
https://velog.io/@blackb0x/Promise%EC%99%80-Callback
사용자가 화면에서 서버로 데이터 요청했을 때 서버가 언제 그 요청에 대한 응답을 줄지 모르면?
마냥 다른 코드를 실행 안하고 기다릴 순 없다.
요청을 다 수행될 때까지 웹어플리케이션을 제대로 이용할 수 없기 때문이다.
이러한 순간 필요한 것이 바로 비동기 실행!
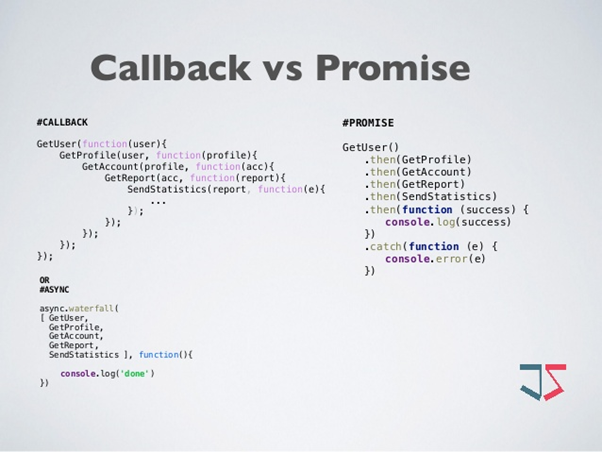
그 비동기 실행을 구현하기 위해 Callback을 사용했고, 그 Callback 의 여러 단점을 보완하기 위해 나온 것이 Promise
Callback
const onClickCallback = () => {
const aaa = new XMLHttpRequest();
aaa.open("get", `http://numbersapi.com/random?min=1&max=200`);
aaa.send();
aaa.addEventListener("load", (res: any) => {
const num = res.target.response.split(" ")[0];
const bbb = new XMLHttpRequest();
bbb.open("get", `http://koreanjson.com/posts/${num}`);
bbb.send();
bbb.addEventListener("load", (res: any) => {
const userId = JSON.parse(res.target.response).UserId;
const ccc = new XMLHttpRequest();
ccc.open("get", `http://koreanjson.com/posts?userId=${userId}`);
ccc.send();
ccc.addEventListener("load", (res) => {
console.log(res); // 최종 결과값
});
});
});위 코드는 토인으로 받아온 데이터를 가지고 다시 통신을 하고 다시 받아서 다시 통신을 하는 코드임.
벌써 산처럼 쌓여가는 것을 볼 수 있다. 콜백이 수십 수백번 중첩이 되어서 쌓이게 된다면 가독성이 매우 나빠질 수 밖에 없다.
콜백지옥
이런 콜백 지옥을 해결하기 위해 나온 es6 부터 나온 기능
Promise
const onClickPromise = () => {
console.log(1);
axios
.get(`http://numbersapi.com/random?min=1&max=200`)
.then((res: any) => {
console.log(2);
const num = res.data.split(" ")[0];
return axios.get(`http://koreanjson.com/posts/${num}`);
})
.then((res: any) => {
console.log(3);
const userId = JSON.parse(res.target.response.UserId);
return axios.get(`http://koreanjson.com/posts?userId=${userId}`);
})
.then((res: any) => {
console.log(4);
console.log(res);
});
console.log(5);
}; Promise는 then() 과 같은 메소드를 연속적으로 사용할 수 있고 callback을 사용했을 때와 다르게 콜백지옥으로 빠질 일이 없다.
비동기적 처리의 방안인 Promise는 3가지 상태가 있다.
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
장점
후속 처리 메소드를 체이닝(chainning)하여 여러 개의 promise를 연결하여 사용할 수 있다. 콜백지옥 해결!
상대적으로 가독성이 떨어지는 callback 패턴을 대체하여 async 함수도 sync 함수인 것 같은 flat 한 모양으로 코드를 작성할 수 있다.
error 처리
1) then
두 개의 콜백 함수를 인자로 전달 받는다. 첫 번째 콜백 함수는 성공(fulfilled, resolve 함수가 호출된 상태) 시 호출되고 두 번째 함수는 실패(rejected, reject 함수가 호출된 상태) 시 호출된다.
Promise를 반환한다.
2) catch
예외(exception)(비동기 처리에서 발생한 error, then 메소드에서 발생한 error)가 발생하면 호출된다.
(두 error를 다 캐치하므로, error처리는 catch 메소드를 사용하는 편이 효율적이다)
Promise를 반환한다.