안녕하세요!
node만 백년 공부하는 초보개발자 밀리입니다.
최근에 관심을 가진 언어인 typescript를 얼마전에 배웠습니다.
배운 기념으로 모르시는분들을 위해 공유를 하는것도 나쁘지 않다고 생각해서..
간단하게 블로그로 작성해볼려고 합니다!
환경설정
먼저 node가 다운되어 있어야겠죠
node.js download를 클릭하셔서 왼쪽 LTS 를 클릭하여 다운해줍니다.
코드 에디터인 vscode도 다운받아줍시다.
그 후 npm -v, node -v으로 설치가 제대로 되었나 확인해주세요.
완료되셨으면 저희가 작업할 폴더를 하나 만들어줍시다!
저는 desktop에 typescript 폴더를 만들어줬어요!
그리고 npm install -g yarn으로 yarn을 설치해주세요.
설치가 되셨으면 npm install -g typescript 또는 yarn global add typescript로 타입스크립트 컴파일 도움 모듈을 설치해주시면 됩니다!
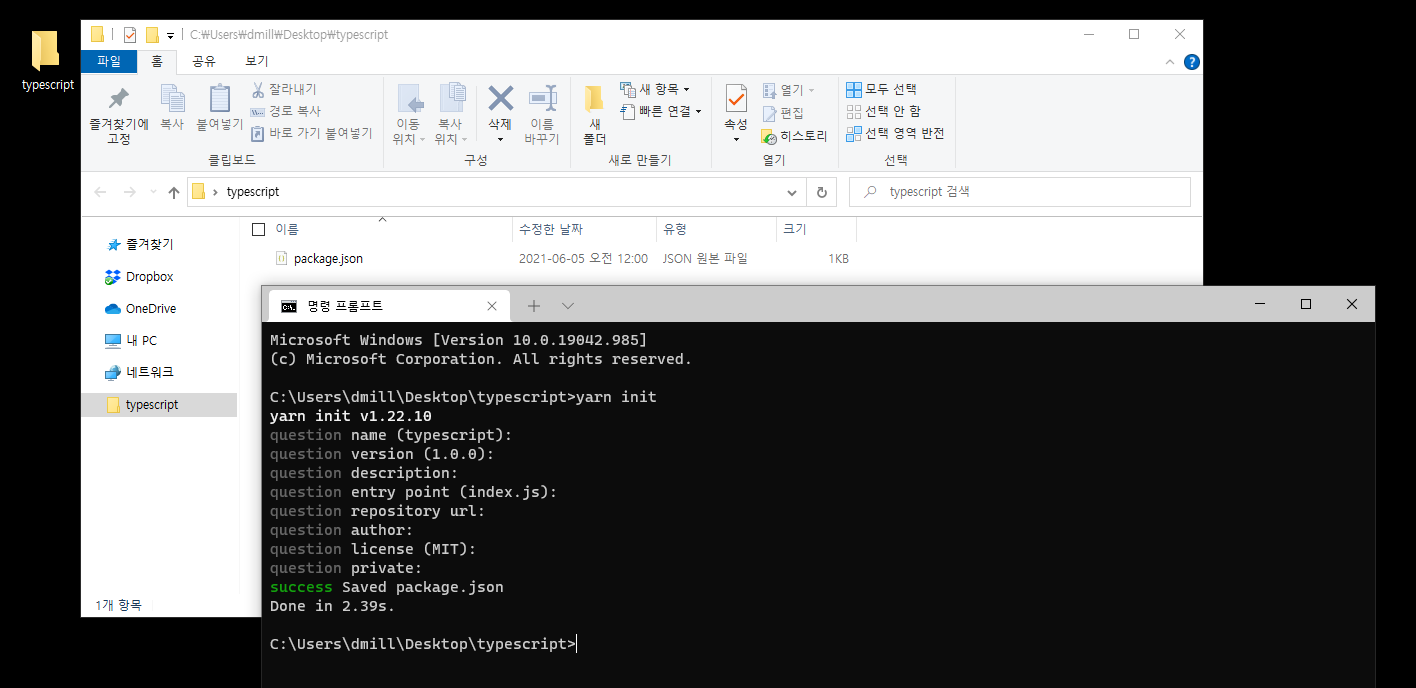
다 되셨으면 아까 만든 폴더에 터미널로
yarn init 후 enter를 광클하시면 됩니다 ㅋㅋ

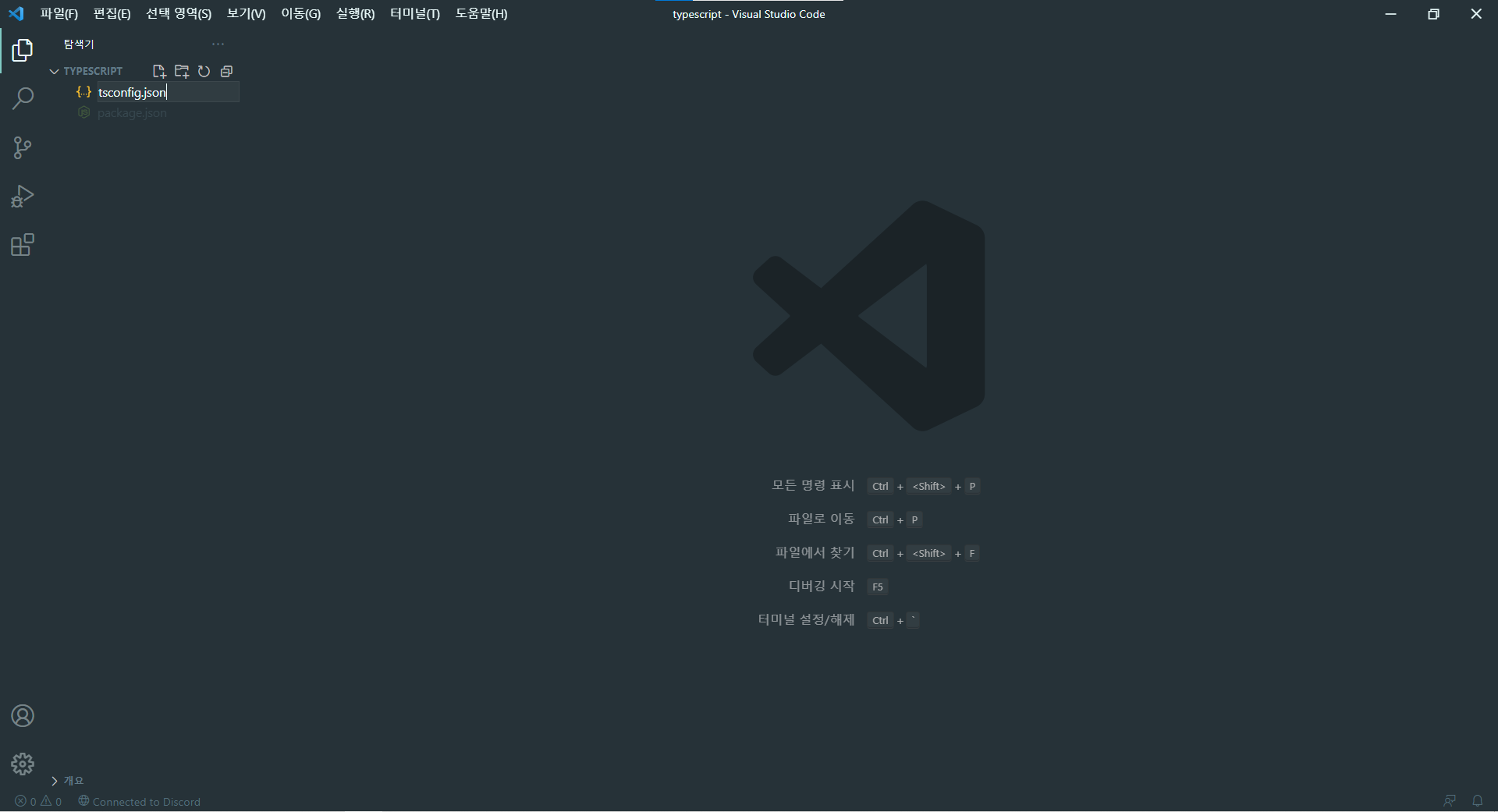
완료 되셨으면 code .로 해당 디렉토리에서 vscode를 켜줍시다.

그리고 사진과 같이 tsconfig.json 파일을 생성해줍니다.
그리고 아래 코드를 복사 붙여넣기 해주세요.
{
"compilerOptions": {
"module": "commonjs",
"target": "ES2015",
"sourceMap": true
},
"include": ["index.ts"],
"exclude": ["node_modules"]
}저장하신뒤에 index.ts 파일을 하나 더 만들어주시면 됩니다
index.ts파일에는 다음과 같이 적어주세요.
console.log("Hello, world!")적으신 다음에 저장해주시면 됩니다.
그리고 바로 컴파일 후 실행해도 되지만 개발할때 편한 셋팅을 해보도록 하겠습니다.
package.json파일 가셔서 아마도 마지막에서 두번째 줄이 라이센스 (MIT) 관련일꺼에요!
콤마(,)가 안찍혀있으니 ~~~"MIT" 뒤에 , 을 적고 아래에 다음과 같이 적어주세요.
"script": {
"start": "node index.js",
"prestart": "tsc"
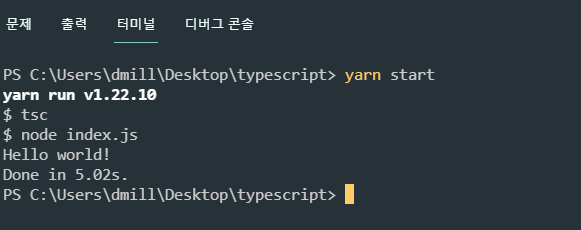
}여기서 간단하게 설명하자면 yarn start를 했을때 prestart 부터 먼저 시작합니다.
tsc는 타입스크립트 컴파일 실행 명령어이며, 실행했을때 모든 타입스크립트 파일이 컴파일 됩니다.
컴파일이 되면 index.js와 index.js.map파일이 생성되는데 생성되는게 정상적으로 컴파일이 된거에요!
그 후 start 가 실행되면 컴파일 된 타입스크립트의 파일인 자바스크립트 파일이 실행되는,
즉 저렇게 적어주시면 yarn start으로만 컴파일과 실행까지 됩니다.
여기까지 간단하게(?) 타입스크립트 콘솔 찍기가 되었습니다.
감사합니다 :>
package.json 세팅 차이
-
package.json 파일 세팅하기 전

-
package.json 파일 세팅 후