쿠키(Cookie)
웹 브라우저가 보관하고 있는 데이터로, 웹 서버에 요청을 보낼 때 헤더에 담아서 전송한다.
웹 브라우저는 쿠키가 삭제되기 전까지 웹 서버에 쿠키를 전송한다.
장단점
- 클라이언트의 일정 폴더에 정보를 저장하기 때문에 서버의 부하를 줄일 수 있다.
- 정보가 사용자 컴퓨터(로컬)에 저장되기 때문에 보안에 위협받을 수 있다.
- 데이터 저장 용량에 한계가 있다.
- 일반 사용자가 브라우저 내의 기능인 "쿠키 차단"을 사용했을 경우 쿠키가 무용지물이 된다.
동작 방식
1. 쿠키 생성 : 웹 서버에서 쿠키를 생성하고 쿠키에 응답 데이터를 담아서 웹 브라우저에 전송한다.
2. 쿠키 저장 : 웹 브라우저는 응답 데이터를 담고 있는 쿠키를 메모리나 파일로 저장한다.
3. 쿠키 전송 : 웹 브라우저는 쿠키 요청이 있을 때마다 웹 서버에 전송한다.
웹 서버는 쿠키를 사용해서 필요한 작업을 수행할 수 있다.
즉, 페이지를 이동시키더라도 계속해서 데이터를 유지하고, 브라우저를 껐다켜도 계속해서 데이터가 유지될 수 있게끔 해주는 방식 중 하나라는 것. 항상 브라우저에 의존하고 있지만 로컬 경로에 저장되고 얼마동안 저장이 될건지, 유통기한을 설정해주면 그 기간이 지났을 때 쿠키가 사라지게 하면 보다 안전할 것.
쿠키 생성 및 사용 방식
- 쿠키 생성 후 response 객체에 담아준다. (이미 쿠키 이름이 존재하면 값 수정)
Cookie cookie = new Cookie("쿠키이름","쿠키값");
response.addCookie(cookie);setCookie.jsp 만들고 쿠키 생성해보자.

- 쿠키 유무를 확인하고 쿠키의 값을 얻어온다.
String cookieCheck = request.getHeader("Cookie");
if(cookieCheck != null) {
Cookie[] cookies = request.getCookies();
for(Cookie cookie : cookies) {
cookie.getName(); // key 값
cookie.getValue(); // value 값
}
}그리고 getCookie1.jsp 만들고 출력과 수정을 작성하자. 여기서는 만들어진 쿠키값이 확인될 것.

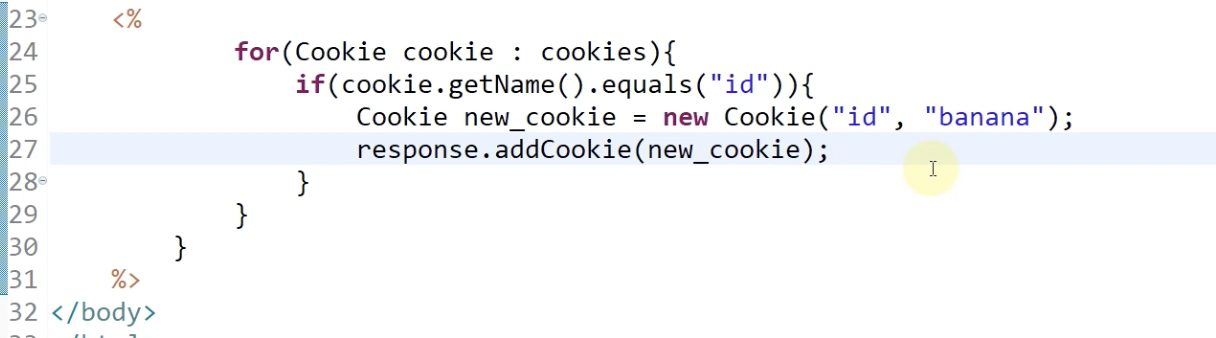
수정도 적어주고

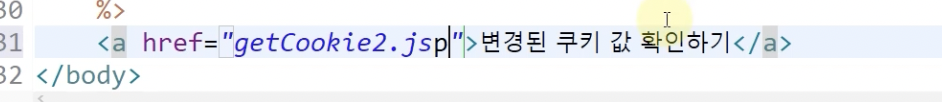
마찬가지로 수정, 삭제할 getCookie2.jsp를 만들어주고

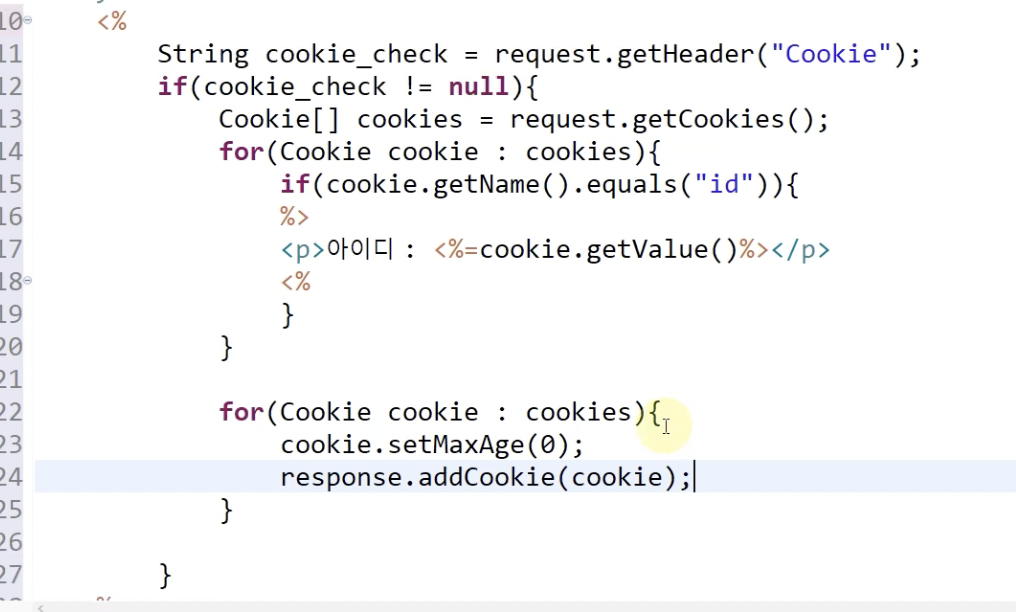
getCookie2.jsp 에서
3. 쿠키를 삭제한다.
String cookieCheck = request.getHeader("Cookie");
// 있는지 없는지를 이렇게 계속해서 체크해주어야 한다.
if(cookieCheck != null) {
Cookie[] cookies = request.getCookies();
for(Cookie cookie : cookies) {
cookie.setMaxAge(0); // 0으로 만들어 쿠키를 삭제한다.
response.addCookie(cookie); // 삭제된 값을 다시 response에 담아준다.
}
}

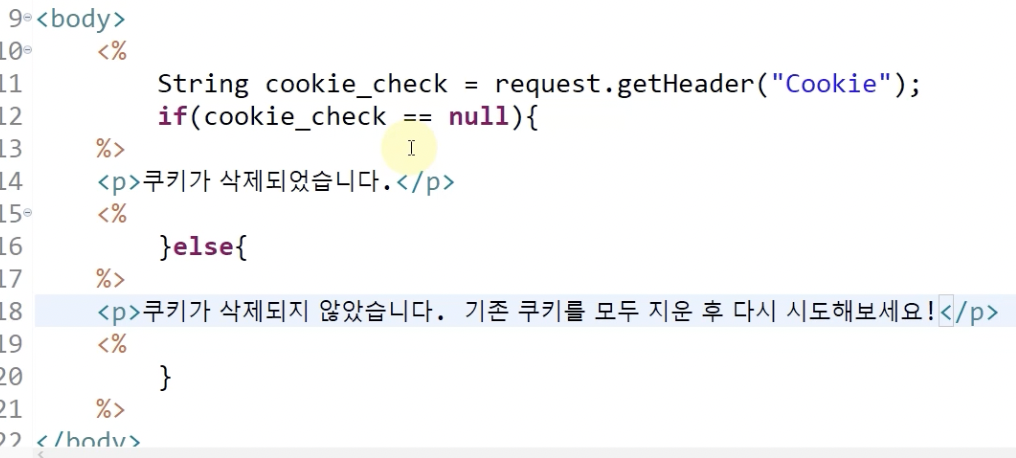
여기서도 쿠키가 삭제될 페이지 delete_check.jsp를 만들어주고

delete_check.jsp에서 적어주고 마무리.
삭제가 잘 되지 않을 경우를 대비해 else문도 써준다.

확인해보자
브라우저 사용 기록에서 쿠키 삭제해보고 시작하면
처음 조회하면 쿠키가 없고 다시 조회하면 apple 그 다음 수정은 banna 다음은 삭제가 된다.


