==(Equality)
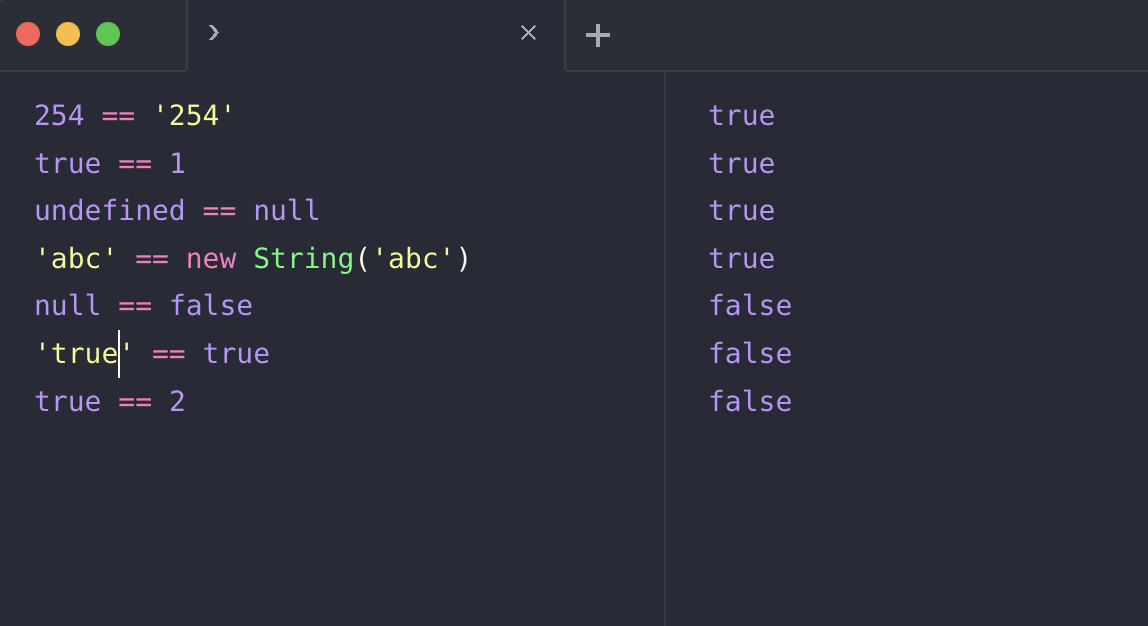
: ==와 !=는 Equality(평등, 균등)연산자이다 또는 느슨한 비교라고도 한다, JS에서 ==를 사용하면 연산이 되기 전에 피연산자들을 먼저 비교할 수 있는 형태로 변환시킨다는 것

==를 사용하면 다음과 같은 사실이 성립된다!
===(Identity)
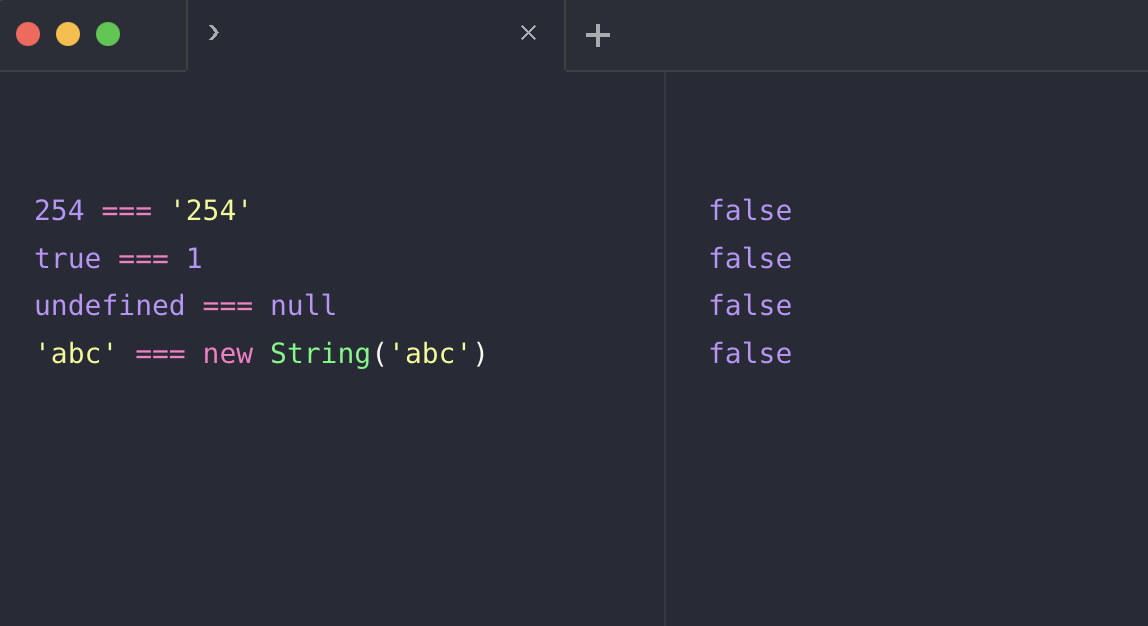
: ===, !==은 Identity(신원) 연산자이다 또는 엄격한 비교라고도 한다, 이 연산자를 사용하면 Data Type까지 같은지를 비교하고 모두 같다면 true 아니라면 false를 반환한다.
==와는 반대로 형변환을 하지 않고 연산한다.

==보다 ===를 선호하는 이유는 ==연산자는 작업자가 원치 않는 강제 형변환을 실행하고 그것이 다른 언어의 ==연산자와는 차이가 있는 동작이므로 ==를 ===로 컴파일해서 사용한다.
명시적인 형변환을 자주 사용하자!