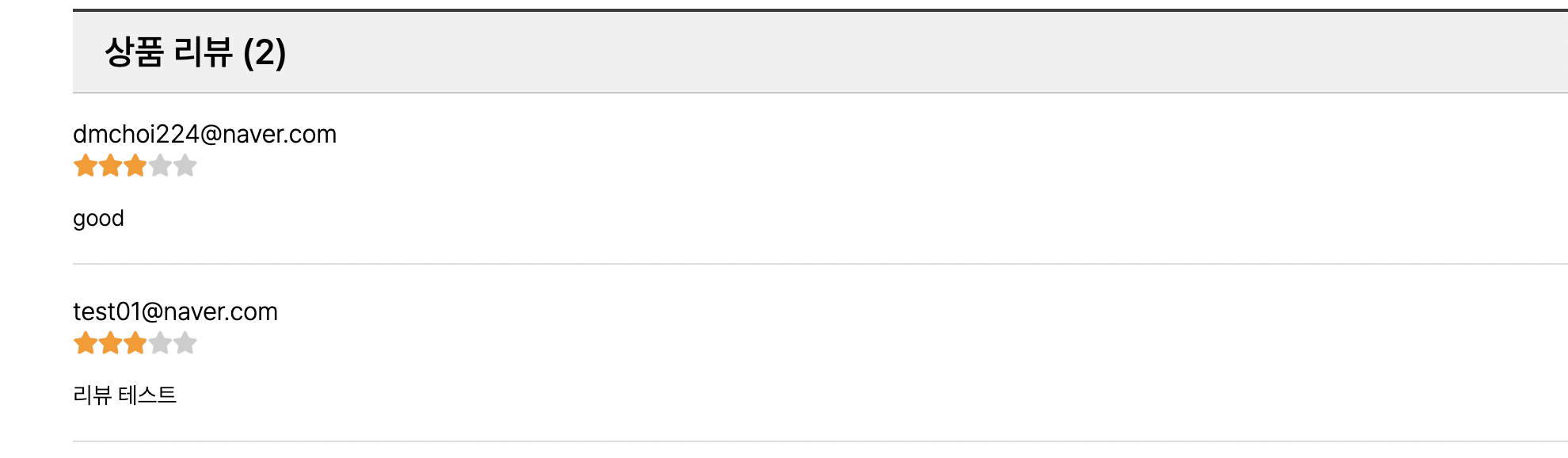
평점인 별 개수를 찍어보자.
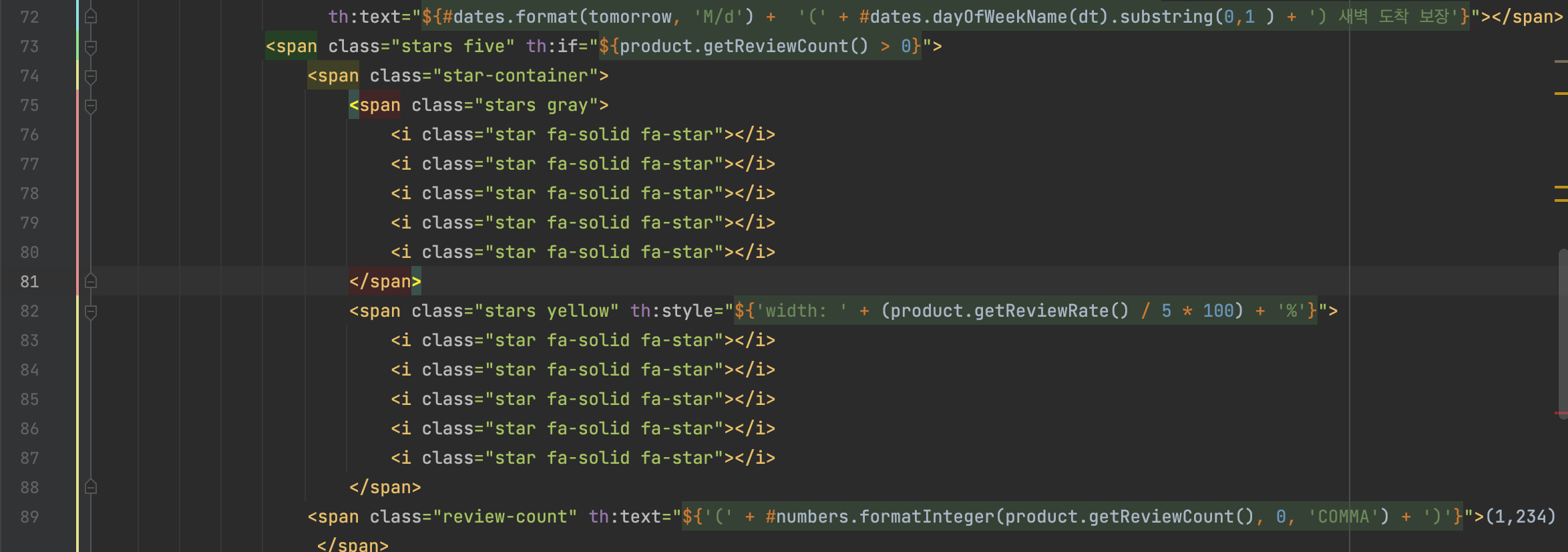
index.html

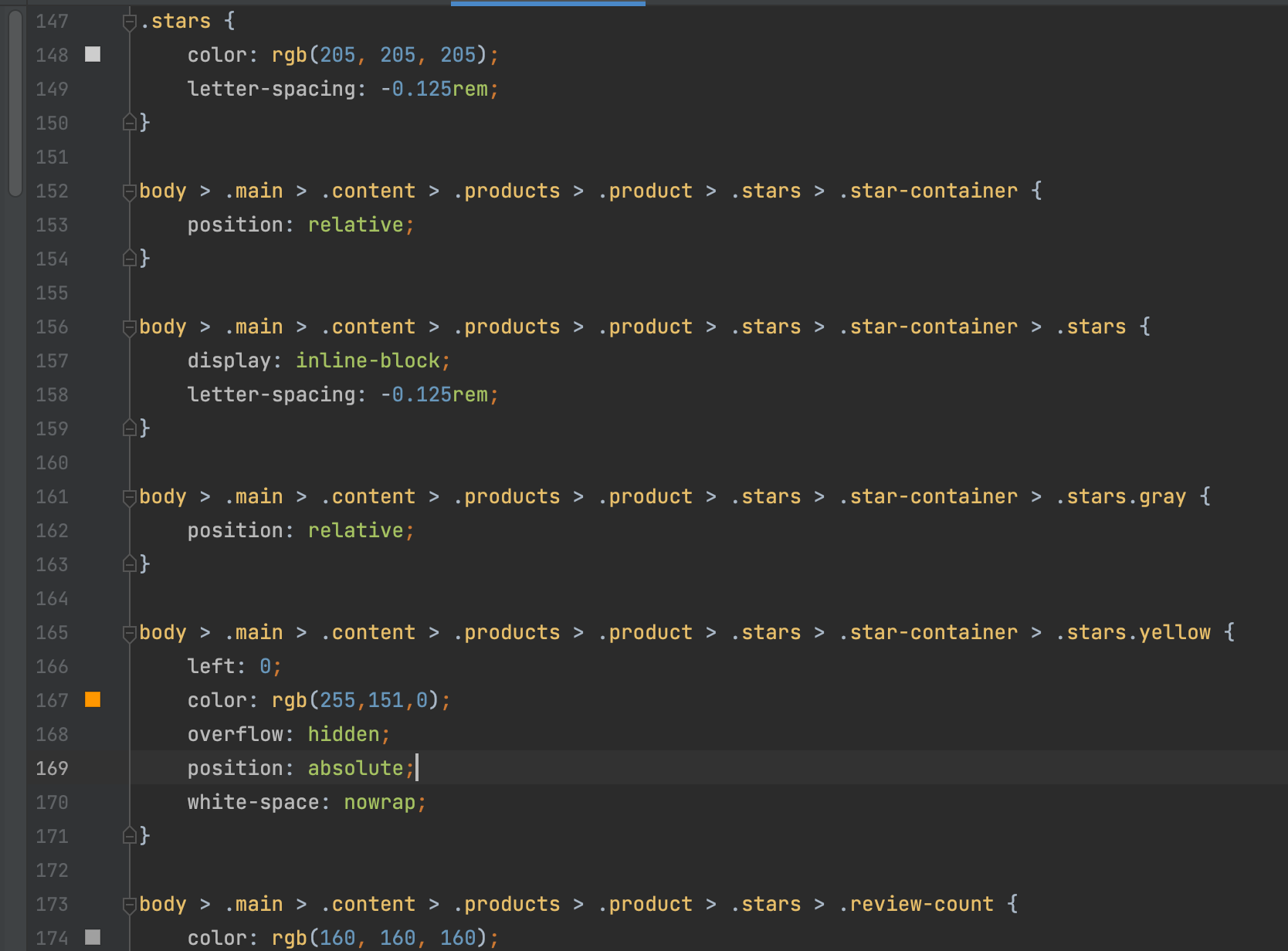
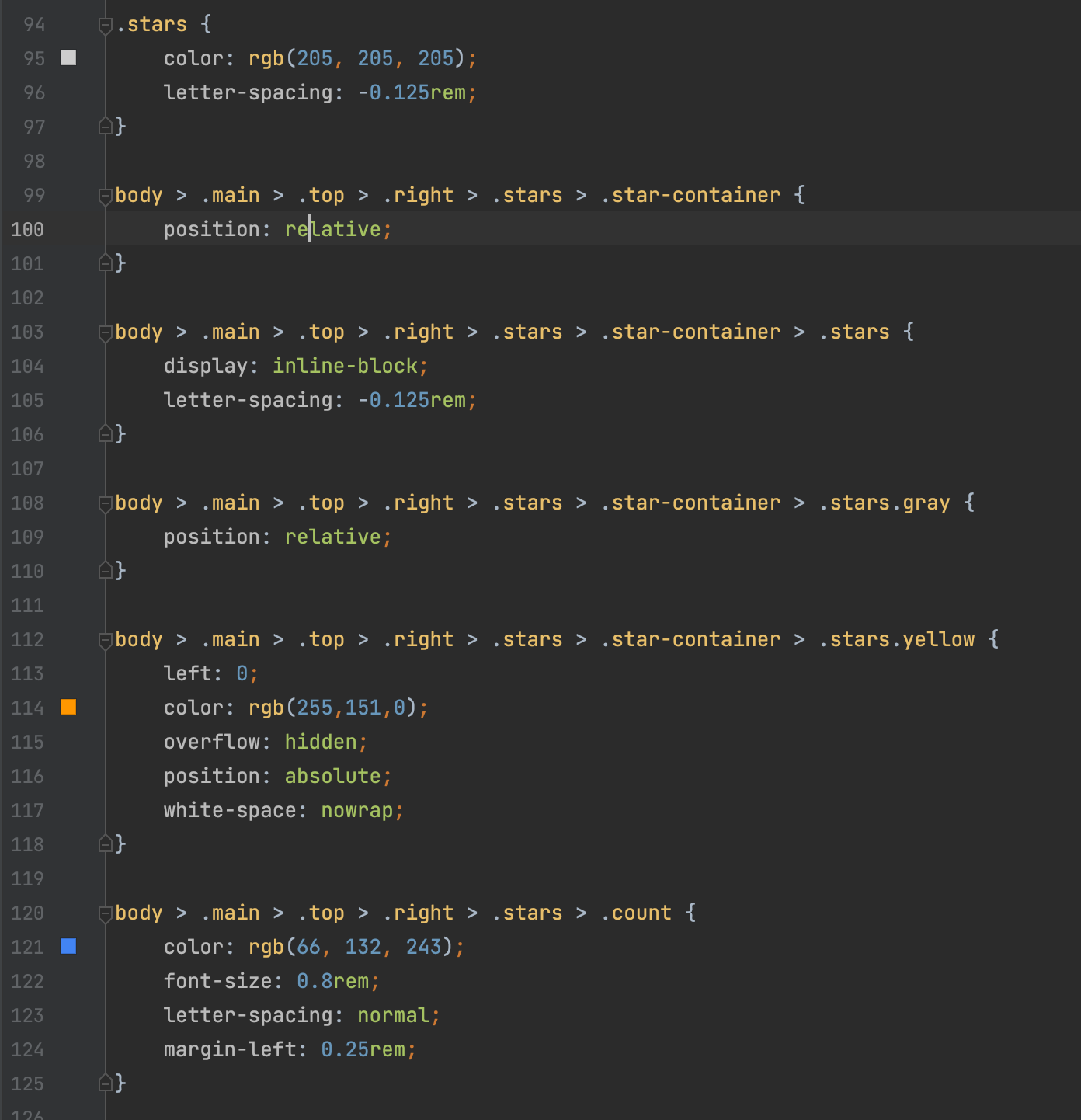
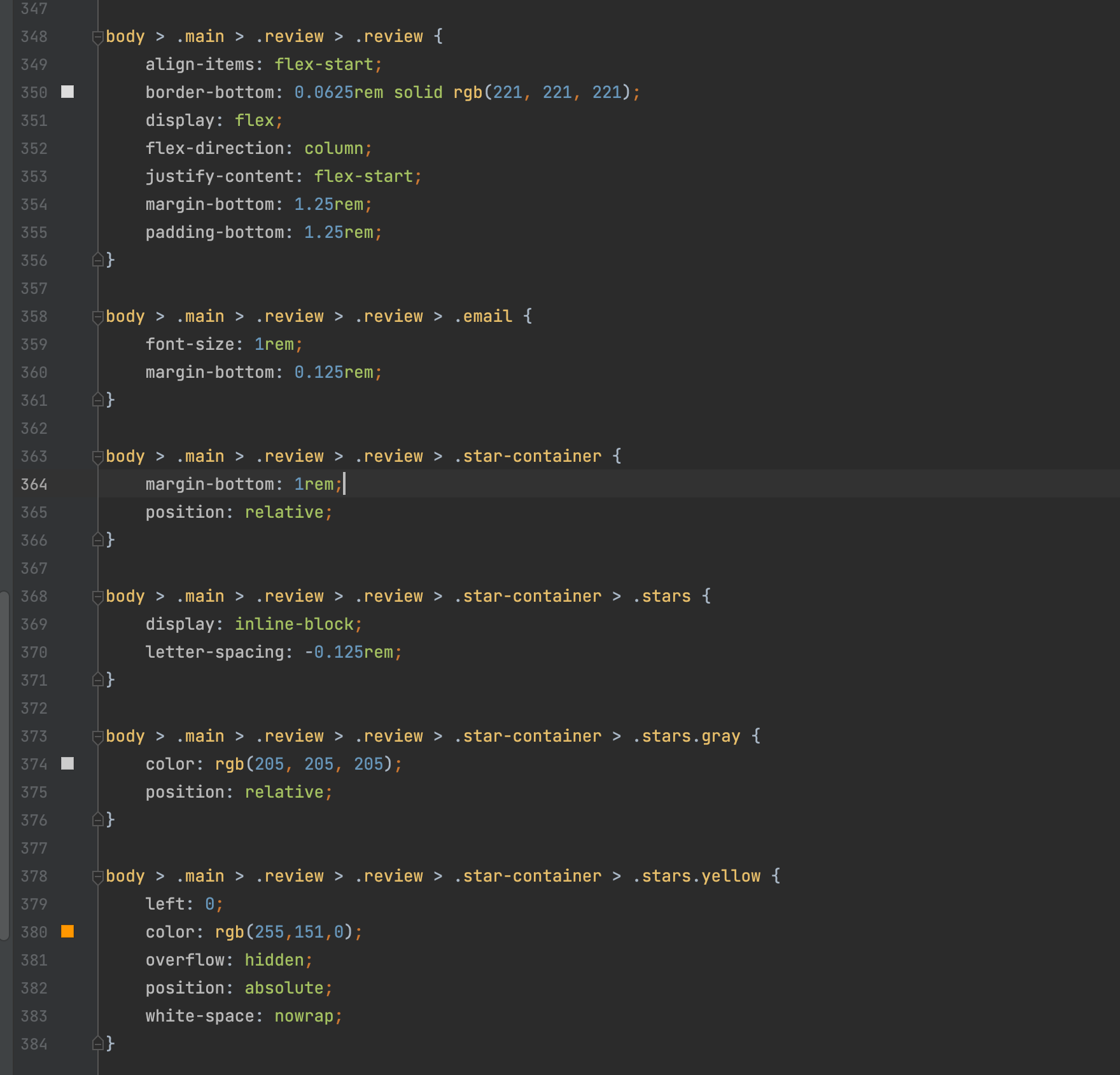
index.main.css

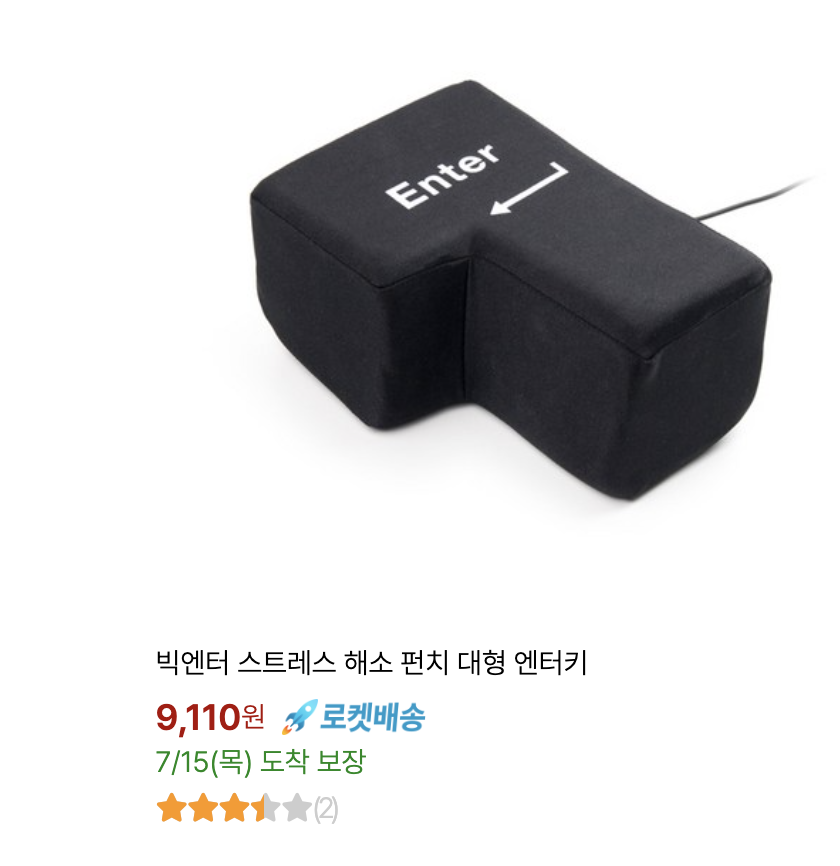
반개짜리 별도 나오게 하였다.

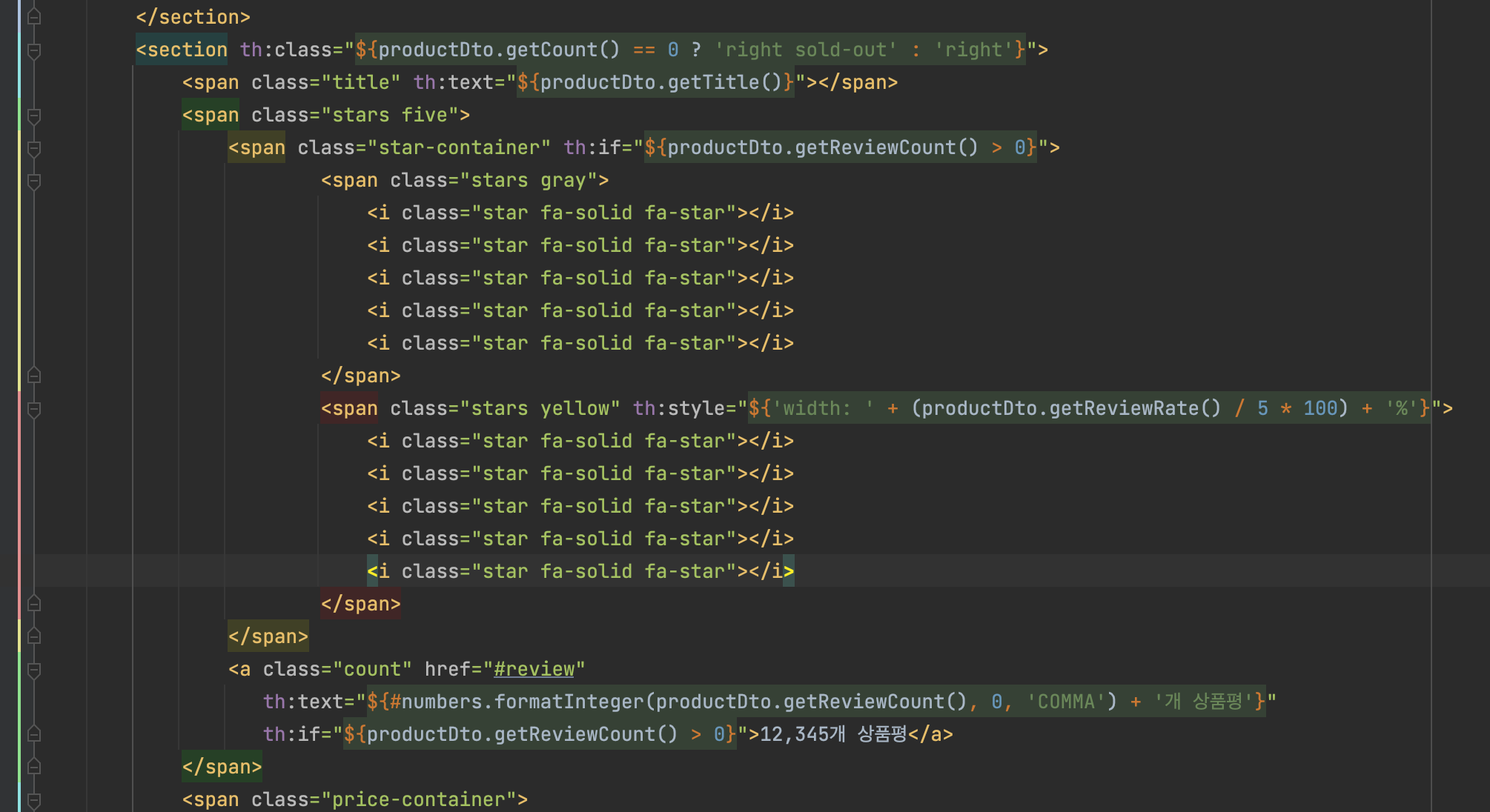
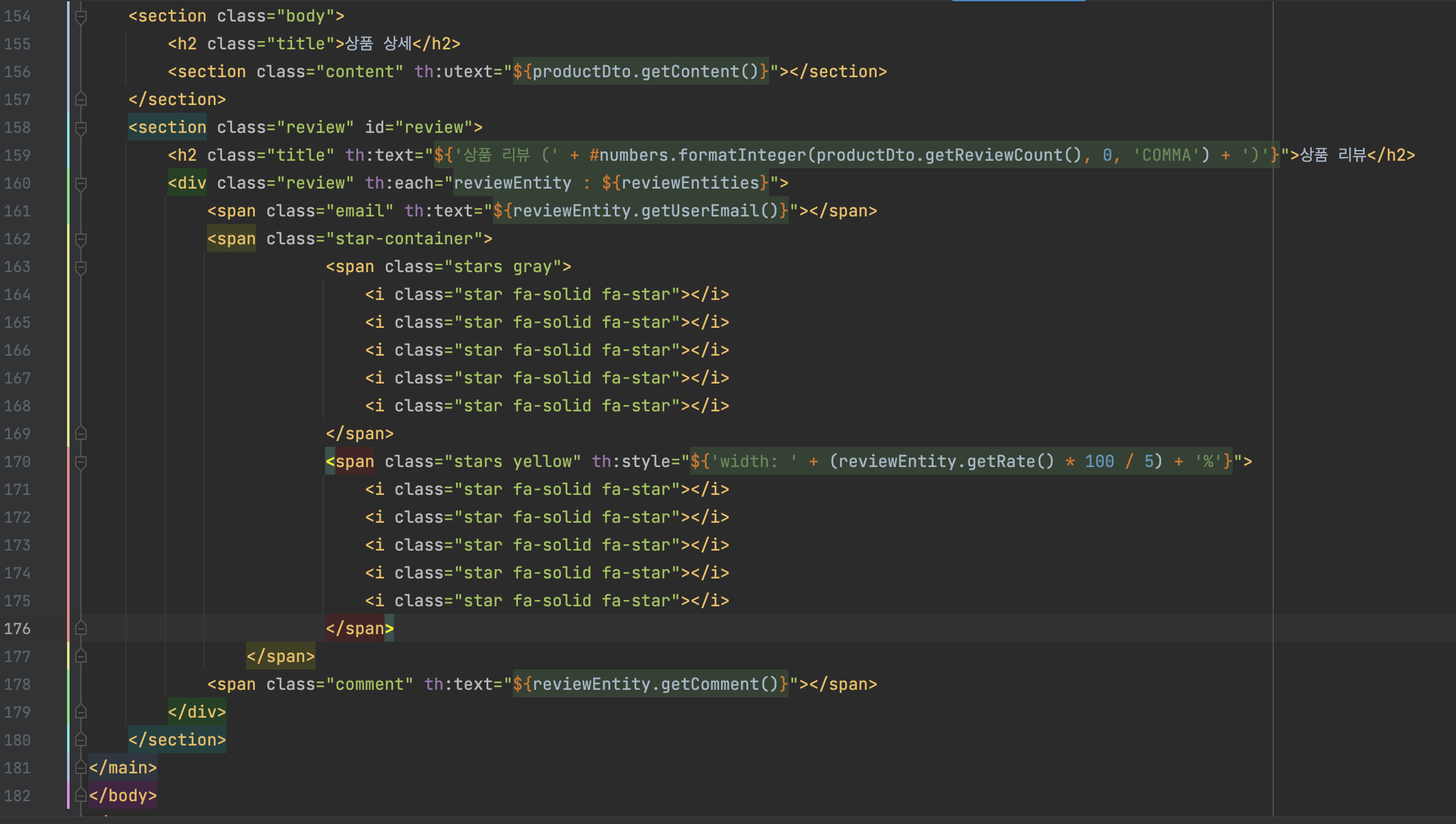
detail.html 에도 고쳐보자.
IShoppingMapper

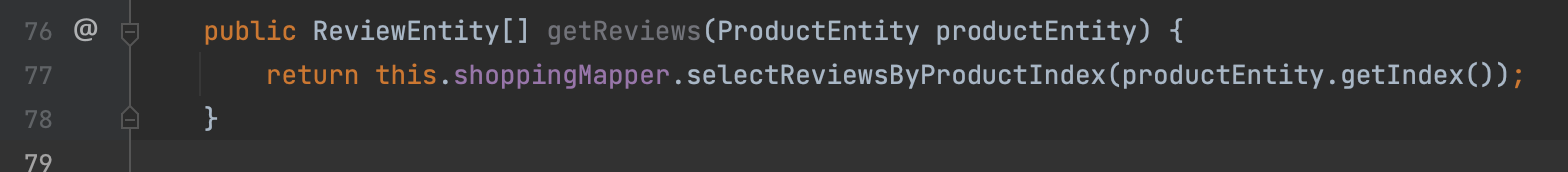
ShoppingService

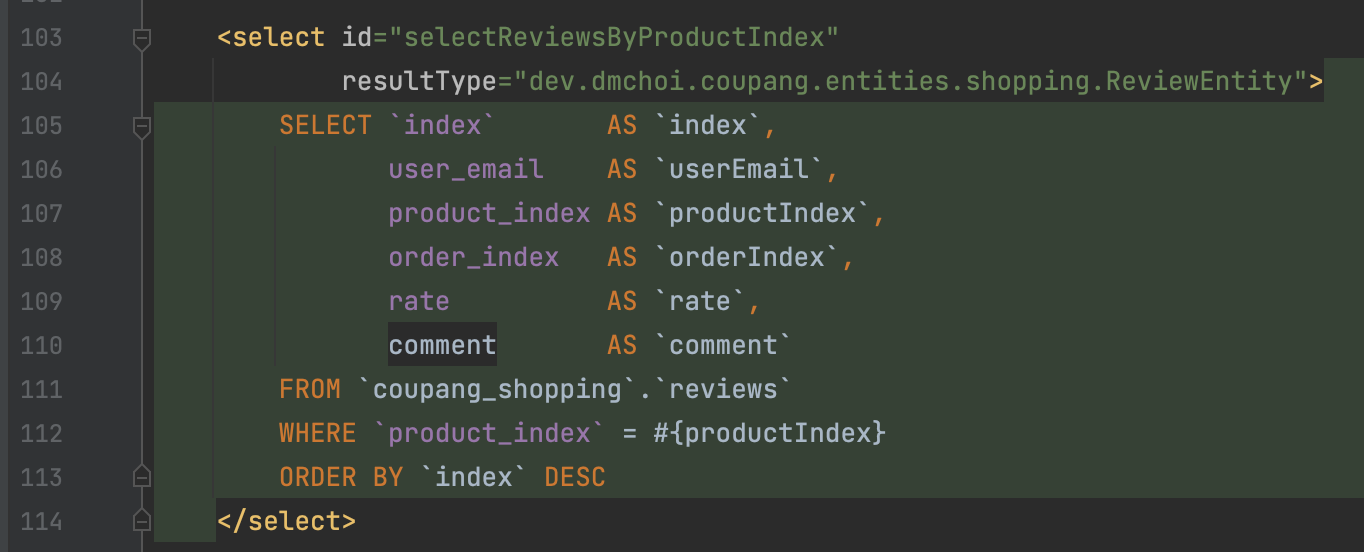
xml 해당 상품의 리뷰 정보를 가져올 것.

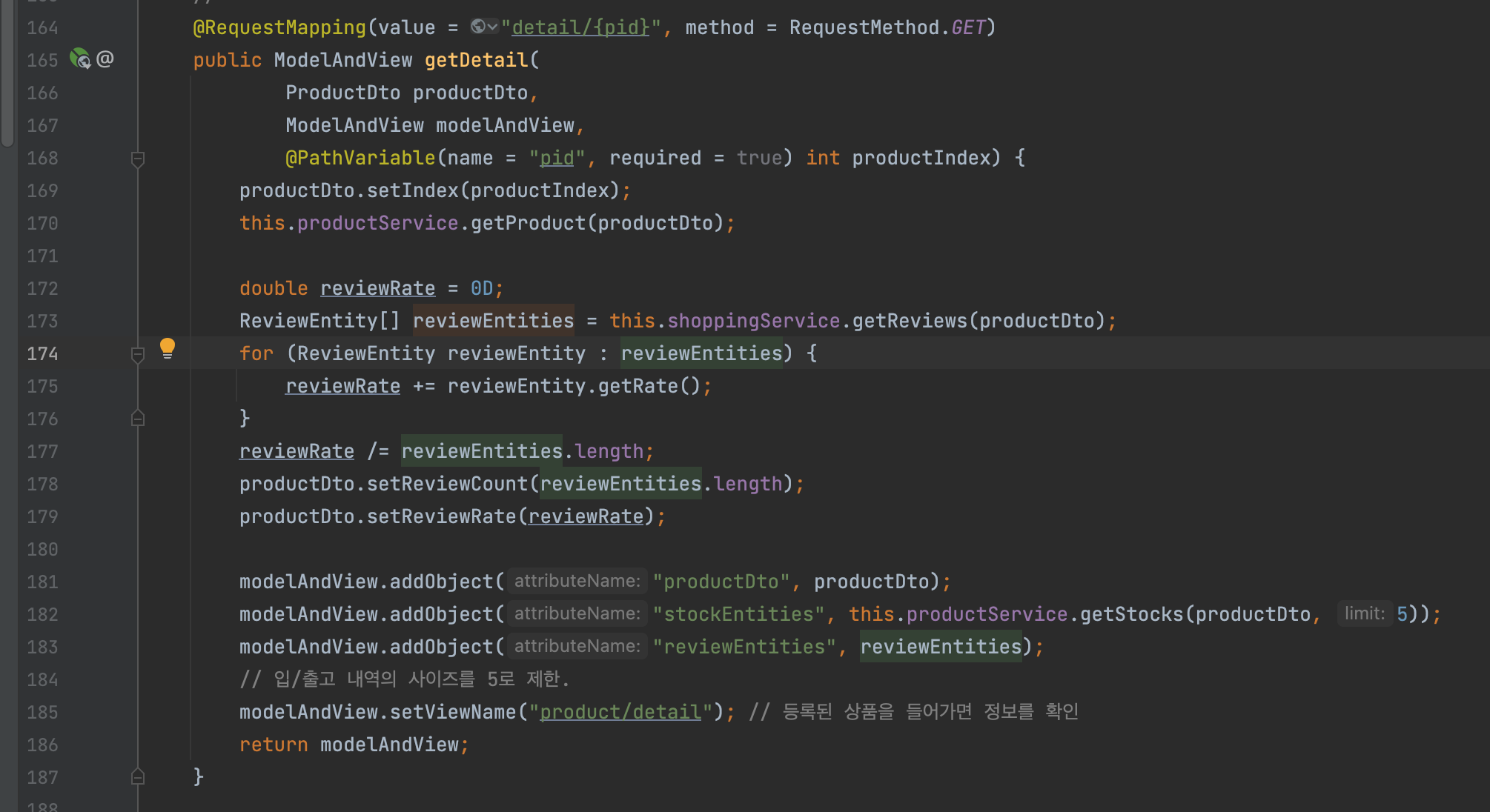
ProductController에서 ShoppingService 의존성 추가 후
getDetail에서 리뷰를 담을 ReviewEntity[] 배열을 만들고 거기에 productDto가 가진 상품을 전달한다. 그럼 리뷰가 있는 상품이 SELECT 되어질 것.
reviewRate는 평점. 받아온 평점의 합을 그 리뷰 길이만큼 나누어 평균을 구해줄 것이다.
그리고 뷰페이지에 reviewEntities addObject



이 상황에서 detail.css 에도 적용해주면

잘 불러와진다.

detail.html 이번엔 상품 리뷰를 불러와보자.



상품 평점과 상품 리뷰 완료 !
