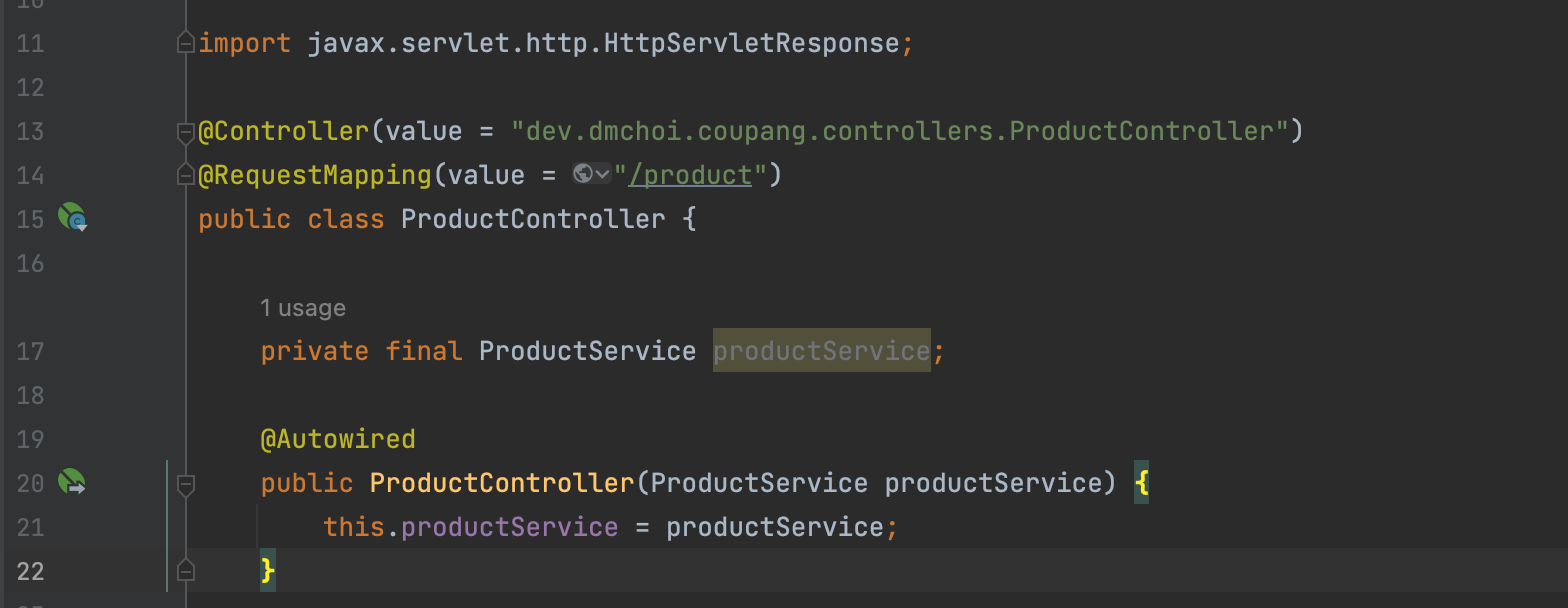
ProductController
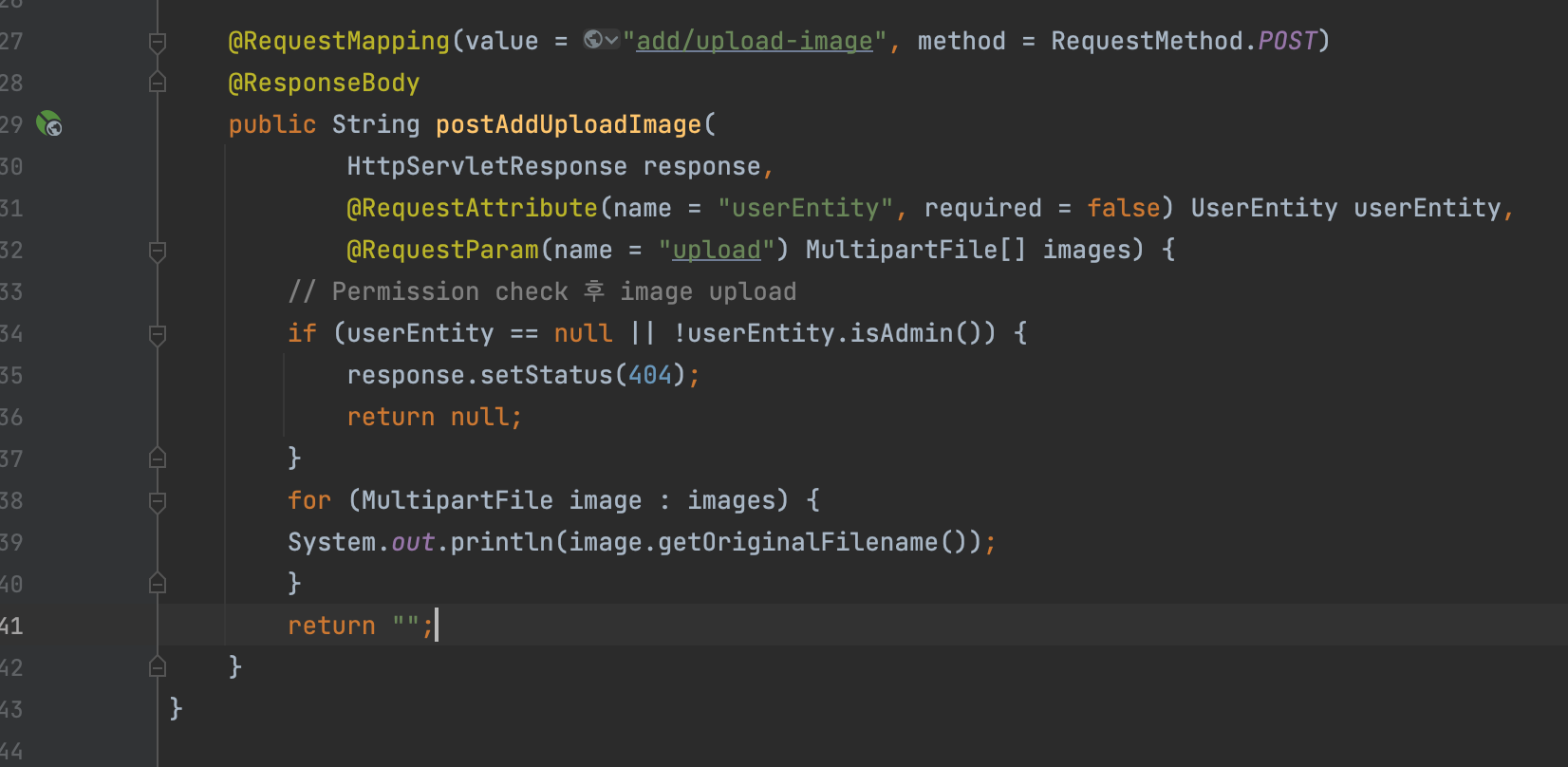
관리자만 업로드 할 수 있게.

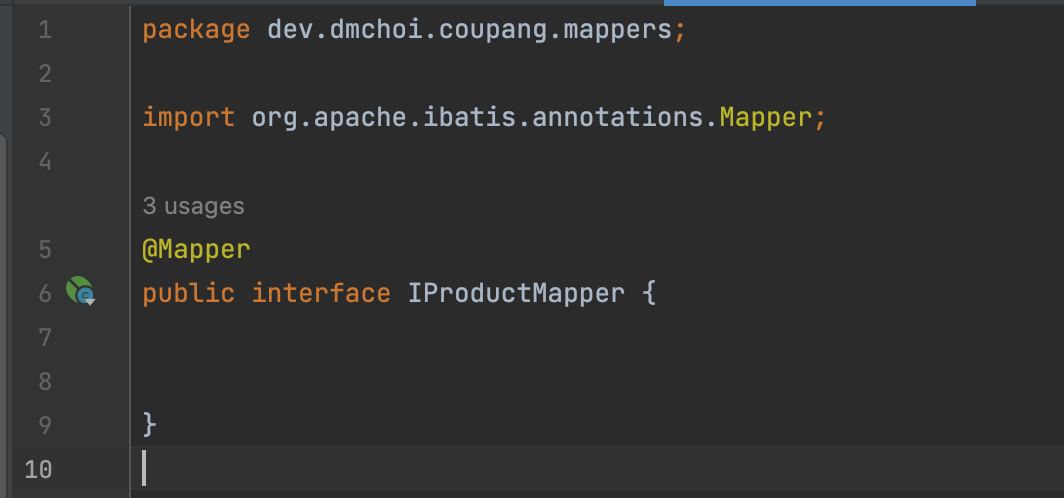
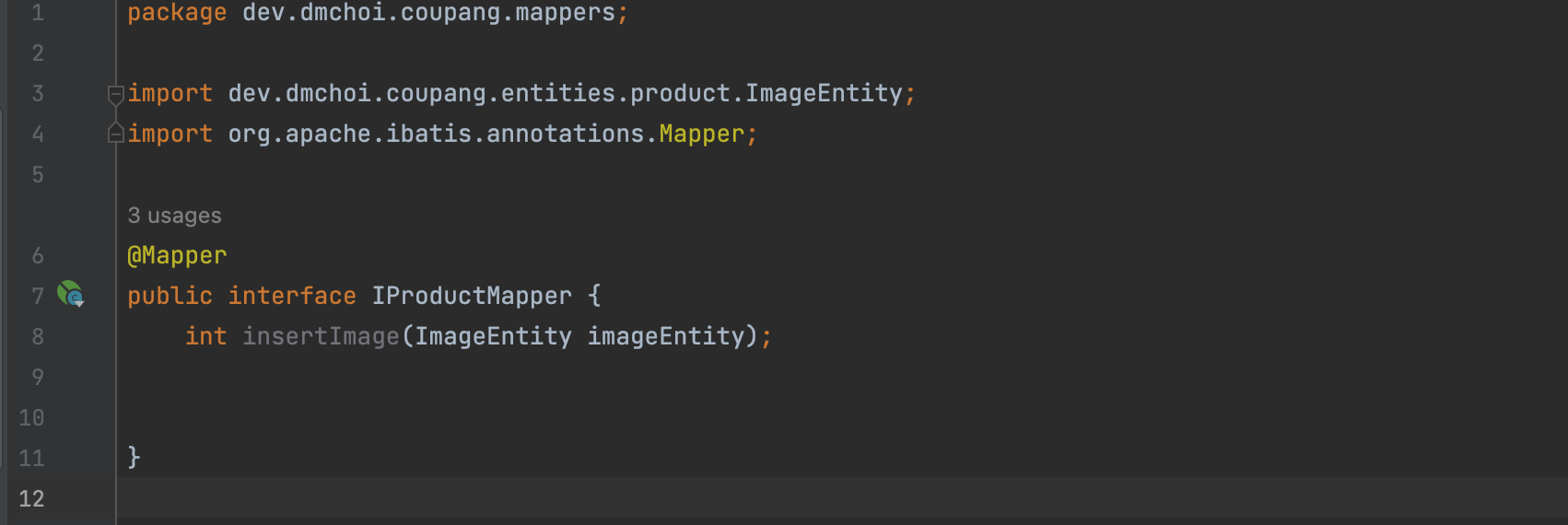
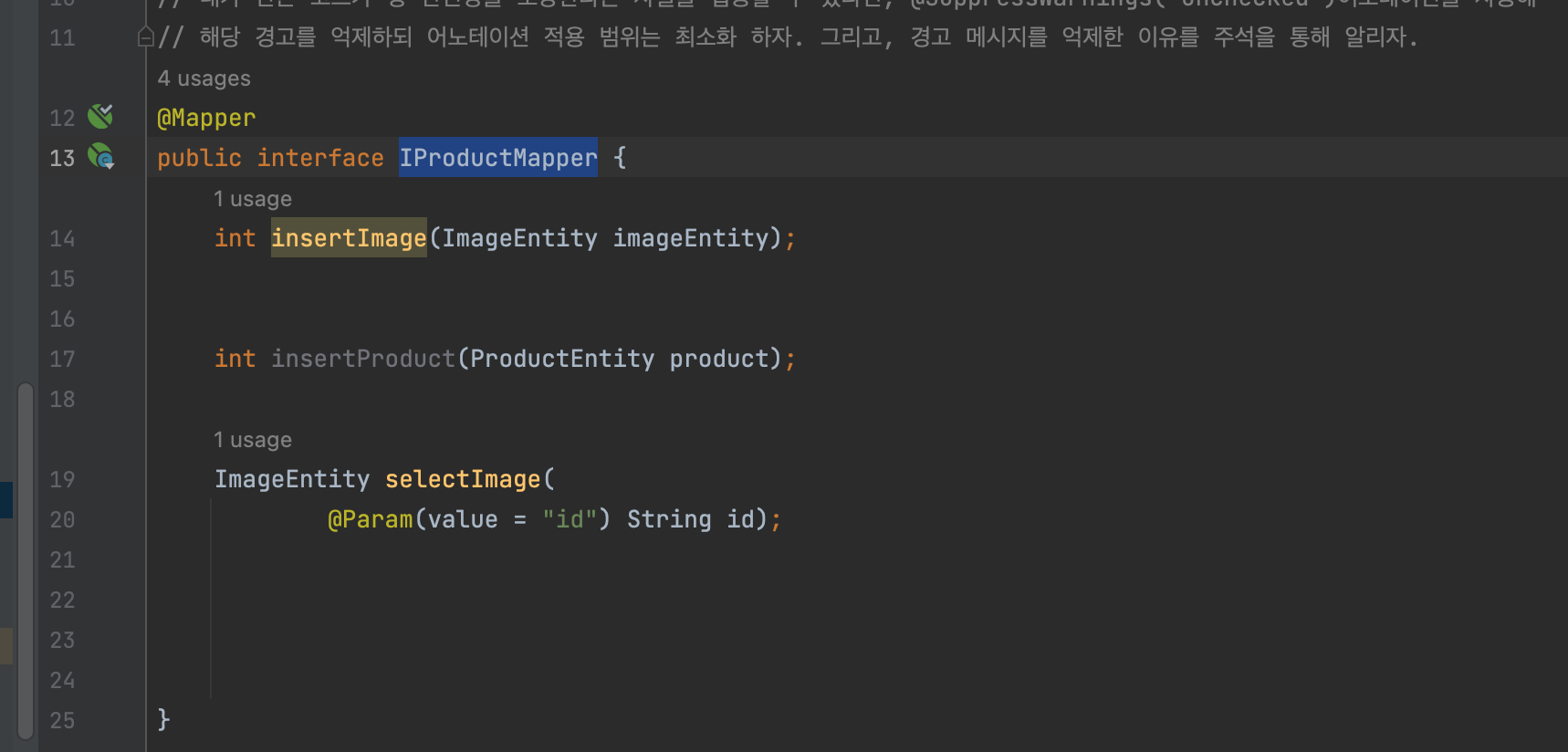
IProductMapper 추가

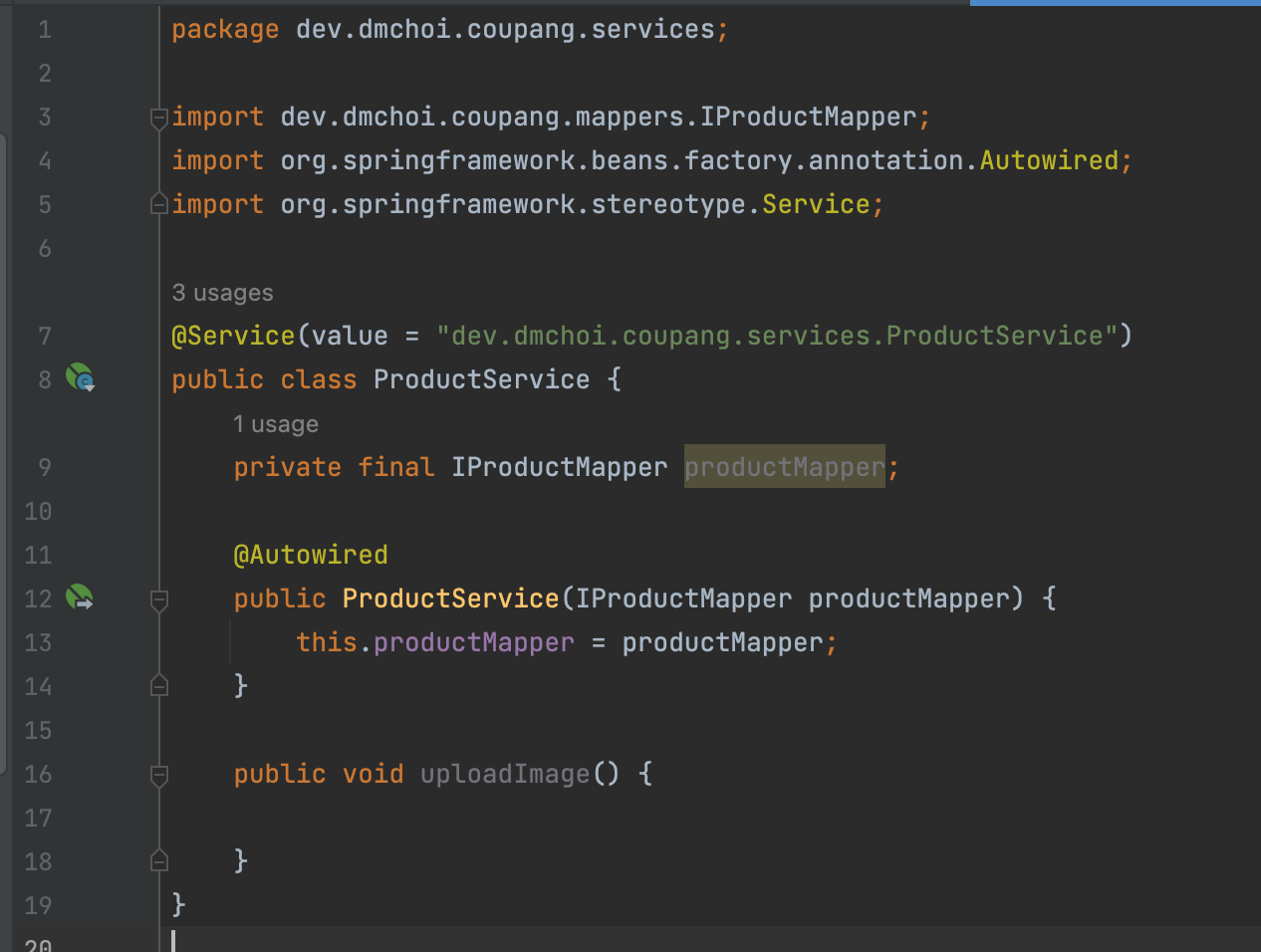
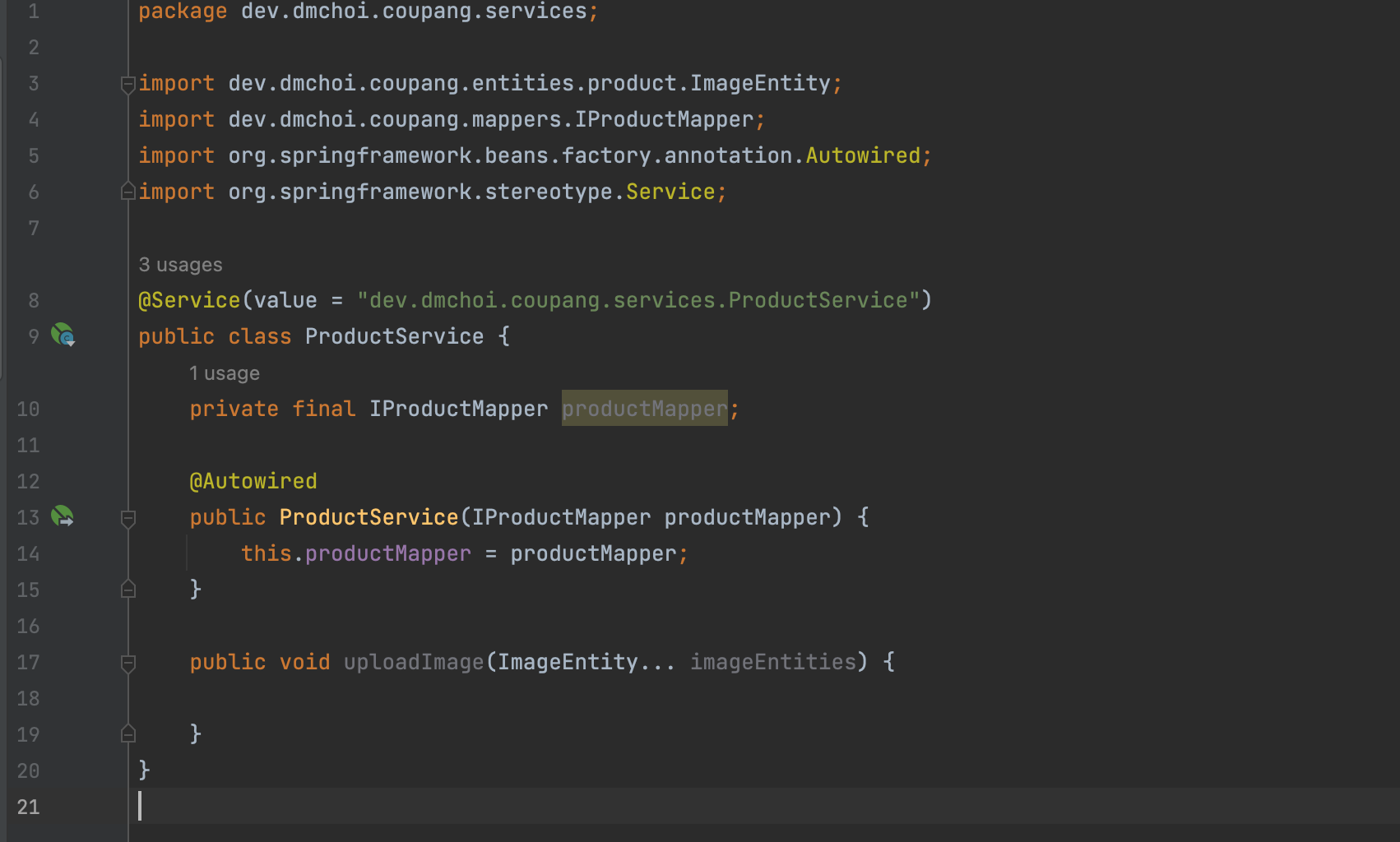
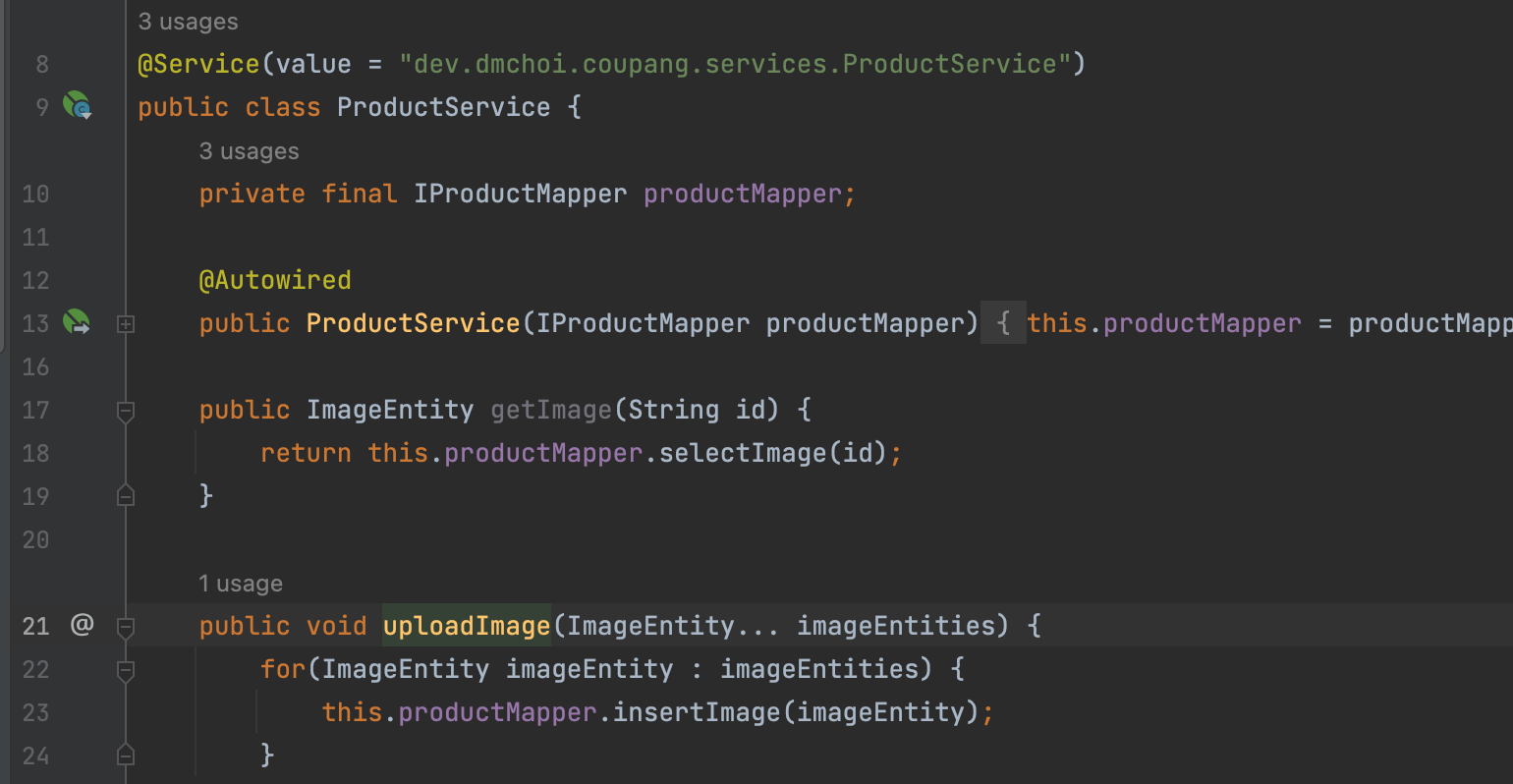
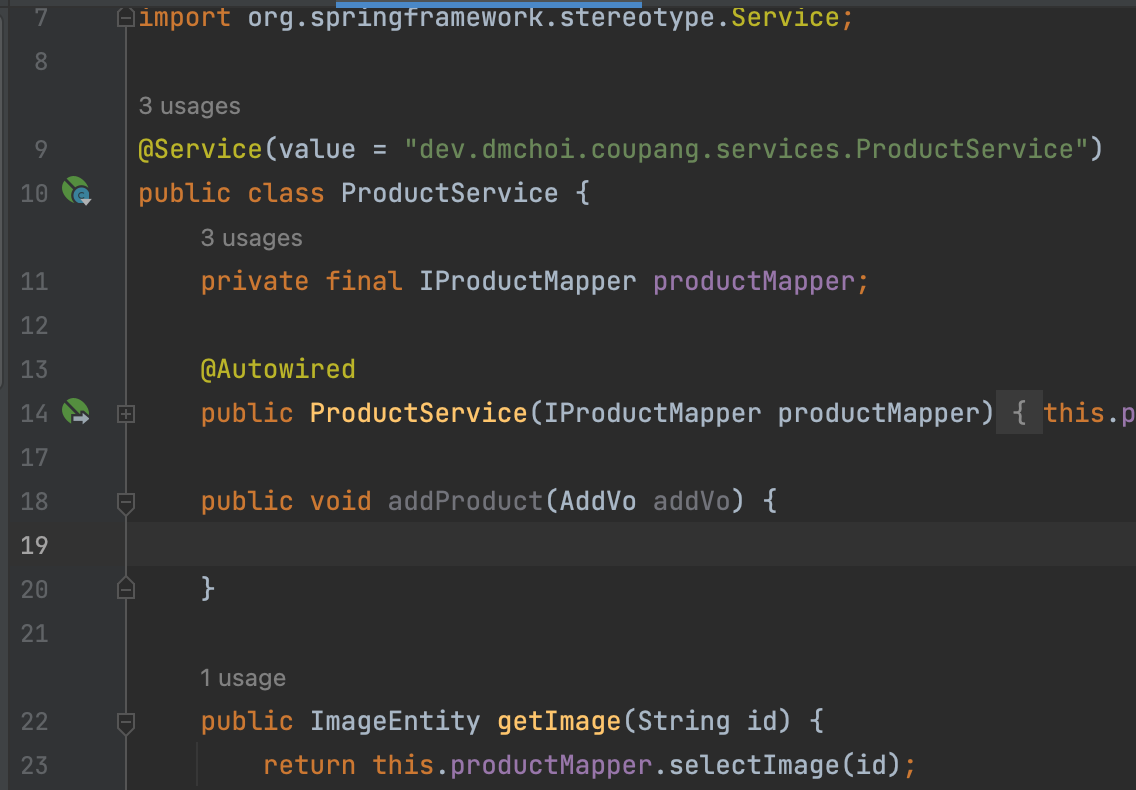
ProductService 추가

ProductController

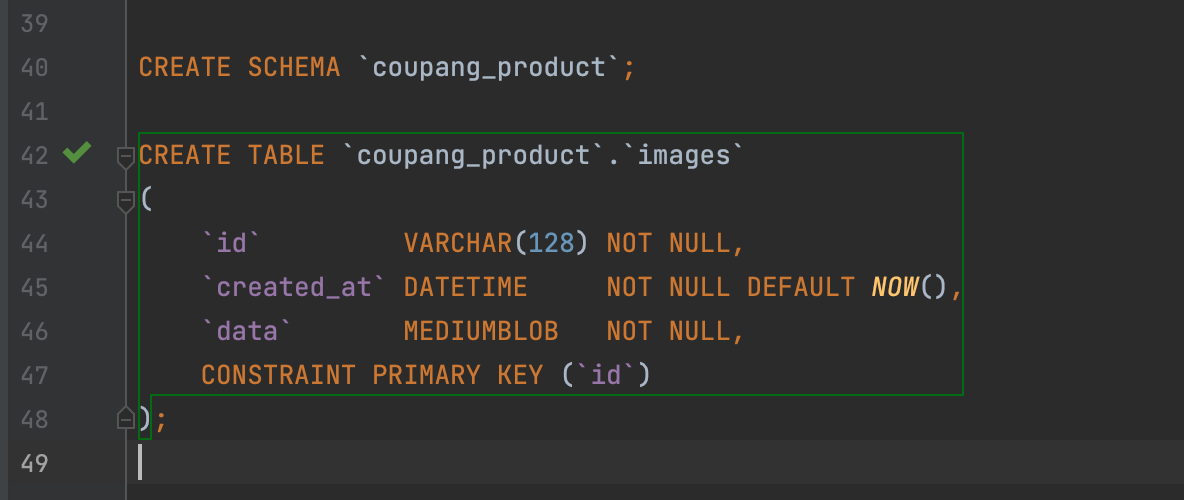
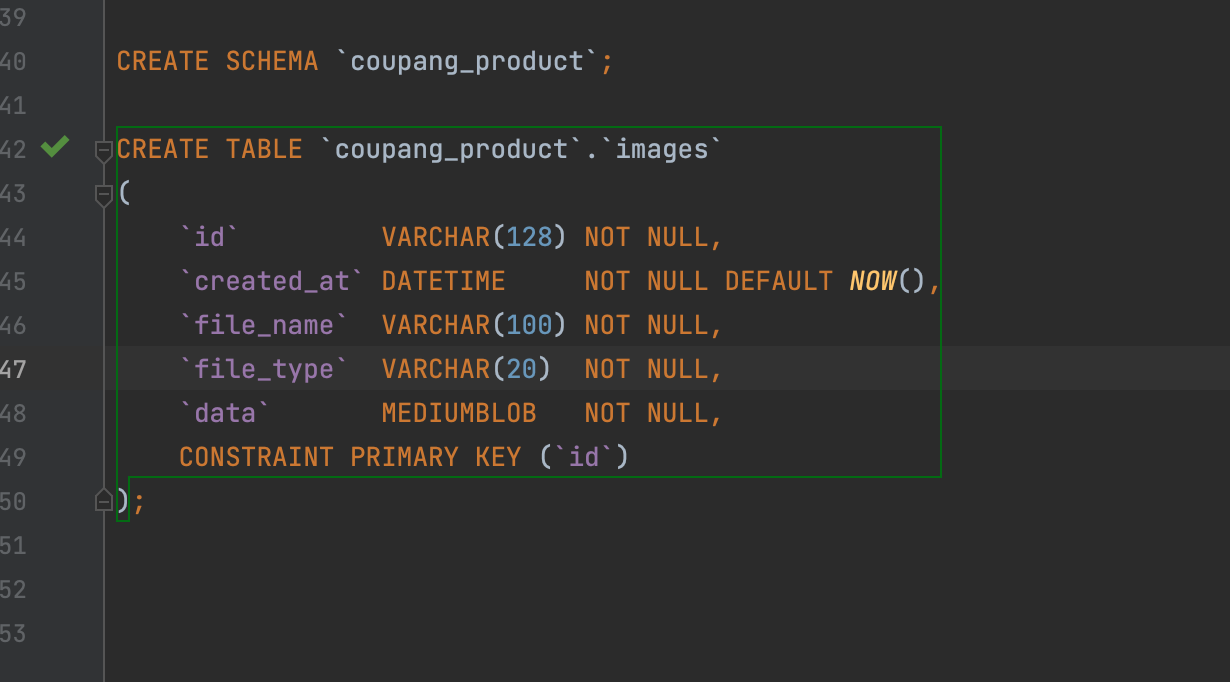
스키마와 테이블 생성

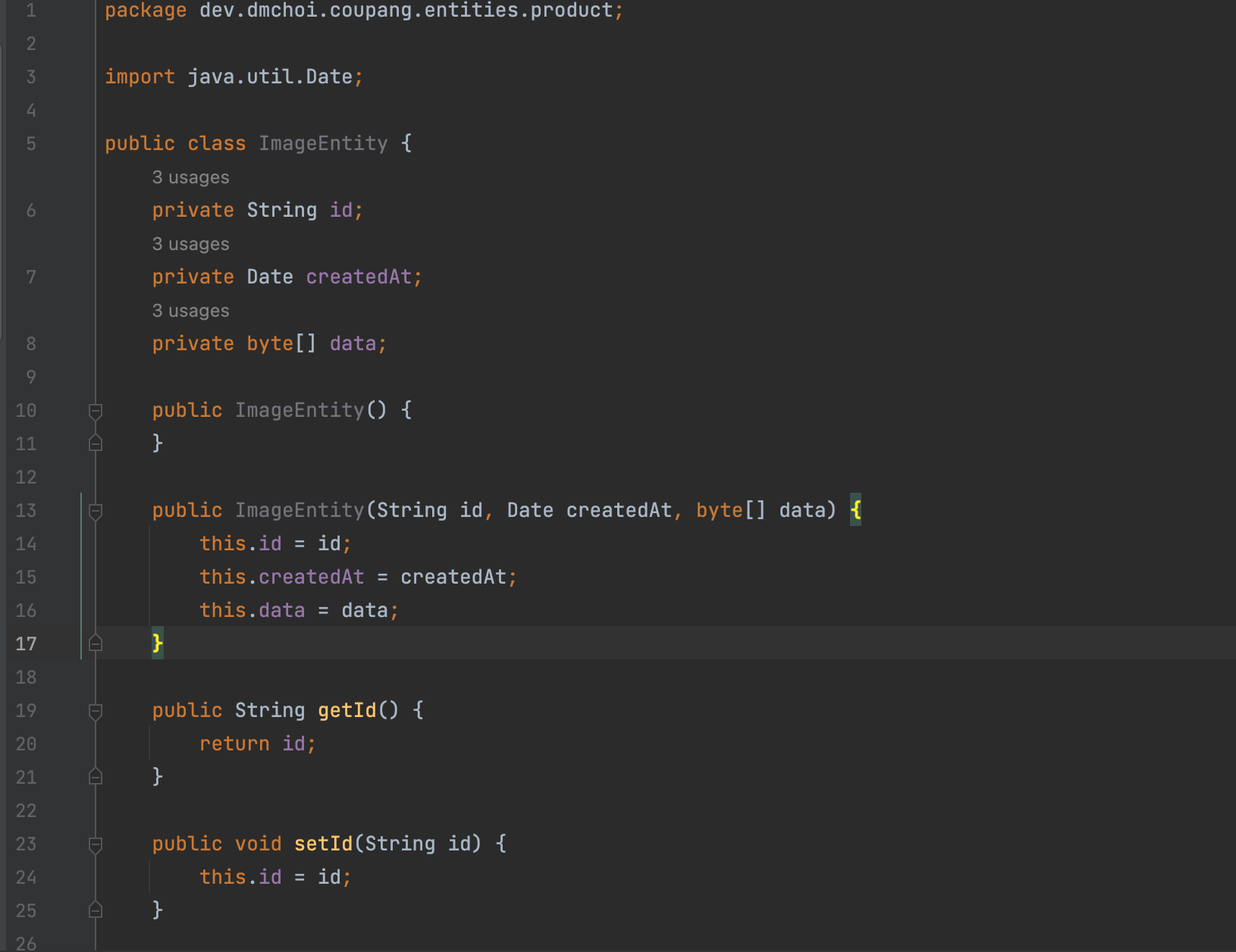
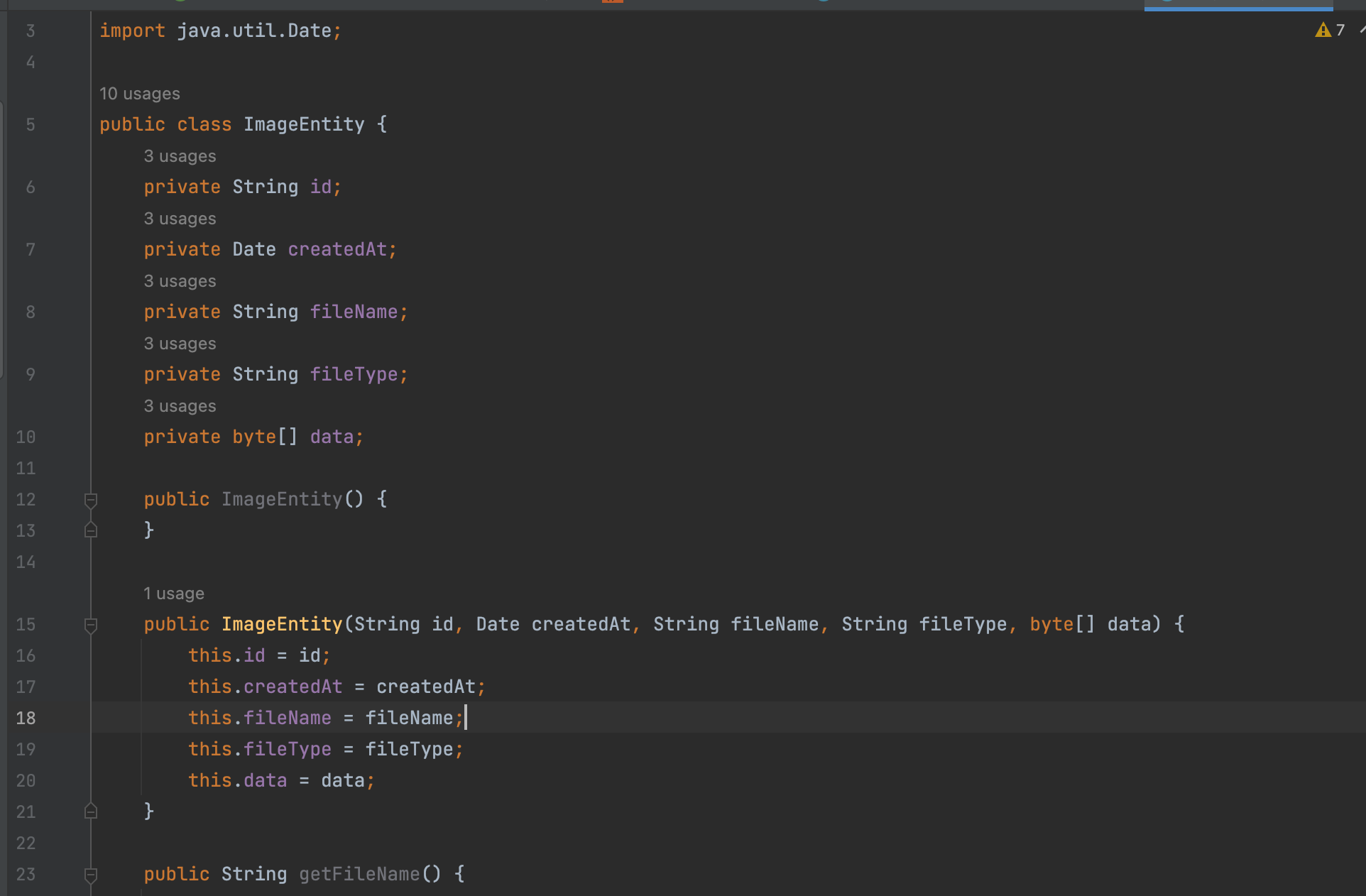
ImageEntity 생성

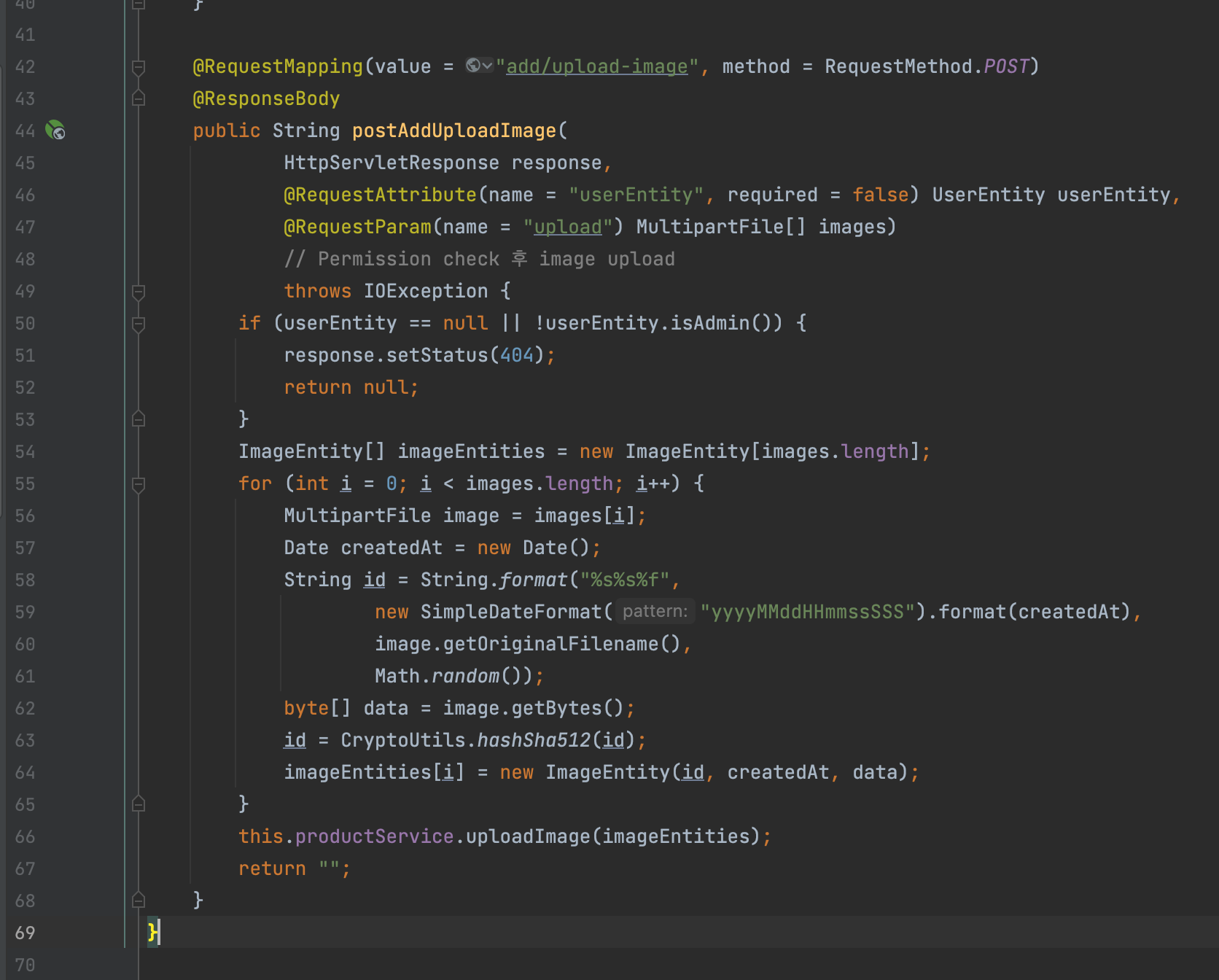
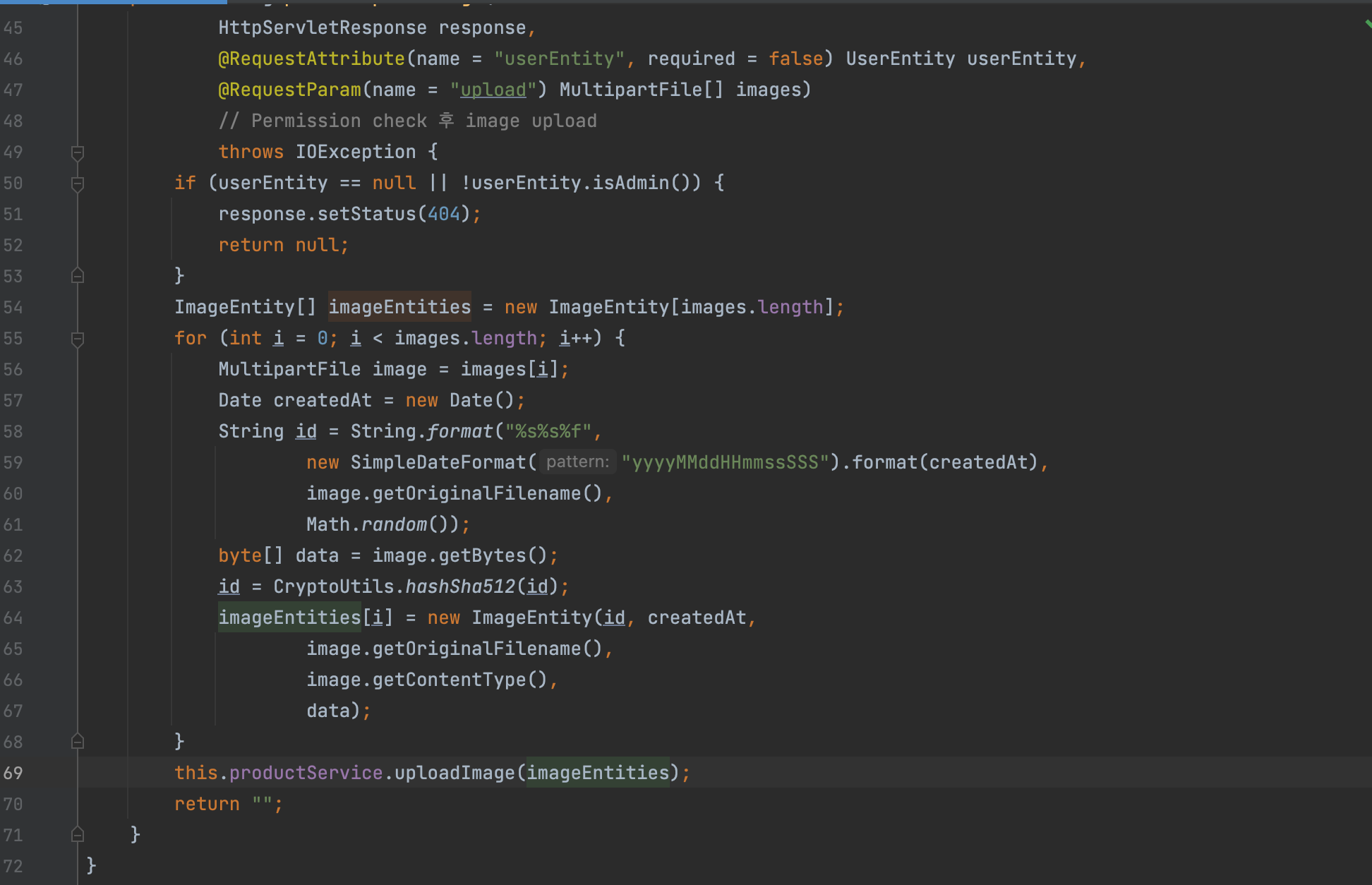
ProductController
id는 기본키라서 중복이 될 수 없다. 그래서 해싱하여 중복되지 않게 함.
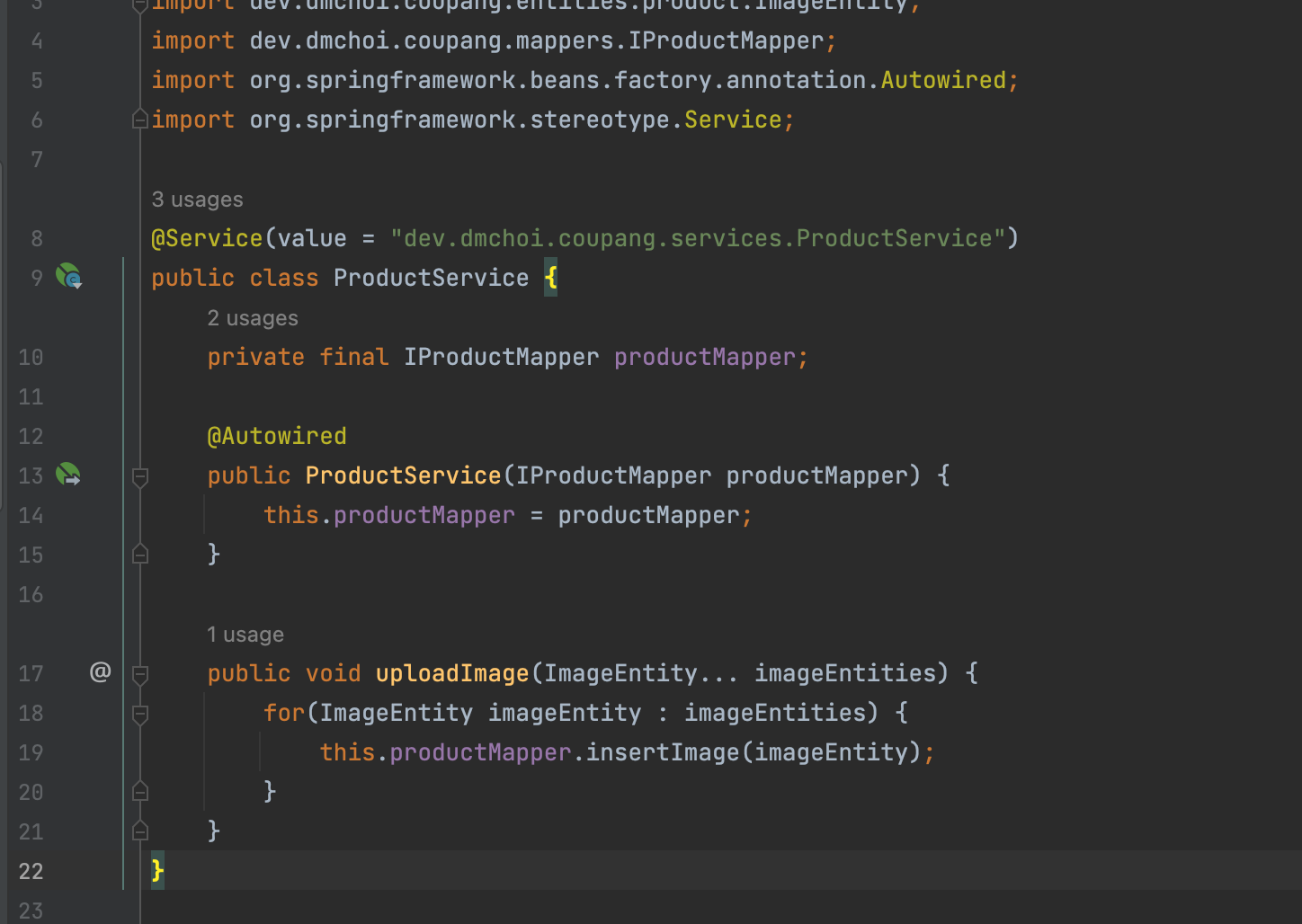
ProductService

IProductMapper

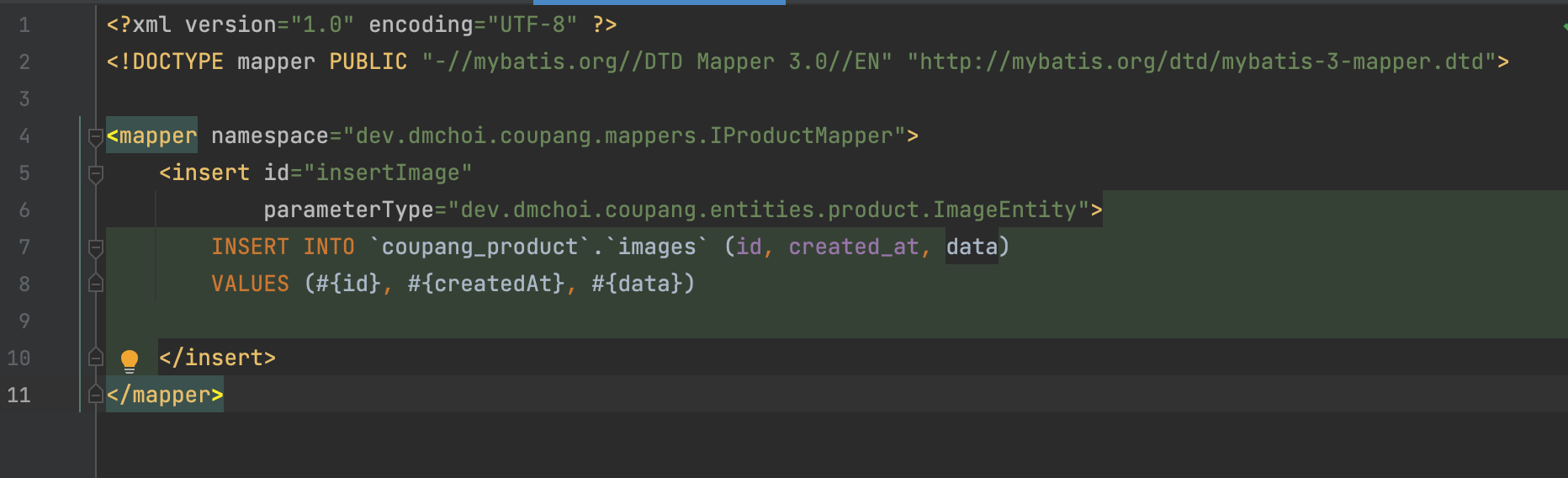
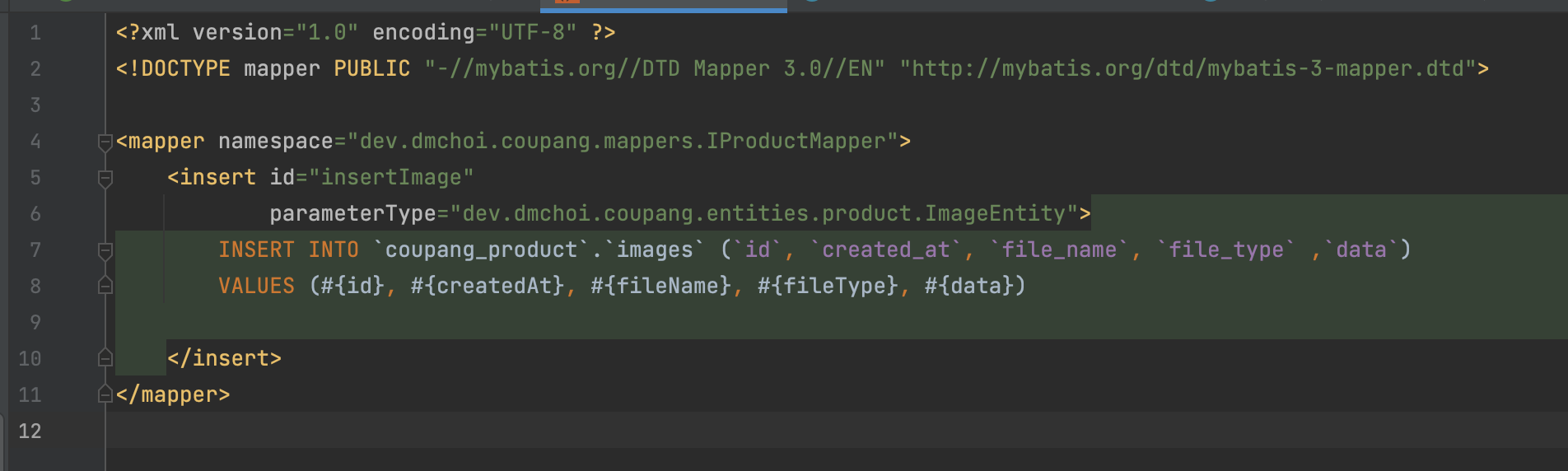
xml

ProductService

ProductController

이미지 업로드 해보자.
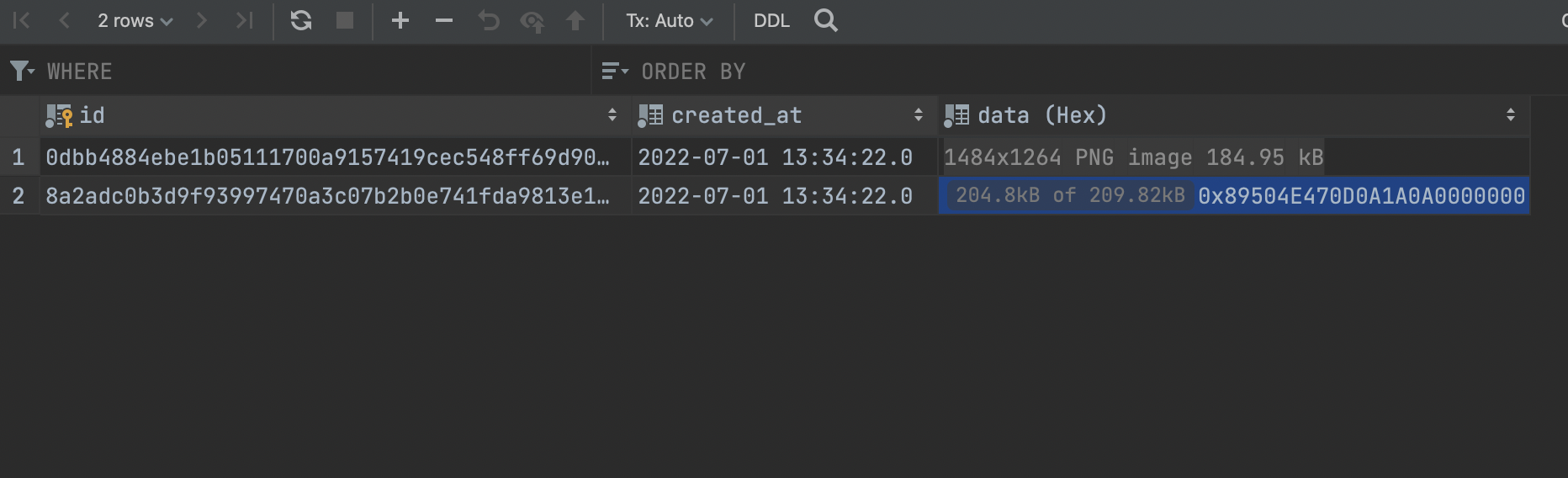
DB 확인해보면

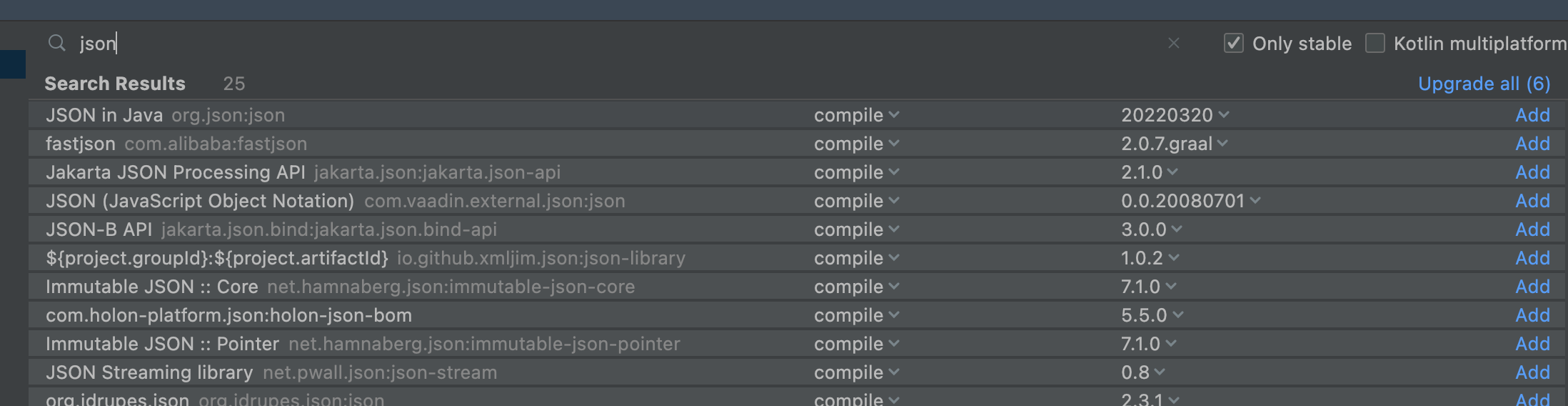
JSON 의존성 추가

테이블 수정

ImageEntity 수정

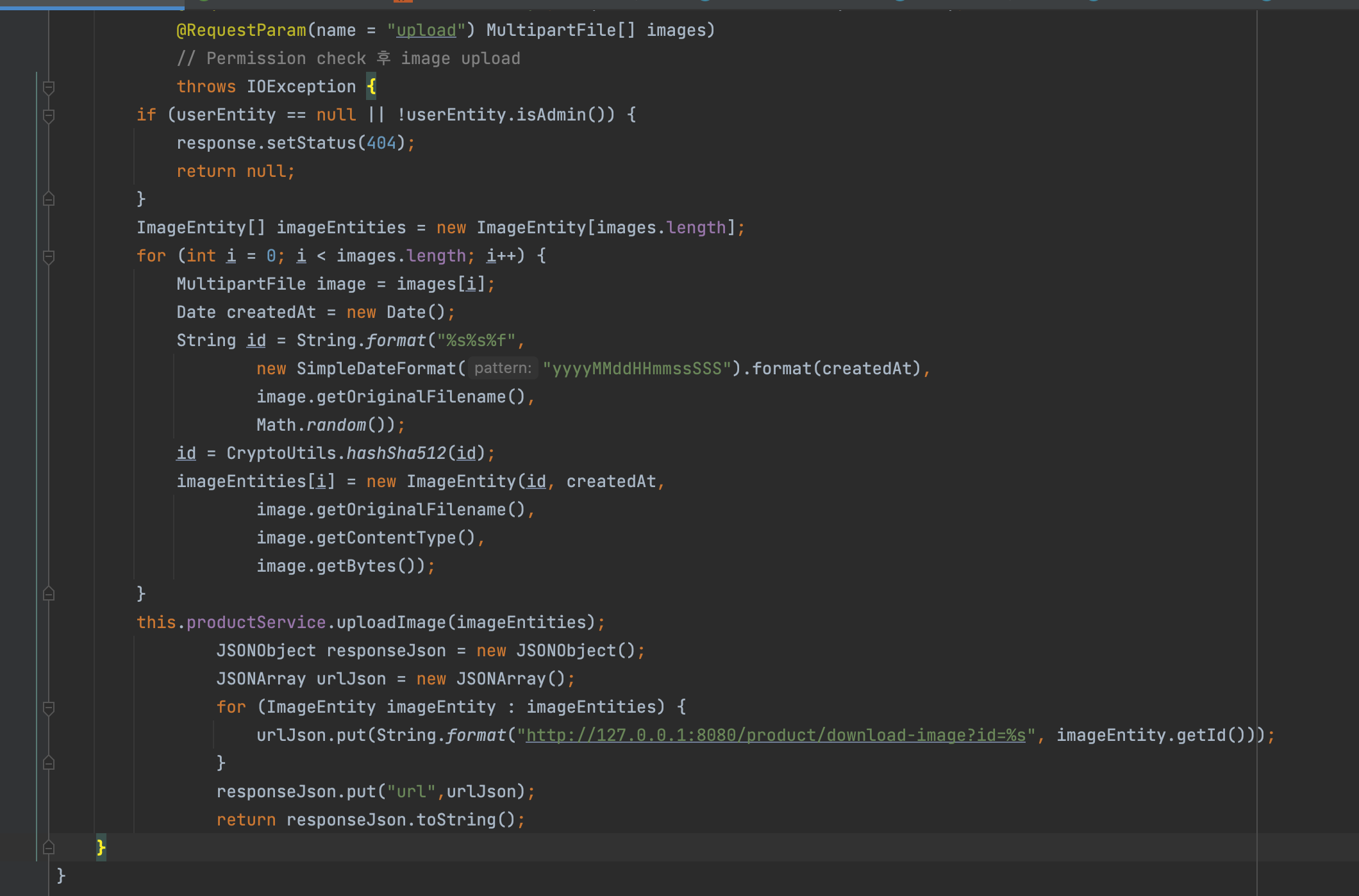
ProductController 수정

xml도 수정

이미지 업로드 후
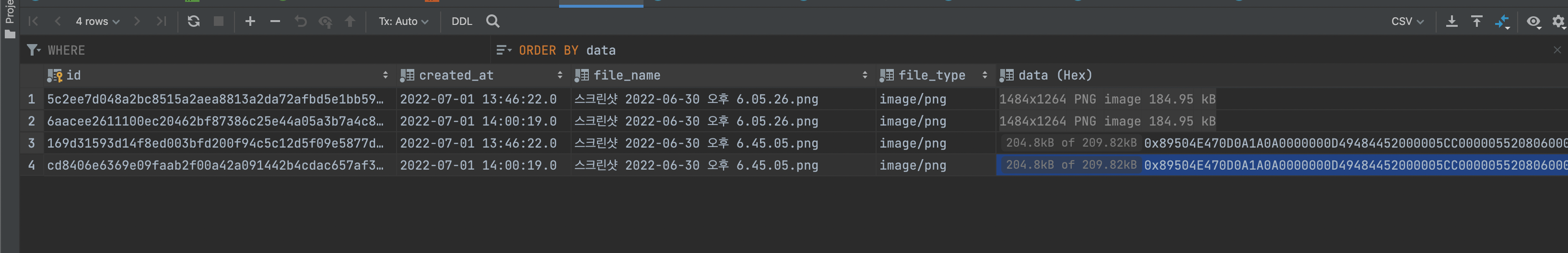
디비 확인해보면

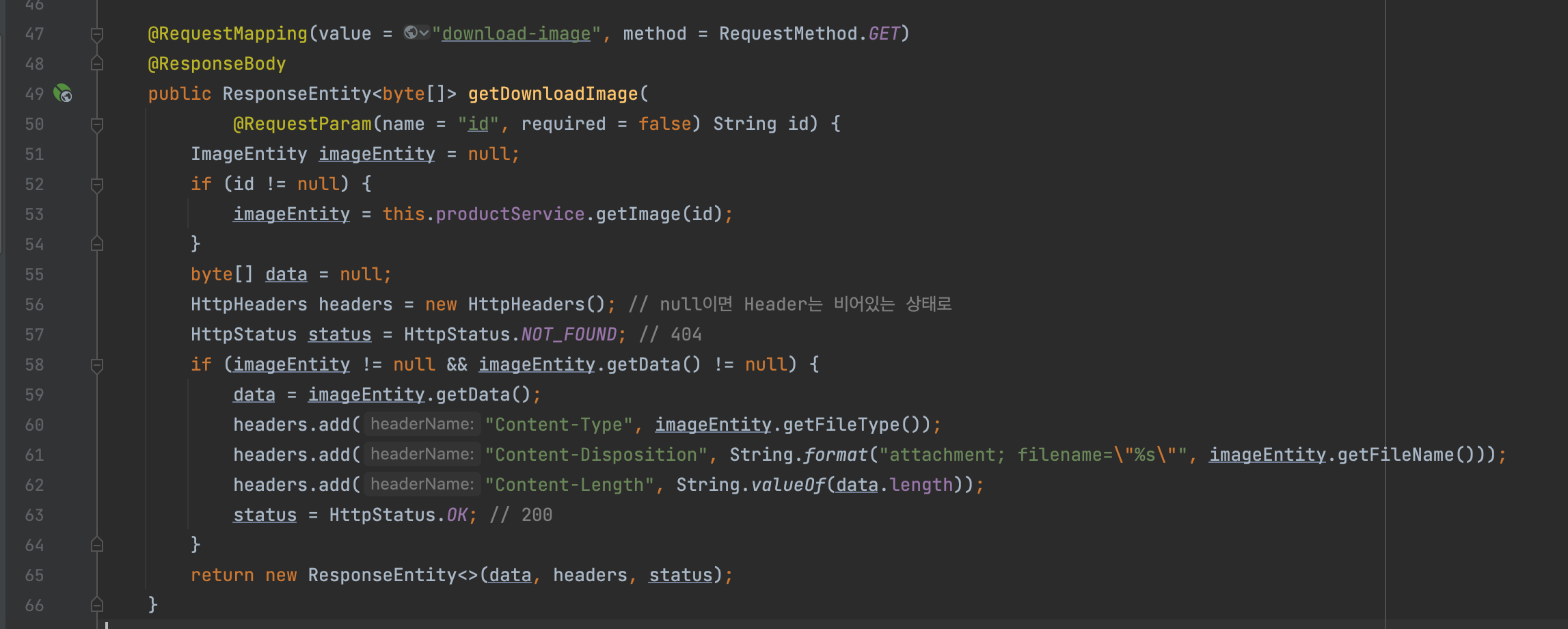
ProductController



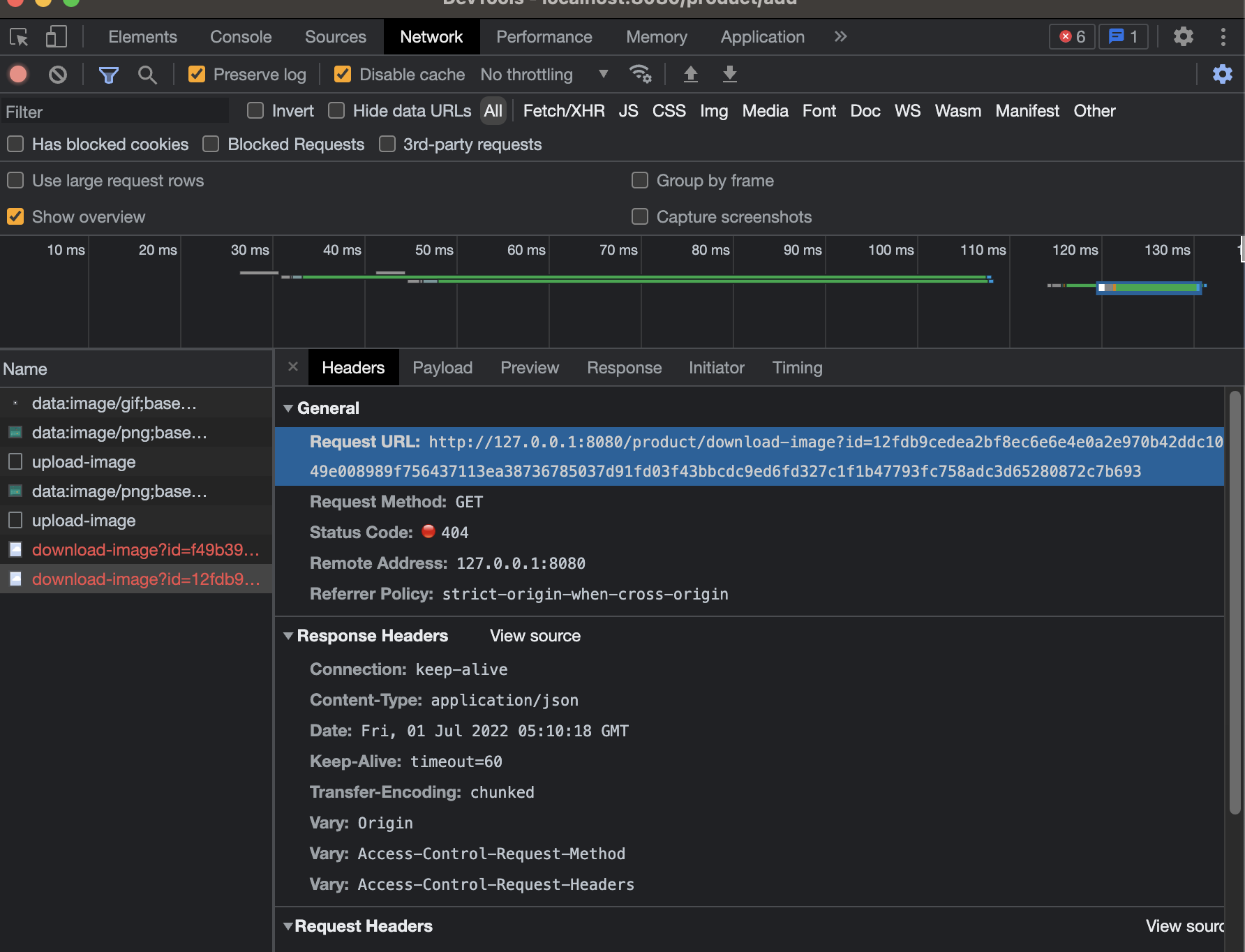
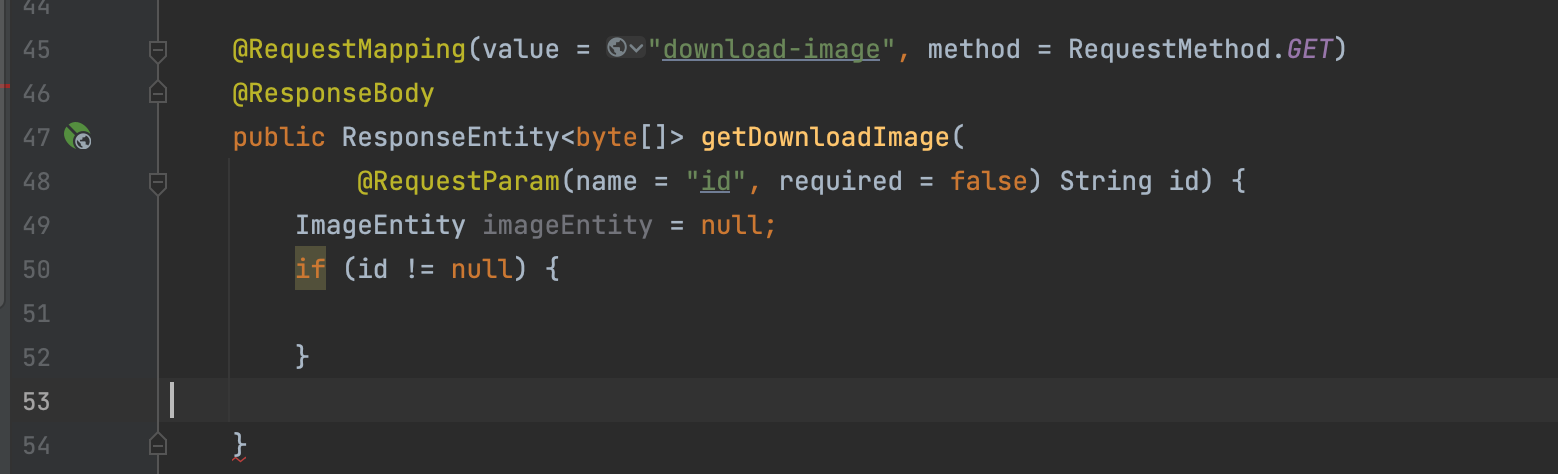
ProductController
id를 이용해 ImageEntity를 가져온다

ProductService
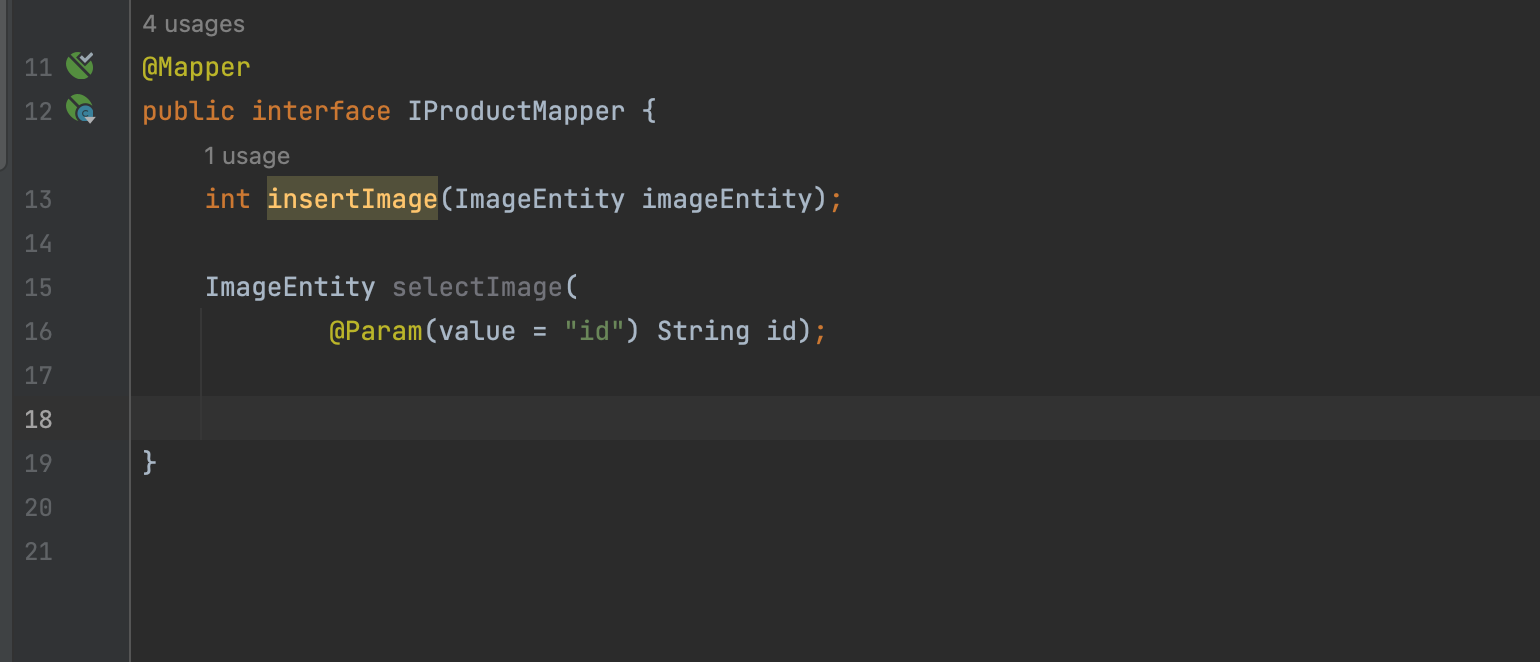
IProductMapper

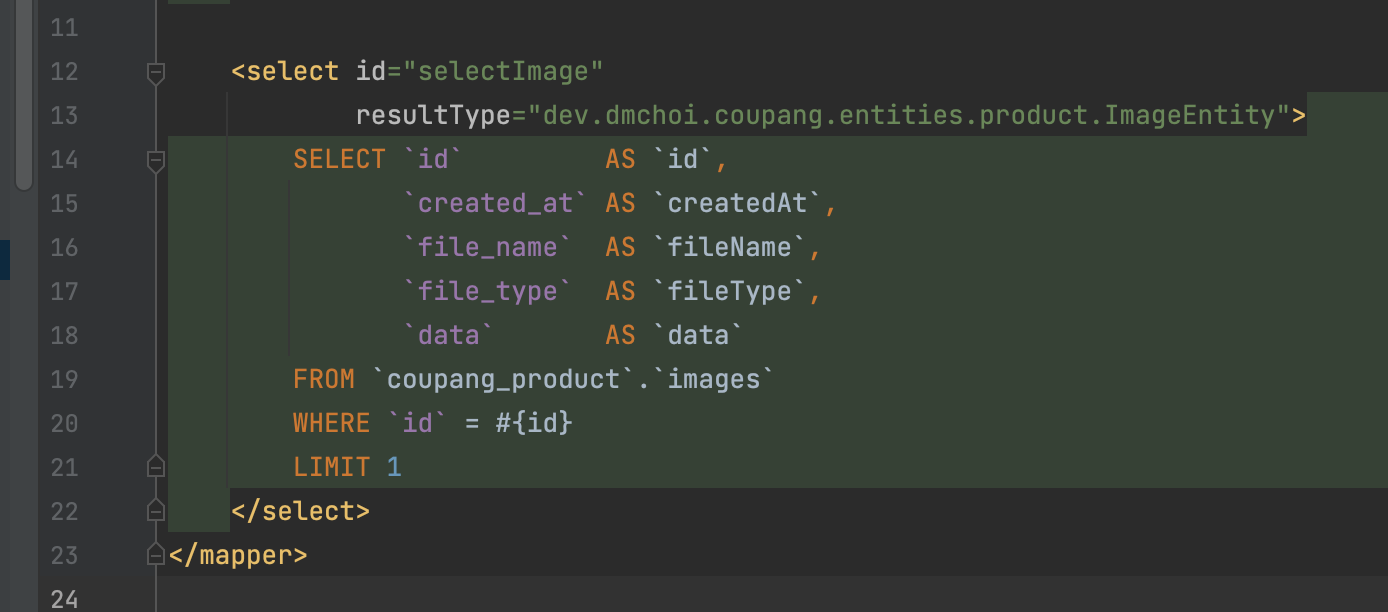
xml 추가

ProductService

ProductController

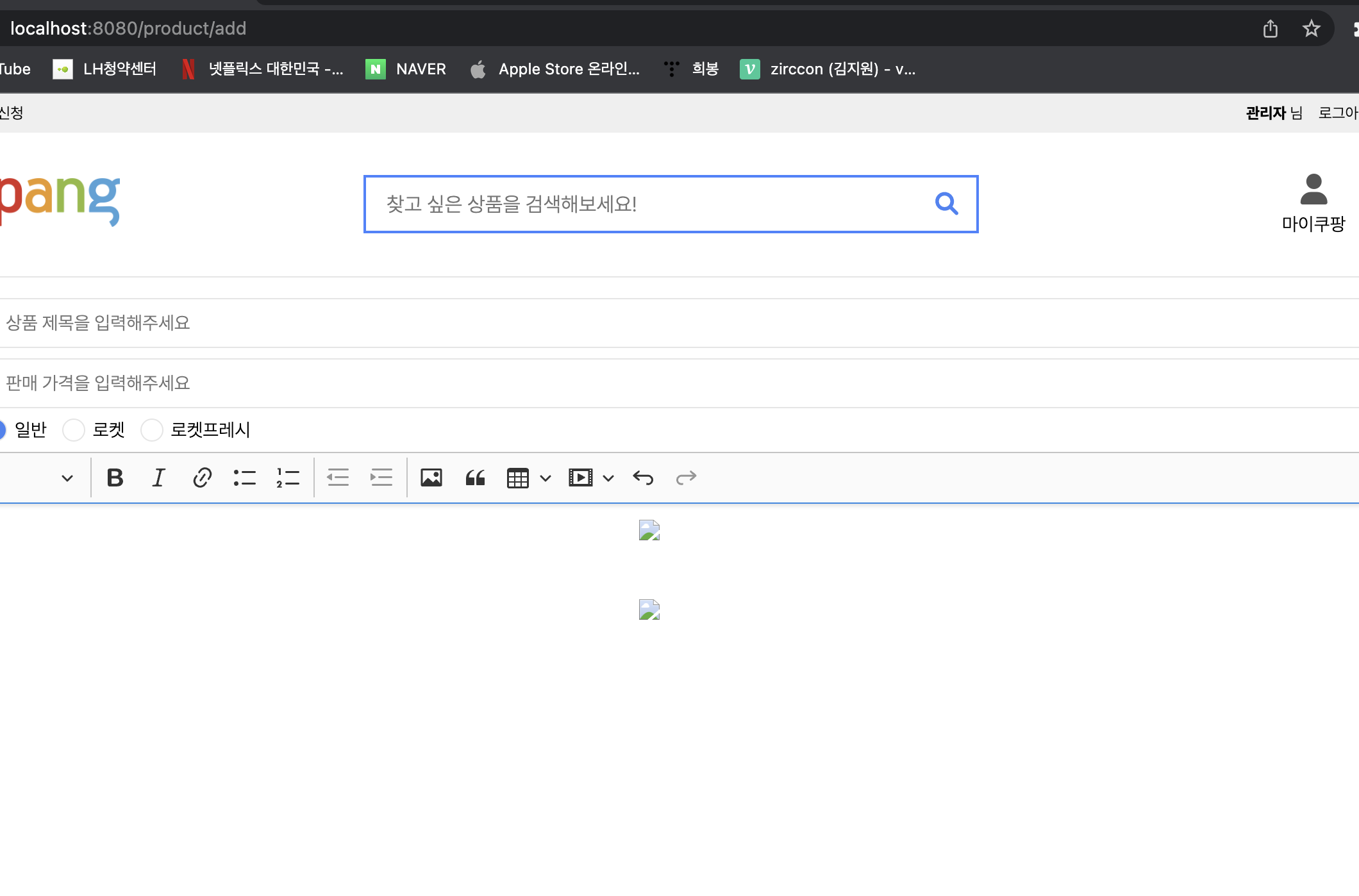
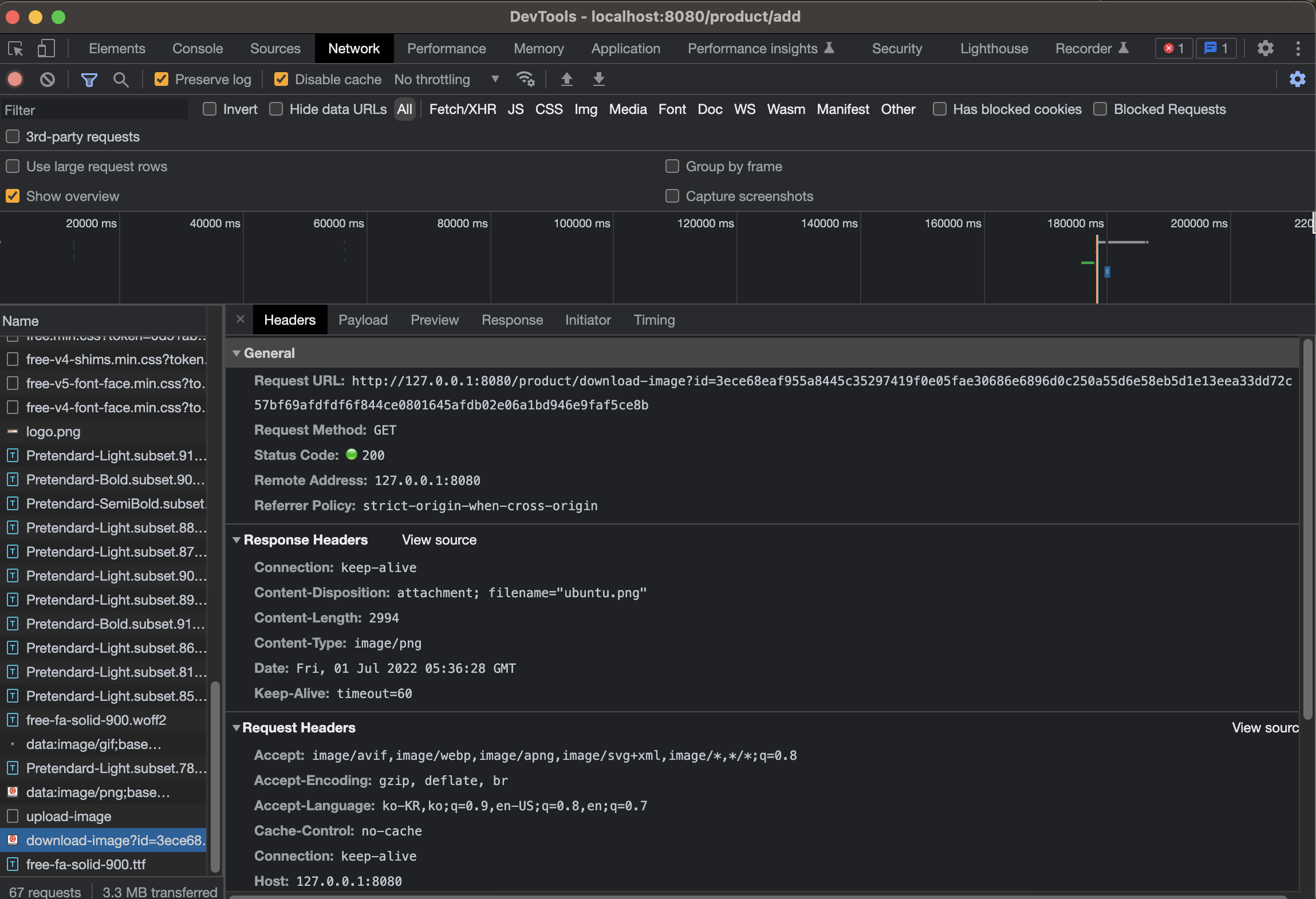
이미지 업로드 해보면 이제 업로드가 된다 !

사용자가(브라우저) 이미지 파일을 선택해서 업로드를 하게 되면
우린 그걸 Server에 MultipartFile로 받고 그걸 byte배열로 바꿔서 DB에 BLOB으로 집어넣는다. 그게 upload이다.
download는 BLOB을 byte배열로 바꾼 후, 그 byte배열을 응답으로 만들어 줄 친구가 ResponseEntity이다. ResponseEntity는 T타입
Content-Type : DB에서부터 나왔다
Content-Length : byte배열 길이
파일 다운로드 받을 때 다운로드 중 %뜨는 것이 보통인데, Content-Length가 없으면 그냥 1.3m 받았다만 뜸.
Content-Disposition : getFileName :
이 이름으로 다운로드를 받으세요. 없으면 이름이 그냥 download일 것.
attachment는 첨부파일이란 뜻.
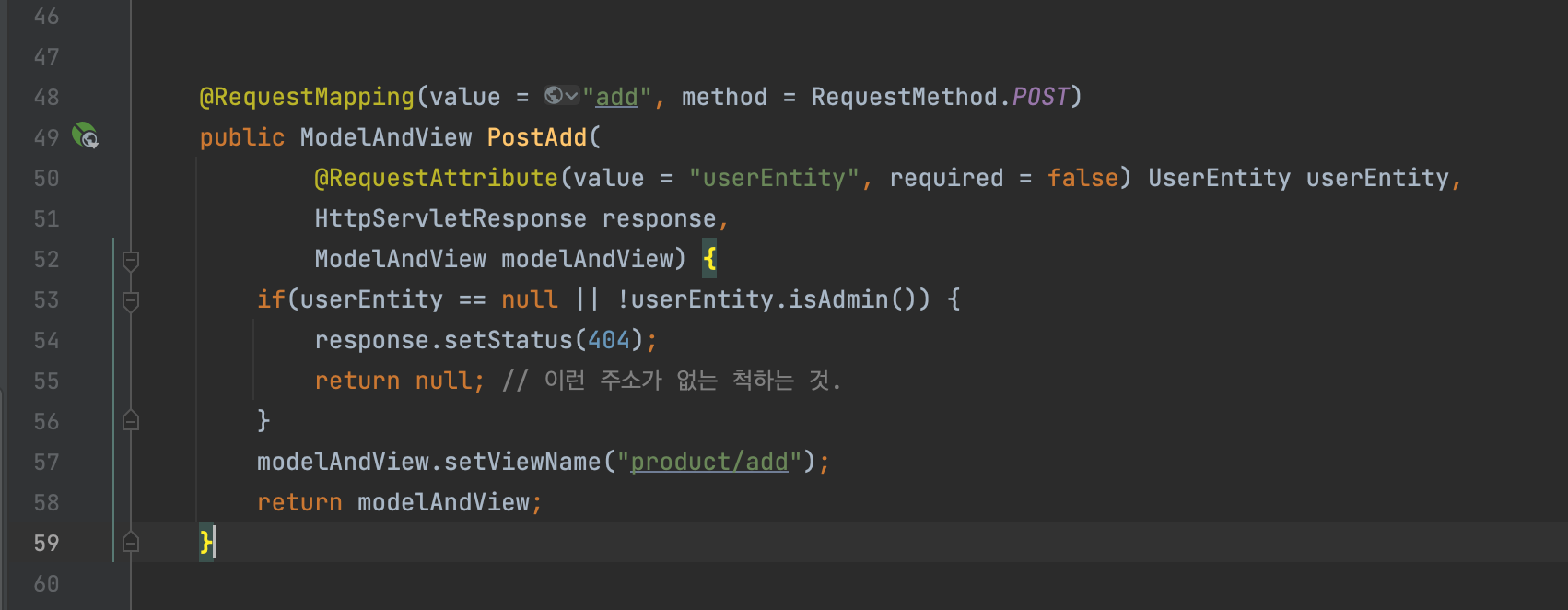
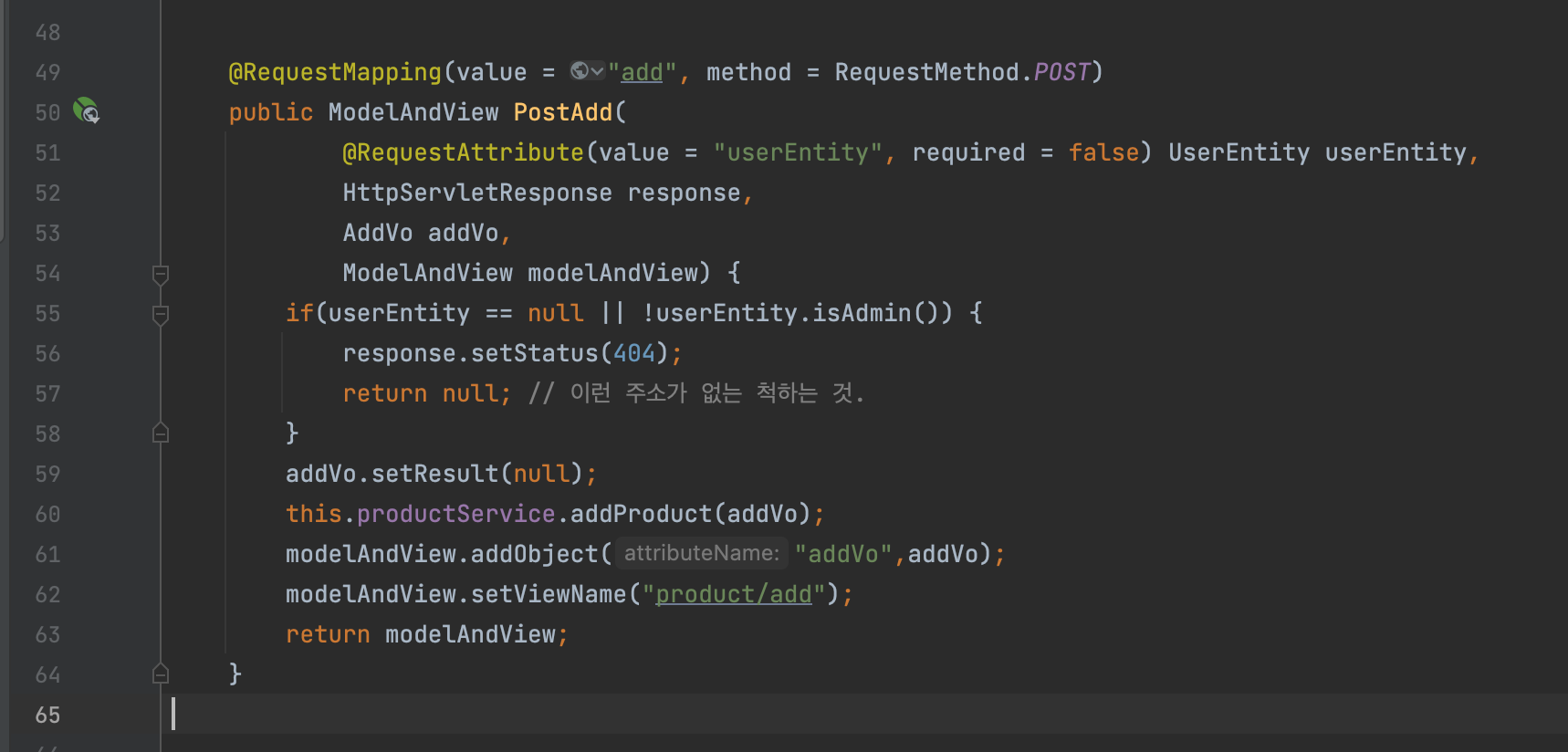
ProductController에 PostAdd 추가

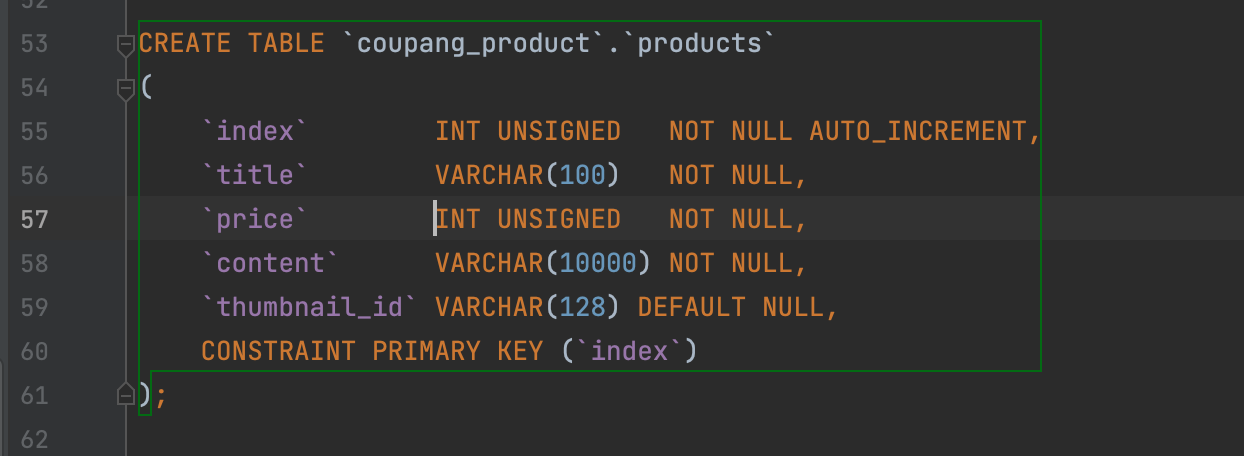
테이블 추가 products

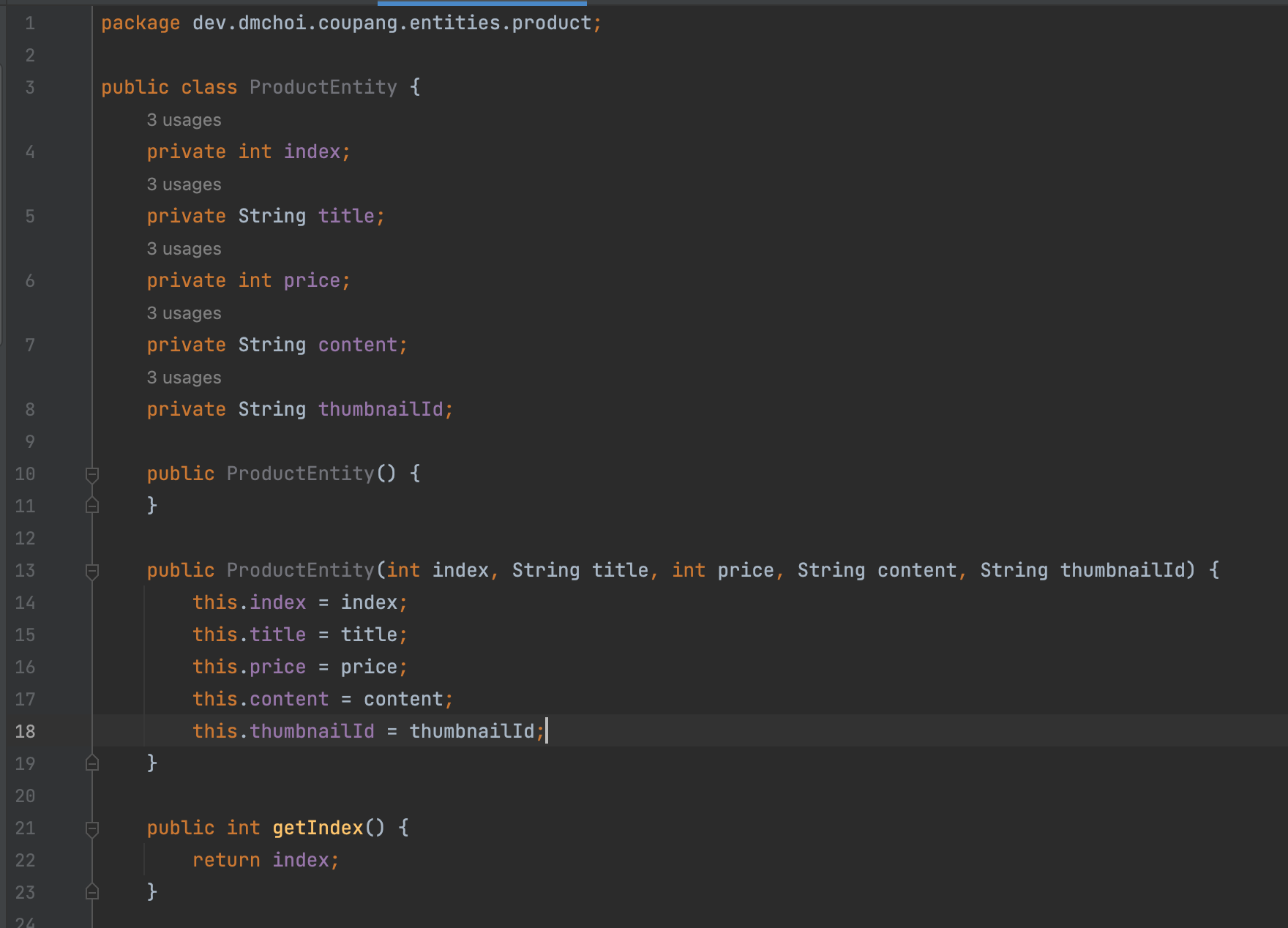
ProductEntity

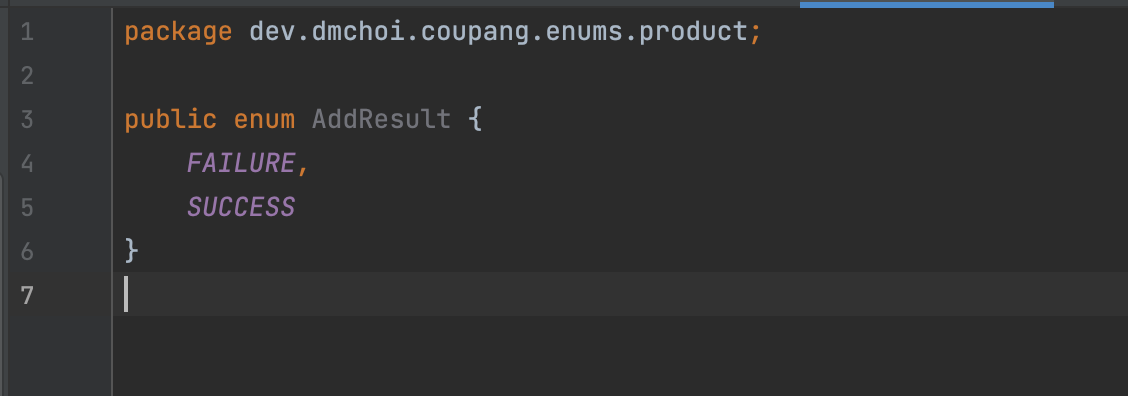
AddResult

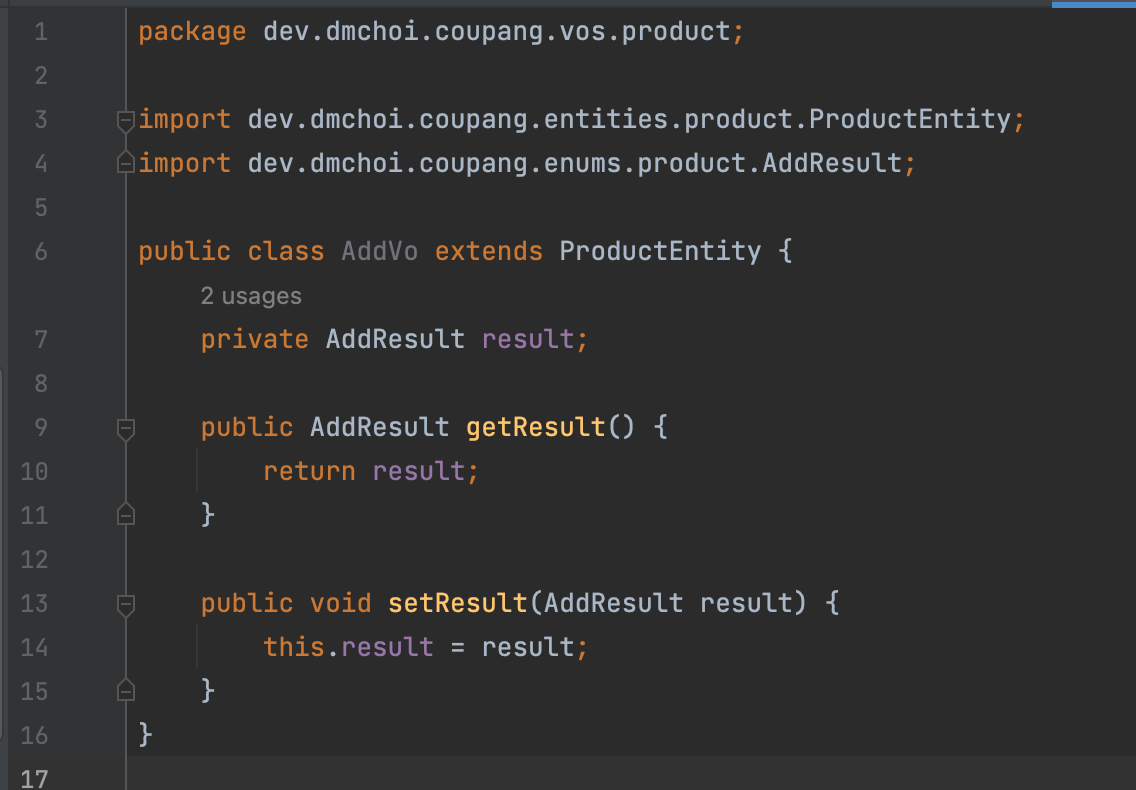
AddVo

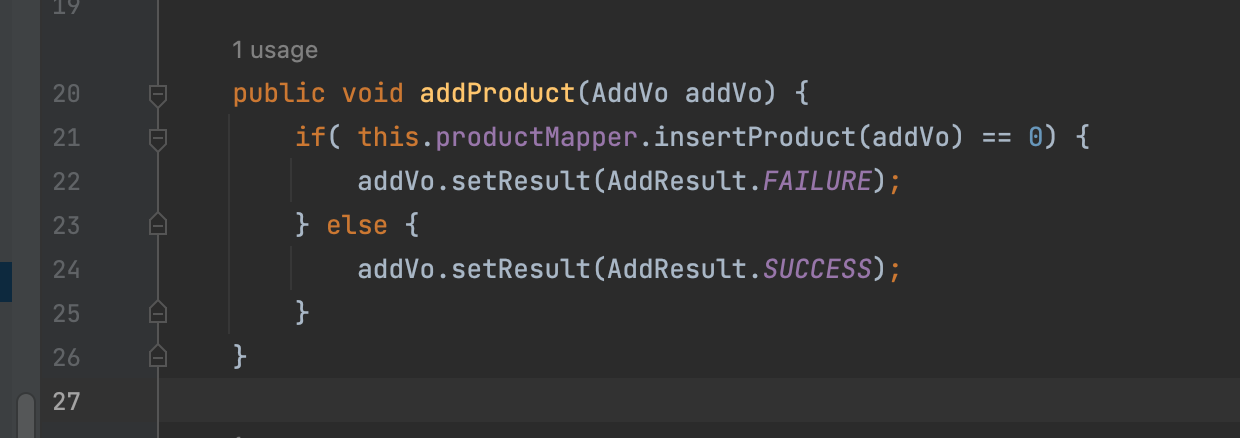
ProductService addProduct

ProductController

프로덕트 파일 다운로드/업로드 구글링 참고하기
IProductMapper insertProduct 추가

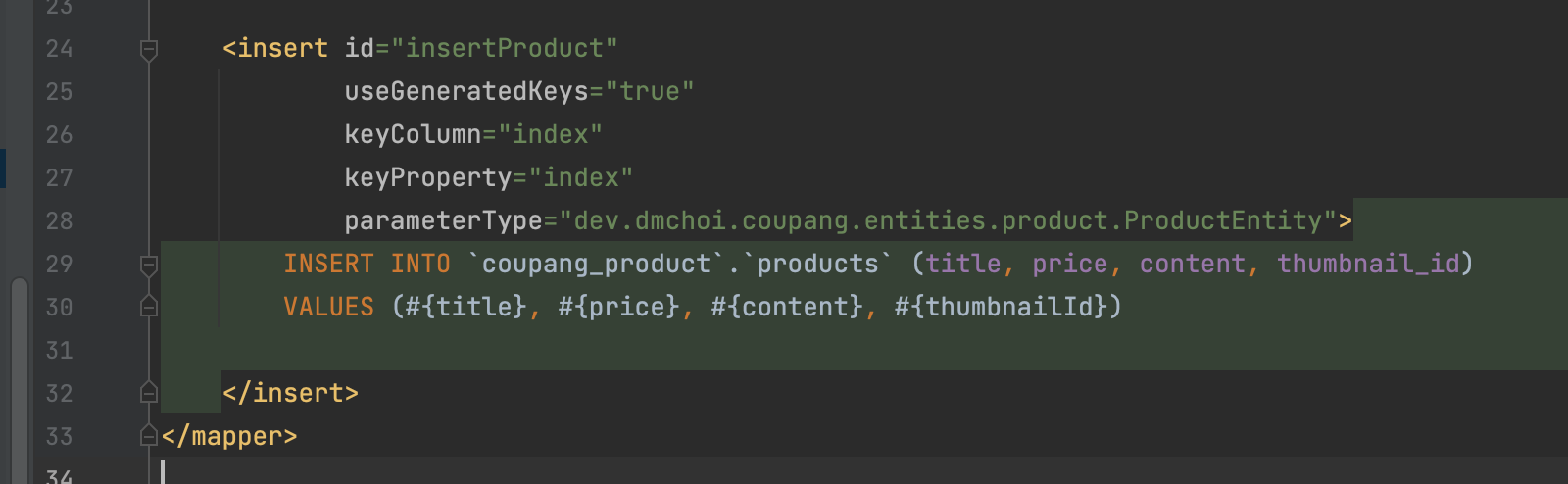
xml
keyProperty하면
setIndex 값을 레코드에 있는 인덱스 열 값으로 가져와 넣어줄 것

ProductService

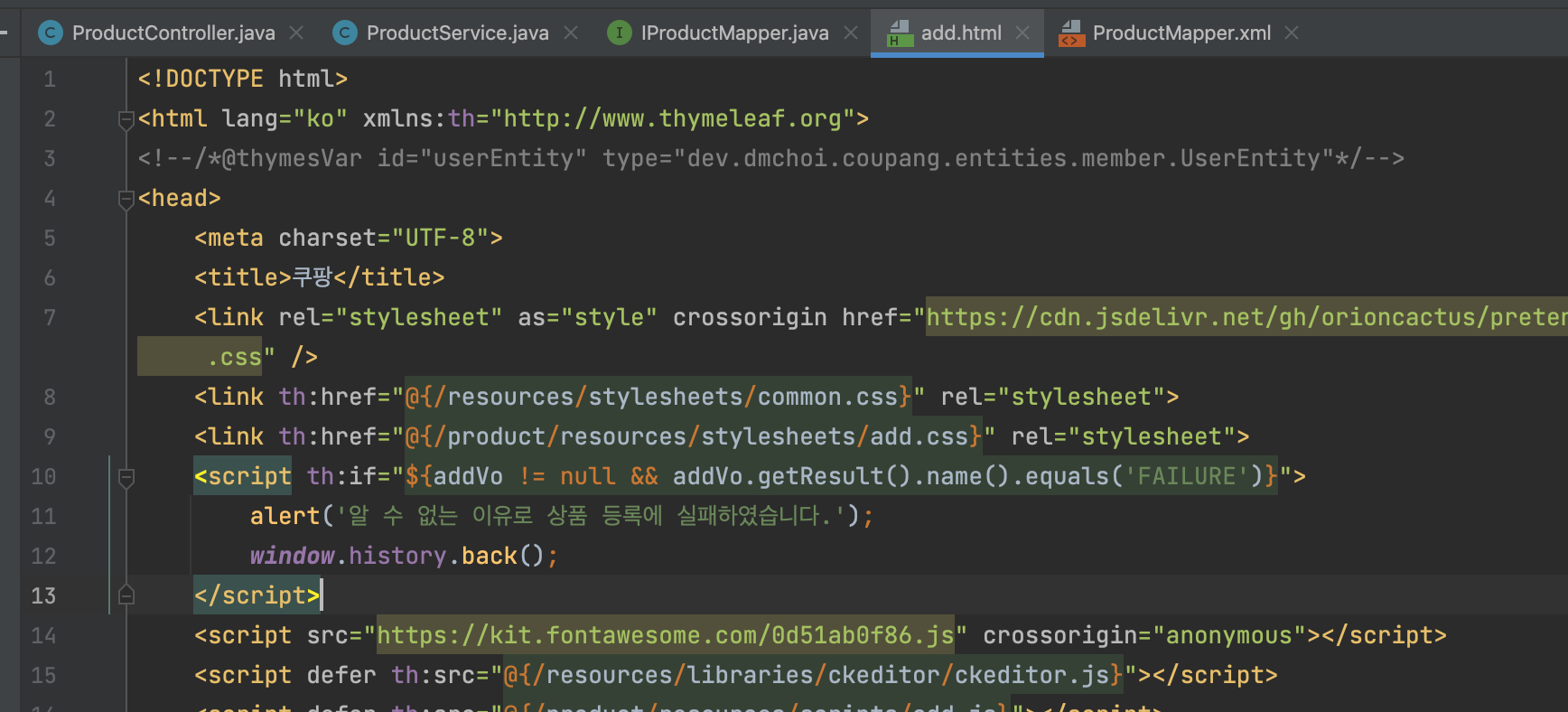
add.html에 결과값 찍어주기

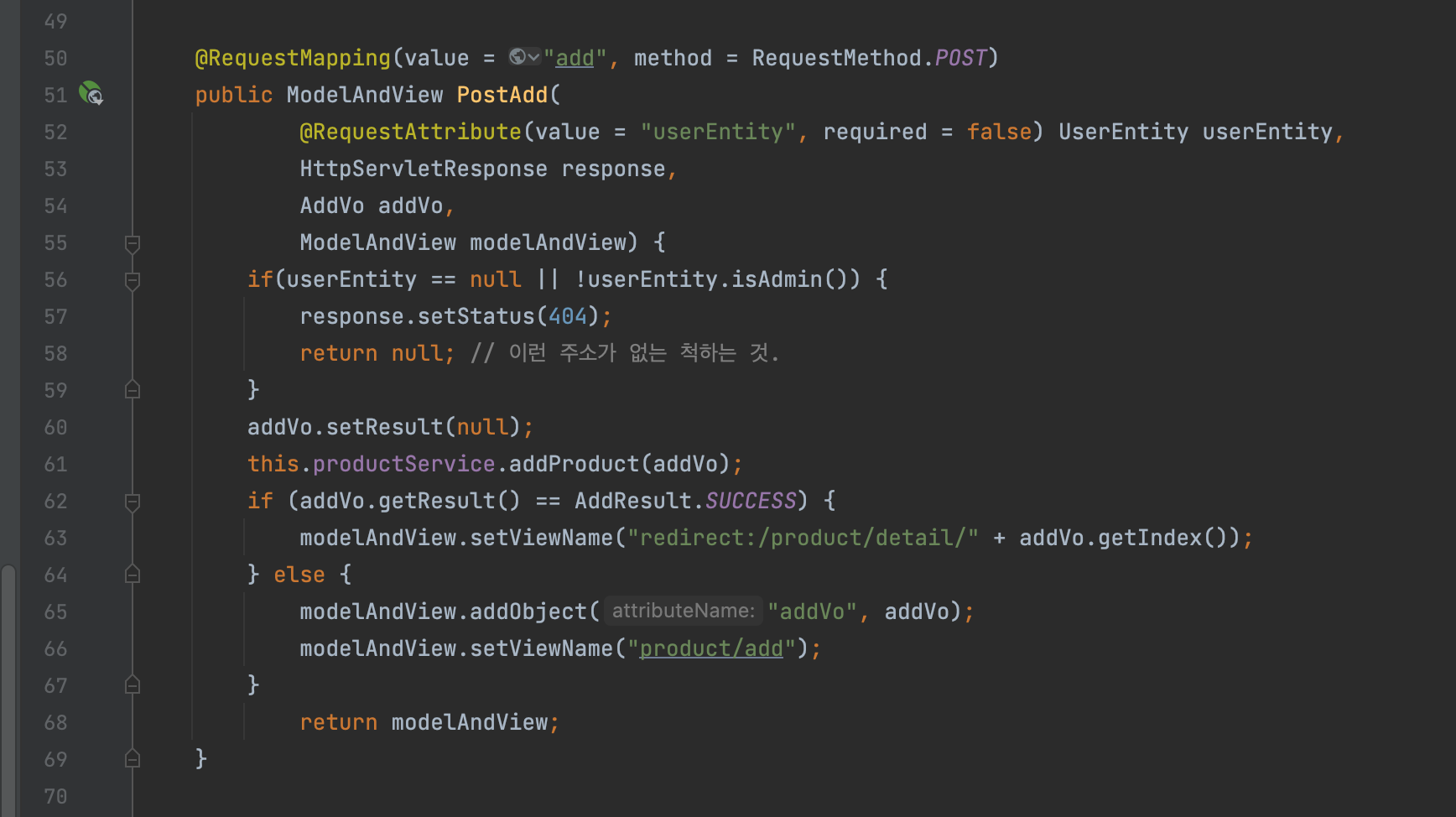
ProductController

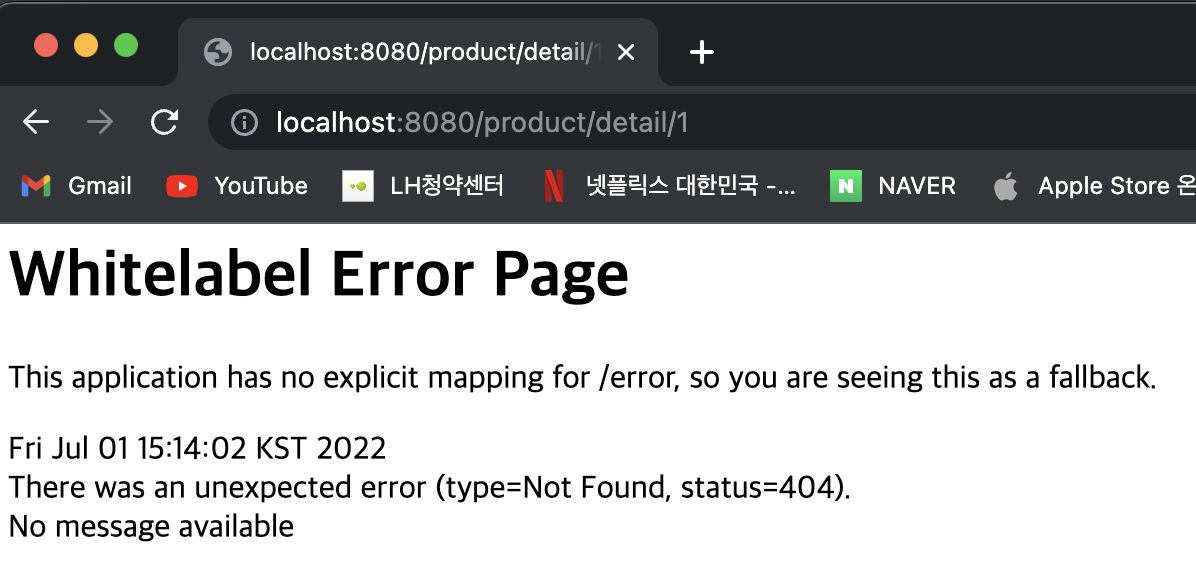
업로드 해보면
리다이렉트한 주소가 찍히고

디비에도 INSERT 되는 것 확인.

1.http://localhost:8080/temp/upload 에 접속하면 파일을 선택하여 업로드 할 수 있는 페이지가 표시되게 하세요.
이때 form 한개 , input 두개 (file, submit)을 사용.
<form method="post">
<input name="file" type="file">
<input type="submit" value="업로드">
</form>-
http://localhost:8080/temp/upload 페이지에서 파일 선택 후 업로드 할 경우 'temp'.'files' 테이블에 데이터가 업로드되게 하세요.
이때 index 값을. 파일 조회를 위한 기본 키로 한다. -
http://localhost:8080/temp/download?index=x 페이지를 조회할 경우 <2>에서 발생한 index값에 해당하는 x값이 있을 경우 해당 파일 다운로드(조회)를, 없다면 404(NOT_FOUND) 를 발생시키세요.
TempFileEntity, TempController, TempService, ITempMapper, TempMapper.xml 사용
