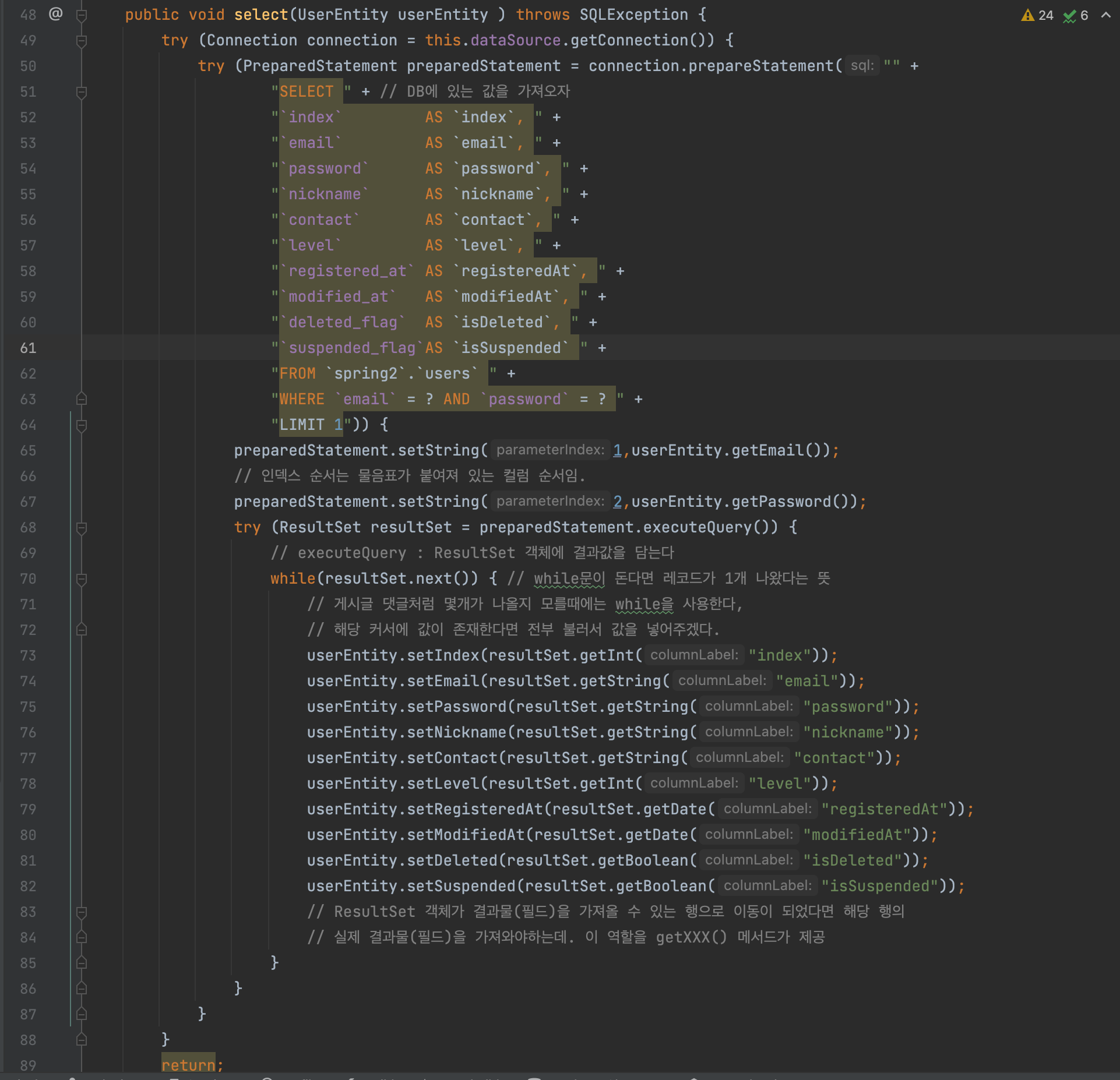
dao 에서 select 추가

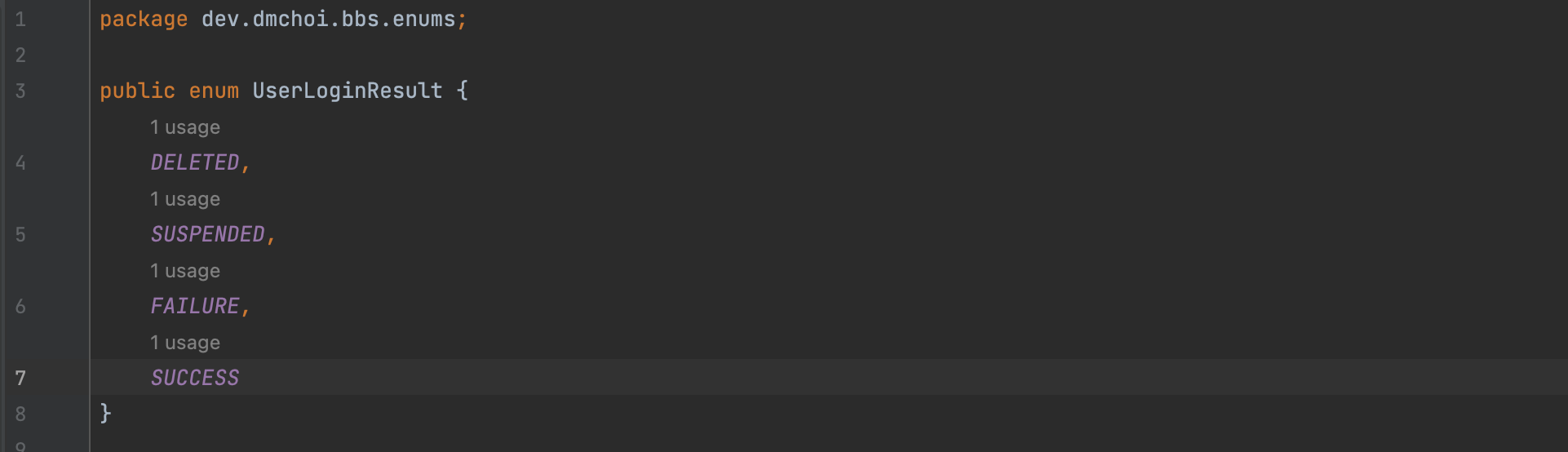
UserLoginResult 생성

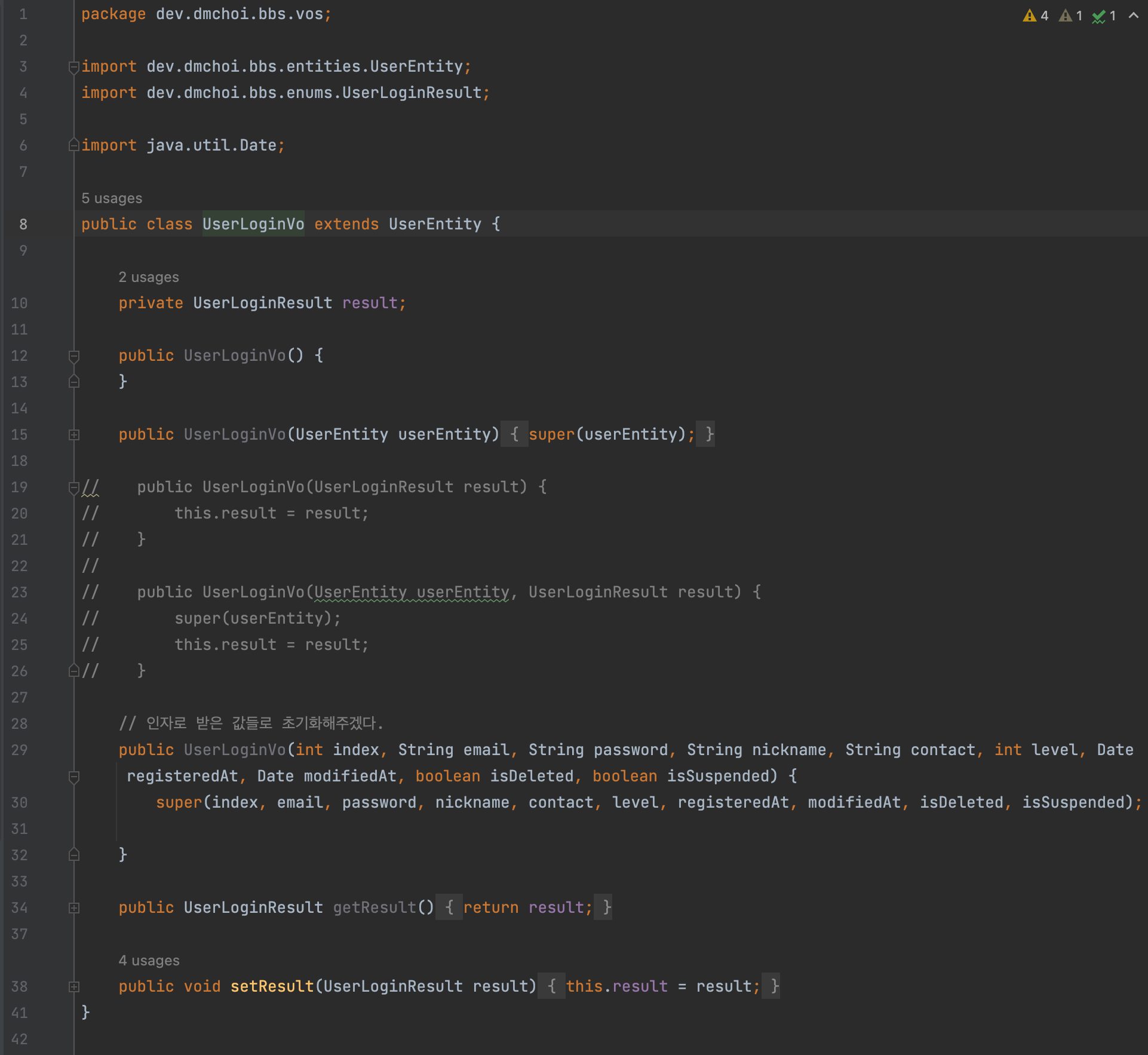
UserLoginVo 생성

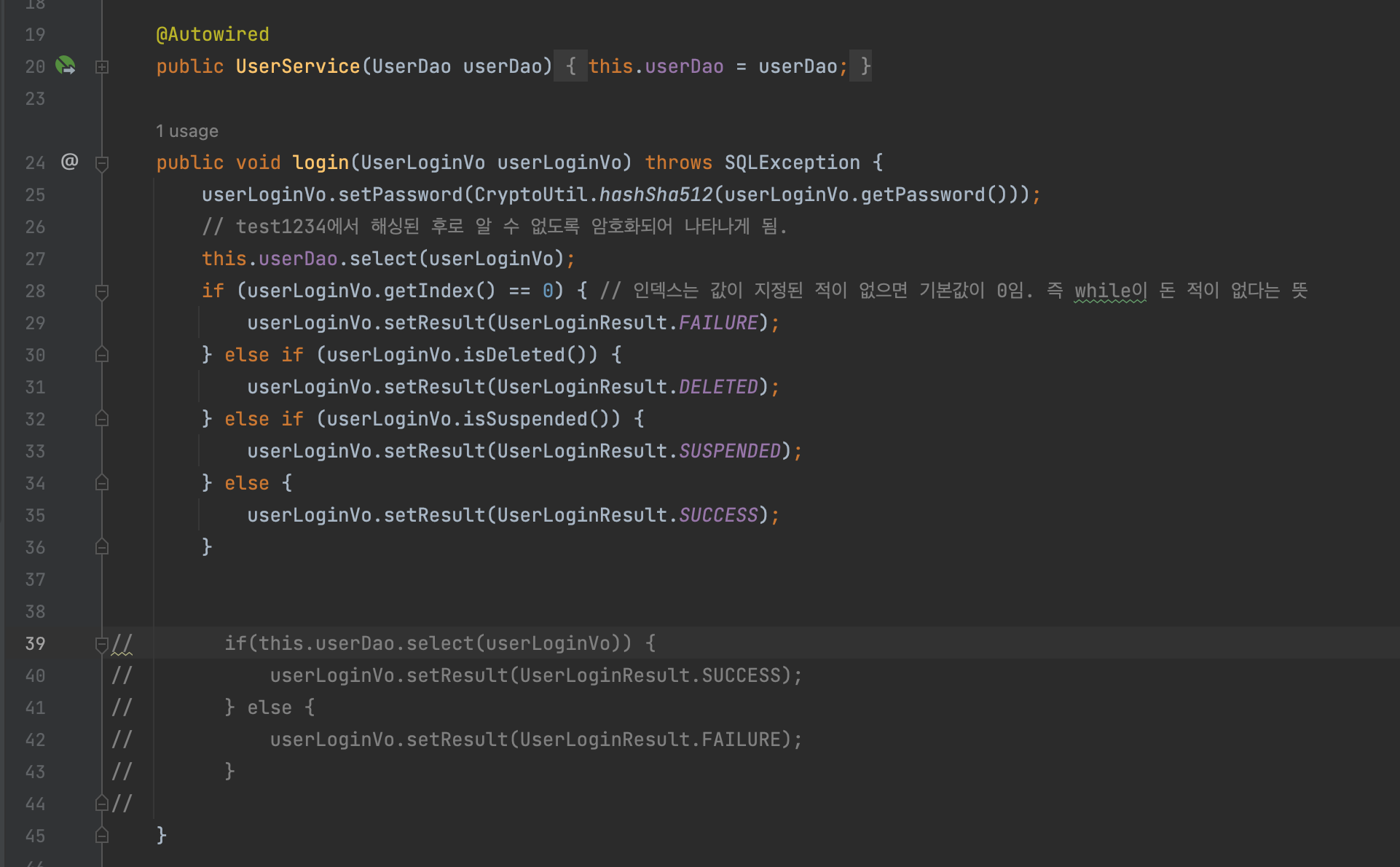
UserService에서 login 추가

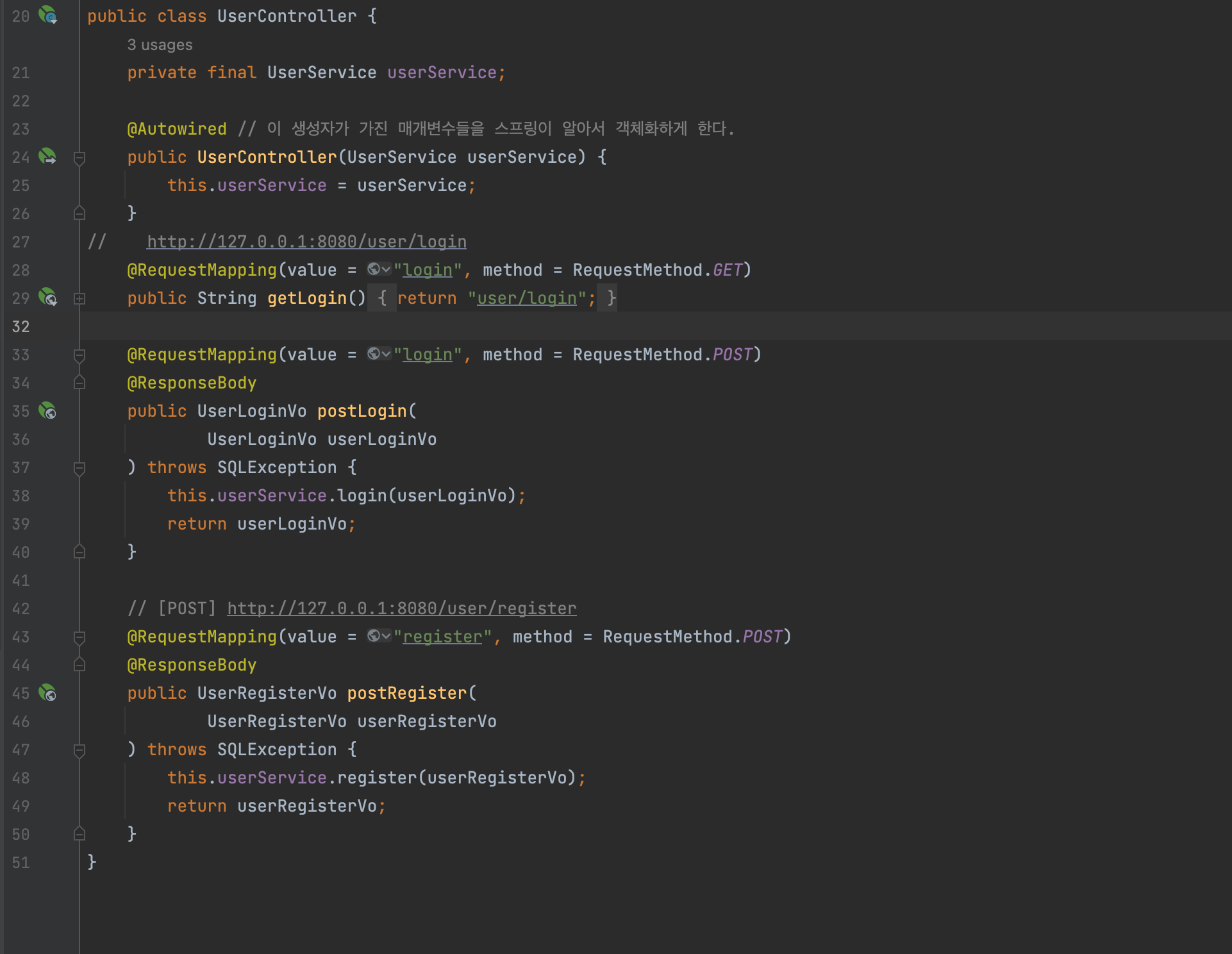
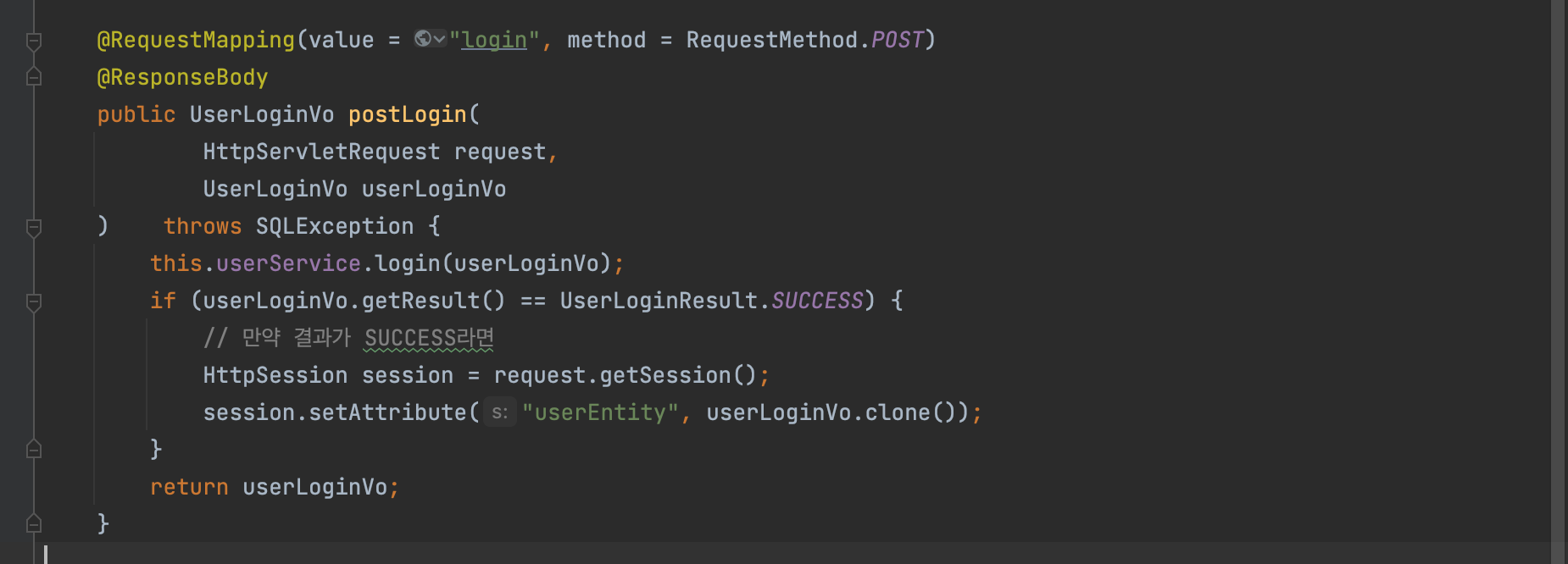
UserController에서 POST 내용 추가

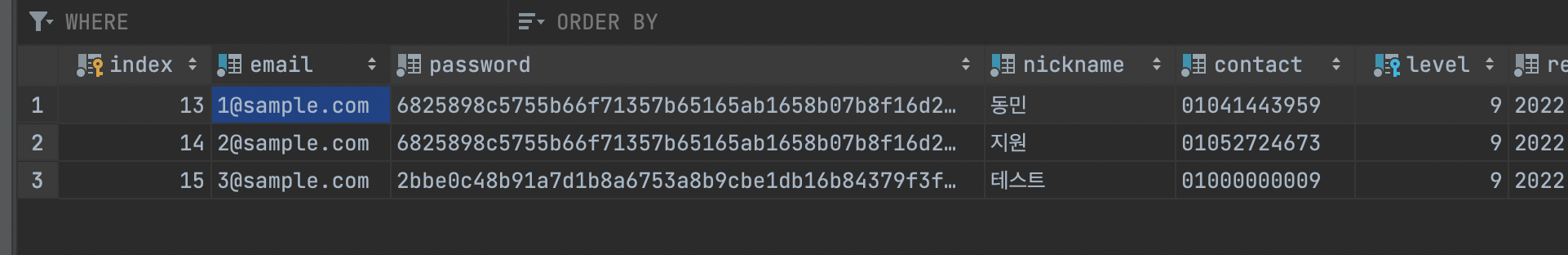
구동시키고 회원가입으로 정보 입력

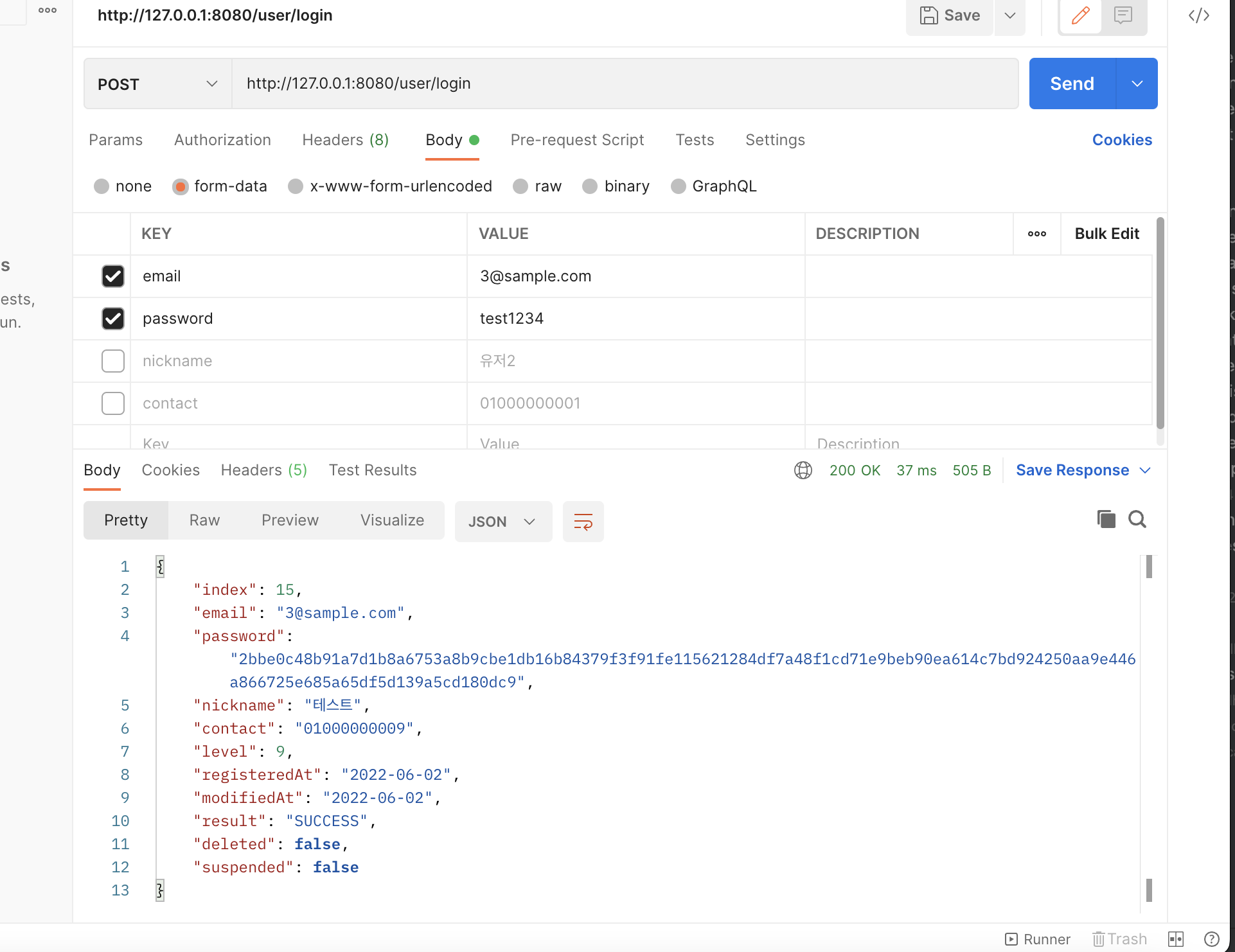
해싱이 되어 패스워드가 암호화 되기 때문에 암호를 기억한 상태에서 포스트맨에서 로그인해보면 SUCCESS가 뜬다.

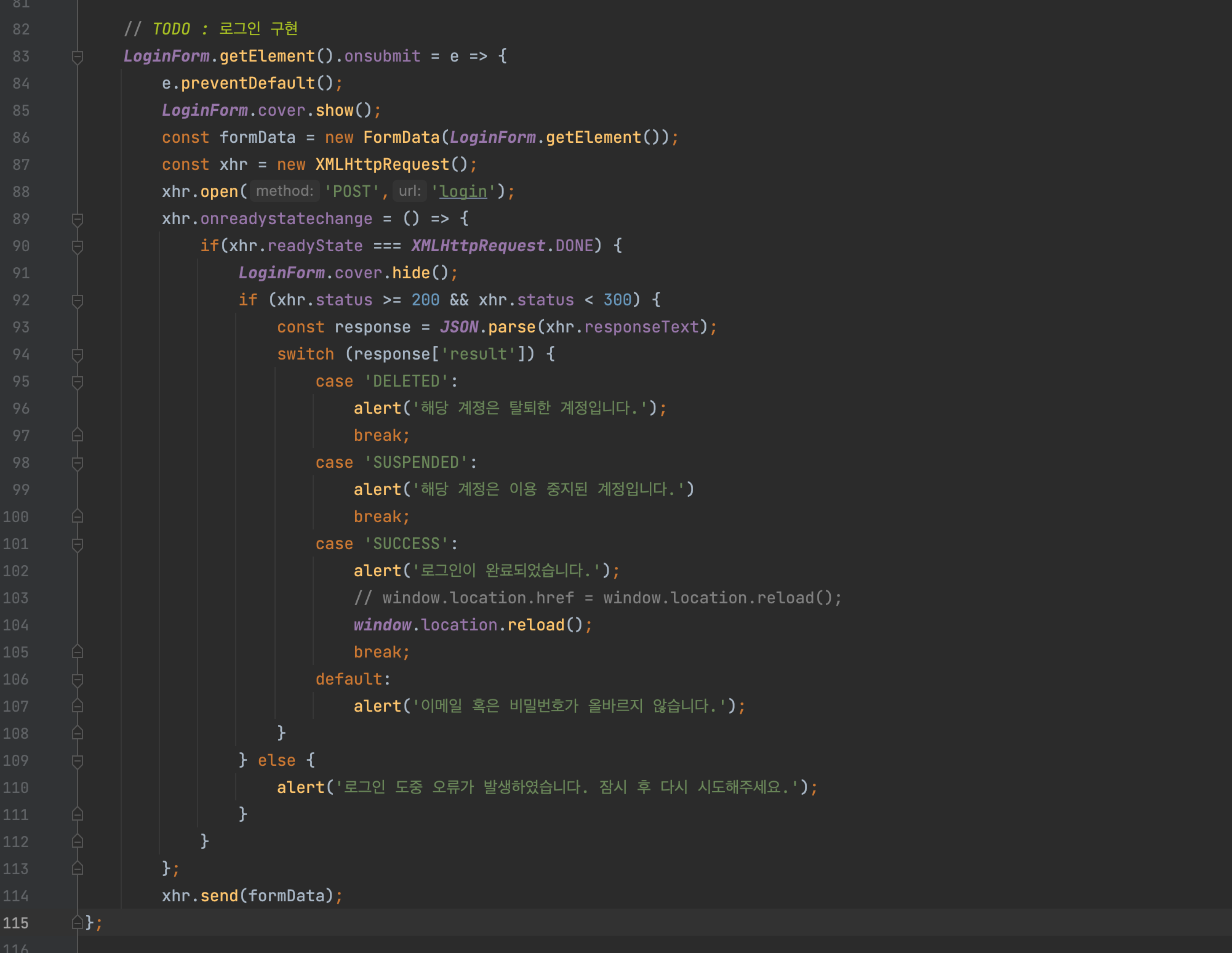
js에서 login xhr 만들어보자

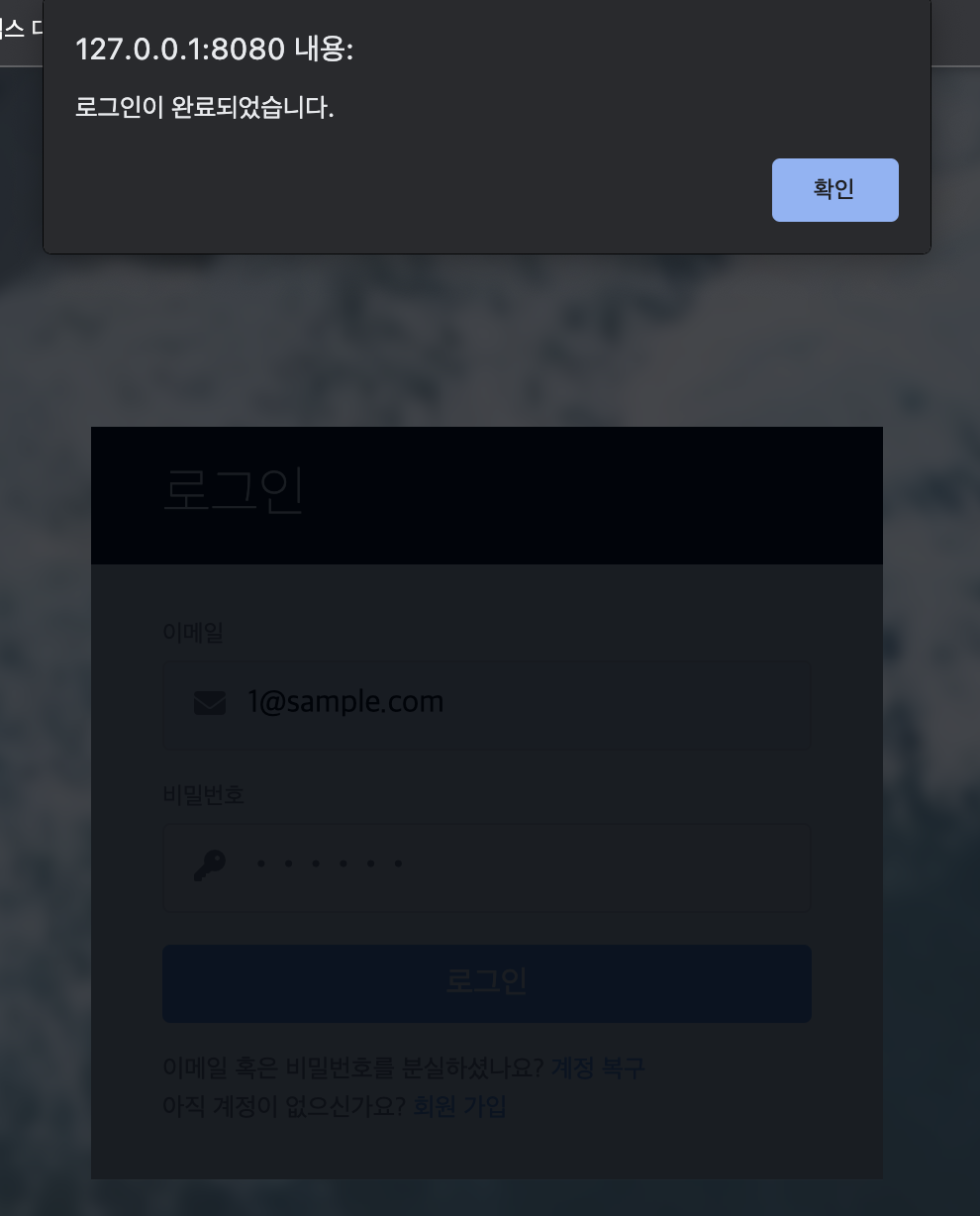
올바르게 입력하면 SUCCESS alert가 뜬다

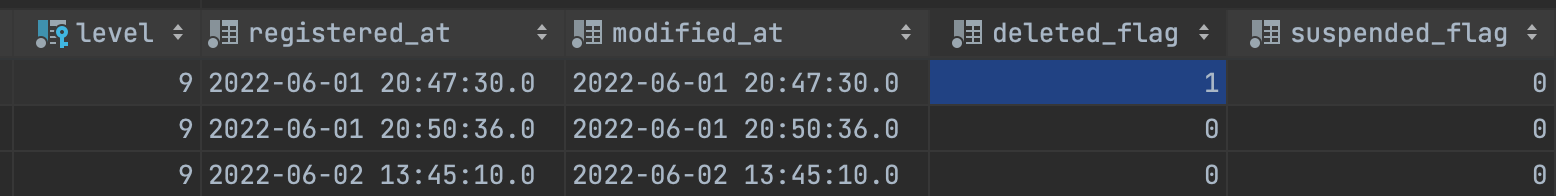
DB에서 해당 계정을 탈퇴된 계정이라 설정해보면

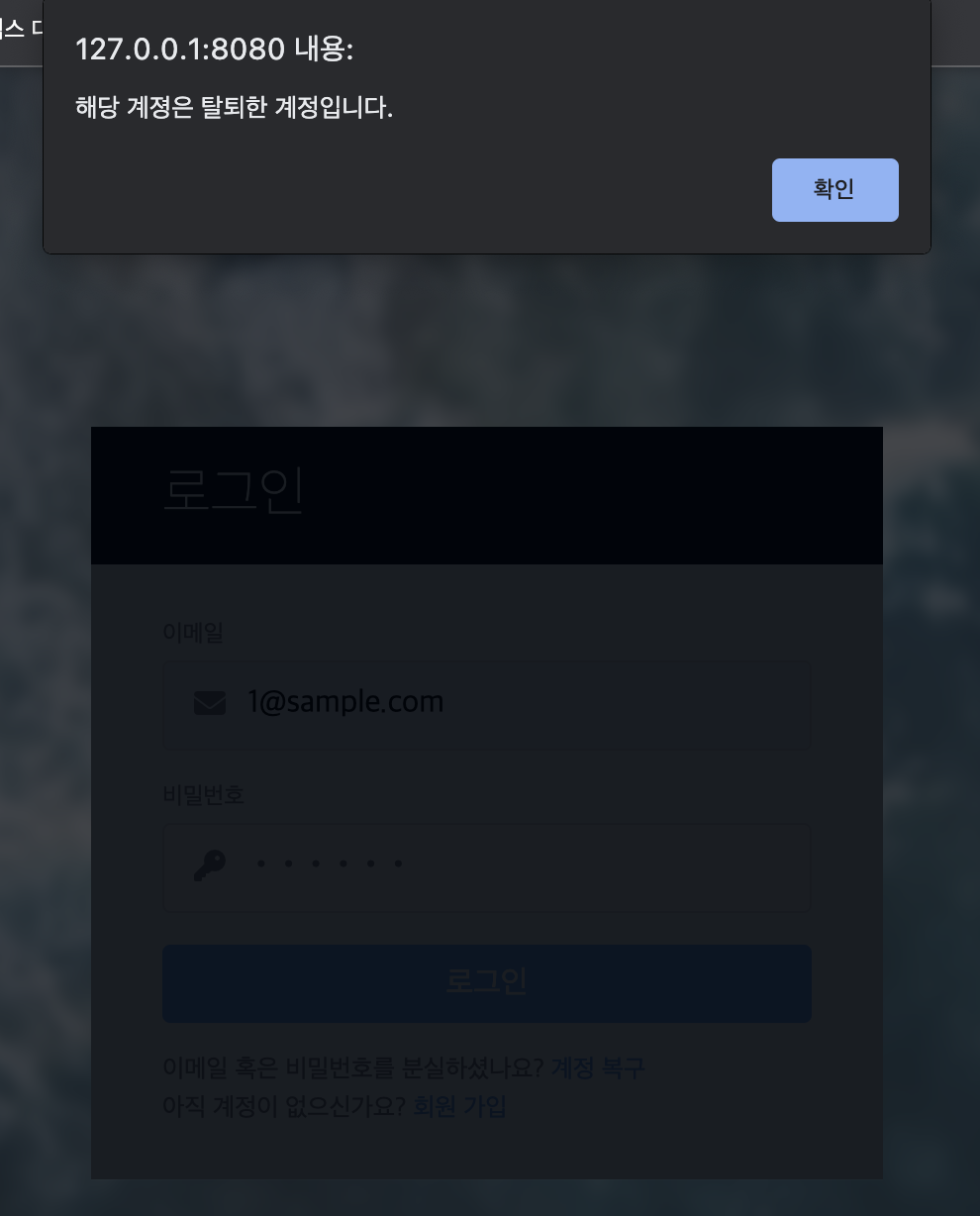
로그인 시도했을 때 아래와 같이 DELETED alert가 뜬다.

지금까지는 사실 로그인을 한 것이 아니라 내가 입력한 아이디와 패스워드가
DB에 있는 값인지를 확인하는 것이었다.
1.사용자가 요청
2.서버 : 컨트롤러 - 서비스 - 다오 - 실제DB 조회
가지고 와진 레코드를 확인하고 그 결과를 돌려줌.
기억하기 위해 서버가 유저에게 키를 준다.
유저는 그 키를 받고 추후에 서버에 모든 요청을 보낼 때 그 키를 같이 보낸다.
그럼 서버는 그 키가 있다면 그 사용자가 올바른 사용자임을 인식한다.
키가 없다면? 새로운 사용자로 구분할 것이다.
이 키는 해쉬 값으로 되어있고. 누가 로그인을 하든 톰캣은 그 키가 모여진 테이블 같은 곳에서 그 키를 찾아서 해당하는 키가 있는지 여부를 구분해서 결과를 전달한다.

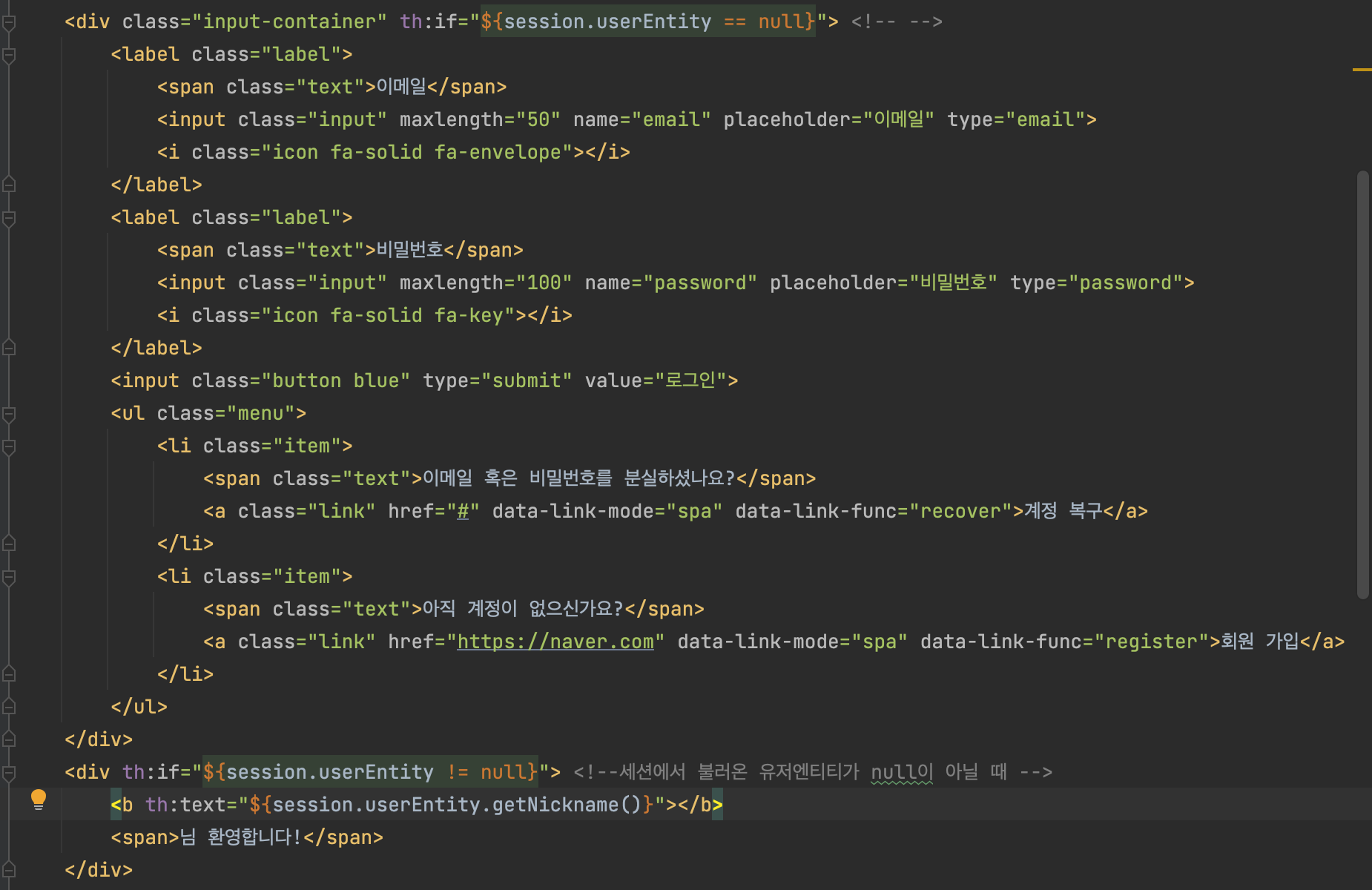
세션이 null일 때에만 input-container 구문을 보여주겠다
<div class="input-container" th:if="${session.userEntity == null}">세션이 null이 아닐 때에는 환영합니다가 뜰 것이라 지정
<div th:if="${session.userEntity != null}"> <!--세션에서 불러온 유저엔티티가 null이 아닐 때 -->
<b th:text="${session.userEntity.getNickname()}"></b>
<span>님 환영합니다!</span>

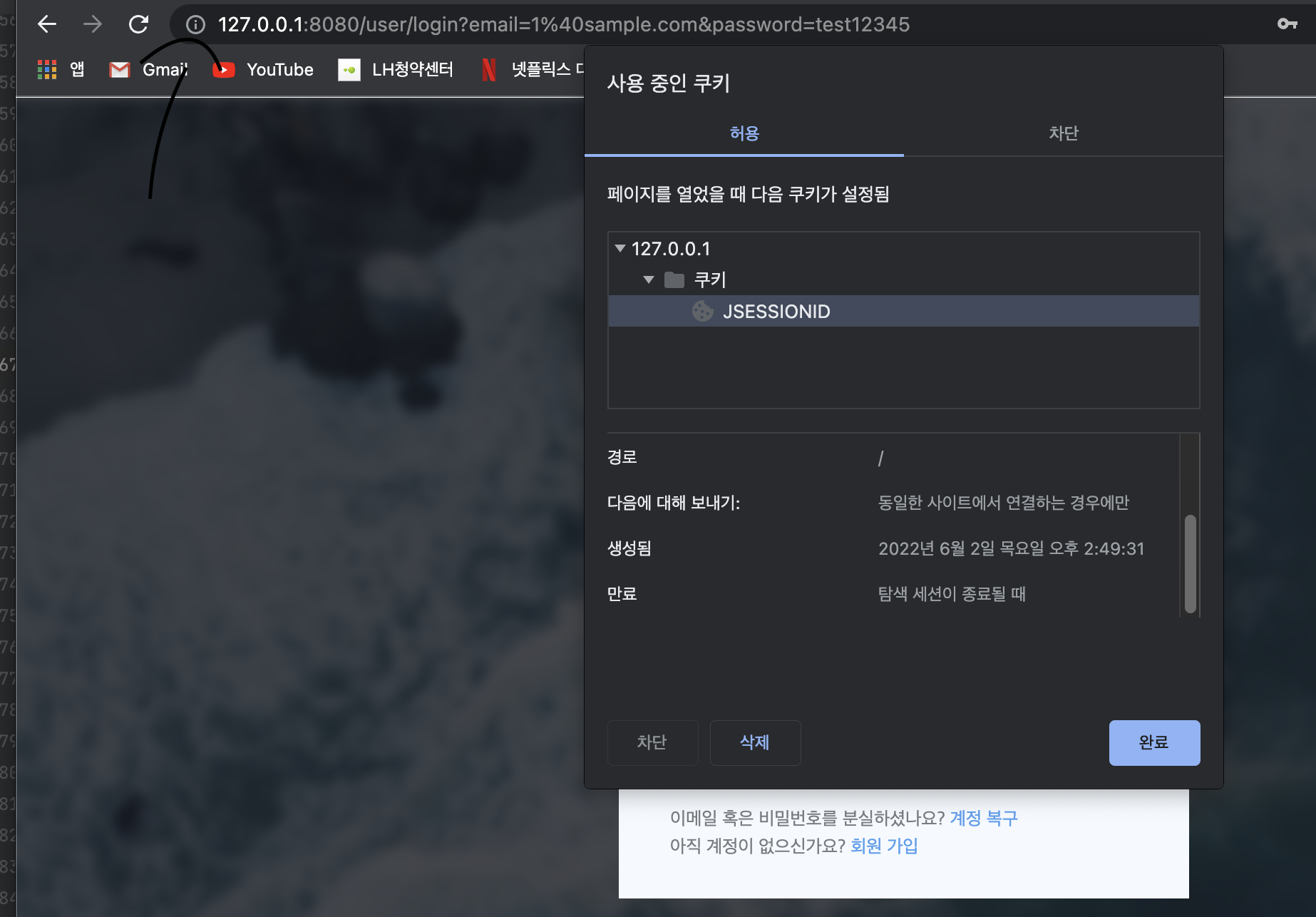
서버가 유저를 기억하는 이유는 Cookie 를 통해서이다.
이건 실제 키 값이다.

그럼 새로고침했을 때 다시 로그인 화면으로 돌아가게 해보자.

환영합니다 화면에서 logout 주소로 들어갔다가 다시 login 주소로 들어가보면 로그인창으로 뜨는 걸 확인할 수 있다.
http://127.0.0.1:8080/user/logout
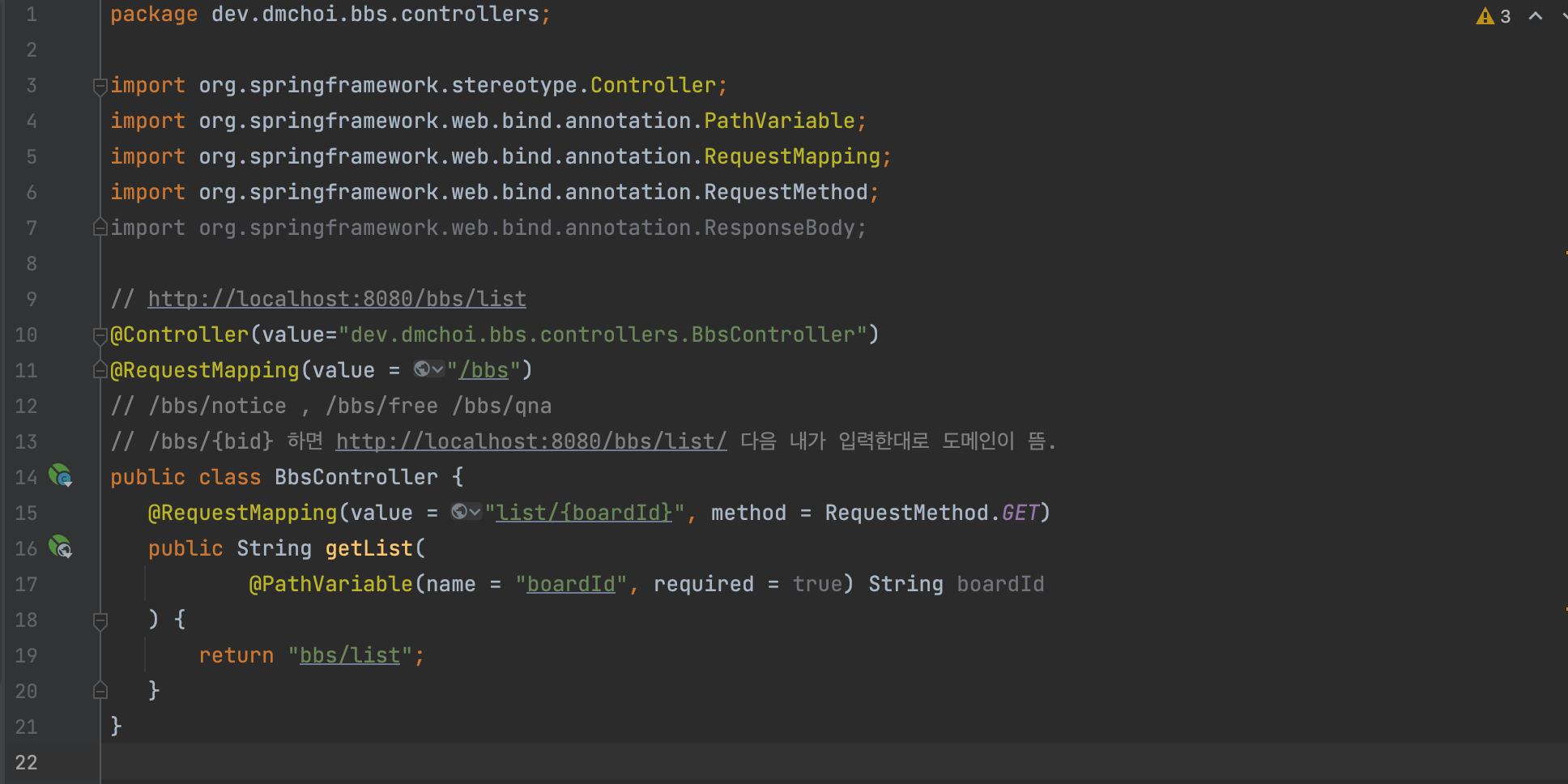
controllers 패키지 안에 BbsController 생성

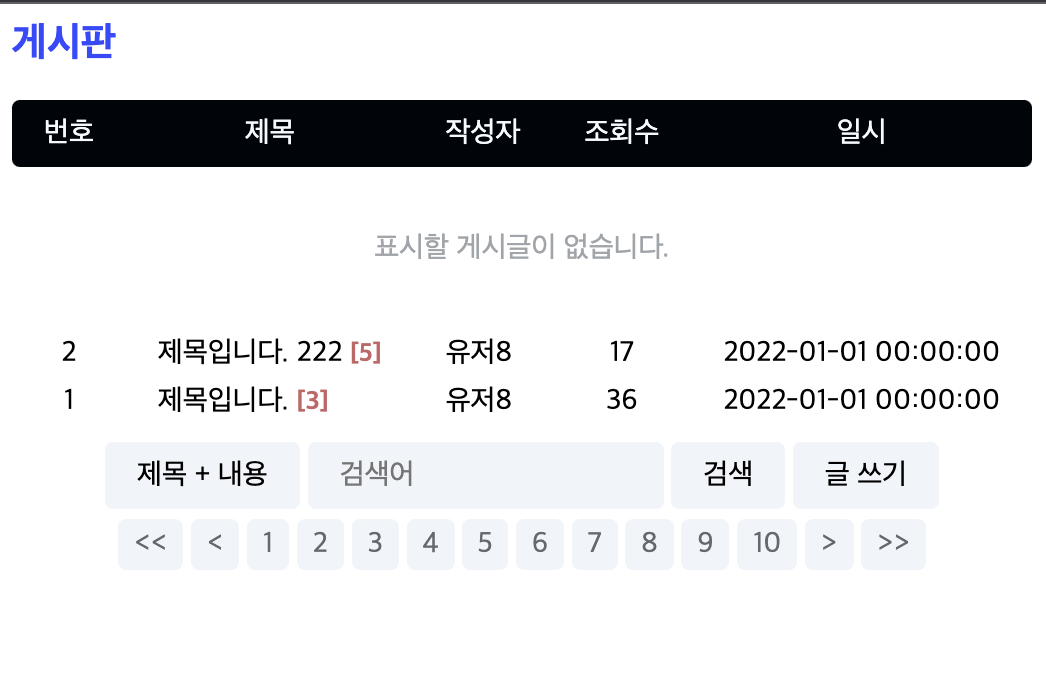
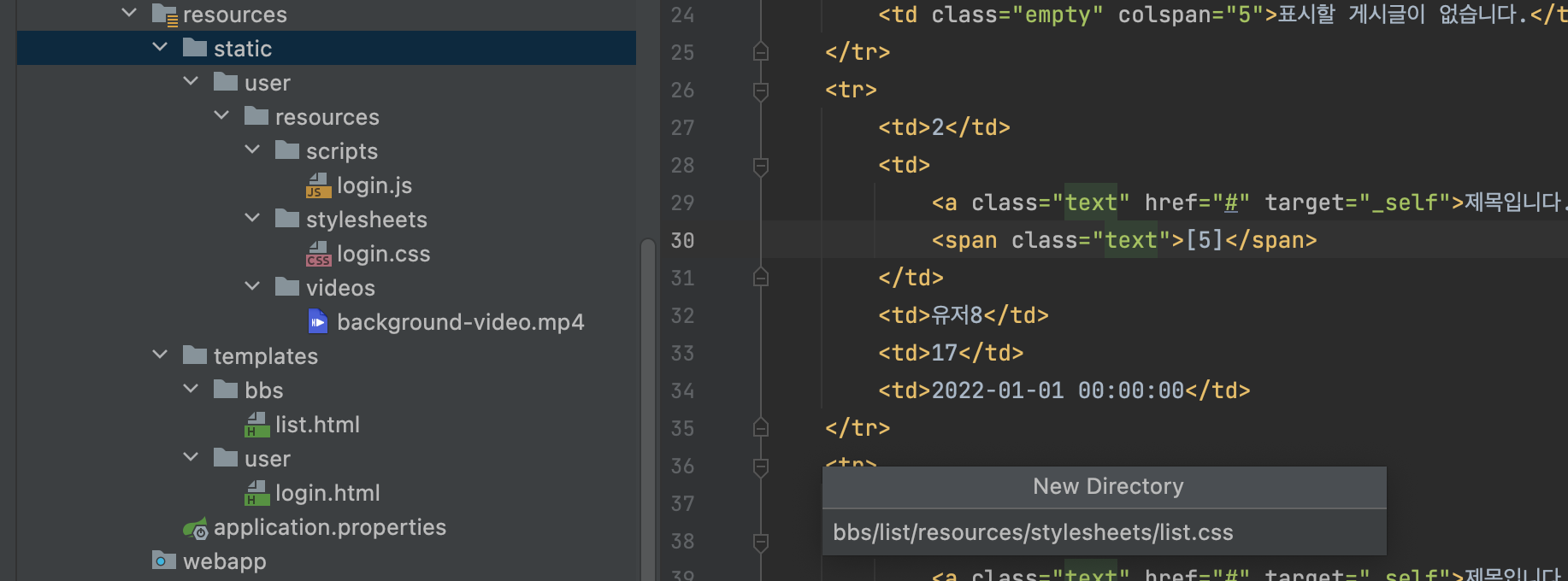
templates에서 bbs 디렉토리 생성 후 list.html 생성
<!doctype html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>게시판</title>
<link rel="stylesheet" th:href="@{/bbs/list/resources/stylesheets/list.css}">
</head>
<body>
<h1>게시판</h1>
<table>
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
<th>조회수</th>
<th>일시</th>
</tr>
</thead>
<tbody>
<tr>
<td class="empty" colspan="5">표시할 게시글이 없습니다.</td>
</tr>
<tr>
<td>2</td>
<td>
<a class="text" href="#" target="_self">제목입니다. 222</a>
<span class="view">[5]</span>
</td>
<td>유저8</td>
<td>17</td>
<td>2022-01-01 00:00:00</td>
</tr>
<tr>
<td>1</td>
<td>
<a class="text" href="#" target="_self">제목입니다.</a>
<span class="view">[3]</span>
</td>
<td>유저8</td>
<td>36</td>
<td>2022-01-01 00:00:00</td>
</tr>
</tbody>
<tfoot>
<tr class="search-tr">
<td colspan="5">
<form id = "search-form">
<label>
<span hidden class="hint">검색 기준</span>
<select name="criteria">
<option selected value="byTitleContent">제목 + 내용</option>
<option value="byTitle">
제목
</option>
<option value="byNickname">
작성자
</option>
</select>
</label>
<label>
<span hidden class="hint">검색어</span>
<input maxlength="50" name="keyword" placeholder="검색어" type="text">
</label>
<input type="submit" value="검색">
<input type="button" value="글 쓰기">
</form>
</td>
</tr>
<tr class="page-tr">
<td colspan="5">
<a href="#" target="_self"><<</a>
<a href="#" target="_self"><</a>
<a href="#" target="_self">1</a>
<a href="#" target="_self">2</a>
<a href="#" target="_self">3</a>
<a href="#" target="_self">4</a>
<a href="#" target="_self">5</a>
<a href="#" target="_self">6</a>
<a href="#" target="_self">7</a>
<a href="#" target="_self">8</a>
<a href="#" target="_self">9</a>
<a href="#" target="_self">10</a>
<a href="#" target="_self">></a>
<a href="#" target="_self">>></a>
</td>
</tr>
</tfoot>
</table>
</body>
</html>
list.css 추가

@charset "UTF-8";
body {
font-size: 0.9rem;
}
h1 {
color: rgb(50, 75, 255);
font: inherit;
font-size: 1.25rem;
font-weight: bold;
margin-block-start: unset;
margin-block-end: unset;
margin-inline-start: unset;
margin-inline-end: unset;
}
table {
border: none;
border-collapse: collapse;
margin-top: 1rem;
}
table > thead > tr > th {
background-color: rgb(0, 5, 10);
color: rgb(245, 250, 255);
cursor: default;
font: inherit;
padding: 0.5rem 1rem;
user-select: none;
}
table > thead > tr > th:nth-child(1) {
border-top-left-radius: 0.25rem;
border-bottom-left-radius: 0.25rem;
}
table > thead > tr > th:last-child {
border-top-right-radius: 0.25rem;
border-bottom-right-radius: 0.25rem;
}
table > tbody > tr > td.empty {
color: rgb(160, 165, 170);
padding: 2rem;
text-align: center;
}
table > tbody > tr > td {
padding: 0.2rem 1rem;
}
table > tbody > tr > td:nth-child(1),
table > tbody > tr > td:nth-child(4) {
text-align: center;
}
table > tbody > tr > td > a:link,
table > tbody > tr > td > a:visited {
color: unset;
text-decoration: unset;
}
table > tbody > tr > td > .view {
font-size: 0.8rem;
font-weight: bold;
color: rgb(200, 100, 100);
}
table > tfoot > tr > td {
padding-top: 0.5rem;
text-align: center;
}
table > tfoot > tr > td input,
table > tfoot > tr > td select {
appearance: none;
background-color: rgb(240, 245, 250);
border: unset;
border-image: unset;
border-radius: 0.25rem;
font: unset;
outline: none;
padding: 0.5rem 1rem;
}
table > tfoot > tr > td input:focus,
table > tfoot > tr > td select:focus {
background-color: rgb(230, 235, 240);
}
table > tfoot > tr > td > a:link,
table > tfoot > tr > td > a:visited {
background-color: rgb(240, 245, 250);
border-radius: 0.25rem;
color: rgb(100, 105, 110);
cursor: pointer;
padding: 0.25rem 0.5rem;
text-decoration: unset;
}
table > tfoot > tr > td > a:link:hover,
table > tfoot > tr > td > a:visited:hover {
background-color: rgb(210, 215, 220);
}