JSP
JSP는 Servlet과 반대로 HTML코드에 JAVA언어를 삽입하여 동적 문서를 만들 수 있다.
JSP태그 종류
지시자 : <%@ %> : 페이지 속성
주석 : <%-- --%>
선언 : <%! %> : 변수, 메소드 선언
표현식 : <%= %> : 결과값 출력
스크립트릿 : <% %> : JAVA 코드
액션태그 : <jsp:action> </jsp:action> : 자바빈 연결
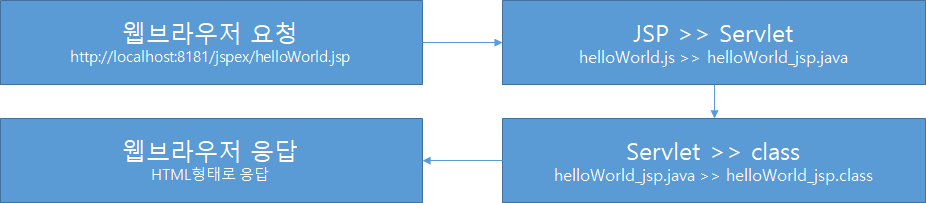
클라이언트가 웹브라우저로 helloWorld.jsp를 요청하게 되면 JSP컨테이너가 JSP파일을 Servlet파일(.java)로 변환한다. 그리고 Servlet파일(.java)은 컴파일 된 후 클래스 파일(.class)로 변환되고, 요청한 클라이언트한테 html파일 형태로 응답된다.

위 사진과 같은 구조를 이루고 있다.
예제를 통해 알아보자.
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=EUC-KR">
<title>Insert title here</title>
</head>
<body>
<h1>HelloWorld~~~~~~~</h1>
</body>
</html>HTML 코드와 비슷하지만 이는 자바코드를 삽입가능한 JSP 파일이다.
출력 (서버 실행 localhost:8181)
HelloWorld
~~~
오늘은 여기까지..
정말 간단하게 JSP 구조를 알아보았다. 그리고 태그를 정리하였다. 변환 과정을 이해하는 것이 중요한 것 같다.
