인스타그램 메인페이지에 스토리박스를 구상하던 중에 마음이 급한 나머지 메인 피드 먼저 꾸며나가는 오류를 범했다 .....
원래 구상은 이러했다.

- 맨 위에 검색창 부분이 있는 nav
- 그 밑에 본문 피드 사진이 있는 피드박스
- 댓글을 남길 수 있는 comment 공간
- 메인 페이지 옆에 aside 부분
이렇게 일사천리로 진행 됐으면 좋았을텐데, 예전 인스타 메인 페이지를 보고 구상을 하느라 현재 스토리박스가 추가 되었던 점을 간과했다.
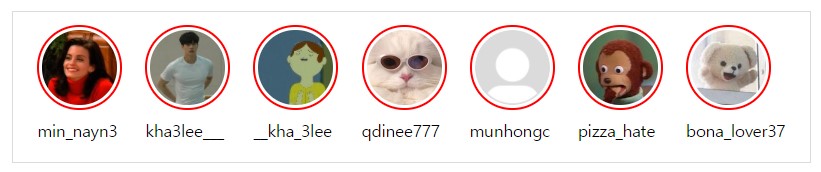
뒤늦게 현재 인스타 스토리 피드를 비교하면서 스토리 박스를 급하게 만들었다.
이 과정에서 시맨틱 태그의 중요성을 느끼면서,알아보기 쉬운 코드를 만들기 위해서는 큰 틀을 짜는 것이 매우 중요하다는 것을 깨달았다.

스토리 박스를 뒤늦게 추가하면서 문제가 생겼는데,이미 짜여진 레이아웃에 가상 닉네임을 추가해서 넣으니 흩날리는 기이한 현상이 생기기 시작했다
🙆(omg)🙆(omg)🙆(omg)🙆(omg)🙆(omg)🙆(omg)🙆(omg)🙆(omg)
div 보다는 span class를 이용하는 것이 좋다고 판단하여 작성하였다.하지만 여기서도 문제가 하나 발생하는데, 그렇게 되면 css효과를 줄 때 각각 div로 묶여있는 개인 class 값에 효과를 부여해야한다. 이것은 비효율적이라고 판단하였고
결국 span으로 값을 넣은 후 div class를 생성하여 감싸서 작성하였다.이렇게 되면 css효과는 하나로 끝나게 된다 :-)