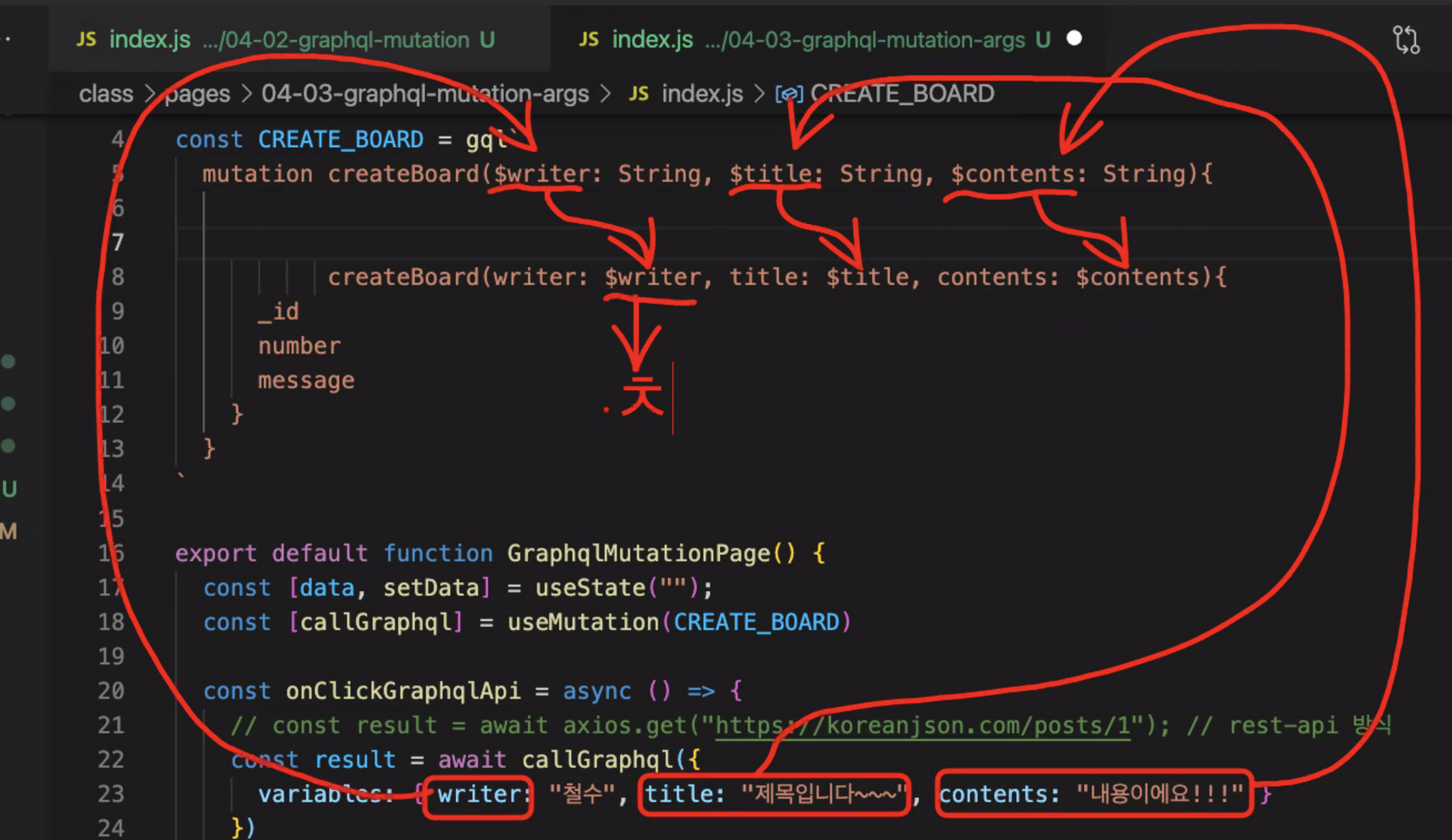
mutation-args(인자)
그래프큐엘 문법

$ 사인으로 값이 들어간다.
아직 잘 모르겠음.
그래프큐엘 동작방식

입력값이 들어가는 경로
왜 두번에 걸치나?
→ 그래프 큐엘의 장점은 원하는 것들을 골라서 받는다
다른 장점 : 여러 API를 묶음 요청을 할 수 있다.
→ 두개의 API를 묶어서 요청가능 (Board, Product..)
state에 저장 후 그래프큐엘 api 요청 할 때도 써서 하드코딩 방지 및 코드 재사용화하자.
API에 흐름 잘 파악하자.🔥
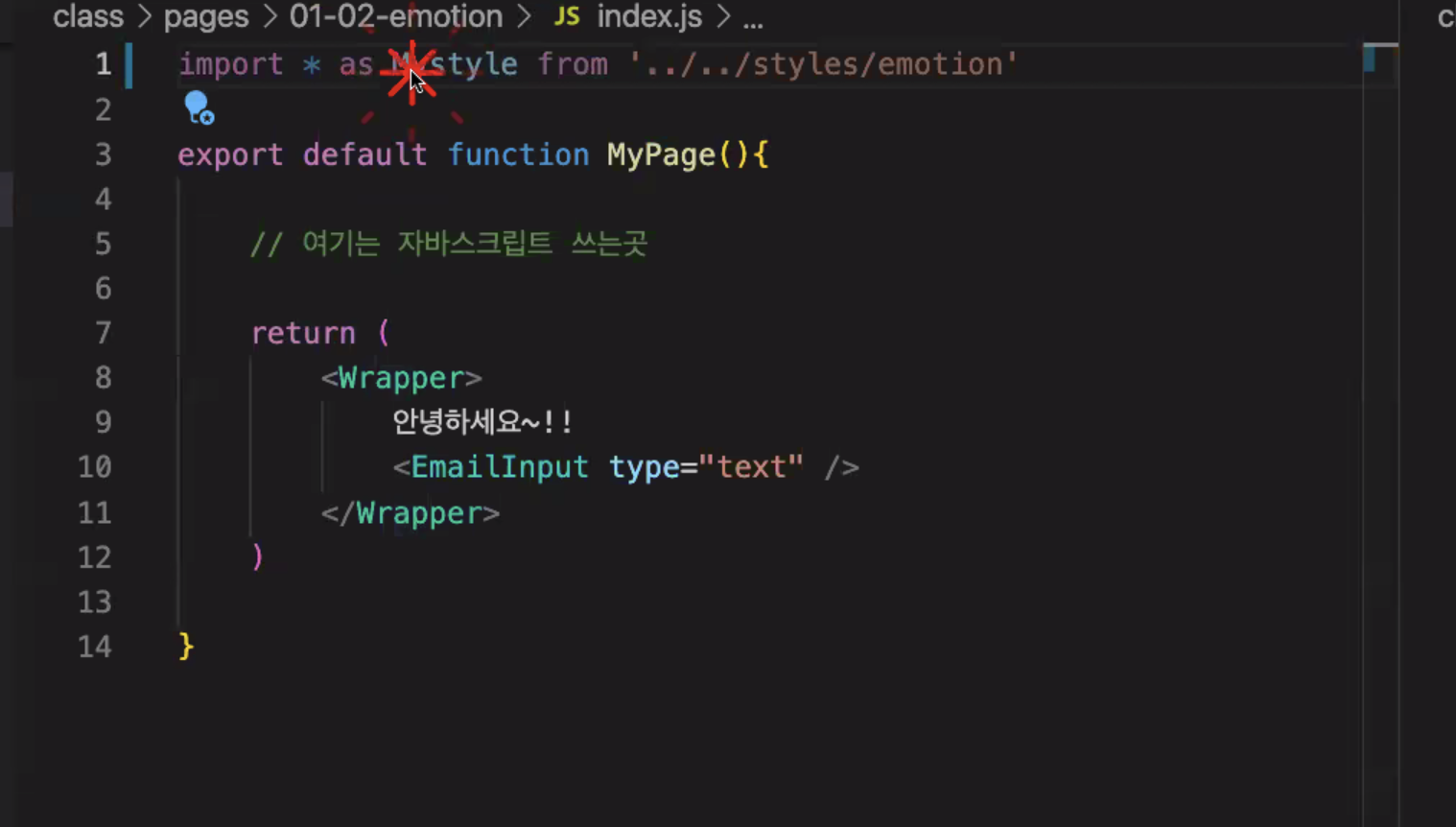
Tip
import 이모션 전체 스타일 다 받기 (태그도 수정해야함)


느낀점
- 블로그는 미리미리 쓰자 잠이 부족해진다.
내 게시판에 그래프큐엘을 적용시키면서 느낀점은 게시판 코드 다시 만들어야겠다고 느끼고 있다.(코드재사용 떨어지는듯) 기능구현도 다시 해야할거 같음. (input.value가 없으면 빨간글씨가 써져있고 조건이 다 맞다면 없어지게.. ) 배웠던 부분이니까 주말에라도 해놔야겠다.
API 적용시키기 너무 빡세다 그래프 큐엘 얄코 강의라도 봐놔야겠다.
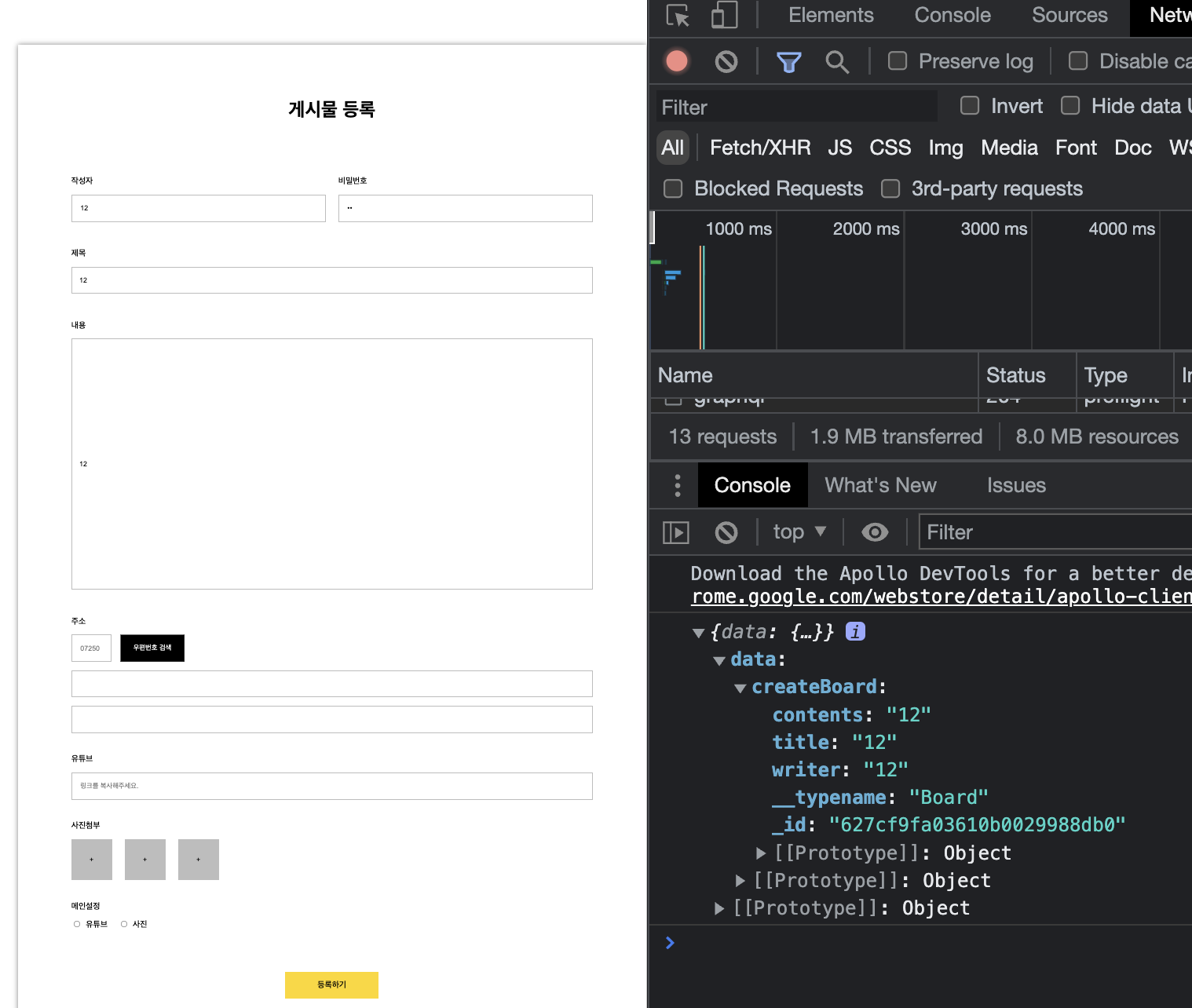
마지막으로 게시판 createBoard 적용시킨 게시판 등록 페이지

동기와 비동기식을 JS 공부하면서 했는데 막상 실제로 사용해 본적은 처음이였다.
그래프큐엘 플레이그라운드도 많이 연습해야한다.
실습을 하면서 오류를 경험하다가 뚝딱뚝딱🛠 만지다 보니 오류 없이 실행이 되었는데 이게 어떻게 돌아가는지를 몰라서 당황스러웠다.. JS 객체에 대해서 좀 더 공부해야할듯.
객체안에 객체 함수네이밍 데이터타입 여러가지 겹친 문제였다.