
SPA(Single Page Application)란?
- 단일 페이지로 구성된 웹 애플리케이션
- 주로 페이지 이동 시 Ajax로 동적 데이터를 요청하고, 받은 json 결과를 View에 바로 뿌려주는 Application. 그래서!!! 페이지는 하나임.
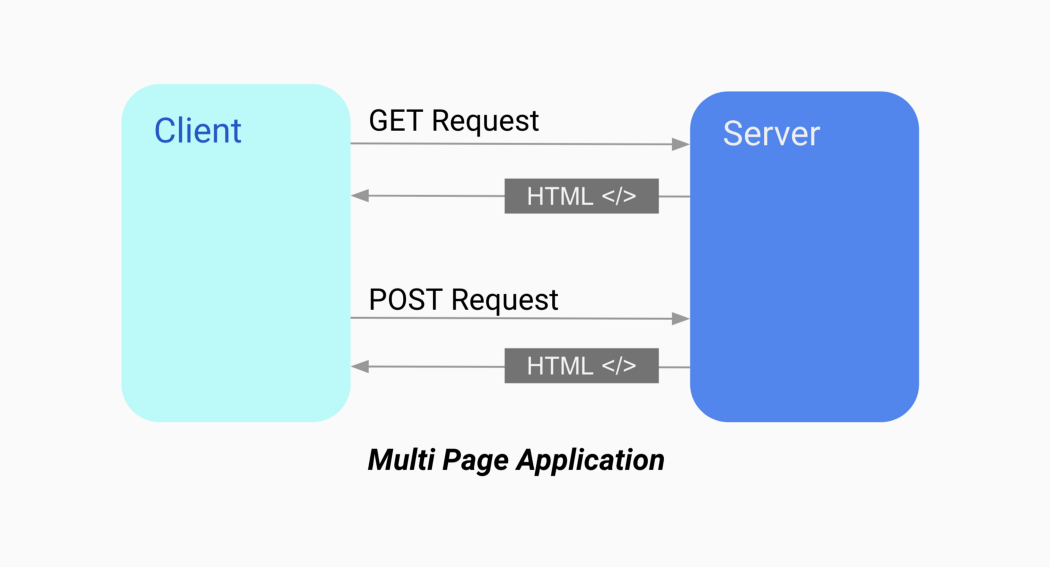
SPA 사용 이전까지는 화면에 보여질 리소스를 서버로 요청하고, 서버로 부터 받아온 리소스를 렌더링 하는 방식은 서버 사이드 렌더링(SSR) 방식을 사용해왔다.
(뷰는 서버 - 사이드에서 담당)
-> 그 결과, 웹의 규모가 커질수록 데이터 전송 과부하로 점점 속도가 느려졌다.
이를 해결하기 위해 나온 것이 SPA! CSR (Client Side Rendering)방식!
SPA는 클라이언트 - 사이드 에서 뷰를 담당하기 때문에,
서버에서 기본 틀(상단, 하단, 메뉴와 같이 별도의 동적 데이터 처리가 필요 없는 부분들) 만 담긴 HTML을 받아 클라이언트에서 로딩하고, 나머지 정적 데이터 부분은 Ajax를 통해 비동기적으로 받아와서 그때마다 클라이언트에서 출력한다.
렌더링의 역할을 서버에게 넘기지 않고 브라우저에서 처리하는 방식이다. 웹 애플리케이션에 필요한 모든 정적 리소스를 최초에 한번 다운로드 하고, 이후 새로운 페이지 요청 시 페이지 갱신에 필요한 데이터만을 전달받아 페이지를 갱신하게 된다.
-> 모든 것이 한 페이지에서 이루어진다는 말
SPA의 장점
- 새로운 페이지 요청 시 전체를 렌더링 하지 않고 변경되는 부분만 갱신하기 때문에 전체적인 트래픽 감소와 렌더링에서 좋은 효율을 가진다.
- 사용자 친화적인 UI(반응성이 빨라 화면 출력 또한 빠릅니다.), 앱처럼 자연스러운 사용자 경험(UX)
- 개발이 간단하고 능률적이다. (페이지를 렌더링하기 위해 서버에 코딩할 필요가 없이 바로 파일을 만들어 시작할 수 있습니다.)
- 크롬에서 디버깅이 쉽다. (앱 : chrome inspect, 웹 : chrome 개발자 도구)
- 프론트엔드와 벡엔드의 분리로 인한 개발업무 분업화 및 협업이 용이하다.
- 모듈화 또는 컴포넌트별 개발이 용이하다.
SPA의 단점
-
초기 구동 속도 (한 번에 모든 웹 결과를 가져와서 출력하기 때문에, 초기 출력 속도는 느립니다.)
-
검색엔진 최적화(SEO)가 어렵다.
-> 검색 엔진이 크롤링할 때 JavaScript를 실행하지 않고 어플리케이션이 로드되기 전의 빈 상태의 코드를 크롤링하기 때문에 인덱싱이 제대로 이루어지지 않는다.출처: https://jongminfire.dev/spa-single-page-application-%EB%9E%80
https://maivve.tistory.com/181#google_vignette