1.**useEffect()란?**
useEffect() 함수는 React component가 렌더링 될 때마다 특정 작업(Sied effect)을 실행할 수 있도록 하는 리액트 Hook 입니다. 여기서 Side effect는 component가 렌더링 된 이후에 비동기로 처리되어야 하는 부수적인 효과들을 뜻합니다. 이러한 기능으로 인해 함수형 컴포넌트에서도 클래스형 컴포넌트에서 사용했던 생명주기 메서드를 사용할 수 있게 되었습니다.

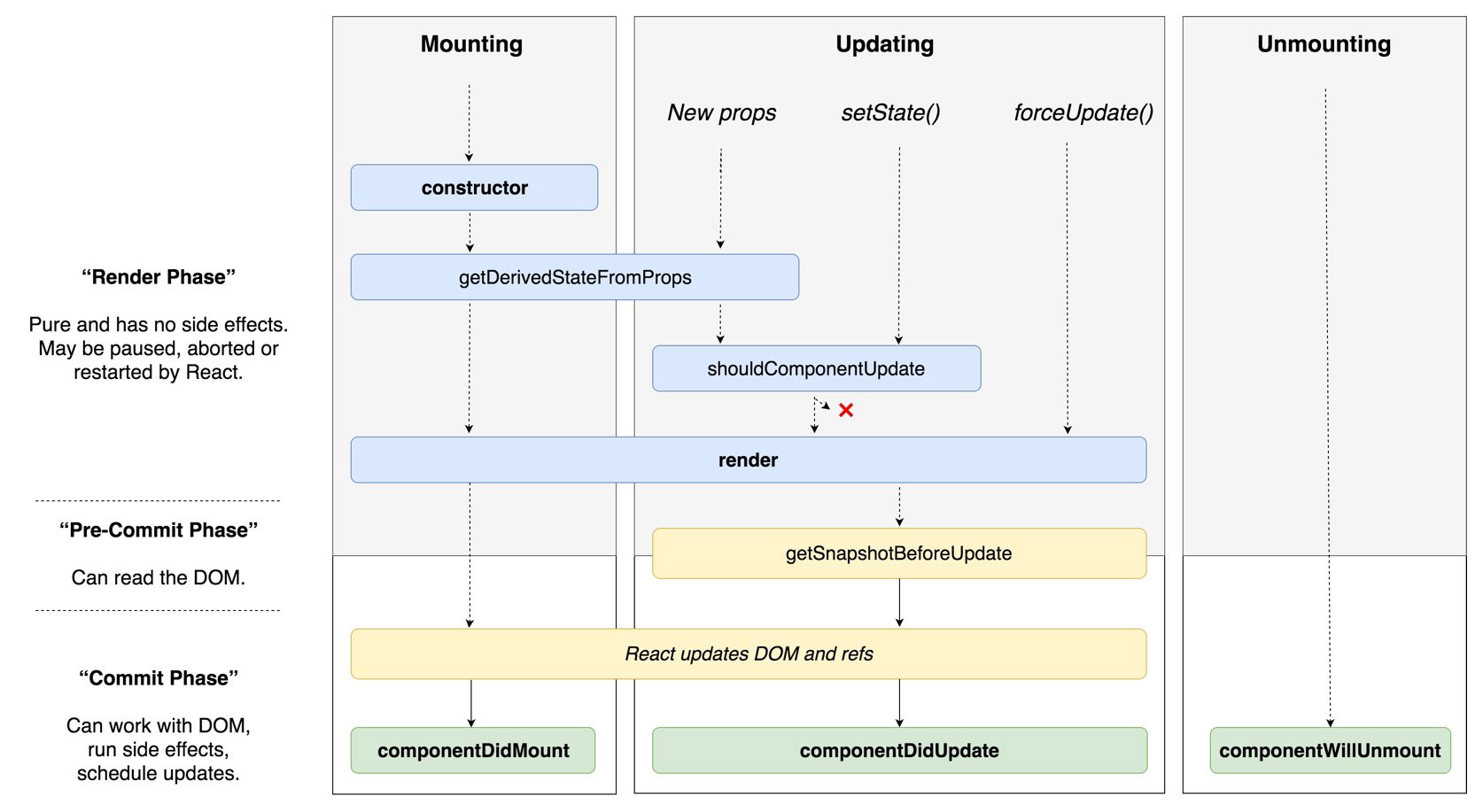
- componentDidMount: 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행.
- componentDidUpdate: 리렌더링을 완료한 후 실행. 즉 render()가 업데이트될 때마다 실행
- compoenntWillUnMount: 컴포넌트를 DOM에서 제거할 때 실행.
2. **기본 형태**
useEffect(function, deps)- function : 실행하고자 하는 함수
- deps : 배열 형태. function을 실행시킬 조건.deps에 특정값을 넣게 되면 컴포넌트가 mount 될 때, 지정한 값이 업데이트될 때 useEffect를 실행합니다.
1. Component가 Mount 되었을 때
// componentDidMount & componentDidUpdate 를 함께 표현한 것으로 볼 수 있다.
useEffect(() => {
console.log("렌더링 될때마다 실행");
});deps부분을 생략한다면 해당 컴포넌트가 렌더링 될 때마다 useEffect가 실행되게 됩니다. 만약 맨 처음 렌더링 될 때 한 번만 실행하고 싶다면 deps위치에 빈 배열을 넣어줍니다.
//componentDidMount와 유사하게 볼 수 있다.
useEffect(() => {
console.log("렌더링 될때마다 실행");
}, []);2. Component가 Update 되었을 때(props, state 변경)
useEffect(() => {
console.log(name);
console.log("name이라는 값이 업데이트 될 때만 실행");
},[name]);특정값이 업데이트될 때만 실행하고 싶을 때는 deps위치의 배열 안에 실행 조건을 넣어줍니다. 업데이트뿐만 아니라 마운터 될 때도 실행되므로 업데이트될 때만 실행시키고 싶다면 아래와 같은 방법을 사용합니다.
const mounted = useRef(false);
useEffect(() => {
if (!mounted.current) {
mounted.current = true;
} else {
console.log(name);
console.log("업데이트 될 때마다 실행");
}
}, [name]);3. Component가 Unmount 되었을 때(사라질 때) & Update 되기 직전에
useEffect(() => {
console.log("컴포넌트 나타남");
console.log(name);
return () => {
console.log("cleanUp 함수");
};
});useEffect는 함수를 반환할 수 있는데 이 함수를 cleanup이라고 합니다.
Unmount 될 때만 cleanup 함수를 실행시키고 싶다면 deps에 빈 배열을,특정 값이 업데이트되기 직전에 cleanup 함수를 실행시키고 싶다면 deps에 해당 값을 넣어주면 됩니다.
예시
import React, { useEffect, useState } from "react";
function UseEffect() {
const [name, setName] = useState("초기 닉네임");
useEffect(() => {
console.log("컴포넌트 나타남");
console.log(name);
return () => {
console.log("cleanUp 함수");
};
});
const onClick = () => {
setName("닉네임 변경");
};
return (
<div>
{name} <button onClick={onClick}>변경</button>
</div>
);
}
export default UseEffect;참고할만한 링크
https://junhyunny.github.io/javascript/react/jest/how-to-test-clean-up/