오늘은 jenkins를 이용해서 저번 포스팅에서 만든 게시글을 간단하게 배포하는 스크립트를 작성하고 jenkins ui에 대해 조금 만져보도록 하자
1. 설치
일단 GCP 에 인스턴스를 새로 생성하였고 이 링크를 참고하여 다운로드를 진행하였다.
curl -fsSL https://pkg.jenkins.io/debian-stable/jenkins.io-2023.key | sudo tee \
/usr/share/keyrings/jenkins-keyring.asc > /dev/null
echo deb [signed-by=/usr/share/keyrings/jenkins-keyring.asc] \
https://pkg.jenkins.io/debian-stable binary/ | sudo tee \
/etc/apt/sources.list.d/jenkins.list > /dev/null
sudo apt-get update
sudo apt-get install fontconfig openjdk-17-jre
sudo apt-get install jenkins
sudo systemctl status jenkins
2. 접속
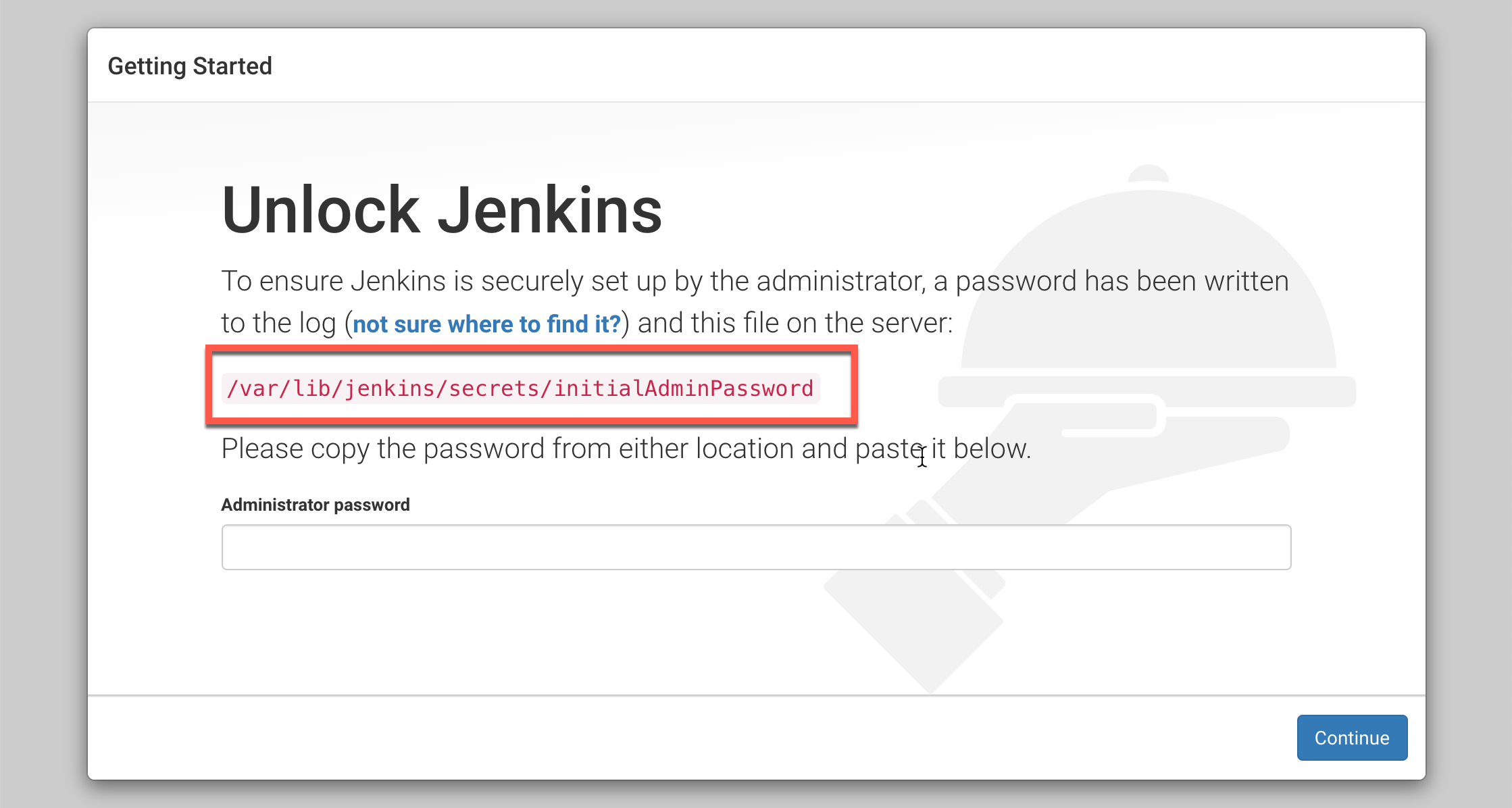
jenkins 기본 포트가 8080으로 실행이 되기 때문에 내 외부ip:8080으로 접속하면 jenkins default page가 나온다.

위의 링크를 cat 쳐보면 비밀번호가 나오는데 그걸로 초기 비밀번호를 입력하고 들어간 후 설치를 해 주자..
3. 파이프라인 스크립트
로그인이 되었다면 파이프라인을 하나 만들고 .. 아래의 스크립트를 작성하였다.
작성하기 전에 jenkins 에서 sudo 권한을 가지고 있지 않으면 build에 무조건 실패하게 된다.. 따라서 /etc/sudoers 에서
jenkins ALL=(All) NOPASSWD: ALL 를 등록해줘야 하는데..
sudoers 를 그냥 열면 권한 때문에 작성이 어렵다 그래서
sudo visudo 를 열어서 추가 해 주었음.
pipeline {
agent any
stages {
stage('cloning') {
steps {
git url:'https://github.com/destroydata/gcptest-server.git',
branch: "main"
}
}
stage('Build') {
steps {
sh ('chmod 744 gradlew')
sh "./gradlew build"
}
}
stage('mv') {
steps{
sh 'sudo mv build/libs/*T.jar /usr/share/app.jar'
}
}
stage('stage') {
steps{
sh 'sudo sh /usr/share/start.sh'
}
}
}
}start.sh
kill -9 $(ps -ef | grep "java -jar" | grep -v grep | awk '{print $2}')
sleep 1
java -jar /usr/share/app.jar &그리고 git hub push trigger 는 사용법이 아주 간단하다.
jenkins
setting -> webhook -> add WebHook 에서 설정하면 되고, 파이프라인 있는 쪽 메뉴에서 깃허브 주소 쓰는거랑 웹훅 체크박스 체크 하면된다.
그리고 git hub해당 레파지토리 셋팅에서 webhooks 메뉴를 들어가서, add hooks 로
Payload URL : http://34.66.56.77:8080/github-webhook/
를 작성해주면 끝.


유익한 정보 감사합니다.