detail.html에 내용추가
<a class="delete-button"
th:href="@{/product/detail/thumbnail/delete (id=${detailVo.getThumbnailId()}, pid =${detailVo.getIndex()})}">삭제</a>id = 삭제할 아이디 값, pid = 상품의 아이디 값

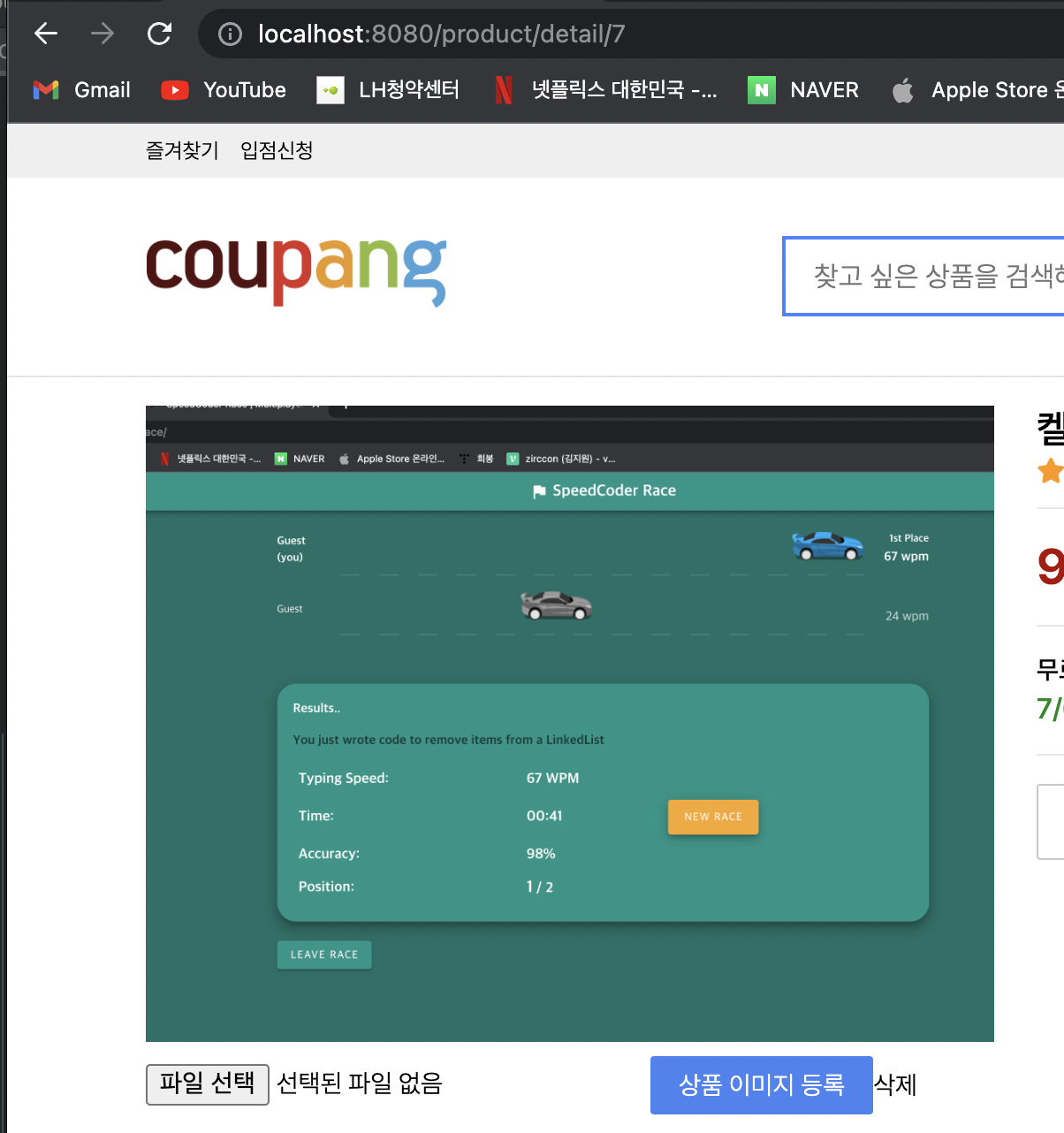
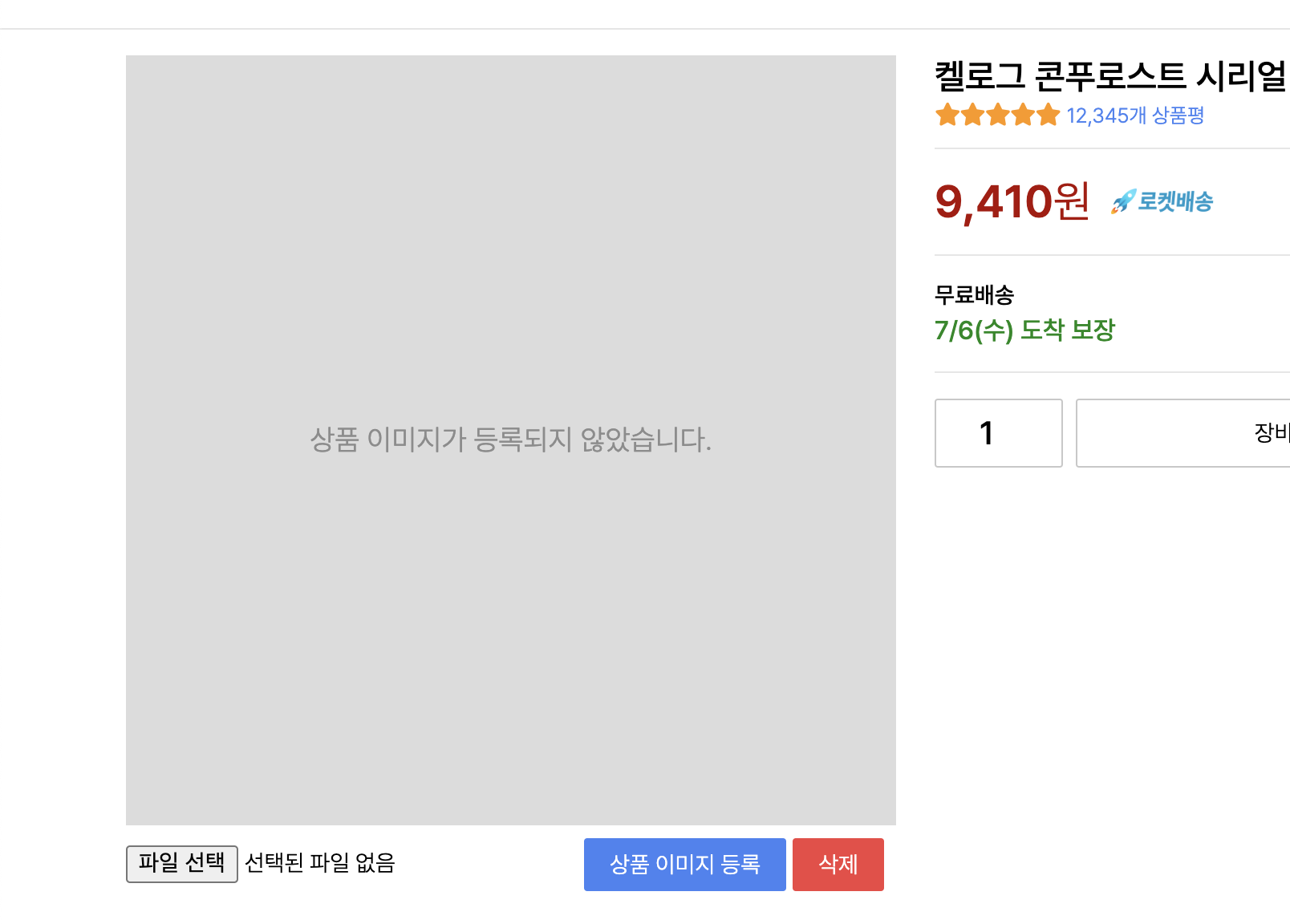
상품 이미지 등록 버튼 옆 삭제 클릭해보면


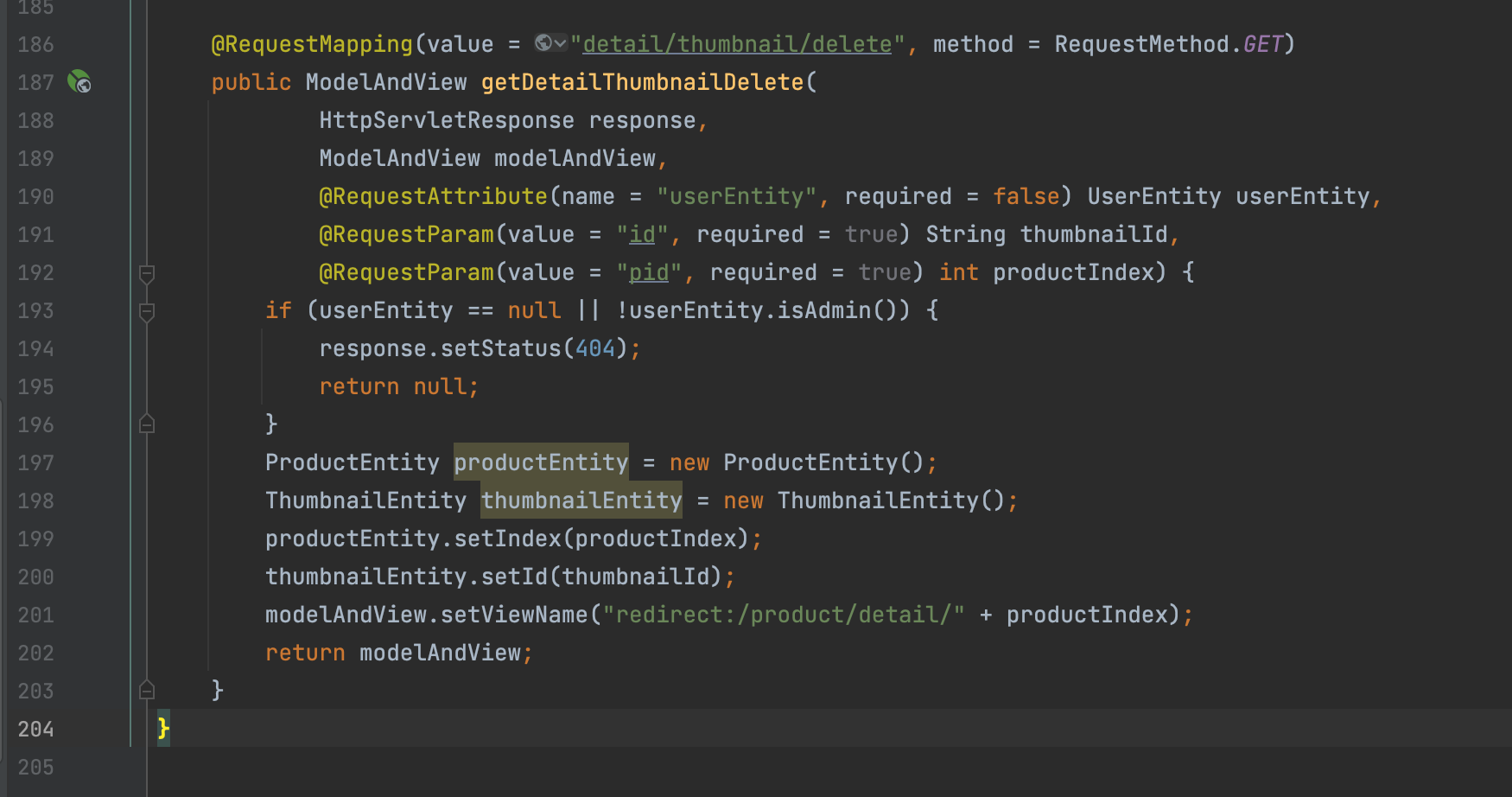
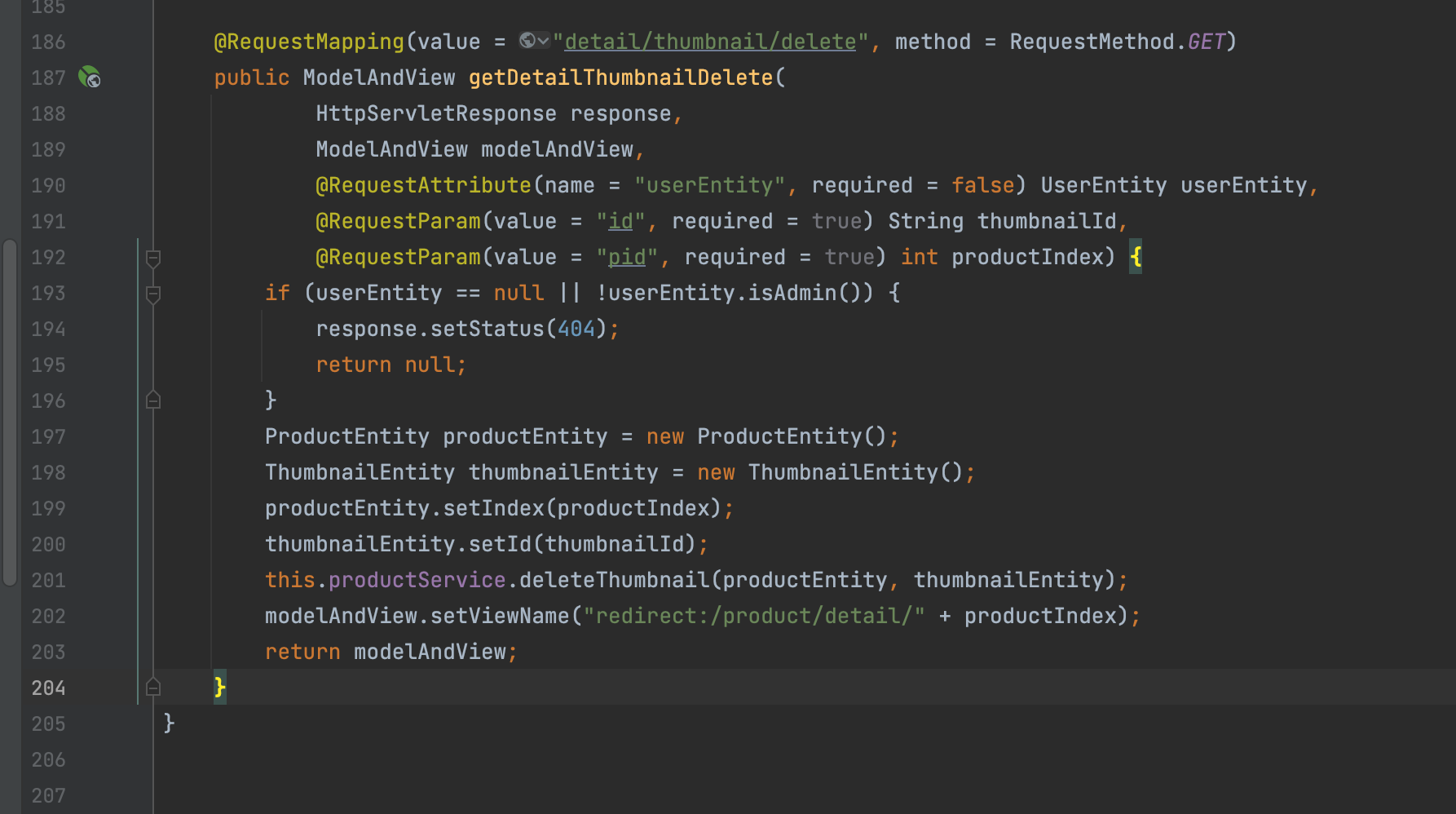
ProductController

"redirect:/product/detail/" + productIndex);
하였기 때문에 삭제버튼 눌러도 제자리에 있다.

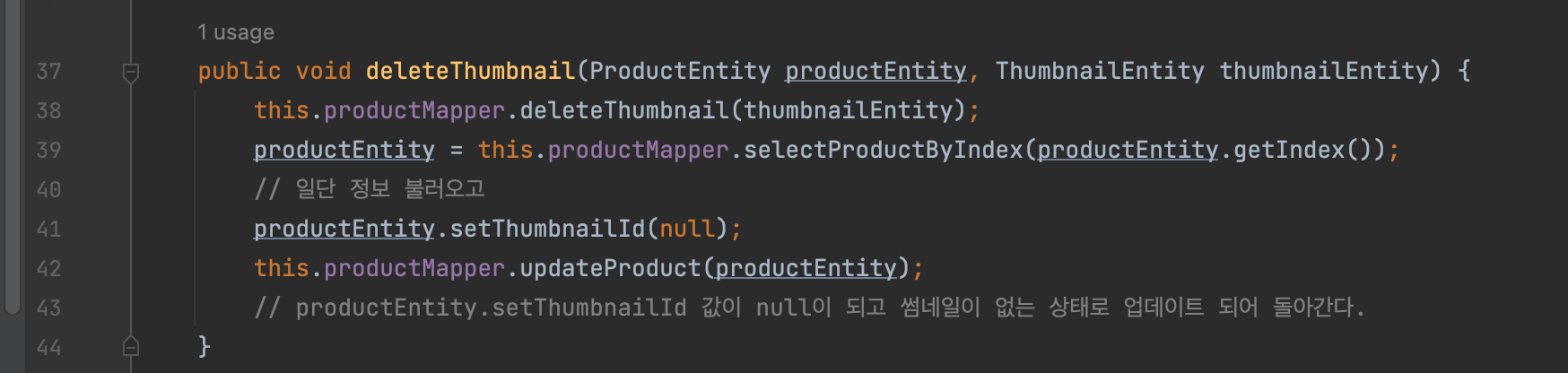
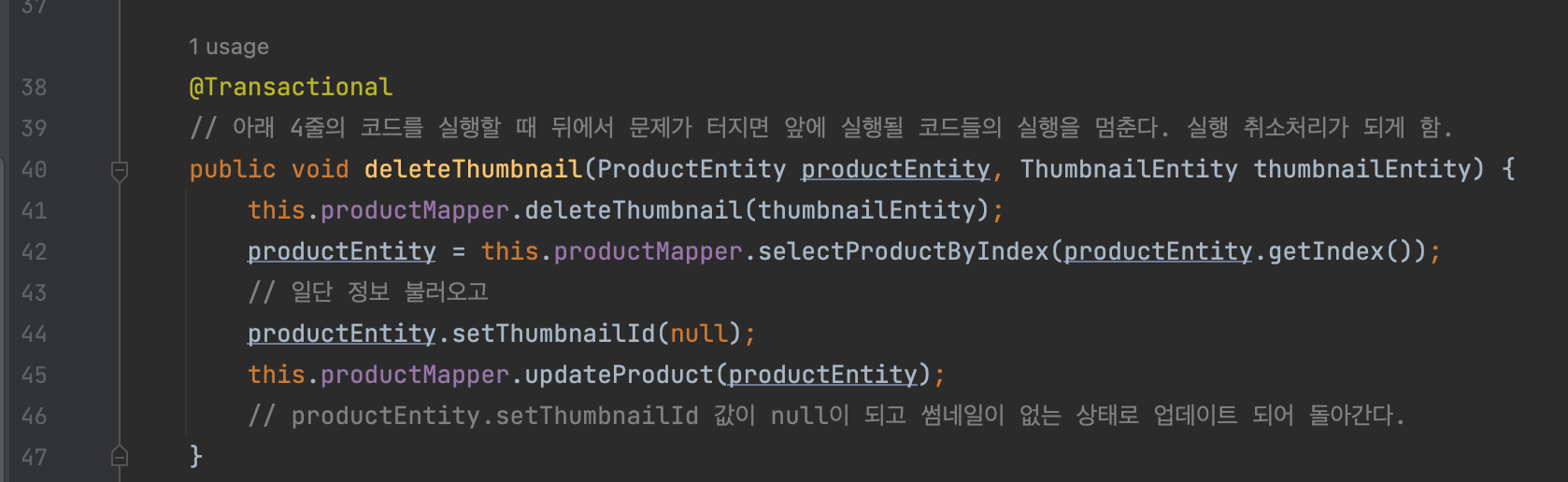
ProductService deleteThumbnail

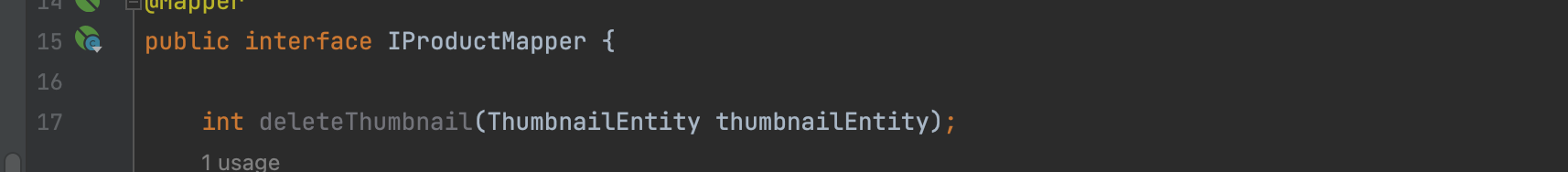
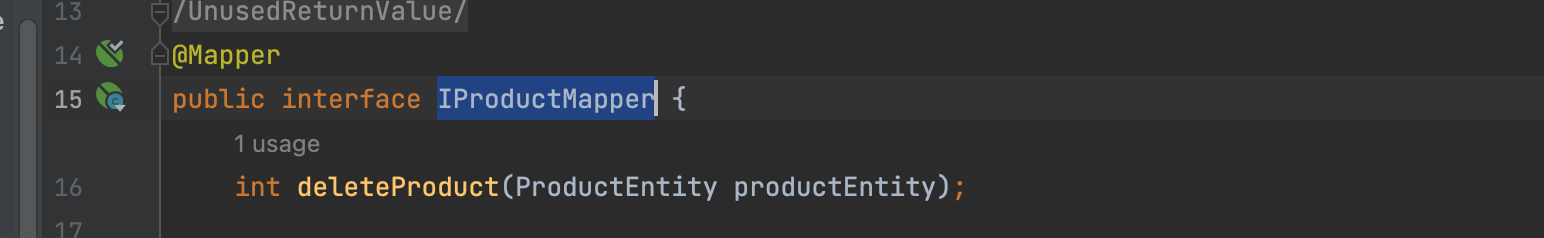
IProductMapper

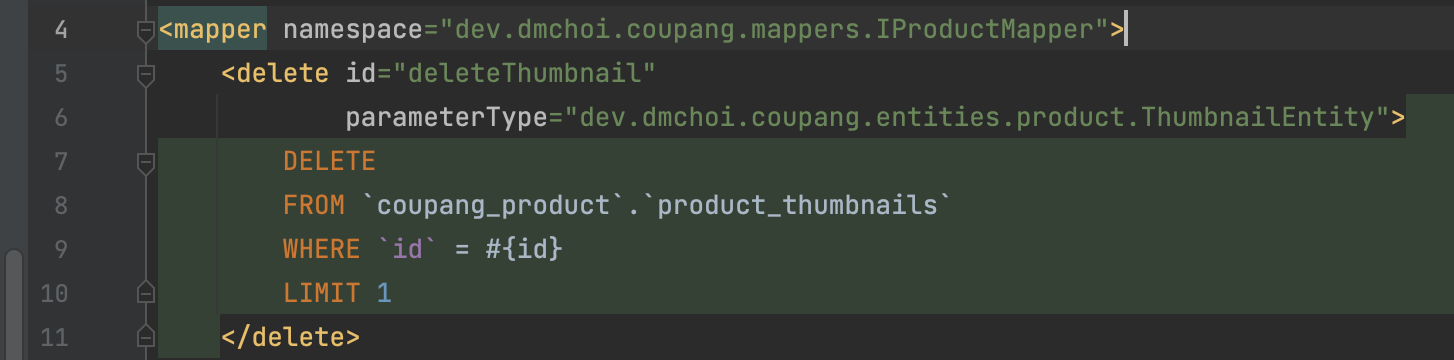
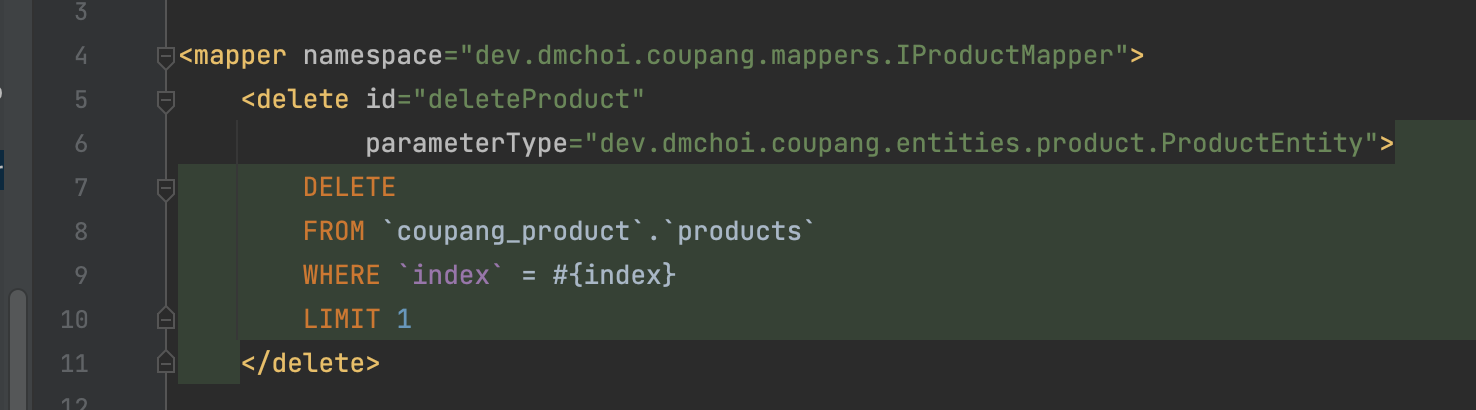
xml 작성

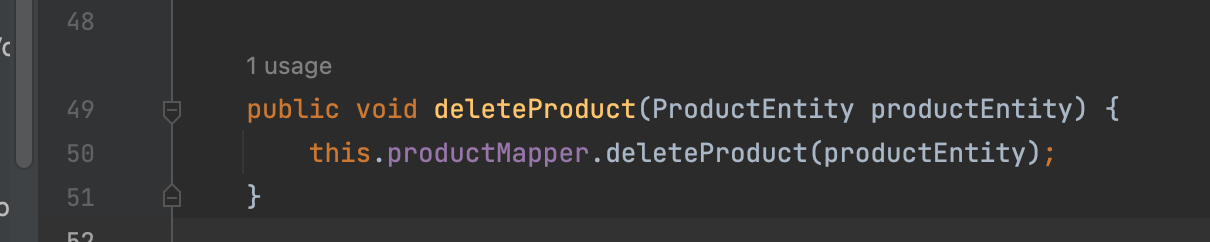
ProductService

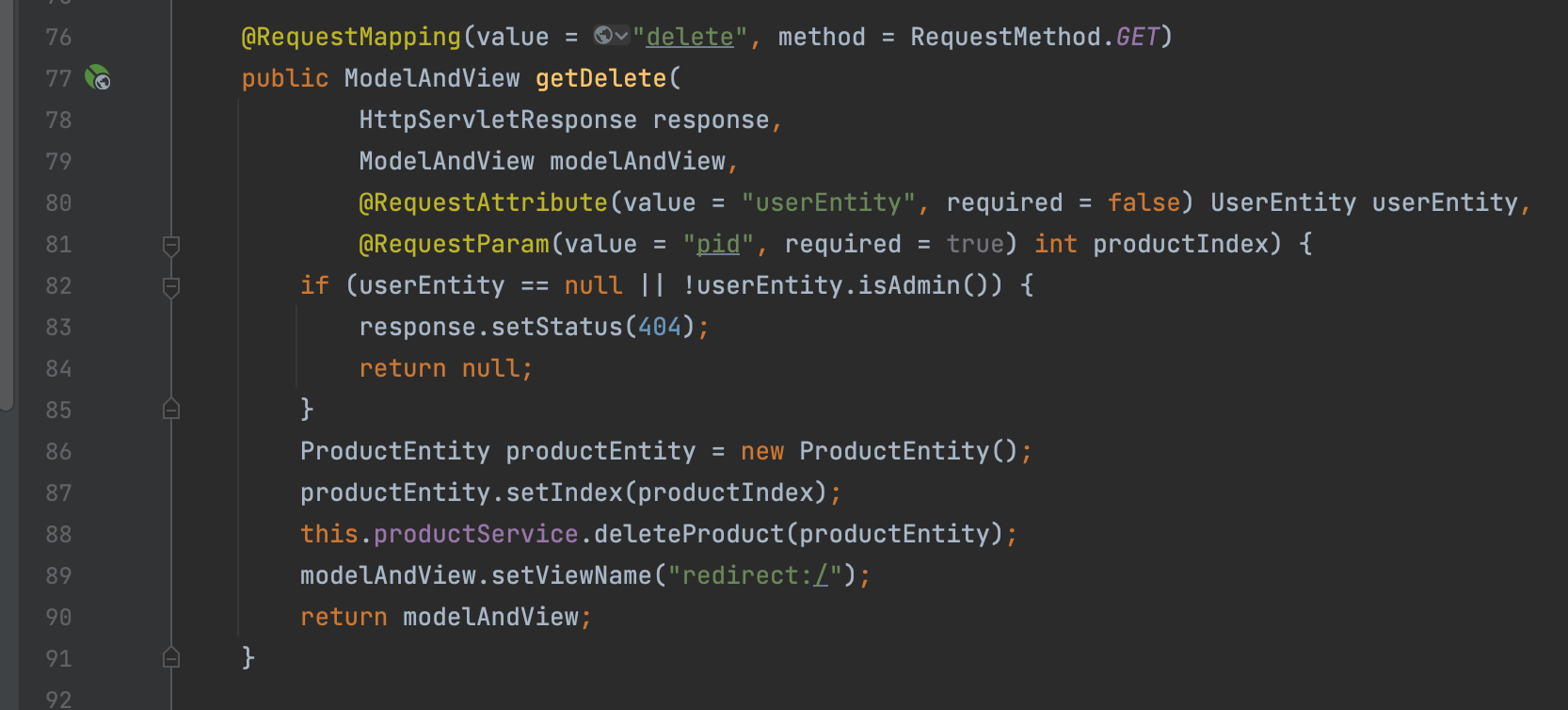
ProductController
this.productService.deleteThumbnail(productEntity, thumbnailEntity);
detail.css에 내용 추가

이제 삭제된다

products DB에서도 지워짐.

@Transactional
아래 4줄의 코드를 실행할 때 뒤에서 문제가 터지면 앞에 실행될 코드들의 실행을 멈춘다. 실행 취소처리가 되게 함.
ProductService

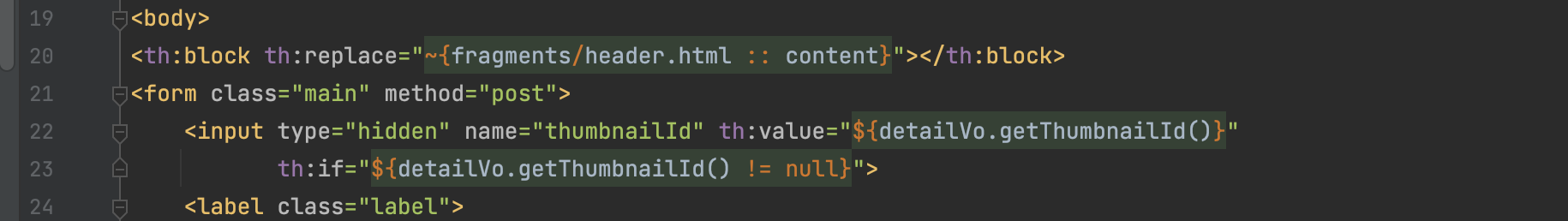
detail.html에 코드 추가
th:if="${detailVo.getThumbnailId() != null}">삭제</a>
상품 이미지가 없으면 삭제 버튼 없어진다.

index.html

index.html

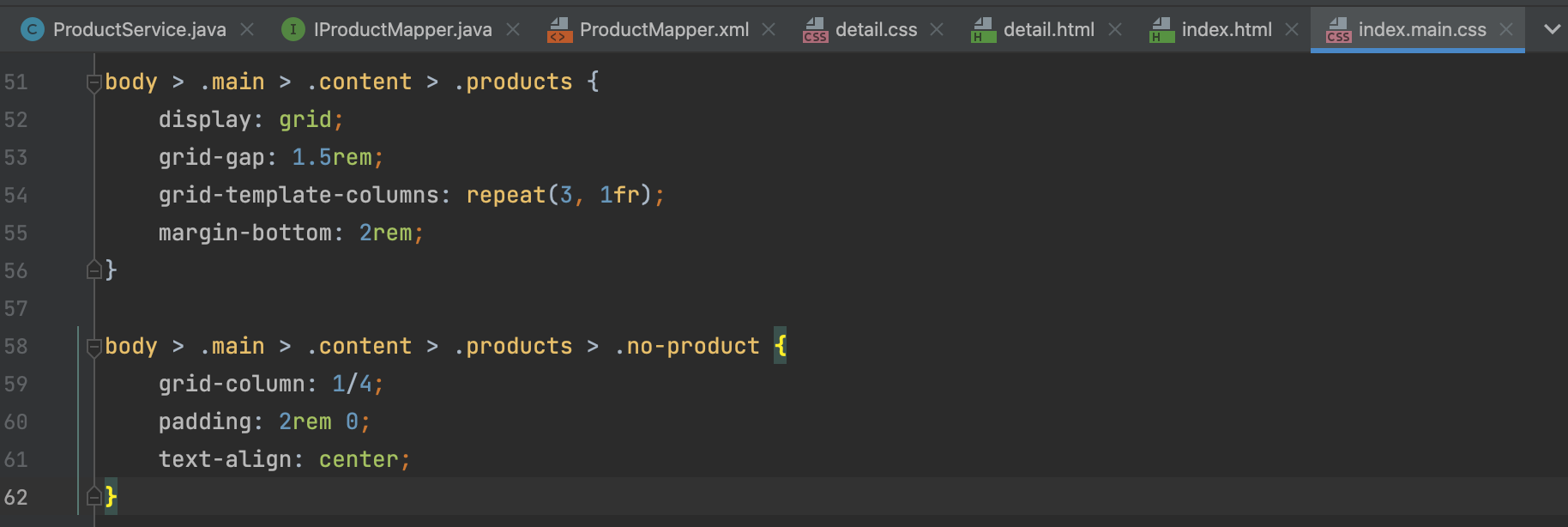
index.main.css


기존 DB 데이터 싹 지우고 새로 상품 등록.
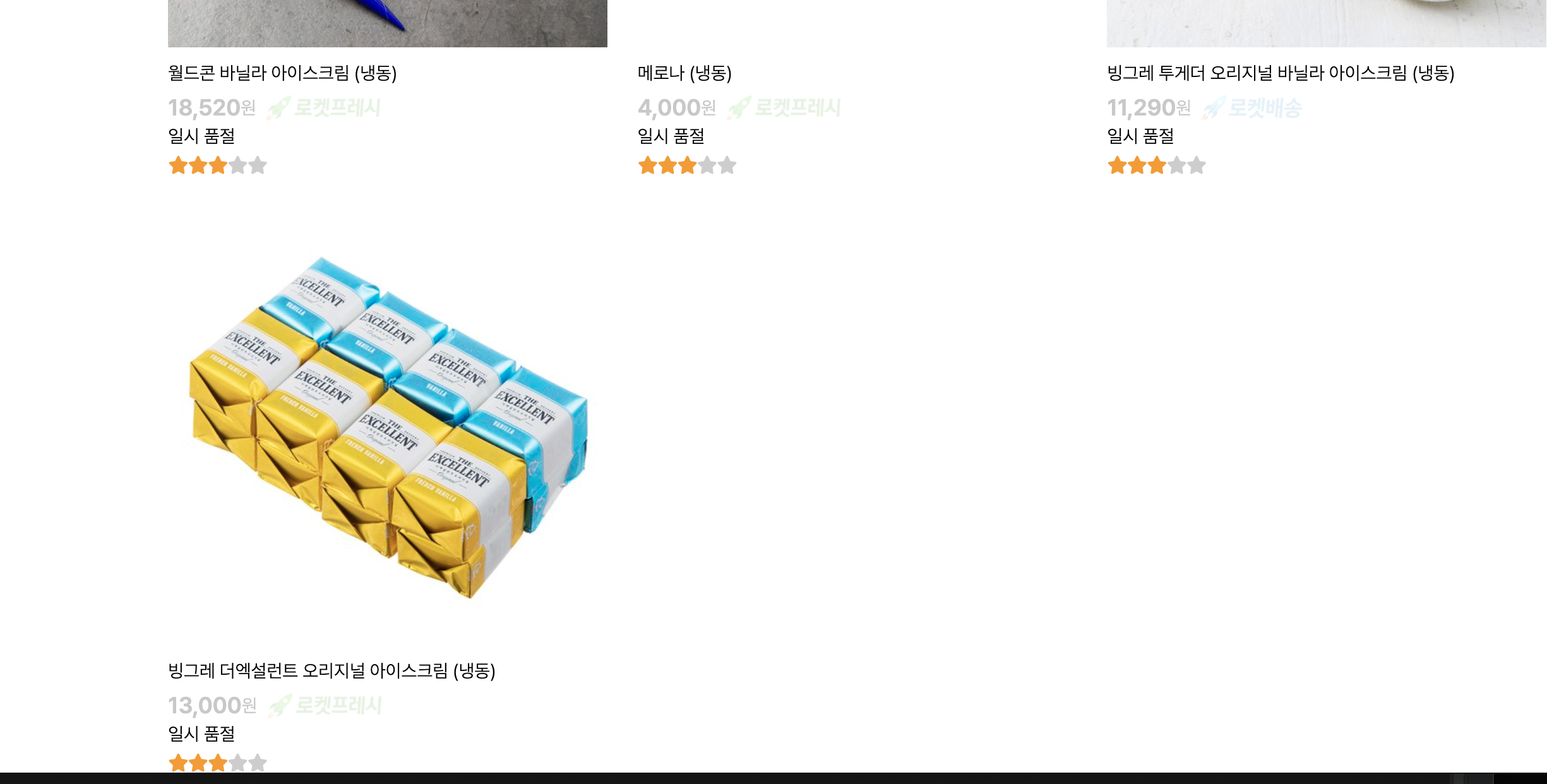
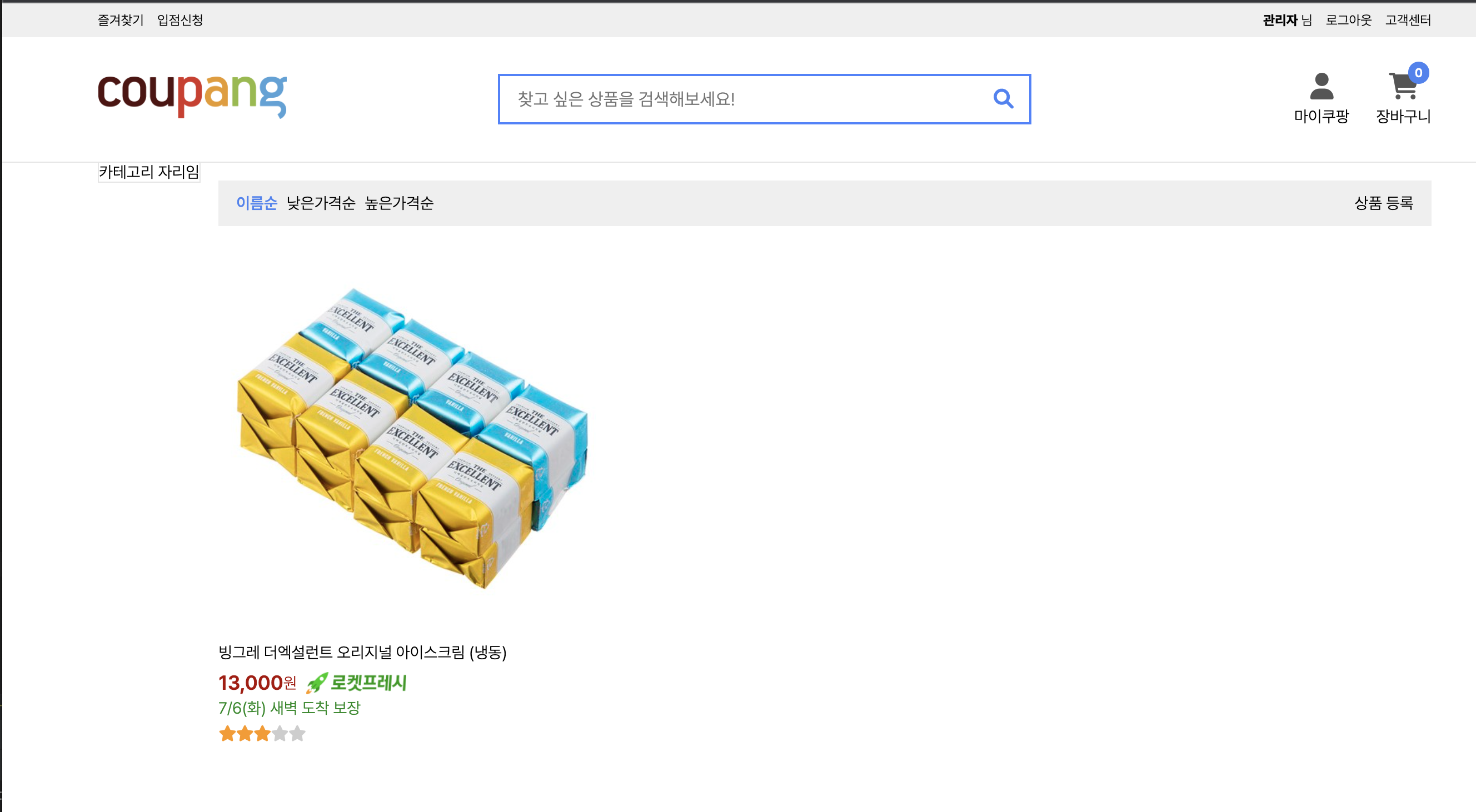
메인에서 확인해보면 등록됨.


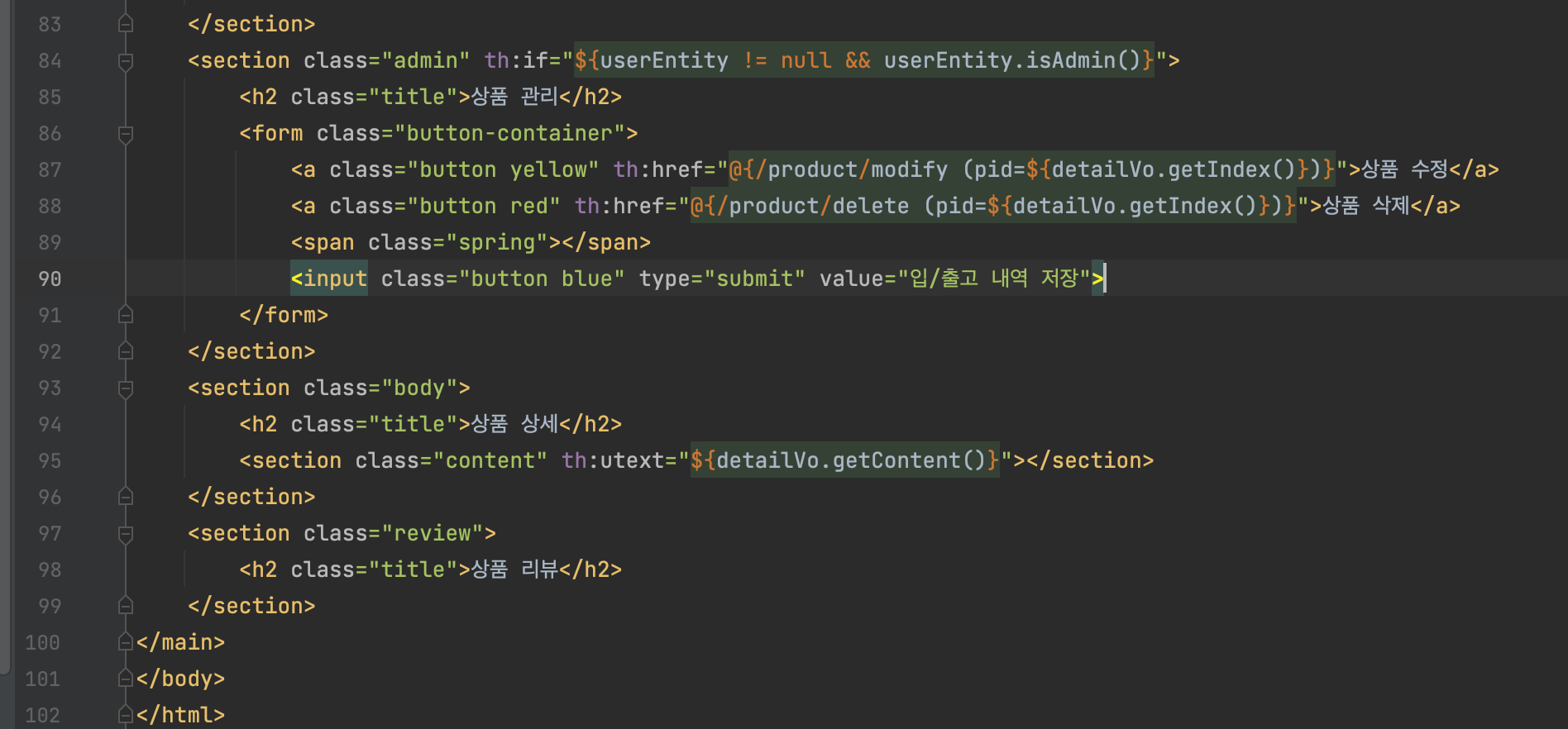
detail.html 상품 관리에 내용 추가

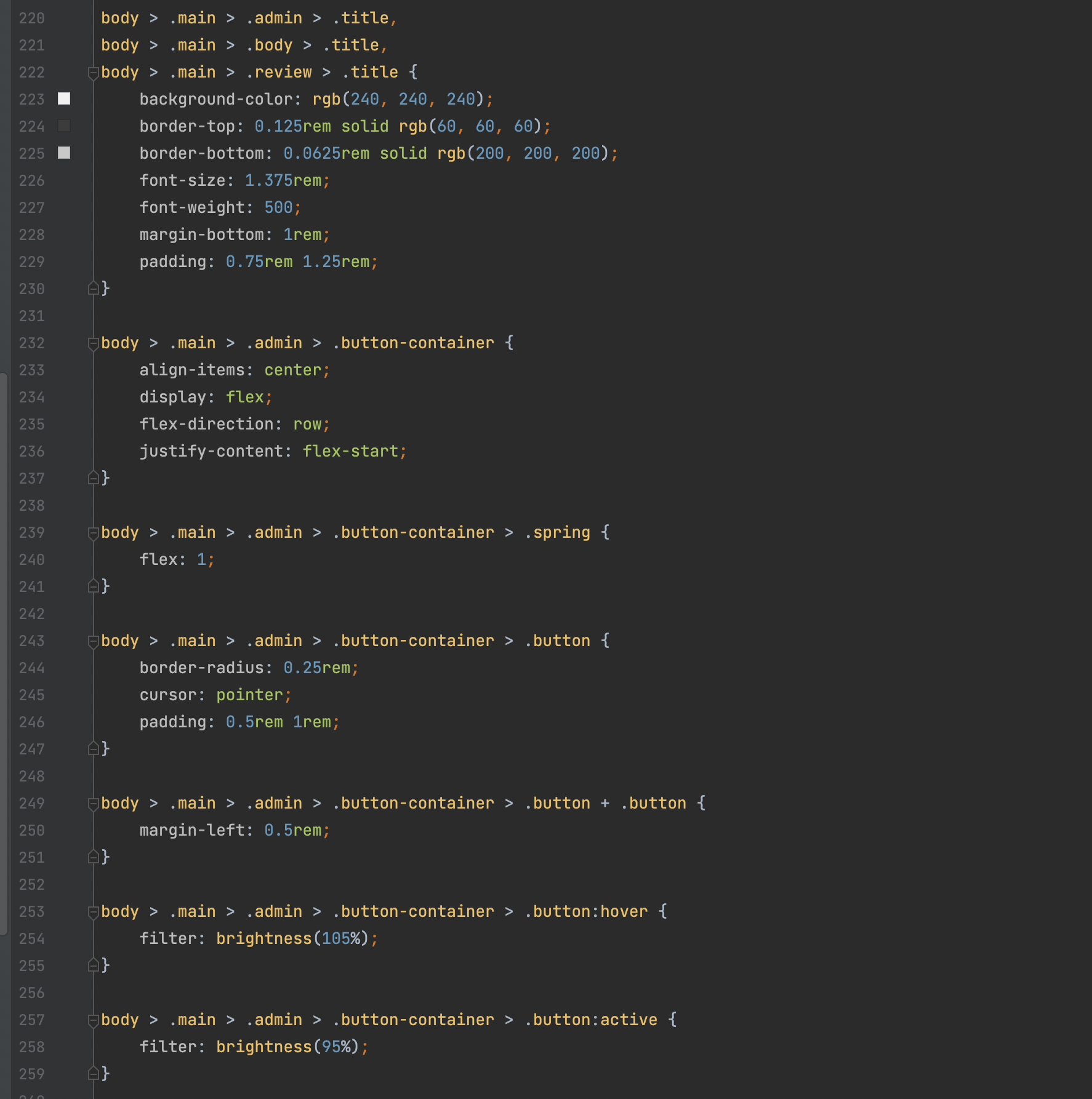
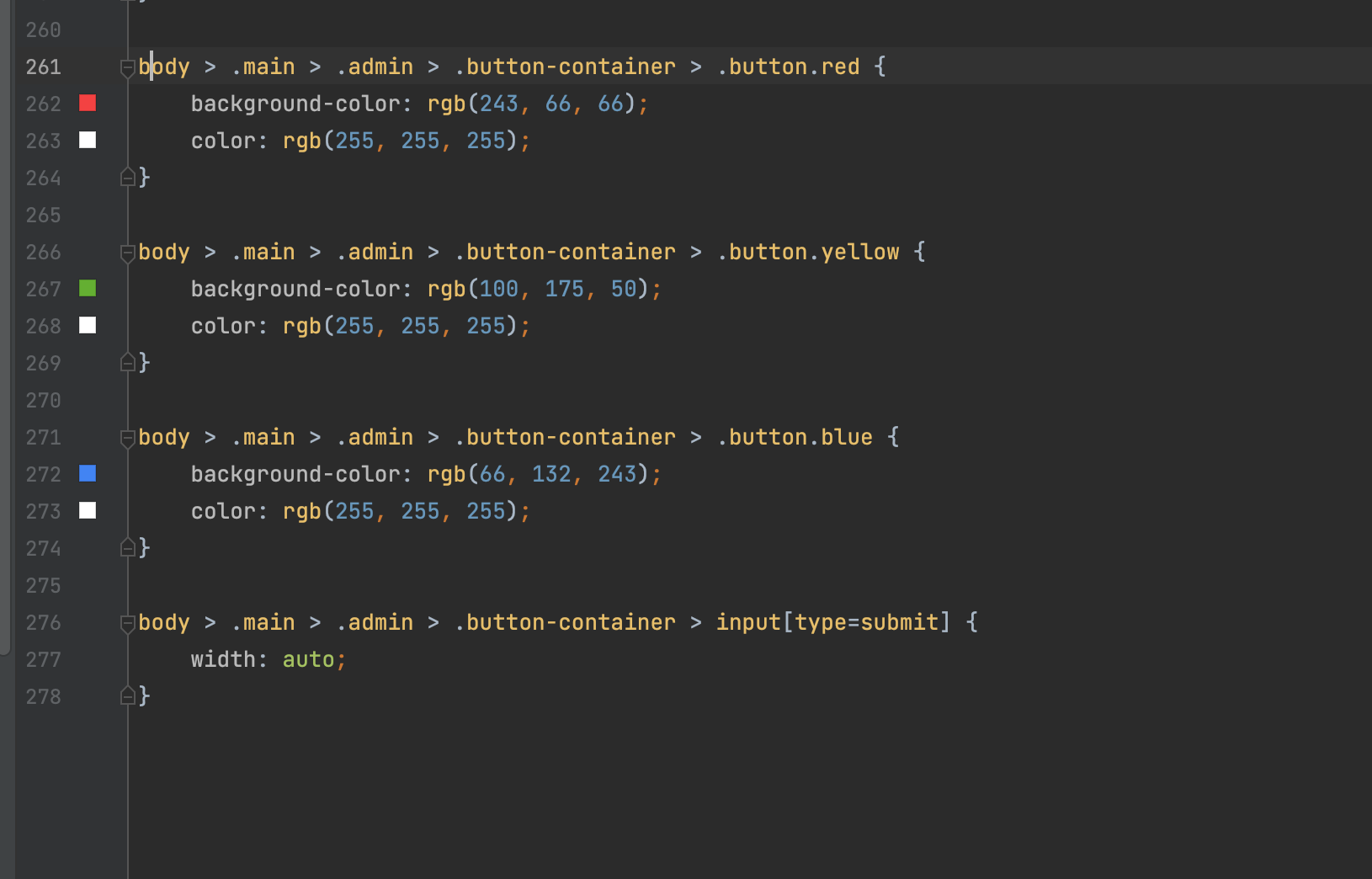
detail.css


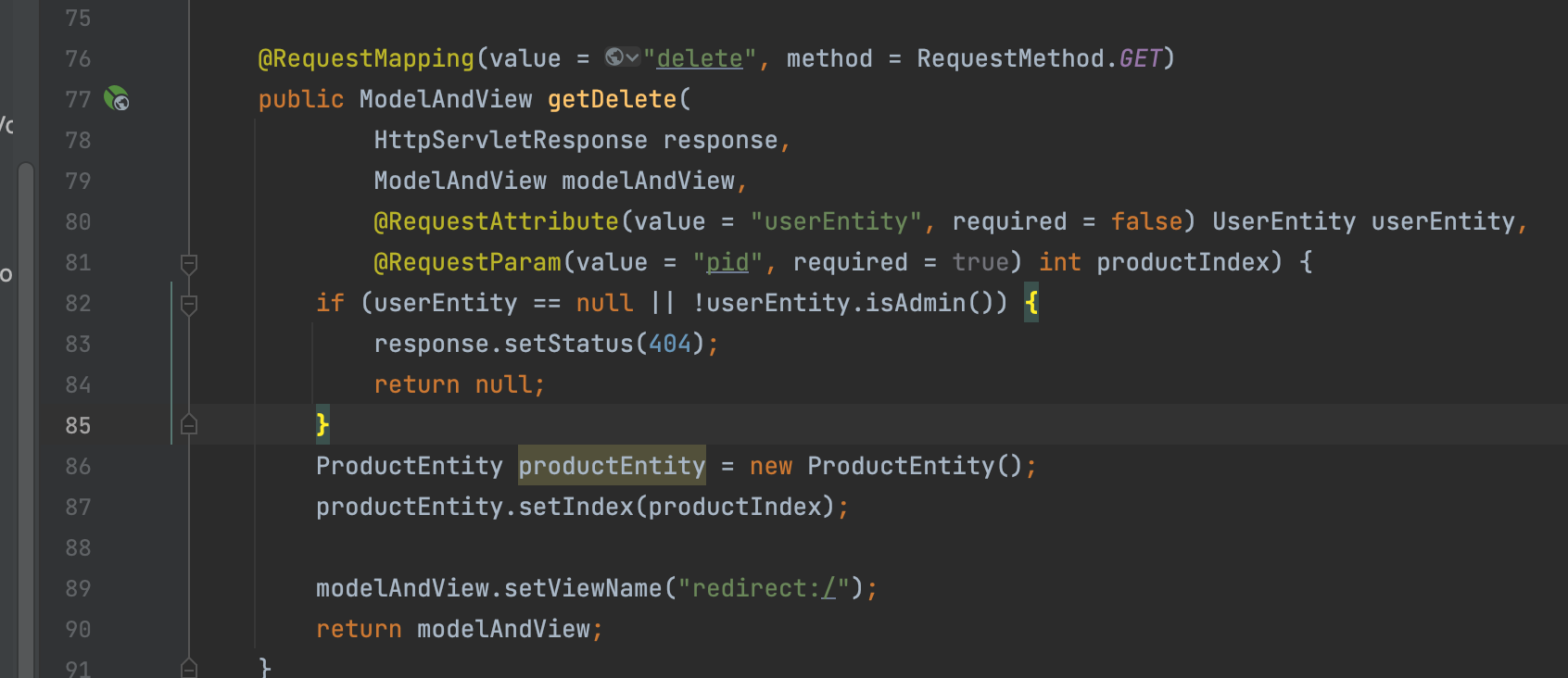
ProductController

IProductMapper

xml

ProductService

ProductController

게시글에서 상품 삭제 버튼을 클릭하였을 때, 상품이 삭제가 된다.

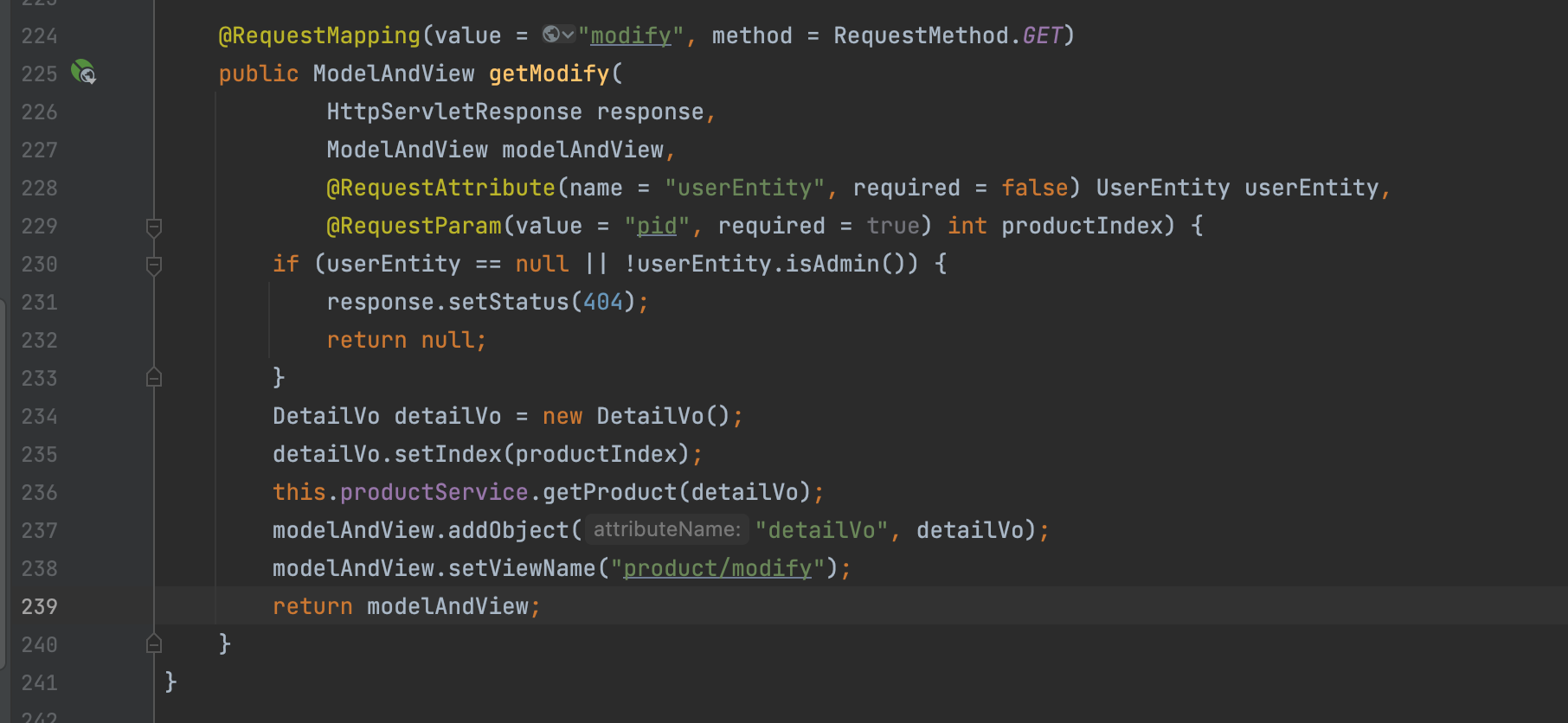
ProductController

add.html, css, js를 전부 복사하여 modify를 하나 만들어주고,
상품 수정 버튼을 클릭하였을 때 불러와지면 되겠다.
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<!--/*@thymesVar id="userEntity" type="dev.dmchoi.coupang.entities.member.UserEntity"*/-->
<head>
<meta charset="UTF-8">
<title>쿠팡! - 상품 수정</title>
<link rel="stylesheet" as="style" crossorigin
href="https://cdn.jsdelivr.net/gh/orioncactus/pretendard/dist/web/static/pretendard-dynamic-subset.css"/>
<link th:href="@{/resources/stylesheets/common.css}" rel="stylesheet">
<link th:href="@{/product/resources/stylesheets/modify.css}" rel="stylesheet">
<script th:if="${detailVo == null || detailVo.getResult().name().equals('NOT_FOUND')}">
alert('존재하지 않는 상품입니다.');
window.history.back();
</script>
<script src="https://kit.fontawesome.com/0d51ab0f86.js" crossorigin="anonymous"></script>
<script defer th:src="@{/resources/libraries/ckeditor/ckeditor.js}"></script>
<script defer th:src="@{/product/resources/scripts/modify.js}"></script>
</head>
<body>
<th:block th:replace="~{fragments/header.html :: content}"></th:block>
<form class="main" method="post">
<label class="label">
<span class="hint">제목</span>
<input autofocus class="input" maxlength="100" name="title" placeholder="상품 제목을 입력해주세요." type="text"
th:value="${detailVo.getTitle()}">
</label>
<label class="label">
<span class="hint">가격</span>
<input class="input" min="100" max="99999990" name="price" placeholder="판매 가격을 입력해주세요." step="10" type="number"
th:value="${detailVo.getPrice()}">>
</label>
<label class="label">
<span class="hint">배송</span>
<label class="label">
<input class="input" name="delivery" type="radio" value="normal" th:checked="${detailVo.getDelivery().equals('normal')}">
<span class="checker"></span>
<span class="text">일반</span>
</label>
<label class="label">
<input class="input" name="delivery" type="radio" value="rocket" th:checked="${detailVo.getDelivery().equals('rocket')}">
<span class="checker"></span>
<span class="text">로켓</span>
</label>
<label class="label">
<input class="input" name="delivery" type="radio" value="rocketFresh" th:checked="${detailVo.getDelivery().equals('rocketFresh')}">
<span class="checker"></span>
<span class="text">로켓프레시</span>
</label>
</label>
<textarea class="editor" name="content" id="editor" th:text="${detailVo.getContent()}"></textarea>
<div class="buttons">
<input class="button white" type="button" value="돌아가기"
onclick="if (confirm('정말로 돌아갈까요? 작성하신 정보가 모두 유실됩니다.')) {window.history.back();}">
<input class="button blue" type="submit" value="상품 수정하기">
</div>
</form>
</body>
</html>수정 페이지로 이동

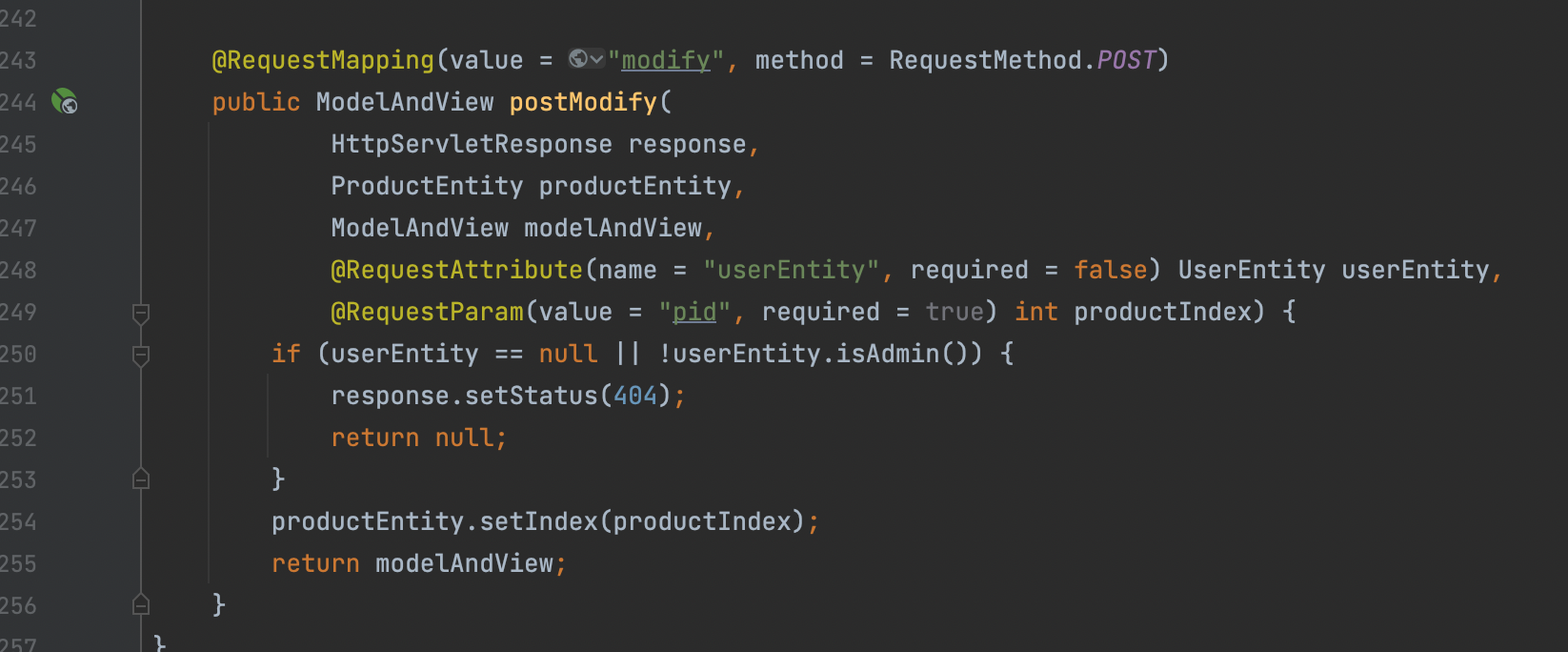
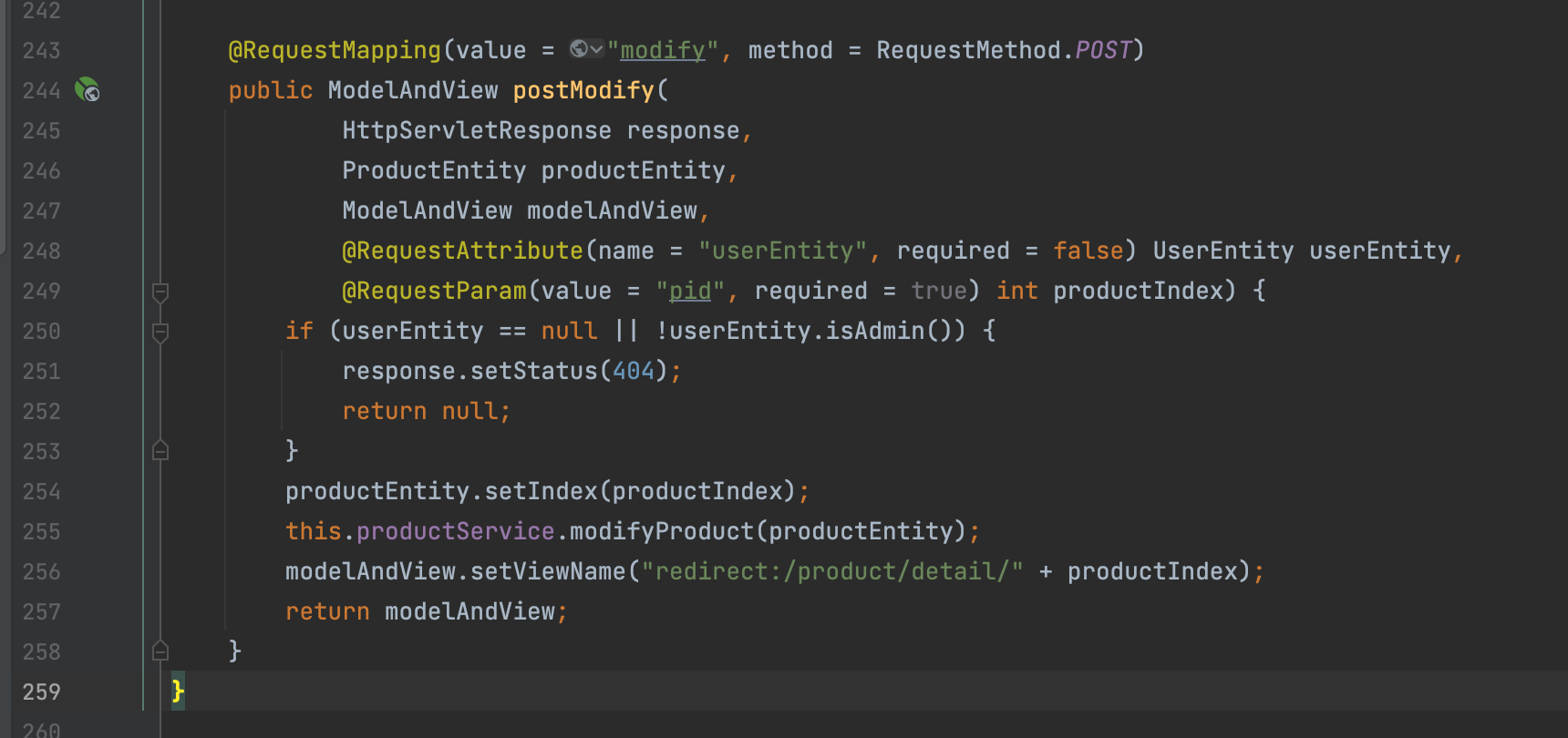
ProductController postModify 추가

ProductService

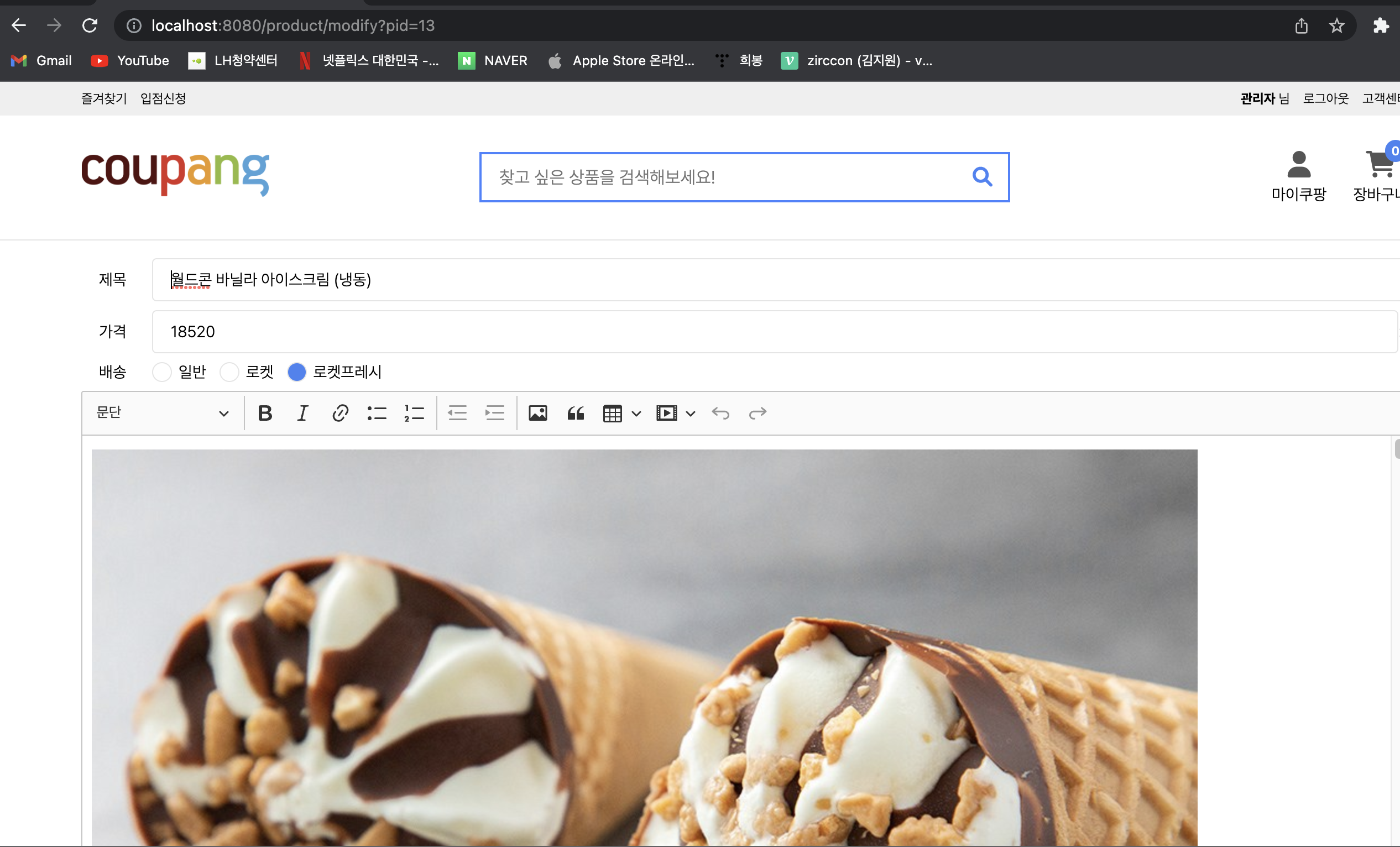
modify.html

ProductController

상품 수정이 되는지 확인해보자
상품 수정 클릭 후 내용에 테스트 적고 상품 수정하기 클릭하였더니 수정이 정상적으로 이루어졌다.

상품 입/출고 내역을 다뤄보자.

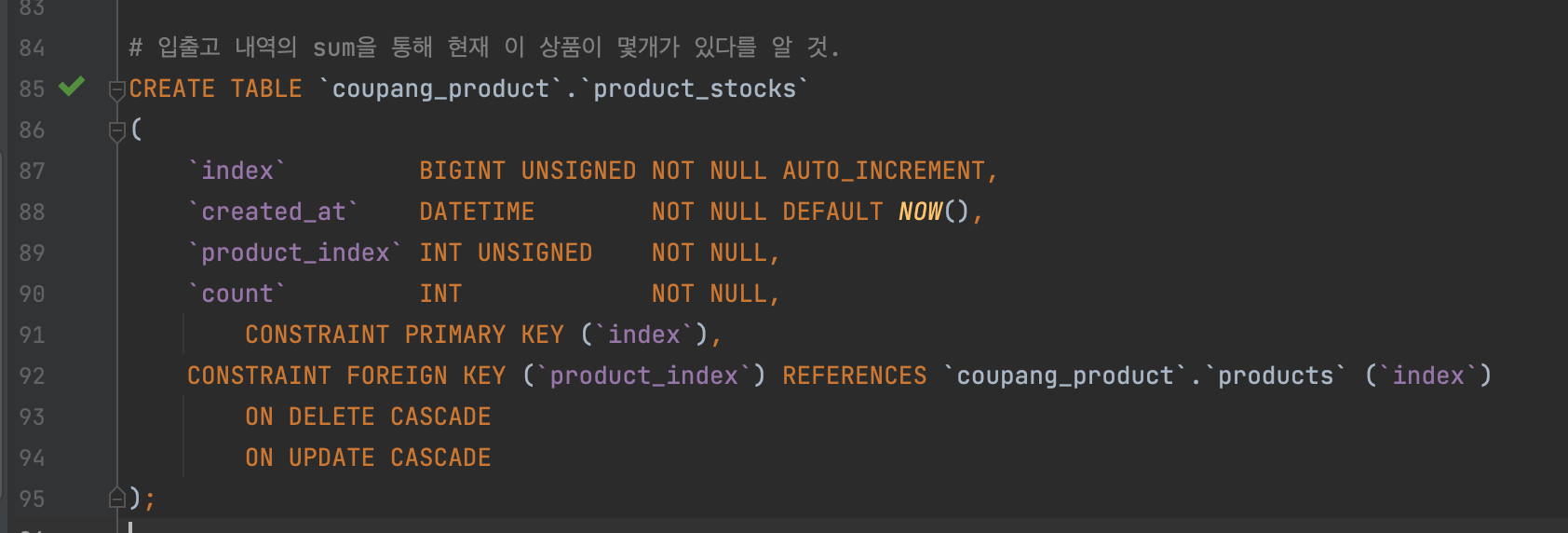
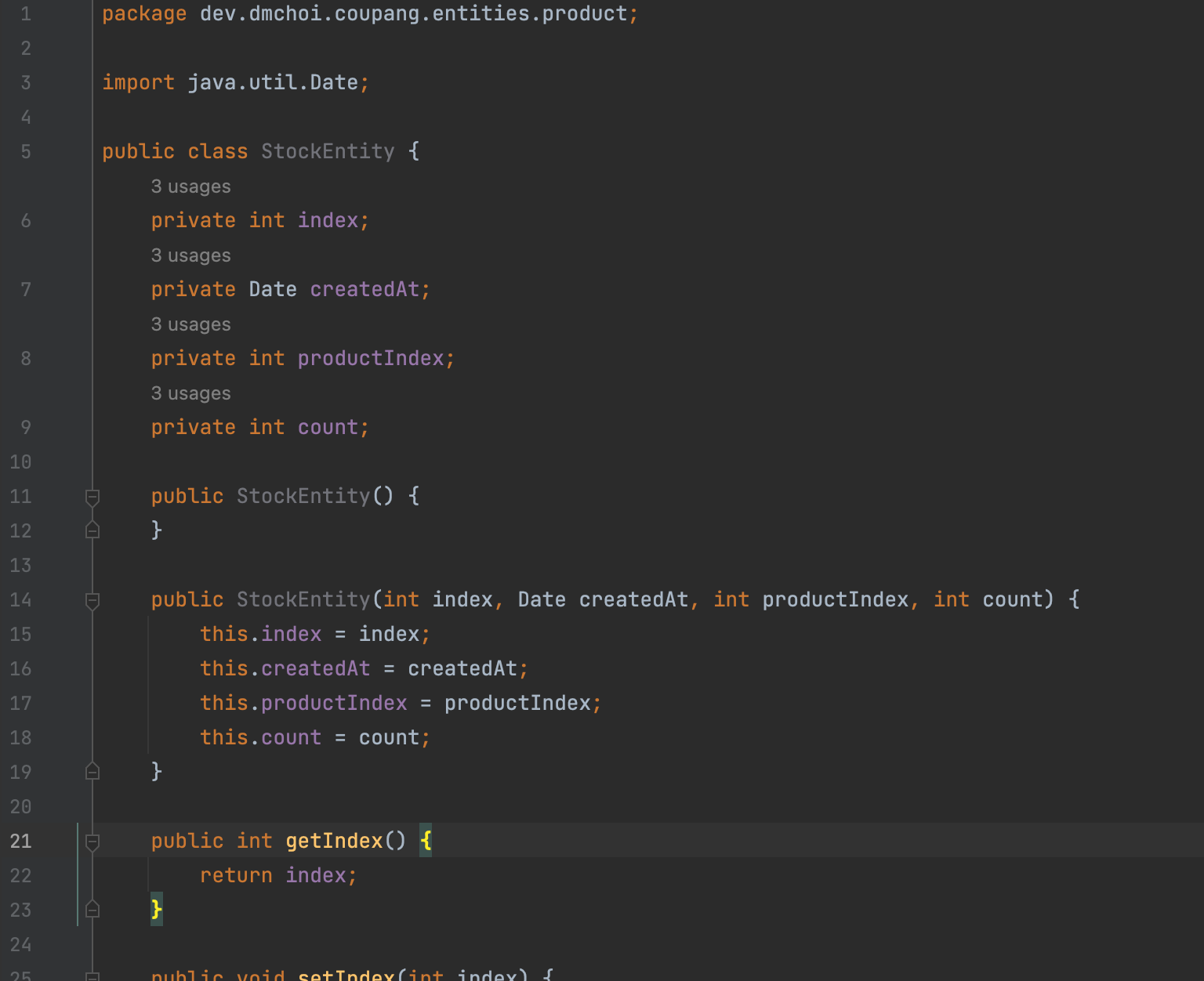
StockEntity

상품 페이지에서도 어떠한 상품이 품절이 났는가에 대한 여부가 나온다.
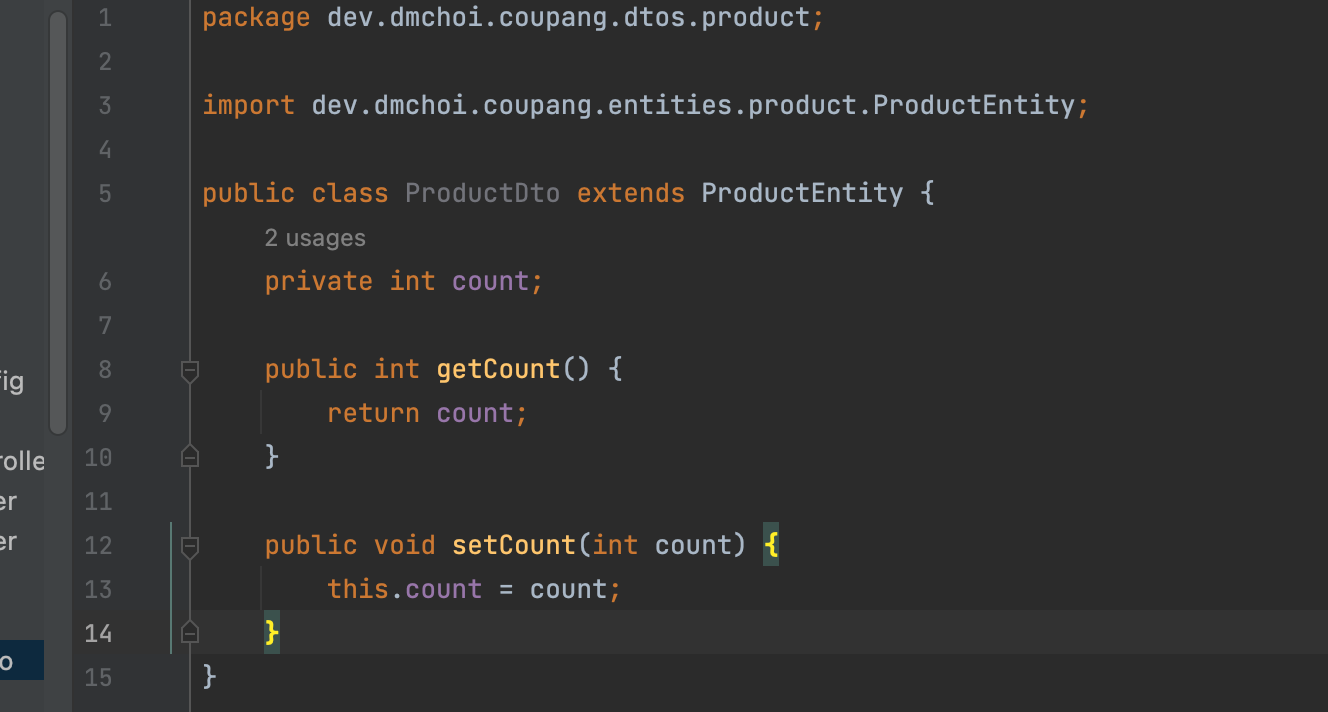
dtos 패키지 만들고 ProductDto
상품 정보뿐만 아니라 재고 정보까지 알게 될 것.

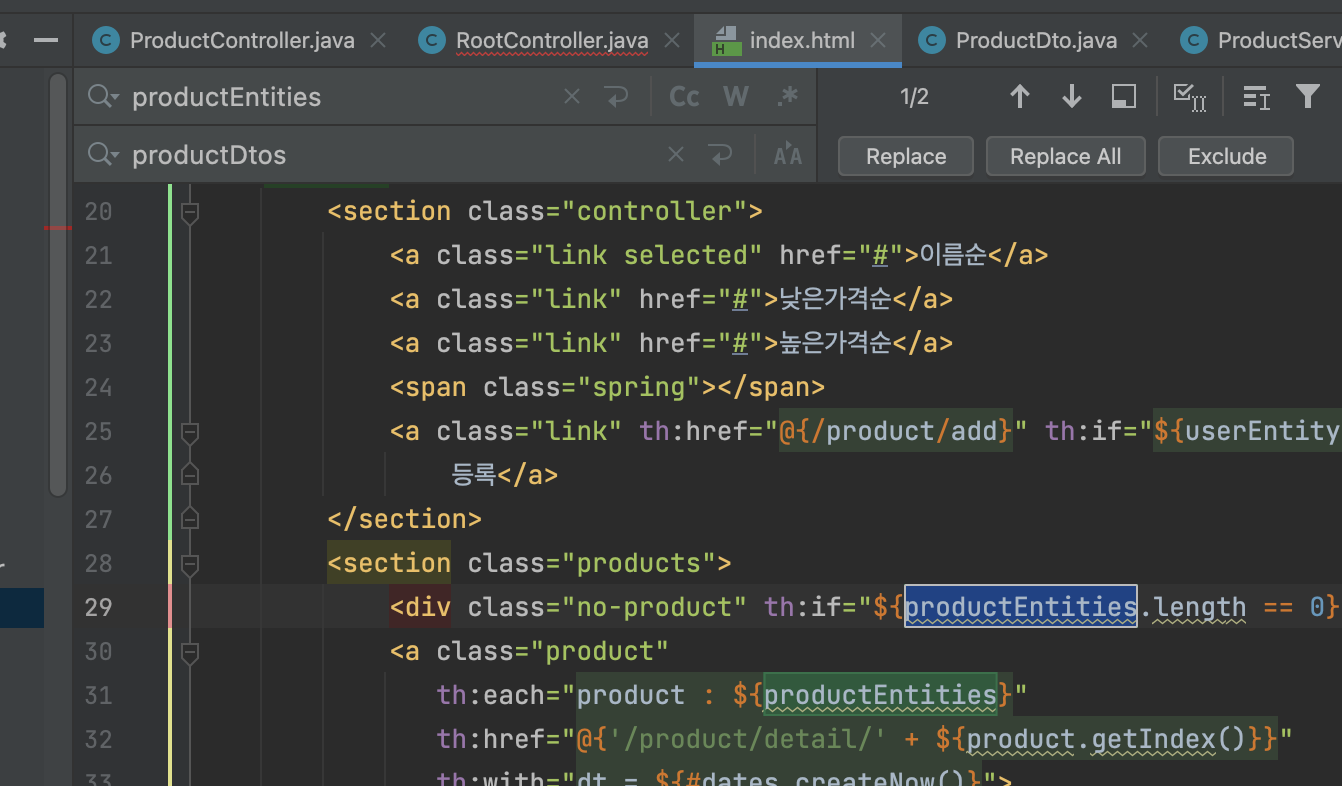
index.html 이름 변경

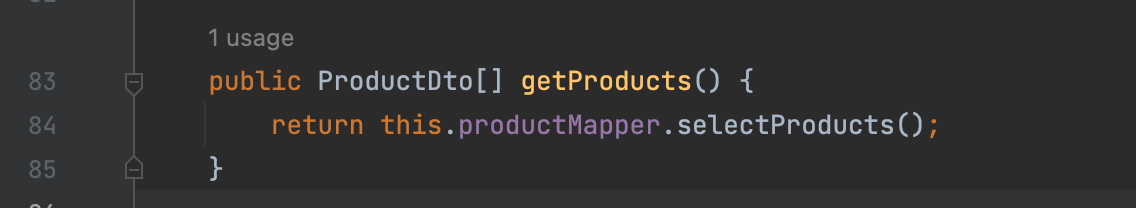
ProductService

매퍼

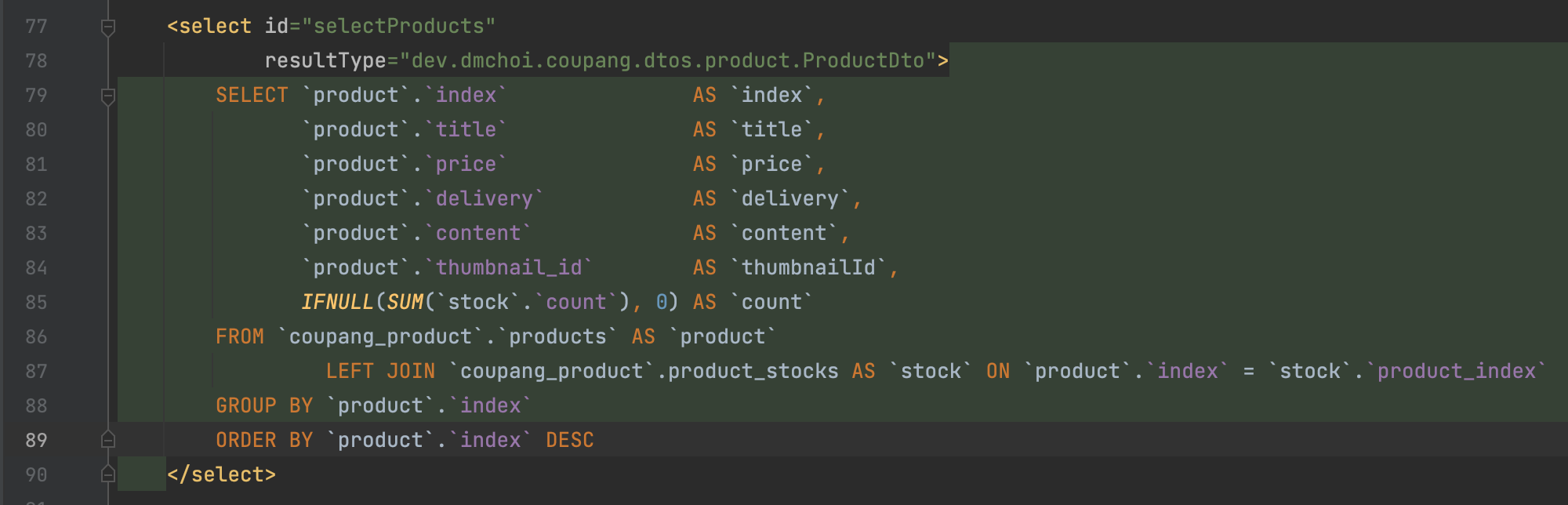
xml
IFNULL 이 값이 널이면 0을 쓰겠다,
selectProducts 내용을 이렇게 바꿔주자.

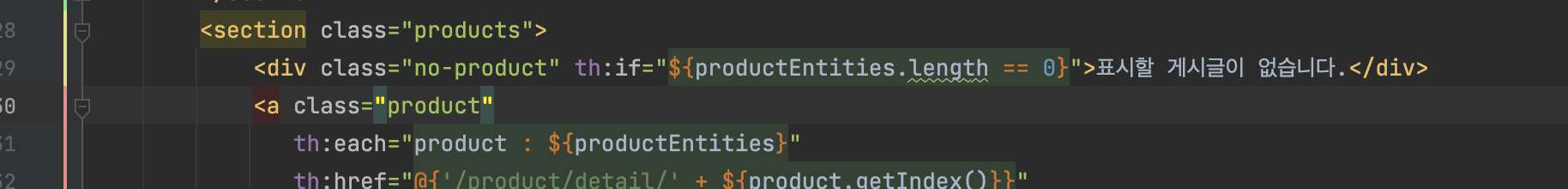
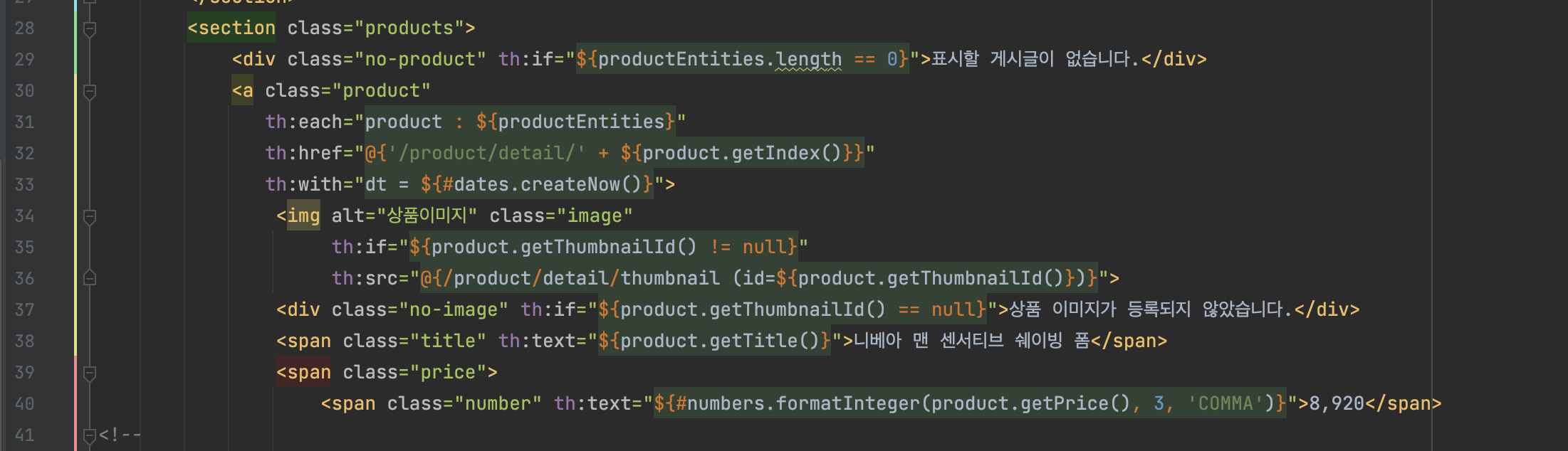
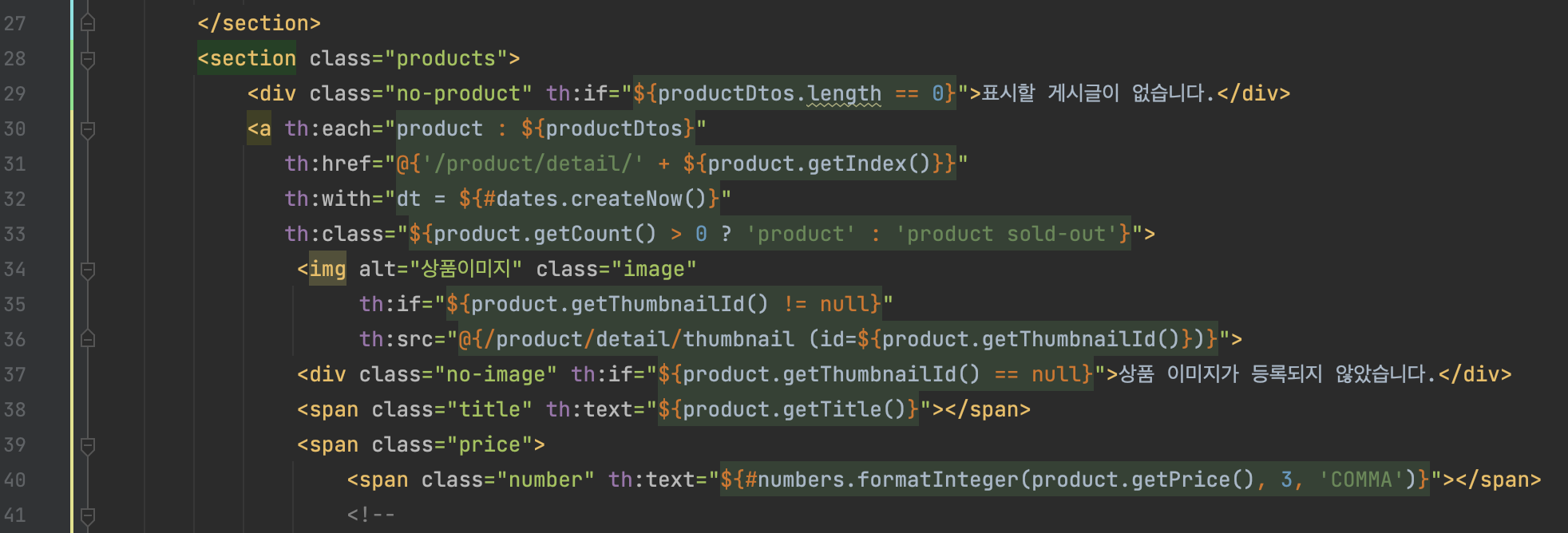
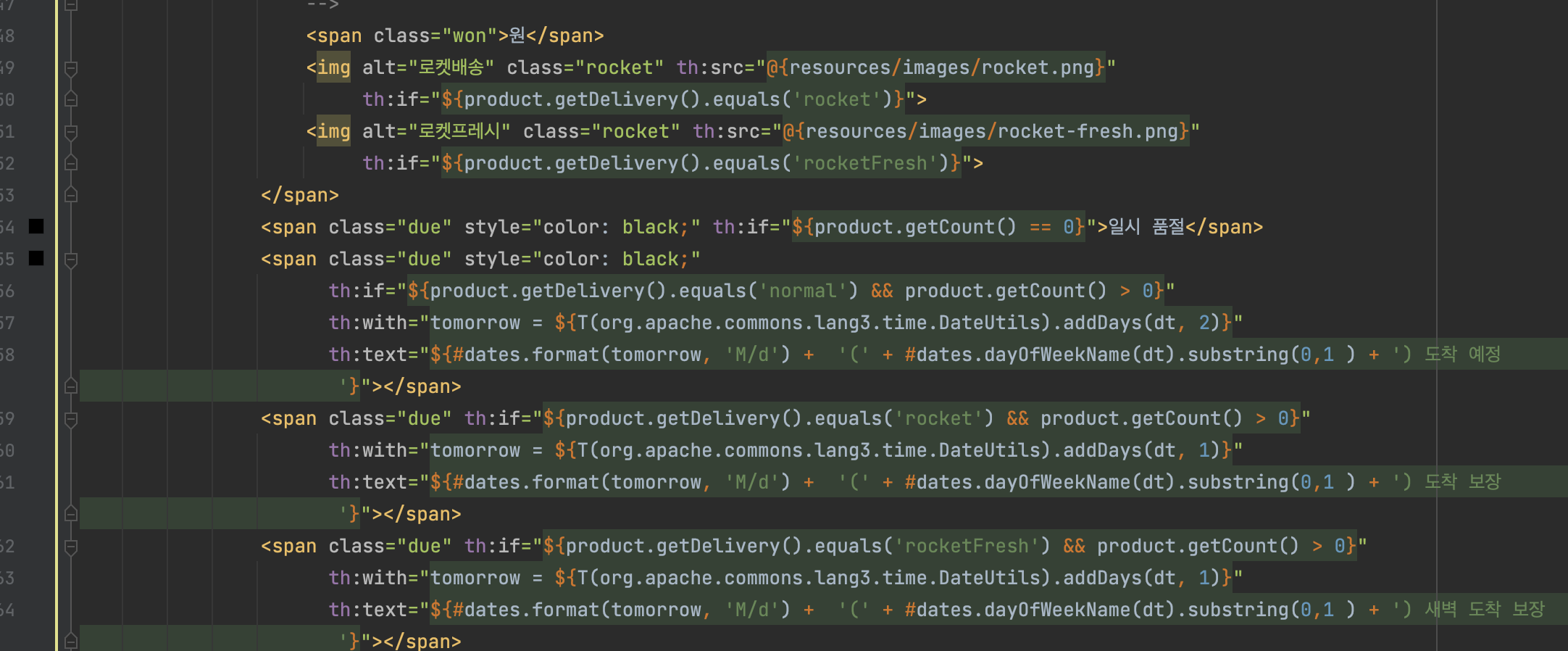
index.html


전부 일시품절로 바뀌었다.

index.main.css