
끝말잇기
대화창
입력 함수
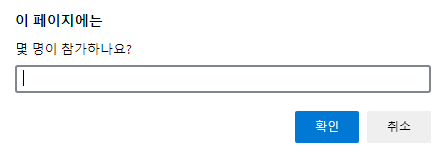
몇 명에서 게임할건지 입력받아야 한다.
그러면 사용자는 입력할 수 있는 창이 필요한데, 우리는 prompt를 사용하여 입력받을 것이다.
그런데 주의할 점은 입력받은 값은 숫자를 나타내야 하는데, 타입은 문자열로 되어있다.
그래서 prompt를 parseInt 함수로 감싸 정수형으로 바꾸어준다.
const number = parseInt(prompt('몇 명이 참가하나요?'));
console.log('number :', nunber);
경고창
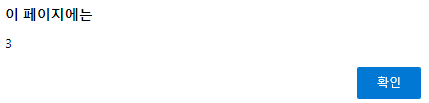
게임하는 인원이 몇 명인지 입력받았을 때, 사용자가 입력한 값을 보여주고 싶을 때 alert(); 함수를 사용한다.
alert(); 함수는 경고창이라 값만 출력한다.
alert(number);
확인하는 창
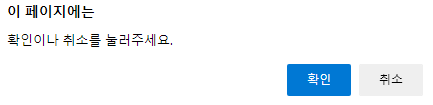
경고창을 띄워 맞다면 확인, 틀리다면 취소를 누르는 확인 창은 confirm(); 함수를 사용하면 된다.
함수를 이용한 값은 변수를 사용해 확인이면 다음 페이지로, 취소면 다시 입력하는 창으로 돌아가기위해 값을 저장해둔다.
const yesOrNo = confirm('확인이나 취소를 눌러주세요.');
코드
<body>
<div><span id="order">1</span>번째 참가</div>
<div>제시어 : <span id="word"></span></div>
<input type="text">
<button>입력</button>
<script>
const number = parseInt(prompt('몇 명이 참가하나요?'), 10);
console.log('number', number);
alert(number); // 경고창이라 값만 출력
const yesOrNo = confirm('확인이나 취소를 눌러주세요.'); // 맞는지 맞지않는지 확인하는 창 띄우기
</script>
</body>