
#4.Login
#4.0 Input Values
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<div id="login-form">
<input type="text" placeholder="What is your name?"/>
<button>Log In</button>
</div>
<script src="app.js"></script>
</body>
</html>div를 추가하고 id를 줘서 안의 input과 button을 자바스크립트에서 쓸 수 있게 만든다.
const loginInput = document.querySelector("#login-form input");
const loginInButton = document.querySelector("#login-form button")
function handleLoginButtonClick() {
const uesrname = loginInput.value;
if (uesrname === "") {
alert("이름을 쓰세요");
} else if (uesrname.length > 16) {
alert("이름이 너무 깁니다.");
}
}
loginInButton.addEventListener("click", handleLoginButtonClick); login 버튼을 클릭하는걸 감지해서 안의 내용 유효성을 확인할 수 있다.
#4.1 Form Submission
HTMl 내용 : input안에 form이 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<form id="login-form">
<input required maxlength="15" type="text" placeholder="What is your name?"/>
<button>Log In</button>
</form>
<script src="app.js"></script>
</body>
</html>
input에 필수적인 내용을 정할 수 있고 div를 form으로 바꿈
const loginInput = document.querySelector("#login-form input");
const loginInButton = document.querySelector("#login-form button")
function handleLoginButtonClick() {
const uesrname = loginInput.value;
console.log(uesrname);
}
loginInButton.addEventListener("click", handleLoginButtonClick);우리가 form 안에서 엔터를 누르고 input이 더 존재하지 않는다면 자동으로 submit된다.
-> 클릭 버튼에 신경 안써도 된다. 하지만 제출하지 않고 내용을 저장해야한다.
#4.2 Events
const loginForm = document.querySelector("#login-form ");
const loginInPut = document.querySelector("#login-form ")
function onLoginSubmit(event) {
event.preventDeffault();
console.log(uesrname);
}
loginForm.addEventListener("submit", onLoginSubmit); js는 함수를 실행할때 argument라는 공간을 주면 그 공간에 정보를 채워서 제공해준다.
event를 보통 일반적으로 씀.
preVentDegault 함수를 쓰면 JS기본적으로 실행되는 submit을 막아준다.
#4.3 Events part Two
preventDeffault();✔브라우저가 기본적으로 실행 시키는 걸 막는 함수!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Momentum App</title>
</head>
<body>
<form id="login-form">
<input required maxlength="15" type="text" placeholder="What is your name?"/>
<button>Log In</button>
<a href="https://nomadcoders.co">Go to courses!!!</a>
</form>
<script src="app.js"></script>
</body>
</html>a링크를 만듦
const loginForm = document.querySelector("#login-form ");
const loginInPut = document.querySelector("#login-form ")
const link = document.querySelector("a");
function onLoginSubmit(event) {
event.preventDefault(event);
console.log(loginInPut);
}
function handleLinkClick(event) {
event.preventDefault();
console.log(event);
alert("클릭!");
}
loginForm.addEventListener("submit", onLoginSubmit);
link.addEventListener("click", handleLinkClick); function onLoginSubmit(event) {
event.preventDefault(event);
console.log(loginInPut);
에서 event라는 공간을 만들어서 그 공간에 어떤 일이 일어나는지 정보를 담아줌.
#4.4 Getting Username
.hidden {
display: none;
}const loginForm = document.querySelector("#login-form ");
const loginInPut = document.querySelector("#login-form input")
const link = document.querySelector("a");
function onLoginSubmit(event) {
event.preventDefault(event);
const username = loginInPut.value;
loginForm.classList.add("hidden");
console.log(username);
}
loginForm.addEventListener("submit", onLoginSubmit); css에서 hidden이라는 클래스를 만들어서 form이 제출되면 입력창 전체를 사라지게 만들고 싶은 경우에, hidden클래스를 추가하는 함수를 만들어주면된다.
const loginForm = document.querySelector("#login-form ");
const loginInPut = document.querySelector("#login-form input")
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
function onLoginSubmit(event) {
event.preventDefault();
const username = loginInPut.value;
loginForm.classList.add(HIDDEN_CLASSNAME);
greeting.innerText = "Hello " + username + "!!!";
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit); h1에 greeting이라는 id를 주고 이름을 입력하면 입력창은 사라지고 헬로우 이름!! 이런 식으로 나타내는 방법.

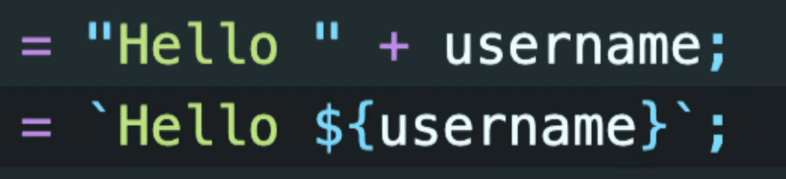
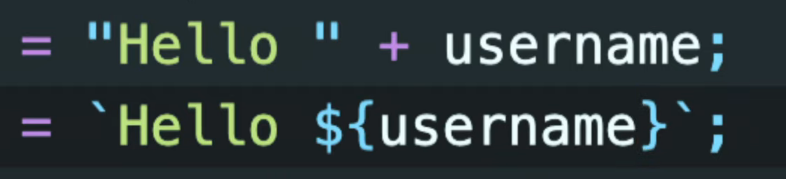
같은 내용을 다르게 표현하는 방법 ``를 활용한다.
변수를 String안에 넣는 방법.
규칙 1. ${변수명}
규칙 2. '나 "가 아니라 백틱기호다.
#4.5 Saving Username
값을 저장하고 가져올 수 있는 API가 이미 브라우저에 있다.
localStorage.setItem("키" , "값" )
localStorage.gerItem("키")
localStorage.removeItem("키")
const loginForm = document.querySelector("#login-form ");
const loginInPut = document.querySelector("#login-form input")
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username"
function onLoginSubmit(event) {
event.preventDefault();
const username = loginInPut.value;
localStorage.setItem(USERNAME_KEY, username);
loginForm.classList.add(HIDDEN_CLASSNAME);
greeting.innerText = "Hello " + username + "!!!";
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);
const saveUsername = localStorage.getItem(USERNAME_KEY);
if(saveUsername === null){
loginForm.classList.remove(HIDDEN_CLASSNAME)
loginForm.addEventListener("submit", onLoginSubmit);
} else{
greeting.classList.remove(HIDDEN_CLASSNAME)
greeting.innerText = "Hello " + saveUsername + "!!!";
}greeting 부분이 반복되고 있는데 이것을 함수로 만들면 밑 처럼 된다.
const loginForm = document.querySelector("#login-form ");
const loginInPut = document.querySelector("#login-form input")
const greeting = document.querySelector("#greeting");
const HIDDEN_CLASSNAME = "hidden";
const USERNAME_KEY = "username"
function onLoginSubmit(event) {
event.preventDefault();
const username = loginInPut.value;
localStorage.setItem(USERNAME_KEY, username);
loginForm.classList.add(HIDDEN_CLASSNAME);
paintGreetings(username)
}
function paintGreetings(username) {
greeting.innerText = "Hello " + username + "!!!";
greeting.classList.remove(HIDDEN_CLASSNAME);
}
loginForm.addEventListener("submit", onLoginSubmit);
const saveUsername = localStorage.getItem(USERNAME_KEY);
if(saveUsername === null){
loginForm.classList.remove(HIDDEN_CLASSNAME)
loginForm.addEventListener("submit", onLoginSubmit);
} else{
paintGreetings(saveUsername);