💡 구글링할때 mdn 문서 활용하기
🧐 HTML, CSS, JS의 개념
- html - 웹 페이지의 구조를 담당하는 마크업 언어
- css - 스타일
- js - 상호작용
💡 Live Server -> 브라우저를 새로고침하지 않아도 변경사항이 바로 적용되는 장점이 있다.
🧐 HTML 정리
- HTML -> hypertext markup language의 약자
- html은 태그들의 집합
- tree 구조!
- self closing tag ex) img 태그
- 가장 많이 쓰이는 태그
1) div -> 한 줄을 차지한다
한줄씩 차지하고 싶으면 div 태그 안에 넣기
2) span -> 컨텐츠 크기만큼 공간을 차지한다
3) img -> 닫는 태그가 없다!
4) a -> 링크 삽입
target="_blank" -> 새창으로 만들어짐
5) ul,ol & li
6) input
7) textarea - input과는 다르게 줄바꿈이 가능하다
8) button
9) radio button -> name 이란 속성으로 묶어주어야 여러개 중에 하나를 선택하는 기능을 수행할 수 있다.<div> <input type="radio" name="옵션1" /> 옵션1 <input type="radio" name="옵션1" /> 옵션2 </div>
🧐 실습
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <input type="text" placeholder="ID" /> <input type="password" placeholder="password" /> <button type="submit">Login</button> <label> <input type="checkbox" />Keep Login</label> </body> </html>
🧐 시멘틱 요소
🧐 시멘틱 요소를 사용해야 하는 이유
1) 검색 엔진
2) 다른 개발자와 협업 시 편리
3) 데이터 유형 예측 가능
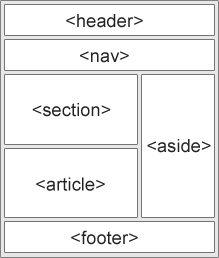
🧐 시멘틱 요소의 종류
1) article : 독립적인 자체 콘텐츠
2) aside : 추가적인 부분
3) header : 사이트의 제목이 보통 들어감, 선택적으로 상단바나 검색창
4) nav : 상단바 등 사이트를 안내하는 요소, ul 보통 사용
4) footer : 사이트의 라이선스, 주소, 연락처
💡 마크업 언어 : 태그 등을 이용하여 문서나 데이터의 구조를 명기하는 언어
💡 form 태그는 화면을 전환해버리는 action 이 있으므로 사용시 충분한 이해 필요!
🧐 id와 class
- id : 고유한 이름을 붙일 때
- class : 반복되는 영역을 유형별로 분류할 때
💡 html 태그
div id="" 와 li class=""
-> selector로 표현시
div#writing-section 과 li.comment
💡 하나의 태그에 클래스를 여러개 작성하고 싶을 시 하나의 문자열 안에서 띄어쓰기로 구분해주면 됨

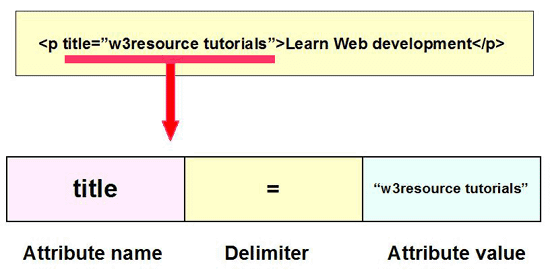
💡 Attribute name과 Attribute value

💡 문단을 표현할땐 p 태그 사용 (p는 paragraph의 약자)