항상 CRA(create-react-app) 초기세팅으로만 하는 프로젝트를 진행 했었는데,
첨으로 CAR 없이 Webpack을 이용한 초기세팅을 해보았습니다.
https://webpack.kr/ Webpack 공식 사이트에서 공부하고 참고 하였습니다.
01.What is Webpack?

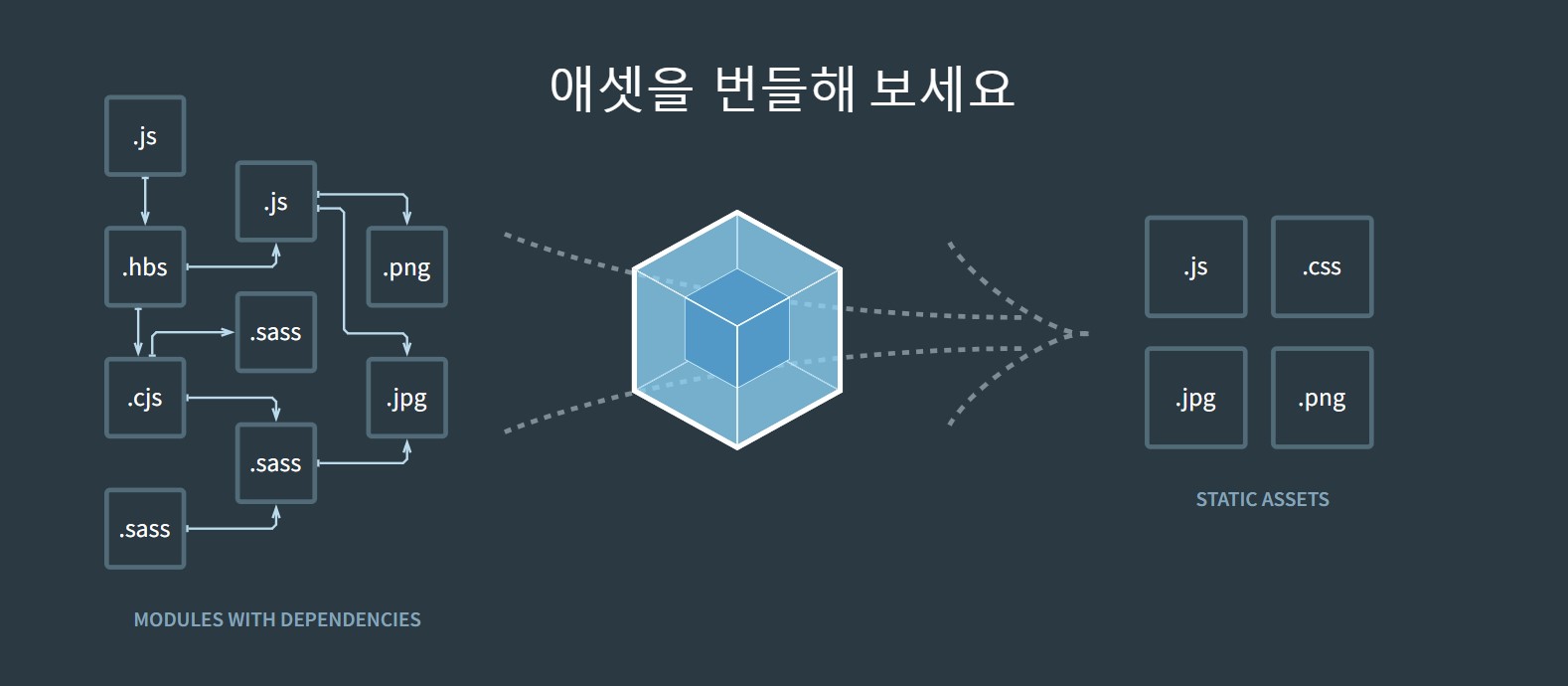
웹팩이란 JavaScript 을 위한 정적 모듈 번들러 입니다.webpack은 내부적으로 프로젝트에 필요한 모든 모듈을 mapping 하고 하나 이상의 번들을 생성하는 디펜던시 그래프를 만듭니다.
여기서,디펜던시 그래프란?(Dependency Graph)
webpack이 실행되면 Dependency Graph를 통해 필요한 형태의 하나 또는 여려개의 Bundle로 생성합니다.
entry
entry는 웹팩에서 웹 자원을 변환하기 필요한 최초 자바스크립트 파일 경로 입니다.
즉,쉽게 말하자면 entry는 자바스크립트 파일의 진입점이라고 할 수 있습니다 :-)
웹팩은 entry를 통해 모듈을 로딩하고 하나의 파일로 묶을 수 있습니다.
output
웹팩에서 entry로 찾은 모듈을 하나로 묶은 결과물을 반환할 위치입니다.
즉,bundle의 결과물의 위치를 지정할 수 있습니다.
Loader
웹팩은 자바스크립트와 JSON만 빌드할 수 있습니다.(단점)
그래서 다른 타입의 파일을 Webpack이 이해하고 처리가능한 모듈로 변환시키는 작업을 담당합니다.
Plugin
플러그인은 webpack의 기본입니다. Webpack 자체는 webpack 설정에서 사용하는 것과 동일한 플러그인 시스템으로 구축되어 있습니다.
로더가 할 수 없는 다른 작업을 수행할 목적으로 제공됩니다.
Tip
플러그인에서 webpack-sources 패키지를 사용할 때 require('webpack-sources') 대신 require('webpack').sources를 사용하면, 영구 캐시에 대한 버전 충돌을 방지합니다.
02.Webpack install
npm init -y
npm init -y를 통해 package.json 초기화를 먼저 해줍니다.
npm in --D webpack webpack-cli webpack-dev-server
npm을 사용해서 webpack,webpack-cli를 개발에서만 사용할 수 있도록 -D(dev) 명령어를 넣어준다.
이를 package.json 파일에 남겨놓기 위해서 --save 명령어를 추가하여 설치하면 된다.
이렇게까지 완료 되면,package.json에 webpack,webpack-cli,webpack-dev-server가 설치 된걸 알 수 있다.
그 후 폴더와 파일을 생성하면 된다!
03.Setting Webpack
모듈을 설치 했다면 설정 파일을 만들어주면 됩니다.파일명은 webpack.config.js로 생성 합니다.
직접 세팅한 webpack.config.js 입니다.
const path = require("path");
const TerserPlugin = require("terser-webpack-plugin");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const CssMinimizerPlugin = require("css-minimizer-webpack-plugin");
module.exports = {
entry: "./src/js/index.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "./dist"),
clean: true,
},
devtool: "source-map",
mode: "development",
devServer: {
host: "localhost",
port: "8080",
open: true,
watchFiles: "index.html",
},
plugins: [
new HtmlWebpackPlugin({
title: "keyboard",
template: "./index.html",
inject: "body",
favicon: "./favicon.ico",
}),
new MiniCssExtractPlugin({ filename: "style.css" }),
],
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
optimization: {
minimizer: [new TerserPlugin(), new CssMinimizerPlugin()],
},
};
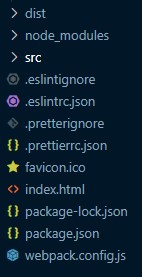
04.file structure

- dist 폴더는 번들링해 하나의 js 파일로 만들어주는 폴더 입니다.
- src 폴더는 일반적인 코드 파일이 있는 공간 입니다.
✍ check
webpack의 개념과 설치하는 방법을 배웠습니다.
프로젝트를 하면서 항상 CRA로 초기세팅을 했었지만 처음으로 Webpack을 통해 한 점이 매우 흥미로웠습니다.
