웹 최적화에 대한 고민을 하며 lighthouse 테스트를 거듭하며 여러 경고를 해결하던 중, png 형식 파일만을 사용하는게 사용자의 경험에 악영향을 끼칠 수 있다는 것을 알게 되었다.
그래서 찾아본 결과 picture 태그로 다양한 이미지 파일 형식을 브라우저 별로 적합하게 대입할 수 있는 방법을 찾았다.
각 사용자가 이용하는 브라우저를 확인하고 이에 맞는 이미지를 지원하기 위해 자바스크립트로 이미지 src의 확장자를 적절하게 수정하는 코드를 작성해야 하는 수고를 하지 않아도 된다는 것.
이미지 파일 형식 변환 참고
png to avif
https://convertio.co/kr/png-avif/
png to webp
https://cloudconvert.com/png-to-webp
기존에 사용하던 png를 제외한 내가 선택한 파일 형식은 webp와 avif이다.
JPEG
- JPEG/JFIF는 웹 상에서 사진 등의 화상을 보관하고 전송하는 데 가장 널리 사용되는 파일 형식이다. 하지만 이 압축 방법은 문자, 선, 세밀한 격자 등 고주파 성분이 많은 이미지의 변환에서는 GIF나 PNG에 비해 불리하며, 나쁜 품질을 보이는 경우가 많다.
- 지원 브라우저 : Chrome, Edge, Firefox, IE, Opera, Safari, Samsung Browser (사실상 모든 브라우저의 버전에서 지원한다)
WebP
- 인터넷의 웹페이지에서 널리 사용되고 있는 JPEG을 대체하기 위해 제시된 형식이다. JPEG 등과 같은 손실 압축 포맷으로 화질 저하를 최소화 하면서 파일 크기를 축소(같은 품질의 JPEG 이미지의 10 ~ 80 % 정도까지 압축) 하였다.
- 지원 브라우저 : Chrome, Edge, Firefox, Opera, Safari (주요 브라우저에서 대부분 지원하지만 사파리는 아직 미지원 하는 버전도 상당히 존재한다.)
AVIF
- 이미지와 애니메이션 포맷에 높은 효율을 자랑하는 형식이다. PNG나 JPEG보다 훨씬 더 나은 압축 기능을 제공하며 더 높은 색 깊이, 애니메이션 프레임, 투명도 등을 지원한다.
- 지원 브라우저 : Chrome, Opera, Samsung Browser 들의 최신 버전
picture
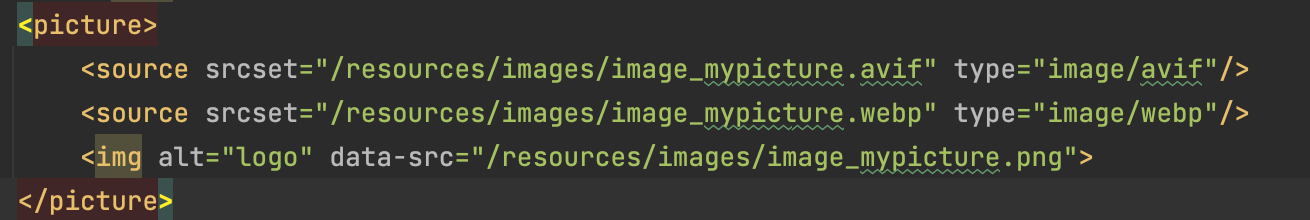
picture : img 요소의 다중 이미지 리소스(multiple image resources)를 위한 컨테이너를 정의할 때 사용한다.
picture 엘리먼트는 Mat Marquis에 의해 처음 제안되어 현재 W3C의 Responsive Images Community Group에 의해 관리되는 웹표준에 이른 반응형 이미지 처리 방법이다.

브라우저는 source 요소들의 속성값을 각각 확인해 나가며 조건을 만족하는 첫 번째 source 요소를 사용하고, 나머지 source 요소들은 무시한다. 이 때 img 요소는 picture 요소의 자식 요소 중에서 가장 마지막에 위치해야 한다. 이러한 img 요소는 picture 요소를 지원하지 않는 브라우저를 위한 하위 호환성(backward compatibility)을 위해 사용되거나 명시된 source 요소가 모두 조건을 만족하지 못 할 경우 사용된다.
쉽게 말하면, 적합한 요소가 선언되어 있지 않거나 브라우저가 picture를 지원하지 않을 때에는 img에서 선언된 이미지가 노출된다.
AVIF 또는 WEBP와 같은 최신 파일 형식은 여러 가지 장점이 있지만, 브라우저에서 지원되지 않을 수 있기 때문.

<picture>
<source media="(min-width: 1024px)" srcset="img_01.jpg">
<source media="(min-width: 768px)" srcset="img_02.jpg">
<img src="img_03.jpg">
</picture>주로 반응형 이미지를 위해 화면 사이즈에 따라 각기 다른 이미지를 출력 할때 사용한다.
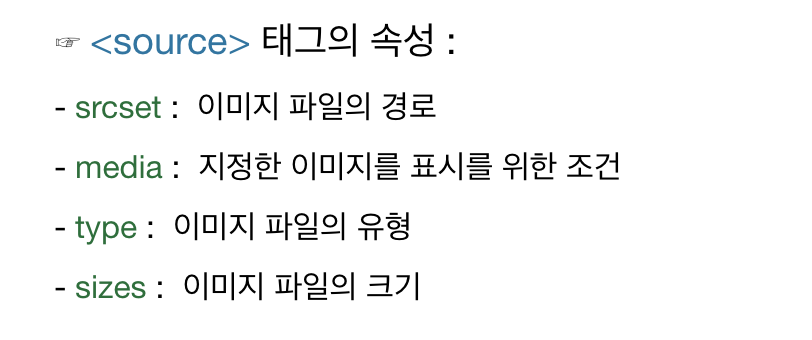
media 속성에 이미지가 보여질 화면의 크기를 설정해 준다.
미디어 쿼리를 사용할 떄와 같이 min-width, max-width를 이용하여 화면 크기의 범위를 셋팅 해주면 된다.

나도 최근에 다양한 브라우저에서 이미지 최적화로 고민하고 있었어요! picture 태그는 정말 게임 체인저 같더라고요. 그런데 이미지 변환을 찾고 계신 분들께, 이 https://towebp.org무료 PNG to WebP 변환기가 정말 유용하더라고요. 품질은 유지하면서 파일 크기를 줄여줘요. 한번 확인해 보세요!