계산기
operator 적용하기
계산할 숫자를 입력한 후, 연산을 할 연산자를 입력받겠다.
우선 연산자를 입력하기 전, 숫자가 있는지 없는지부터 검사를 시행한다.
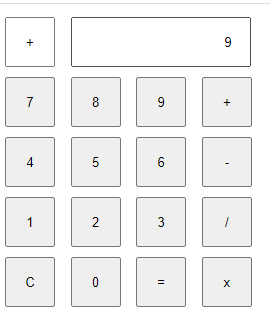
숫자가 있을 시, operator에 연산자를 입력받는다.
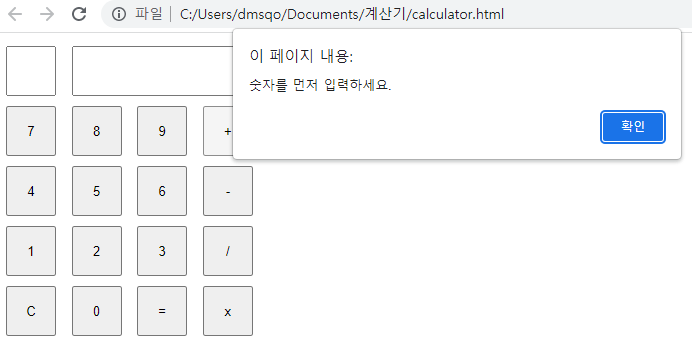
숫자가 없을 시, 경고창을 띄워 숫자를 입력받는다.
<script>
const onClickOperator = (op) => () => {
if (numOne) { // 숫자가 있을 시,
operator = op;
$operator.value = op;
} else { // 숫자가 없을 시,
alert('숫자를 먼저 입력하세요.')
}
}
document.querySelector('#plus').addEventListener('click', onClickOperator('+'));
document.querySelector('#minus').addEventListener('click', onClickOperator('-'));
document.querySelector('#divide').addEventListener('click', onClickOperator('/'));
document.querySelector('#multiply').addEventListener('click', onClickOperator('*'));
</script>숫자가 있을 시,

숫자가 없을 시,