state Lifting
https://ko.reactjs.org/docs/lifting-state-up.html
State 끌어올리기
종종 동일한 데이터에 대한 변경사항을 여러 컴포넌트에 반영해야 할 필요가 있다! 이럴 떄는 가장 가까운 공통 조상으로 하는 state를 끌어올리는 것이 좋다.
State 끌어올리기를 통해 구현해볼 수 있는 것 : https://joylee-developer.tistory.com/125
React의 데이터 흐름은 상위 컴포넌트에서 하위 컴포넌트로 전달하는 하향식, 단방향 데이터 흐름 을 따르고 있다.
그렇다면 단방향 데이터 흐름의 장점은 뭘까?
기능 변경 사항에 대한 코드 수정이 적다!,
복잡하지 않아 코드의 흐름을 알기 쉽다!
하지만 단방향 데이터 흐름의 단점도 존재한다!

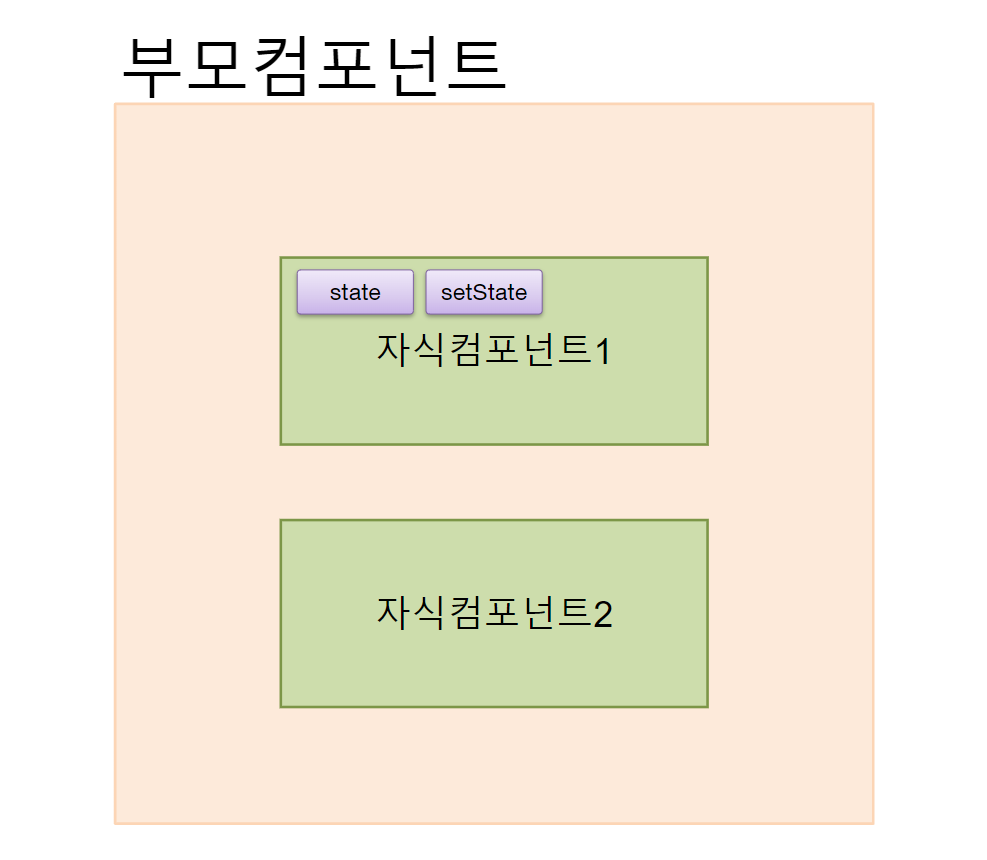
단방향 데이터 흐름의 경우 자식 컴포넌트1의 state를 자식 컴포넌트2 에서 보여주는 것이 불가능 && 자식 컴포넌트2의 state를 부모 컴포넌트에서 보여주는 것도 불가능
그러면 어떻게 해결할까?

각 자식이 state뿐만 아니라 setState도 넘겨받으면 자식이 setState를 이용해 state를 변경할 수 있고, 변경한 내용은 공유받은 자식과 부모의 state 모두에게 변경 사항이 적용된다.
Ex)
부모 컴포넌트
import { useState } from "react";
import Child1 from "../../src/components/units/board/14-lifting-state-up/child1";
import Child2 from "../../src/components/units/board/14-lifting-state-up/child2";
export default function LiftingStateUpPage() {
const [count, setCount] = useState(0);
const onClickCountUp = () => {
setCount((prev) => prev + 1);
};
return (
<div>
<Child1 count={count} onClickCountUp={onClickCountUp} />
<div>=======================================</div>
<Child2 count={count} onClickCountUp={onClickCountUp} />
</div>
);
}자식 컴포넌트 1
export default function Child1(props: any) {
return (
<div>
<div>자식 1의 카운트: {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기</button>
</div>
);
}자식 컴포넌트 2
export default function Child2(props: any) {
return (
<div>
<div>자식 2의 카운트: {props.count}</div>
<button onClick={props.onClickCountUp}>카운트 올리기</button>
</div>
);참고할 블로그 : https://mr-son.tistory.com/63