MVC
소프트웨어 디자인 패턴 중 하나
디자인 패턴 : 특정한 패턴(=형식) 코드를 짜는 것.
M (Model) / V (View) / C (Controller)
Model : 어플리케이션의 정보나 데이터, DB 등을 말한다. (데이터 관련 부분. 데이터를 처리)
View : 사용자에게 보여지는 화면, UI를 말하며. 모델로부터 정보를 얻고 표시한다. (입력,출력. 결과를 보여줌. 값을 입력받음)
Controller : 데이터와 비즈니스 로직 사이의 상호 동작을 관리한다. 즉, 모델과 뷰를 통제한다. (MVC 패턴에서 View와 Model이 직접적인 상호 소통을 하지 않도록 관리한다.)
이렇게 모델, 뷰, 컨트롤러의 세 가지 요소로 나누어진 패턴을 MVC 패턴이라고 한다.
- 역할분담
데이터부분 구현
화면부분 구현
화면과 데이터를 다루는 부분 구현
- 유지보수가 편함
코드를 크게 3파트로 나눠놓아서
문제가 발생시 해당하는 부분에 집중 가능
- 새로운 기능의 추가 수정 삭제가 편함
만약 main에 다 추가했다면 main소스에서 해당하는 부분들만 찾아서 고치므로 힘들기도 하고 부정확함
하지만 mvc로 나눠놓으면 ‘일정한 패턴으로’ 기능 추가가 가능. 즉 단순 반복 작업처럼 할 수 있다.
MVC (Model, View, Controller)에 대해 자세히 알아보자.
Model
애플리케이션의 정보, 데이터의 가공을 책임지며 DB와 상호작용하며 비즈니스 로직을 처리.
Model은 아래와 같은 규칙을 가지고 있다.
사용자가 이용하려는 모든 데이터를 가지고 있어야한다.
화면안의 네모박스에 글자가 표현된다면, 네모박스의 화면 위치 정보, 네모박스의 크기정보, 글자내용, 글자의 위치, 글자의 포맷 정보 등을 가지고 있어야 한다.
View(뷰) 또는 Controller(컨트롤러)에 대해 어떤 정보도 알 수 없어야 한다.
변경이 일어나면 처리 방법을 구현해야 한다.
모델의 속성 중 텍스트 정보가 변경이 된다면, 이벤트를 발생시켜 누군가에게 전달해야 하며, 누군가 모델을 변경하도록 요청하는 이벤트를 보냈을 때 이를 수신할 수 있는 처리 방법을 구현해야 한다.
또한 모델은 재사용가능해야 하며 다른 인터페이스에서도 변하지 않아야 한다.
View
사용자 인터페이스 요소를 뜻하며, Client에게 보여지는 결과화면을 반환.
View는 아래와 같은 규칙들을 가지고 있다.
Model(모델)이 가지고 있는 데이터를 저장하면 안된다.
화면에 글자를 표시 하기 위해, 모델이 가지고 있는 정보를 전달받게 되는데, 그 정보를 유지하기 위해 뷰 내뷰에 저장하면 안된다.
단순히 네모 박스를 그리라는 명령을 받으면, 화면에 표시하기만 하고 그 화면을 그릴 때 필요한 정보들은 저장하지 않아야 한다.
뷰는 데이터를 받으면 화면에 표시해주는 역할만 가진다고 보면 된다.
Model(모델)이나 Controller(컨트롤러)에 대한 정보를 알면 안된다.
모델과 동일하게 다른 요소를 참조하거나 어떻게 동작하는지 알아서는 안되는 것.
변경이 일어나면 처리 방법을 구현해야 한다.
뷰에서는 화면에서 사용자가 화면에 표시된 내용을 변경하게 되면 이를 모델에게 전달해서 모델을 변경해야 한다.
그 작업을 하기 위해 변경 통지를 구현해야 한다.
그리고 재사용이 가능하게끔 설계를 해야 하며 다른 정보들을 표현할 때 쉽게 설계해야 한다.
Controller
Client 요청이 들어왔을 때 그 입력을 처리하고 어떤 로직을 실행시킬 것인지 Model(모델)과 View(뷰)를 연결해주며 제어.
(애플리케이션의 메인 로직은 컨트롤러가 담당하게 된다.)
Controller는 아래와 같은 규칙들을 가지고 있다.
Model(모델) 또는 View(뷰)에 대한 정보를 알아야 한다.
모델이나 뷰는 서로의 존재를 모르고, 변경을 외부로 알리고, 수신하는 방법만 가지고 있기 때문에 이를 컨트롤러가 중재하여야 함.
Model(모델) 또는 View(뷰)의 변경을 인지하여 대처를 해야한다.
모델이나 뷰의 변경 통지를 받으면 이를 해석해서 각각의 구성 요소에게 통지를 해야 한다.
MVC 패턴은 크게 MVC 1 패턴과, 스프링이 채택한 MVC 2 패턴으로 나눌 수 있다.
둘의 가장 큰 차이는 클라이언트의 요청 사항을 모듈화 되지 않은 하나의 파일로 처리할 것이냐,
각각의 기능을 담당하는 모듈들이 역할을 분담해서 처리할 것이냐로 결정된다.
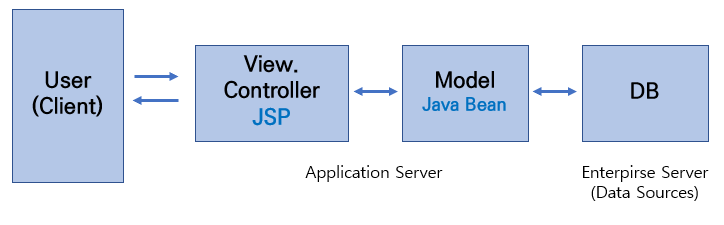
MVC1 패턴

MVC1은 뷰와 컨트롤러의 역할이 합쳐져 있다.
흔히 웹 개발을 하면 Jsp가 뷰 역할을 하는데,
MVC1에서 Jsp는 뷰와 컨트롤러의 역할을 모두 감당한다.
JSP 하나로 유저의 요청을 받고 응답을 처리하므로 구현 난이도는 쉬울 수 있다.
단순한 프로젝트에는 괜찮겠지만 내용이 복잡하고 거대해질수록 이 패턴은 힘을 잃는다. JSP 하나에서 MVC 가 모두 이루어지다보니 재사용성도 매우 떨어지고, 읽기도 힘들어지는 것. 즉 유지보수에 있어서 문제가 발생한다.
(작은 웹 어플리케이션을 제작할 때는 큰 무리가 없지만 대규모 웹 어플리케이션을 제작하게 될 시 유지보수에 큰 어려움이 따른다.)
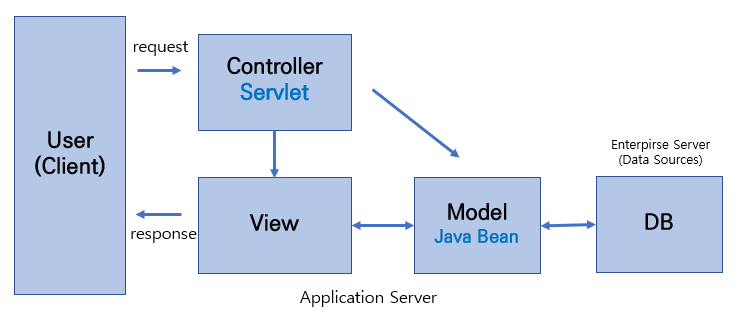
MVC2 패턴

MVC2는 이 MVC1방식을 보완한 아키텍처다.
MVC 1에서는 Jsp가 사용자의 호출을 받아줬는데 MVC 2에서는 컨트롤러 역할을 수행하는 Servlet이 요청을 받아준다.
Servlet이 비즈니스 로직을 수행하며 모델을 호출하여 데이터를 요청하며, 최종적으로 뷰 역할인 Jsp를 제어하여 화면을 출력한다.
(JSP는 로직 처리가 없이 단순히 Client에게 보여지는 뷰만을 담당한다.)
MVC2 패턴은 널리 표준으로 사용되는 패턴이다. 현재의 웹 어플리케이션은 거의 MVC2방식을 따른다 보면 된다.
다시 한번 설명하자면, 요청을 하나의 컨트롤러(Servlet)가 먼저 받는다. 즉 MVC1과는 다르게 Controller, View가 분리되어 있고 역할이 분리되어 MVC1 패턴에서의 단점을 보완할 수 있다. 그러므로 개발자는 M, V, C 중에서 수정해야 할 부분이 있다면, 그것만 꺼내어 수정하면 된다. 유지보수에 있어서도 큰 이점을 가지는 것.
M(Model)
:Service(서비스), DAO(Data Access Object), DTO(Data Transfer Object), VO(Value Object), Entity
V(View)
: HTML(보여지는 것)
C(Controller)
:Controller(컨트롤러)
를 통해 요청과 응답이 이루어진다.
다른 말로 End-Point(엔드포인트, 끝 점)라고도 함.
사용자가 접근할 수 있는 것은 컨트롤러 뿐.
MV2는 MVC1 패턴보다 구조가 복잡해질 수 있지만, 개발자가 이러한 세부적인 구성까지 신경쓰지 않을 수 있도록 각종 프레임워크들이 지금까지 잘 발전되어 왔다. 그 중에서 대표적인 것이 바로 스프링 프레임워크이다.
DAO
DAO(Data Access Object) 는 데이터베이스의 data에 접근하기 위한 객체입니다. DataBase에 접근 하기 위한 로직 & 비지니스 로직을 분리하기 위해 사용합니다.
DTO
DTO(Data Transfer Object) 는 계층 간 데이터 교환을 하기 위해 사용하는 객체로, DTO는 로직을 가지지 않는 순수한 데이터 객체(getter & setter 만 가진 클래스)입니다.
유저가 입력한 데이터를 DB에 넣는 과정을 보겠습니다.
유저가 자신의 브라우저에서 데이터를 입력하여 form에 있는 데이터를 DTO에 넣어서 전송합니다.
해당 DTO를 받은 서버가 DAO를 이용하여 데이터베이스로 데이터를 집어넣습니다.
VO
VO(Value Object) 값 오브젝트로써 값을 위해 쓰입니다. read-Only 특징(사용하는 도중에 변경 불가능하며 오직 읽기만 가능)을 가집니다.
DTO와 유사하지만 DTO는 setter를 가지고 있어 값이 변할 수 있습니다.
