https://koras02.tistory.com/205?category=967574
https://velog.io/@s2s2hyun/ReactContext-api-redux-mobx-swr
https://min9nim.vercel.app/2020-09-04-react-swr/
글로벌 스테이트와 Context-API
사이트를 만들다 보면 하나의 state가 여러 페이지에서 필요한 경우가 있다.
ex) isLogined 같은 state는 게시글 목록이나 결제 컴포넌트 같이 여러가지 컴포넌트에서 사용된다.
그럼 매번 props로 내려줄까?
이럴 때 사용하는것이 글로벌 스테이트
글로벌 스테이트(global state)
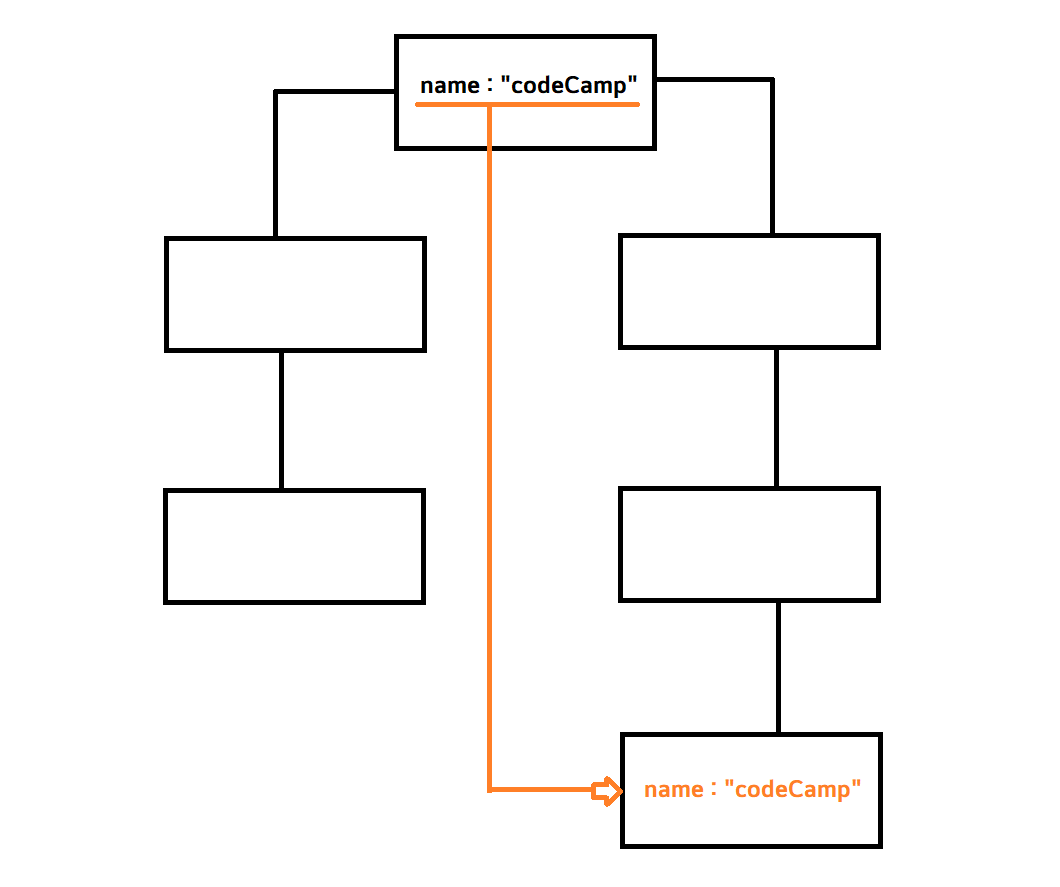
글로벌 스테이트란? 여러컴포넌트에 사용되는 state이다.

위의 사진을 보시면 store에 name이라는 state를 저장해두고 필요한 컴포넌트에서 import 해서 사용하기 때문에 props drilling을 하지 않아도 되고 굉장히 편리
이런 전역상태관리(global state) 툴로는 context-Api, Redux, Recoil등이 있음

전체적으로 쓸 수 있는 state를 만들자.(모든 페이지에서 하나씩 만드는 건 비효율적)
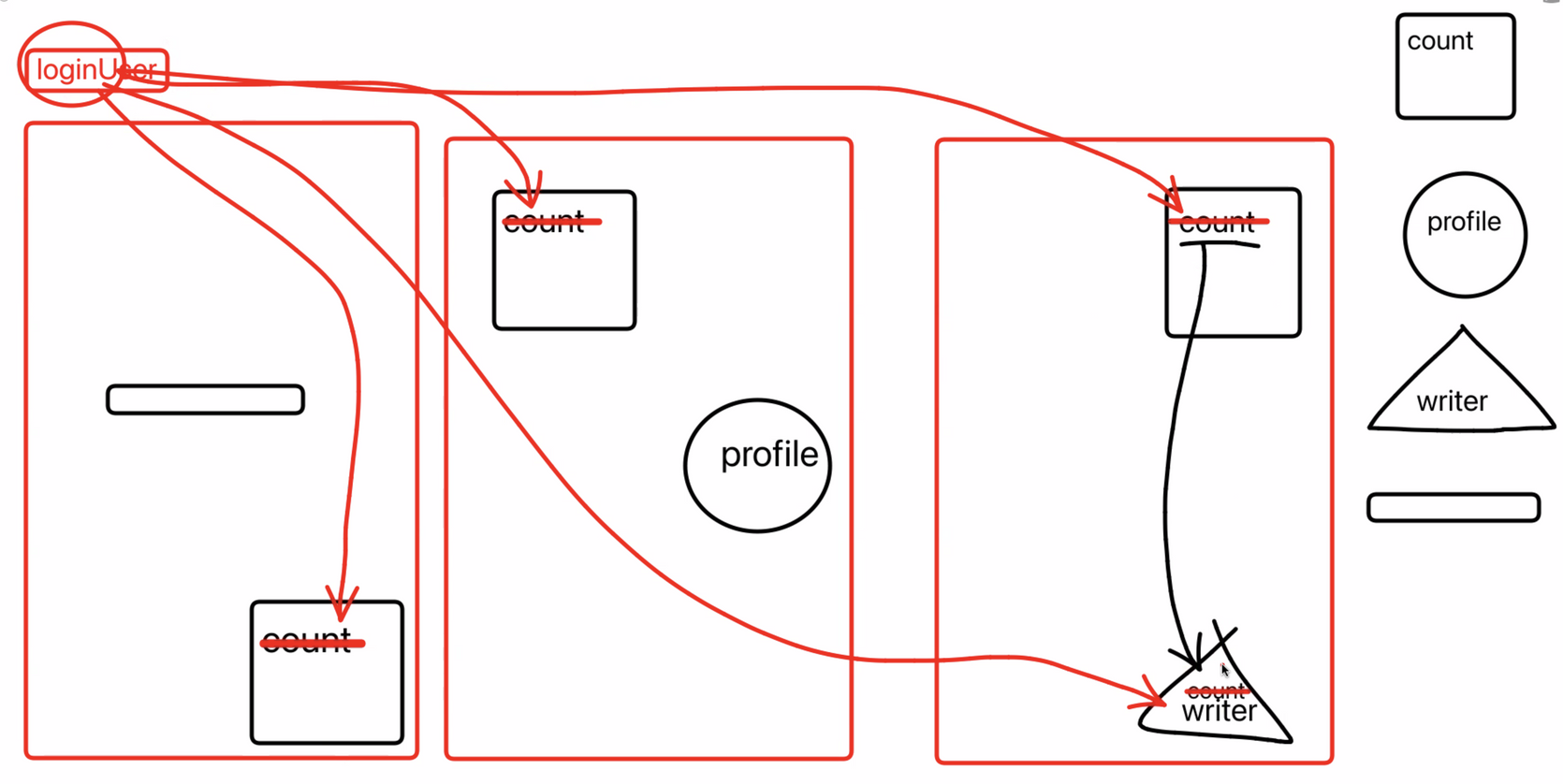
어디서 쓸 수 있을까? (로그인된 사람의 이름)님 환영합니다~

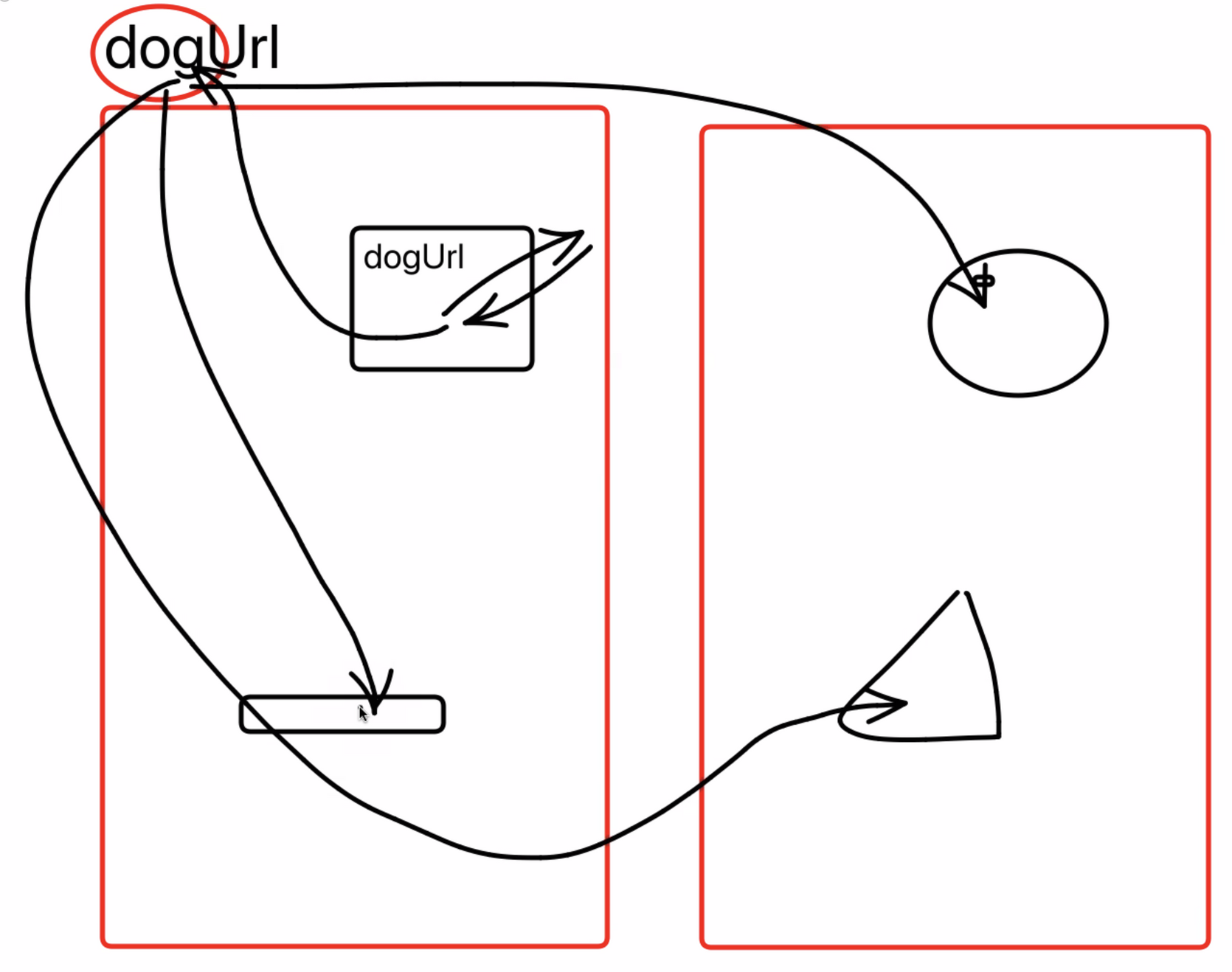
강아지 그림 받아왔던 API를 생각 → 한번 받아온 이미지를 다른 컴포넌트에도 보여주고 싶을때!
여러군데에서 재사용할 수 있는 것들을 넣으면 좋다, state의 재사용성을 생각!
그럼 Context API 는 무엇인가?
conteXt API 는 구성요소 트리에서 쉽게 전달할 수 있는 전역 데이터를 생성. 이것은 데이터를 전달하기 위해 props 가 있는 구성 요소 트리를 통과해야 하는 "props Drilling"의 대한으로 사용되고 있음.
그렇다면 어떻게 글로벌 스테이츠를 만들 것인가?

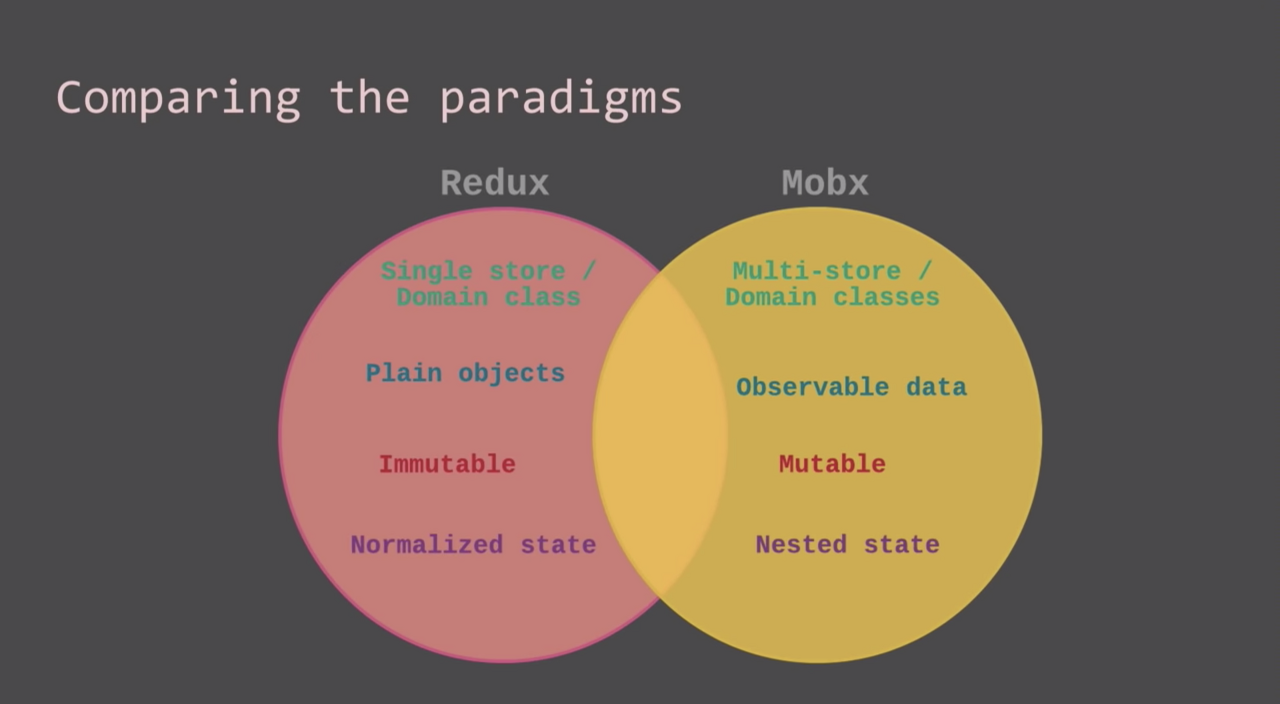
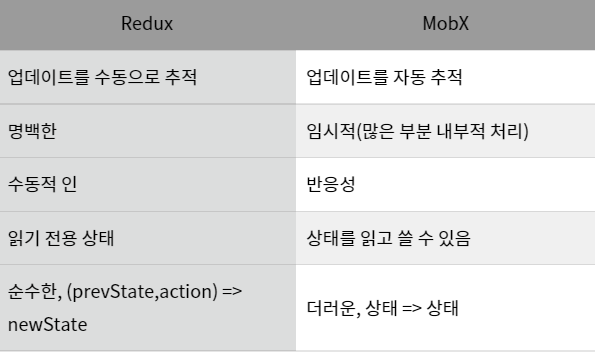
Redux
Redux는 React 앱의 상태를 중앙 집중식으로 저장하고 관리하는데 사용되는 상태관리 라이브러리이다.
Redux는 앱의 모든 상태를 하나의 전역화된 상태 객체로 추상화함
Redux 의 세가지 원칙
전체 상태 값이 하나의 자바스크립트 객체로 표현된다.
상태 값은 읽기 전용의 불변 객체로 관리한다.
오직 순수함수에 의해서만 상태값을 변경할 수 있다.
장점:
- 상태 개체의 일부가 업데이트되면 해당 상태를 사용하는 구성요소만 다시 렌더링됨.
Redux는 자주 업데이트되는 앱이 있을때 사용하면 더욱 효율적이라고한다.
저장소가 업데이트되면 변경되지않고 업데이트됨. 이전 저장소는 새 상태값으로 복사.
이를 통해서 이전 업데이트 및 업데이트 기록을 따라 이동하는 시간과 같은 항목을 추적해 디버깅에 도움줄 수 있다.
(Redux를 더욱 쉽게 테스트 + 유지보수 관리 및 확장 할 수 있음)
단점:
- 많은 사용구와 복잡한 구조 (설치해야 할 타사 라이브러리 존재, 번들크기증가)
- 불변 저장소의 단점으로 저장소가 거대한 json로 변할 수 있음 (빠르게)
- 작성해야 할 코드가 많아짐
Mobx
: Mobx는 상태관리를 간단하기 위해 만들어진 기능적 반응 프로그래밍을 적용하는 상태관리 라이브러리
장점:
- @observable 을 사용하여 구독을 통해 변경사항을 자동으로 추적.
Redux 개발자가 리듀서에서 데이터를 복제하고 변경 불가능하게 업데이트 하는 오버헤드를 제거! - Redux에 비해서 상용구가 적음. 배우기 쉽다.
- Mobx는 여러 저장소를 지원하지만 Redux는 단일저장소를 허용
(UI, 도메인 상태에 대한 별도의 저장소)
단점:
업데이트 중 Mobx 상태를 덮어씀.
구현하기에는 쉽지만 저장소가 훨씬 덜 예측가능 ➡️ 테스트 유지보수 어려움


SWR (stale-while-revalidat)*
Next에서 개발한 zeit 그룹에서 사용하는 라이브러리
SWR은 데이터베이스의 특정 상태(정확히는 API의 응답)를 직접 컴포넌트로 연결한다. 개발자는 useSWR 을 통해 원격 서버의 특정 상태에 연결된 스트림을 얻을 수 있으며 그 스트림을 통해 원격 상태에 접근할 수 있고 이를 통해 데이터를 직접 화면에 뿌려줄 수 있다.
맨처음 캐시로 받아온 데이터 즉 오래된 정보를 먼저 리턴해주고 그 다음 Fetch하고 마지막으로 업데이트 된 데이터를 다시 리턴!, 이러한 로직을 통해서 UX를 향상을 만들어 낼 수 있음
import useSWR from 'swr'
function Profile() {
const { data, error, isValidating } = useSWR('/api/user', url => fetch(url).then(res => res.json()))
if (error) return <div>failed to load</div>
if (isValidating) return <div>loading...</div>
return <div>hello {data.name}!</div>
}위 예시에서 useSWR 을 통해 얻은 data 를 원격상태에 연결된 스트림으로 바라볼 수 있다.
내부 동작은 이렇다
1. useSWR은 컴포넌트 mounted 시 /api/user 로 요청을 보내고 그에 다른 과정 및 결과를 리턴한다.
- useSWR은 결과를 캐시하며 적절한 때에 자동으로 데이터를 다시 fetch 하고 캐시를 업데이트 한다.
- SWR이 내부적으로 데이터를 다시 fetch 하는 시점은 아래와 같다.
- 네트워크 연결이 Offline 에서 Online 으로 바뀔 때
- 해당 화면이 포커스를 받을 때
- 혹은 일정시간 간격으로(커스터마이징 가능)
- 기타 일반적으로 적절한 때라고 여겨지는 경우🤣
- 캐시가 업데이트 될 때 Profile 컴포넌트는 re-render 된다.
장점
-
데이터가 캐싱된다.
-
SWR 은 자동으로 재검증을 해준다
-
Revalidate on Focus page에 re-focus 하던가 tab 을 변경 했을때 , SWR 은 자동으로 데이터 재검증 한다. 이로써 최신 상태로 데이터를 즉시 동기화 하는데 유용
오래된 모바일 탭 또는 절전 모드가 된 노트북과 같은 환경에서 데이터를 새로 고치는데 유용 -
Revalidate on Interval
SWR 은 설정한 INterval 이후 데이터를 자동으로 다시 가져 오는 옵션을 제공 -
Revalidate on Reconncet
데이터가 항상 최신 상태인지 확인하기 위해 SWR 은 네트워크가 복구 될때 자동으로 재검증
사용자가 다시 온라인 상태가 될때 유효성을 다시 확인할 수 있도록 한다.