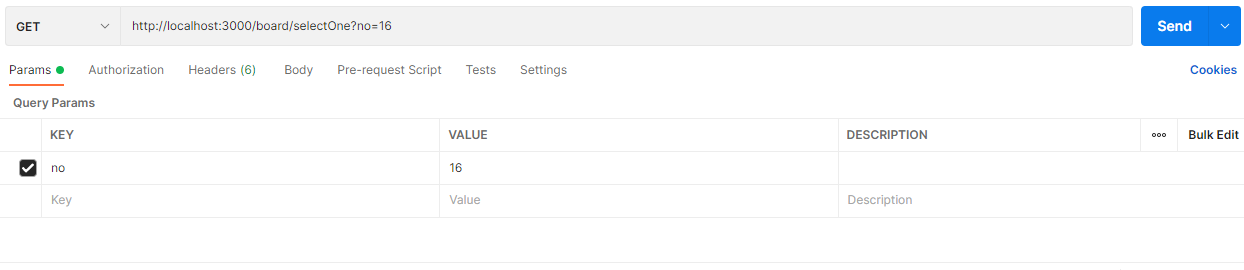
get은 params로 넘기면 됨

req에 데이터가 어디에 담겨서 오나 확인해보면
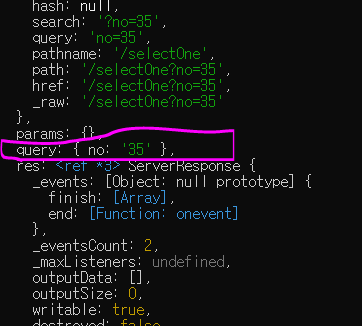
req안에 query: { no: '35' } 이렇게 담겨옴을 확인할 수 있음

보낸 데이터를 찍으려면 req.query.no로 접근해야한다.
근데 35에 따옴표가 있는 걸 보니 문자로 넘어오는 걸 알 수 있다
이제 db접속하고 db선택하고 컬렉션 들어가서 id랑 no랑 매칭시키면 데이터를 찾을 수 있다.
router.get('/selectOne', async function(req,res,next){
try{
const no = Number(req.query.no)
console.log(no) // post에서는 body에 담겨 왔었음
// DB접속 > DB선택 > 컬렉션(board) > 1개 가져오기
const dbConn = await db.connect(dbUrl)
const coll = dbConn.db("db202").collection("board");
// 앞쪽이 조건
const result = await coll.findOne({_id : no})
console.log(result)
return res.send({status: 200, result: result})
}
catch(err){
console.error(err);
return res.send({status: -1, result : err})
}
});db접속하려면
const dbConnection = await db.connect(dbUrl);
db에 접속했다 이제 db를 선택하고 컬렉션에 들어간다
const coll = dbConn.db(“db202”).collection(‘board’)
앞에꺼가 db선택 202db를 선택하겠어 그리고 뒤에꺼가 board 컬렉션에 들어가겟어
자 이제 들어왔다
이제 비교해서 데이터를 찾자
const result = await coll.findOne(_id : no)
collection 안에서 아이디가 방금 선언해놓은 파람스를 통해 받은 숫자를 찾으면 되네?
_id는 db에 있는거임 처음에 데이터를 post로 받을 때 _id로 받은거임
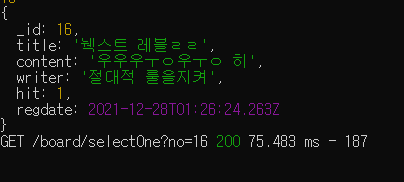
result를 찍으면

요래 나오는 걸 확인할 수 있다
그래서 리턴해주면 되는데
성공했다는 걸 보여주는 status 200이랑 result를 보내주자
return res.send({status: 200, result : result})
실패하면 실패했다고 말해주자 그리고 프론트에도 에러라고 말해주자
catch(err){
console.error(err);
return res.send({status: -1 , result : err})
}
