저번에 이어 리액트 디자인 패턴을 공부하고자 한다.
이를 통해 다음 프로젝트에서 적용 될 패턴을 선별하기도 할 것 이다.
Atomic Design Pattern
https://bradfrost.com/blog/post/atomic-web-design/
디자인 요소들을 나누어 파악하고, 이 요소들이 조합되는 과정에서 디자인을 구성한다. 말 그대로 가장 작은 다위의 컴포넌트를 재사용성이 강하고 단단하게 설계함으로써, 점진적으로 지속적인 개발이 용이하게 하는 방식이다.
Atomic Design 에서는 5개의 구분된 단계가 존재한다.
- Atoms
- Molecules
- Organisms
- Templates
- Pages
Atoms
하나의 구성요소로 본인 자체의 스타일만 가지고 있으며 다른곳에 영향을 미치는 스타일을은 적용되지 않는다.
form labels, inputs, buttons 와 같은 basic html elements를 포함합니다.
Molecules
Atoms가 모여서 만들어지는 하나의 구성 요소 입니다. Atom 단위들이 모여 새로운 의미있는 단위를 만들고, 실제로 무언가 동작 할 수 있게 됩니다.
Organisms
Molecules의 모음으로 비교적 복잡한 구조를 가집니다. 서로 동일하거나 다른 Molecues로 구성되어 인터페이스의 비교적 복잡하고 별개의 부분을 형성합니다.
Templates
Templates는 페이지의 최종 내용이 아닌, 페이지의 기본 내용 구조에 초점을 둡니다. 디자인이 결합되어 레이아웃이 실제로 작동하는것을 보게 됩니다.
Pages
페이지는 실제 대표적인 콘텐츠가 배치된 UI 모습을 보여주는 템플릿의 특정 인스턴스 입니다. 사용자가 궁극적으로 보게 될 내용을 정확하게 설명하기 위해 실제 대표 콘텐츠로 대체됩니다.
VAC Pattern
https://wit.nts-corp.com/2021/08/11/6461
https://velog.io/@kangkyeungseok/vac-pattern-which-separate-logic-and-style
네이버 강의 영상
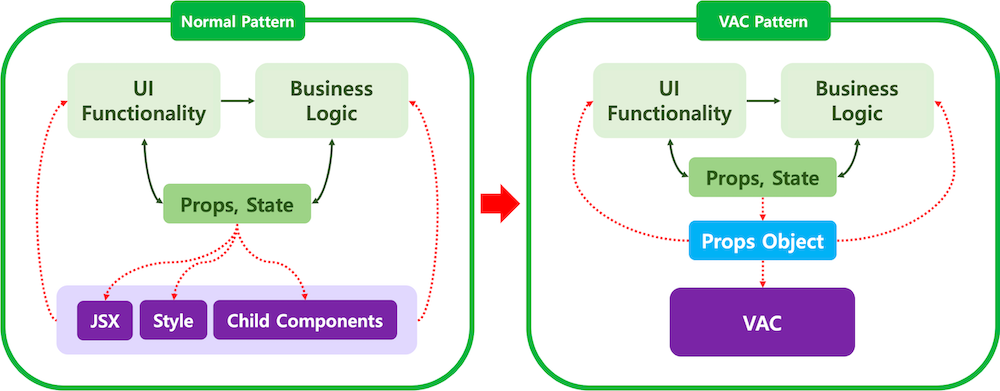
View Asset Component의 약자로 렌더링에 필요한 JSX와 스타일을 관리하는 컴포넌트를 의미합니다.
View 컴포넌트에서 JSX영역을 Props Object로 추상화하고, JSX를 VAC로 분리해서 개발 설계합니다.
비즈니스 로직 뿐만이 아닌 UI기능 같은 View 로직에서도 렌더링 관심사를 분리하는데 목적이 있습니다.

VAC 설계 방식
- 반복이나 조건부 노출, 스타일 제어와 같은 렌더링과 관련된 처리만을 수행합니다.
- 오직
props로 통해서만 제어되며 스스로의 상태를 관리하거나 변경하지 않는stateless 컴포넌트입니다. - 이벤트에 함수를 바인딩할 때 어떠한 추가 처리도 하지 않습니다.
VAC는
state를 갖지 않습니다. 자식으로state를 내포한 컴포넌트를 가질 수 있습니다. VAC는 부모컴포넌트와 자식 컴포넌트 중간에서 개입하지 않고 단순히props를 전달하는 역할만 합니다.
예제)
- 버튼 2개를 이용한 증감 컴포넌트
const SpinBox = () => {
const [value, setValue] = useState(0);
return (
<div>
<button onClick={() => setValue(value - 1)}>-</button>
<span>{value}</span>
<button onClick={() => setValue(value + 1)}>+</button>
</div>
);
};- Props Object 생성
const SpinBox = () => {
const [value, setValue] = useState(0);
// Props Object
const SpinBoxProps = {
value,
onDecrease: () => setValue(value - 1),
onIncrease: () => setValue(value + 1),
};
// Rendering은 이제 VAC에서 담당합니다.
return <div></div>;
};- VAC 분리
const SpinBoxView = ({ value, onIncrease, onDecrease }) => (
<div>
<button onClick={onDecrease}>-</button>
<span>{value}</span>
<button onClick={onIncrease}>+</button>
</div>
);기존 컴포넌트 VAC 이관
const SpinBox = () => {
const [value, setValue] = useState(0);
const SpinBoxProps = {
value,
onDecrease: () => setValue(value - 1),
onIncrease: () => setValue(value + 1),
};
// JSX를 VAC로 교체
return <SpinBoxView {...SpinBoxProps} />;
};이렇게 형성된 코드에서
디자인적인 요소는 SpinBoxView Component에서,
로직적인 부분은 SpinBox Component에서 핸들링합니다.

깔끔하니 보기 좋네요! 잘 보고 갑니다!