- 실제 내용을 보여주는데 사용되며, 파일의 구조나 레이아웃을 정의
- HTML 파일 내에서 파이썬 데이터를 읽어 사용할 수 있도록 함
- Django Template을 이용한 HTML 정적 부분과 동적 컨텐츠 삽입
- Django Template System
- 데이터 표현을 제어하는 도구이자 표현에 관련된 로직을 담당
templates
- Template 파일의 기본 경로
- 템플릿 파일들이 보관될 템플릿 폴더의 이름은 반드시 templates라는 이름으로 생성해야 하며, 알아서 생성되는 것이 아닌 직접 해당 경로에 생성해야 함
- 어플리케이션 폴더 내에 templates 폴더 위치
app_name/templates/
- 프로젝트가 커지고 앱이 많아지는 경우, 공통적으로 사용되는 부분은 공통 템플릿으로 묶고 템플릿을 상속시켜 관리하는 것이 효율적
템플릿 상속(Template inheritance)
- 코드의 재사용성을 높이고, 유지보수를 편하게 하기 위함
- 사이트의 모든 공통 요소를 포함하고, 하위 템플릿이 재정의(Override) 할 수 있는 블록을 정의하는 기본 skeleton 템플릿을 만들 수 있음
{% extends ‘’ %}
- 자식(하위) 템플릿이 부모 템플릿을 확장한다는 것을 알림
- 반드시 템플릿 최상단에 작성되어야 함 (2개 이상 사용 불가)
{% block content %}{% endblock content %}
- 하위 템플릿에서 재지정(overridden)할 수 있는 블록을 정의
- 즉, 하위 템플릿이 채울 수 있는 공간
- 가독성을 높이기 위해 선택적으로 endvlock 태그에 이름을 지정할 수 있음
<!-- articles/templates/base.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>Django</h1>
{% block content %}
{% endblock content %}
</body>
</html>
<!-- 공통되는 부분을 작성할 base.html이라는 스켈레톤 템플릿 작성 --><!-- index.html -->
{% extends 'base.html' %}
{% block content %}
<h1>템플릿입니다</h1>
<p>예시 1</p>
{% endblock content %}
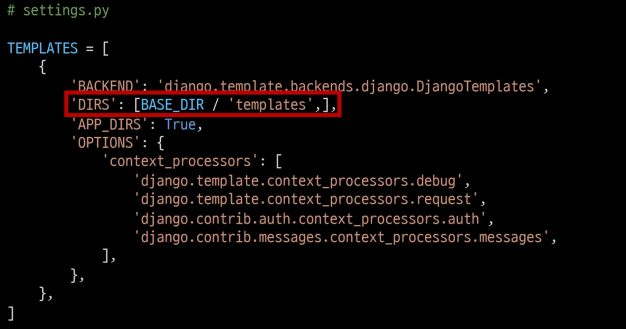
<!-- index.html에 base 템플릿 레이아웃을 상속받음 -->settings.py의 TEMPLATES 디렉토리 설정
- Django는 앱 디렉토리 바로 하위에 위치한 templates 디렉토리를 기본적으로 템플릿 디렉토리로 인식
- 하지만 큰 프로젝트에서 여러 앱의 템플릿을 따로 두고 사용하면 중복되는 부분도 많아지고, 추후 수정 시 비효율적
- 공통적으로 사용하게 되는 템플릿은 하나로 묶고 템플릿을 상속시켜 관리하는 것이 효율적
❓ 공통 템플릿을 만들어 프로젝트 최상단의 templates 디렉토리에 위치시키고 싶다면?
기본 template 경로가 아닌 다른 경로를 추가하기 위해 다음과 같이 코드 작성
- BASE_DIR :
settings.py에서 특정 경로를 절대 경로로 편하게 작성할 수 있도록 Django에서 미리 지정해둔 경로 값
Django Template Language (DTL)
- Django Template에서 사용하는 built-in template system
- 조건, 반복, 변수 치환, 필터 등의 기능을 제공
- Python처럼 일부 프로그래밍 구조(if, for 등)를 사용할 수 있지만, python 코드로 실행되는 것은 아님
- Django 템플릿 시스템은 Python이 HTML에 포함된 것이 아니니 주의
- 프로그래밍적 로직이 아닌 프레젠테이션을 표현하기 위한 것
DTL Syntax
- Variable
{{ variable }}- 변수명은 영어, 숫자와 밑줄(_) 조합으로 구성될 수 있으나, 밑줄로 시작하거나 공백, 구두점 문자는 사용 불가
- dot(.)를 사용하여 변수 속성에 접근할 수 있음
- render()의 세번째 인자로 {’key’: value}와 같이 딕셔너리 형태로 넘겨주며, 여기서 정의한 key에 해당하는 문자열이 template에서 사용 가능한 변수명이 됨
- Filters
{{ variable|filter }}- 표시할 변수를 수정할 때 사용
- 60여개의 built-in template filters를 제공
- chained가 가능하며 일부 필터는 인자를 받기도 함 ex)
{{ name|lower }}: name 변수를 소문자로 출력{{ name|truncatewords:30 }}
- Tags
{{ tag }}- 출력 텍스트를 만들거나, 반복 또는 논리를 수행하여 제어 흐름을 만드는 등 변수보다 복잡한 일들을 수행
- 일부 태그는 시작과 종료 태그가 필요 ex)
{% if %}{% endif %} - 약 24개의 built-in template tags 제공
- Comments
{# #}-
Django template에서 라인의 주석을 표현하기 위해 사용
-
한줄 주석만 가능
{% comment %}<내용>{% endcomment %} -
위와 같은 형태로 작성 시 여러 줄 주석 가능
-
<내용>란에 여러 줄 입력
-