해당 시리즈의 앞에서 aws ec2 리눅스 서버에 react와 spring boot 프로젝트를 각각 배포하였습니다. 모든 기능이 문제 없이 수행되는지 확인해보았는데, 그 과정에서 발견된 오류와 해결 과정에 대해 기록하겠습니다.
google oauth login

google social login 기능이 동작하지 않았습니다. 구글 클라우드 플랫폼에서 아직 설정을 안 해주었기 때문입니다.
과거에 구글 클라우드 플랫폼에 해당 프로젝트를 생성했기 때문에 설정만 바꿔주면 될 겁니다.
구글 클라우드 플랫폼 내용 추가 - 1
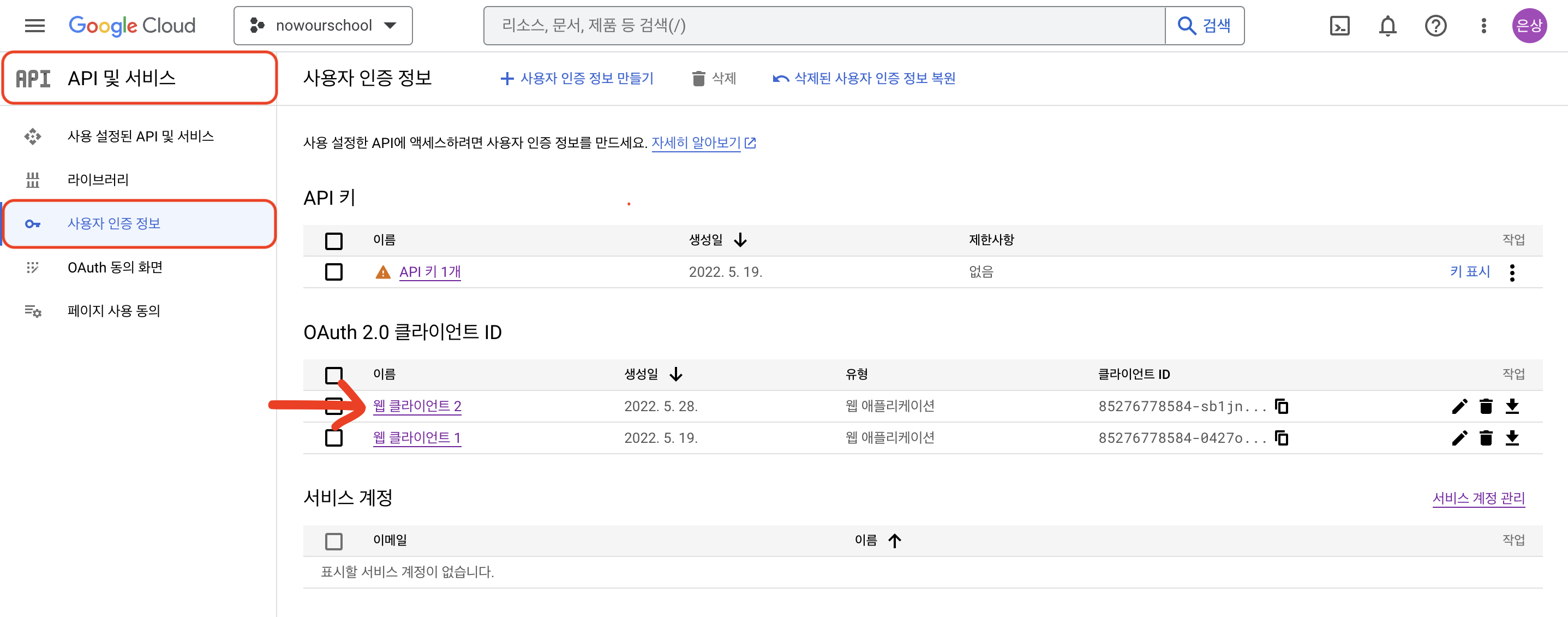
API 및 서비스 > 사용자 인증 정보에 생성해두었던 웹 클라이언트를 클릭합니다.

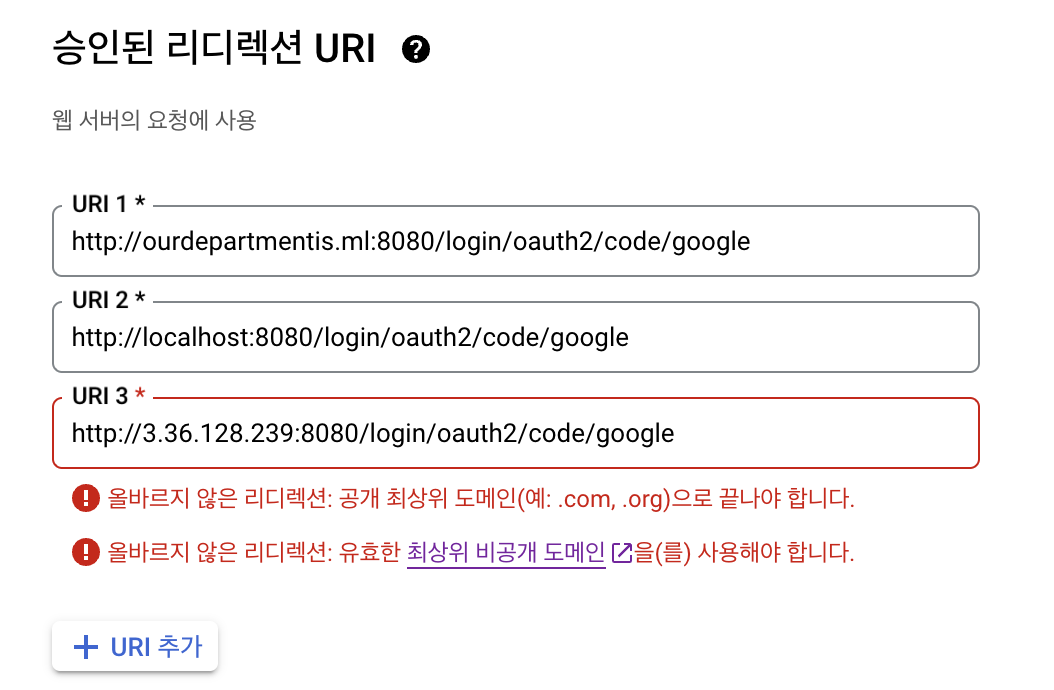
승인된 리디렉션 URI에 ec2 서버 ip 주소를 추가하려는데, 올바르지 않은 리디렉션이랍니다.

도메인 등록을 해야하나 봅니다..
도메인 등록 먼저 하러갑시다.
도메인 등록
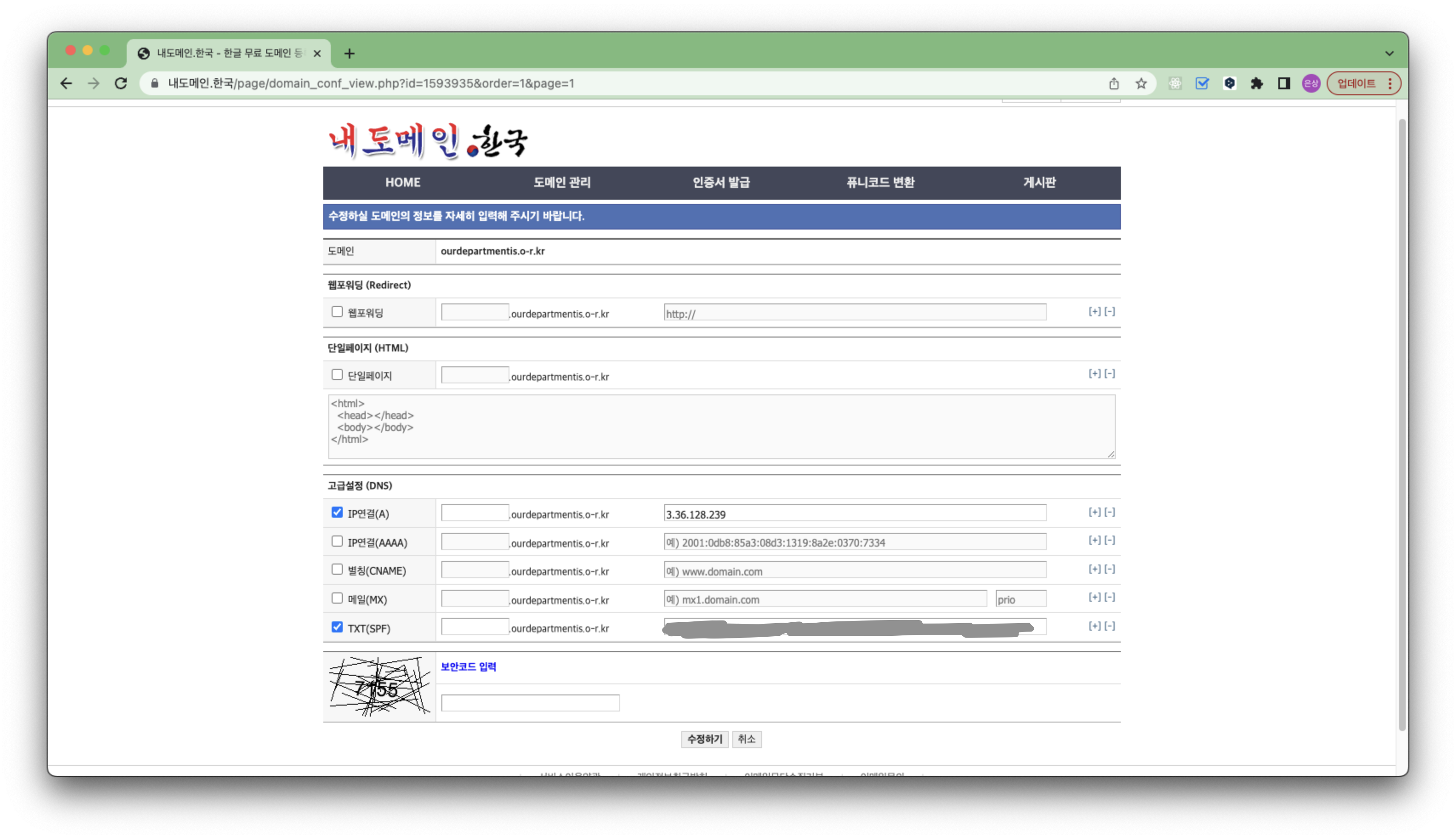
저는 무료 도메인을 등록했습니다. 인터넷에 검색해보니 freenom 사이트를 추천하던데요, 현재 사이트가 먹통입니다. 따라서 내도메인.한국이라는 사이트에서 진행했습니다. 회원가입을 하고 도메인을 검색하여 등록합니다. 이후에 도메인 설정에 들어가서 'IP연결(A)' 항목에 ip 주소를 입력하면 완료입니다.
결과적으로 ourdepartmentis.o-r.kr 이라는 도메인을 등록했습니다.

코드 수정: 공개 ip 주소 → 도메인 명
front-end, back-end 코드에서 공개 ip 주소로 적힌 모든 부분을 도메인 이름으로 수정합시다.
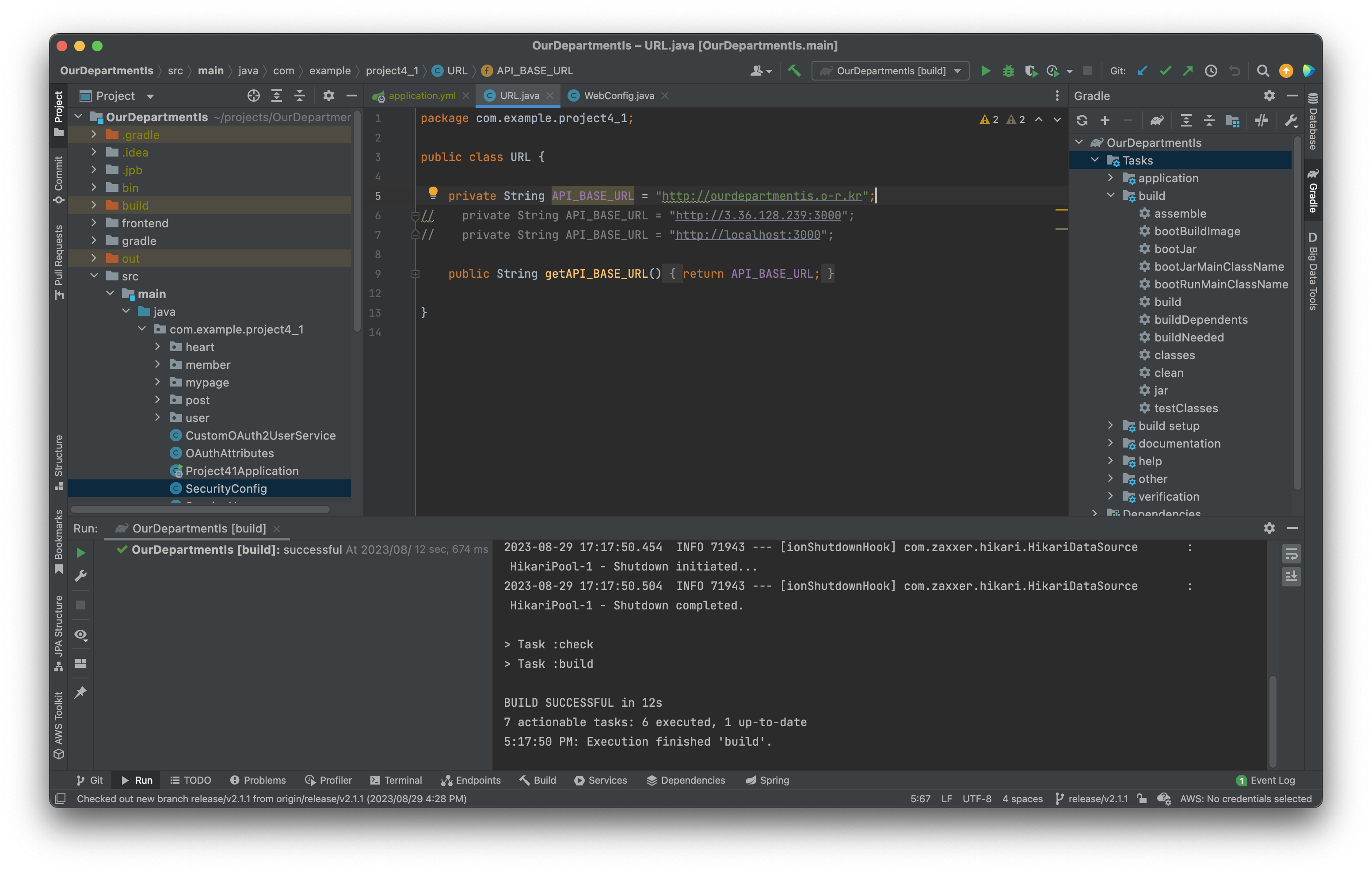
front-end: env.production, setupProxy.js URL.js
back-end: application.yml, URL.java, WebConfig.java

(사진은 일부만 업로드했습니다)
그리고 다시 build 하고 배포해야 합니다. front-end는 build 파일 덮어쓰기 이후 nginx를 재실행했고, back-end는 백그라운드 실행 중지 → 덮어쓰기 → 다시 백그라운드 실행 순서로 진행했습니다. 확인해본 결과 build 폴더는 덮어쓰기가 되지 않았습니다. 따라서 기존 build 폴더를 먼저 삭제해놓고 이후에 로컬에서 서버로 전송하였습니다.
구글 클라우드 플랫폼 내용 추가 - 2
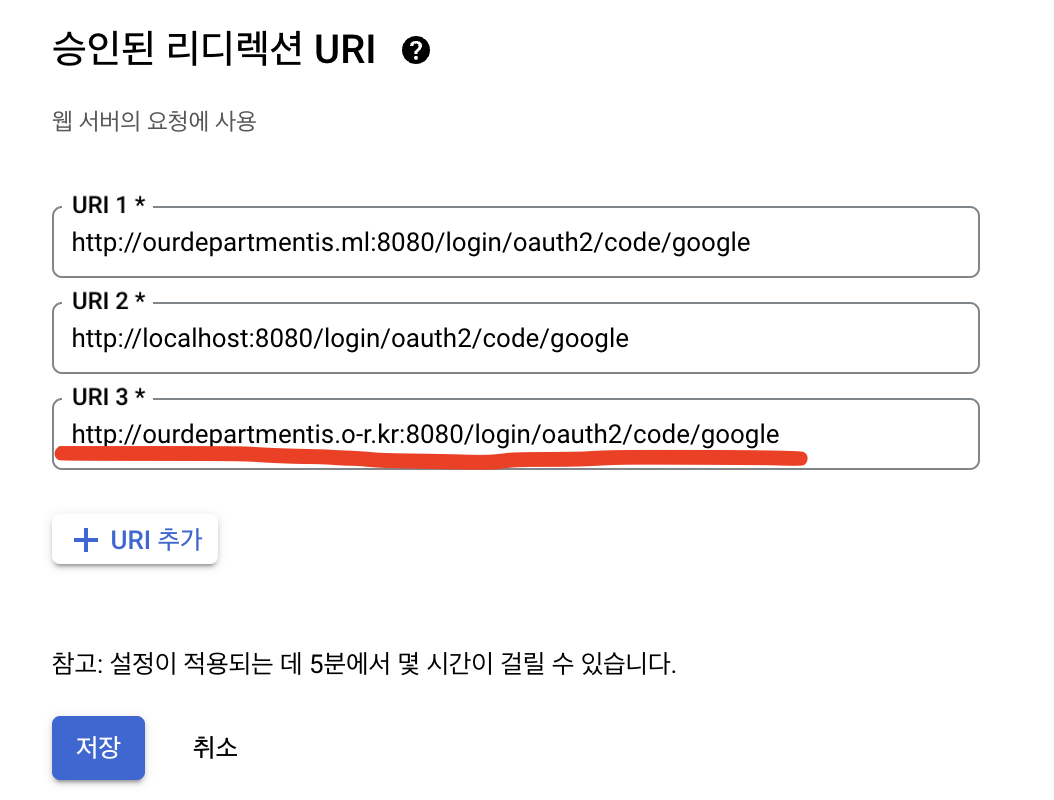
이제 다시 구글 클라우드 플랫폼으로 돌아가 내용을 마저 추가해줍시다.

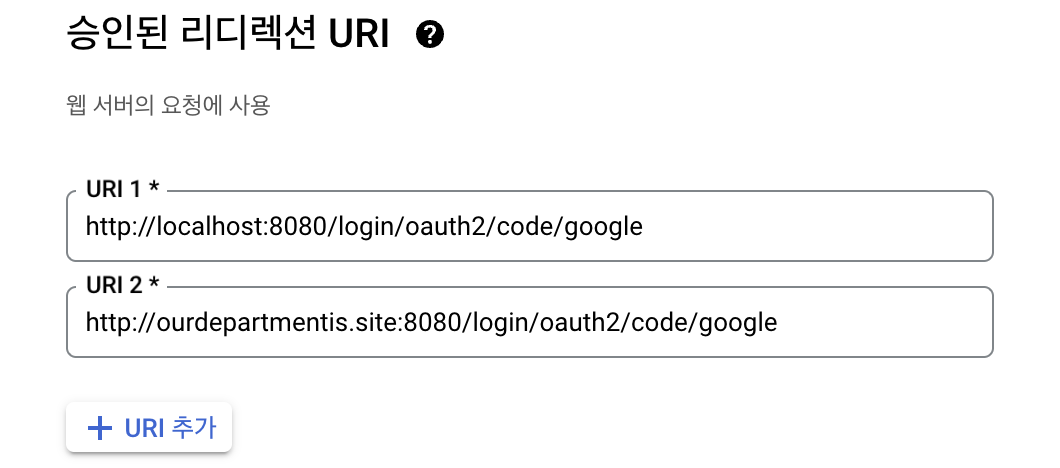
uri를 입력하고 저장을 눌러줍니다.
로그인이 잘 되나 다시 확인해봅시다.


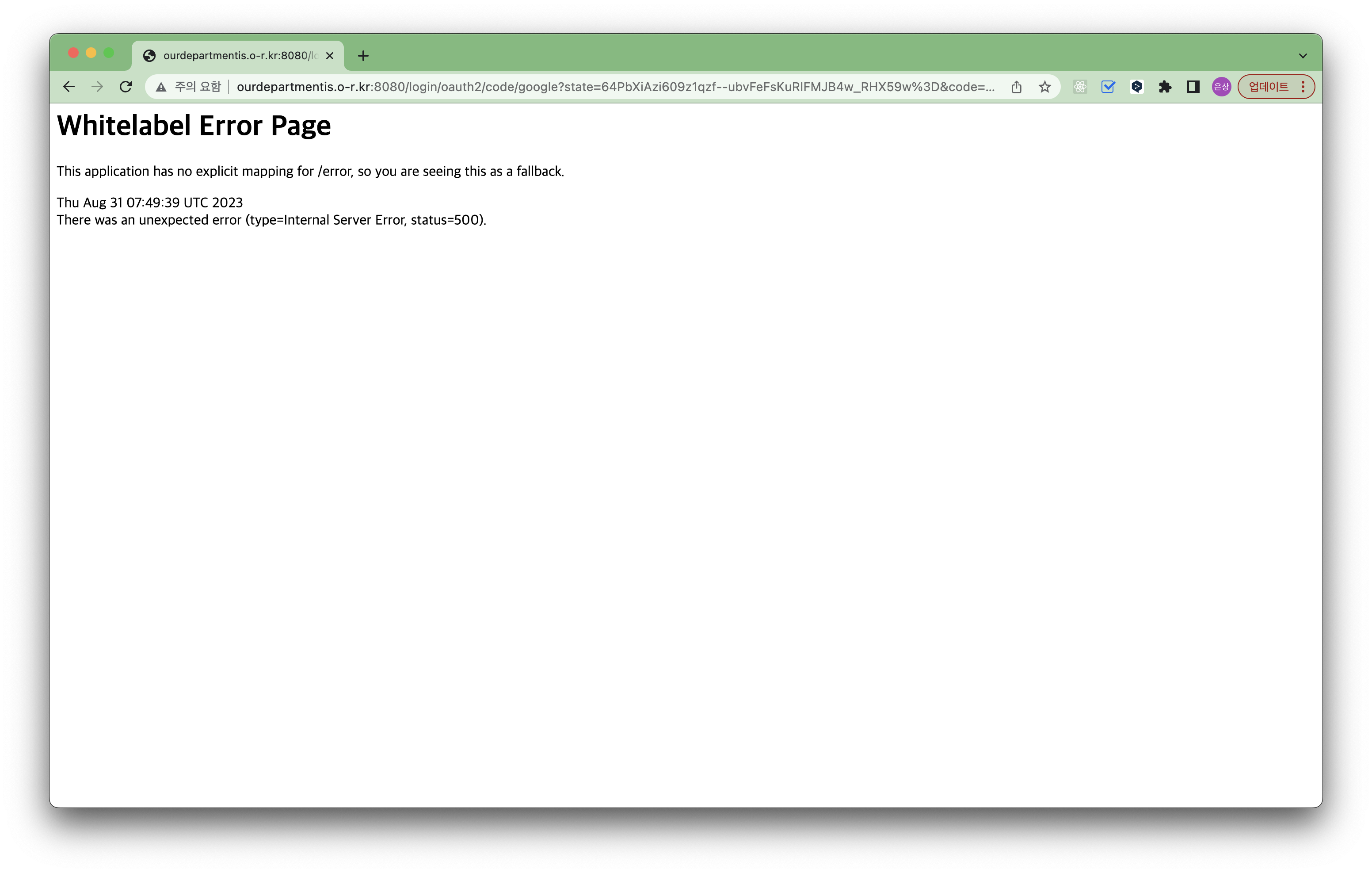
!!?? 안 되네요..
보이는 화면은 로그인에 실패하여 이동된 에러 페이지 입니다. 로그인에 실패했는지, 다른 원인이 있는지 모르겠지만 404 page 같은 오류 페이지 입니다.
원인 파악해보기
다양한 시도를 해보면서 수정한 내용과, 원인으로 파악되는 요소를 적어보겠습니다.
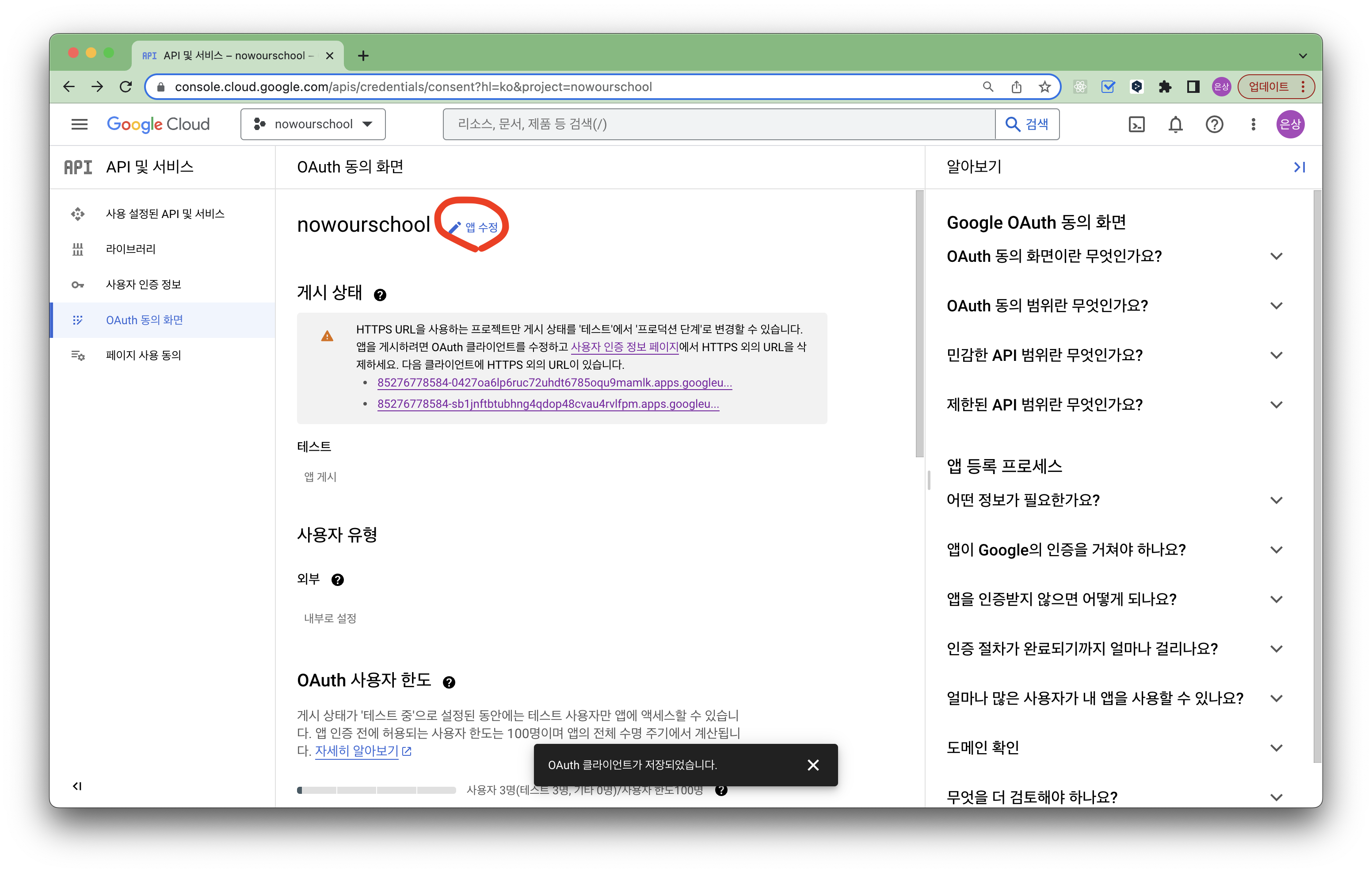
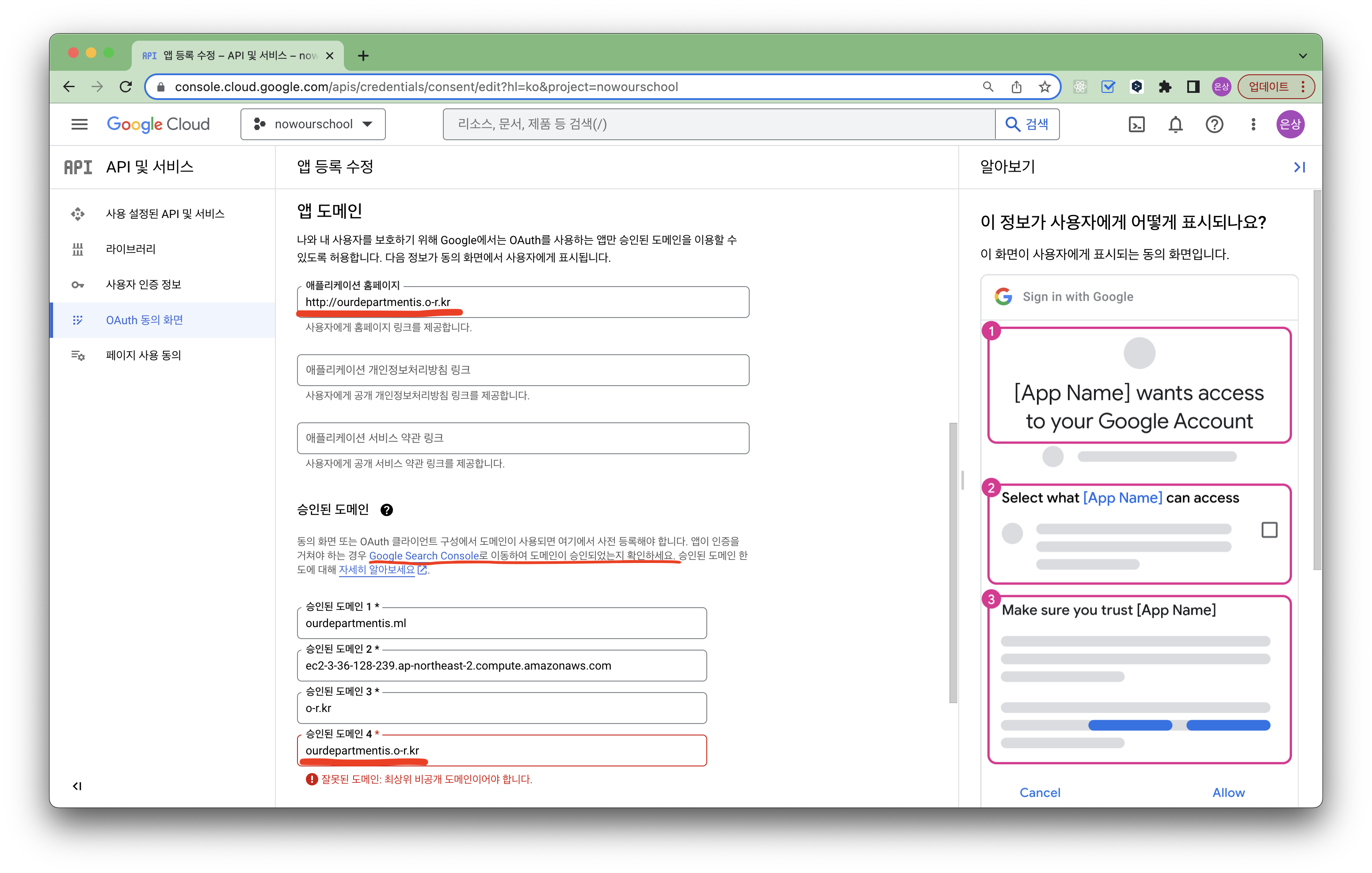
앱 수정에 들어가서 '앱 도메인 > 애플리케이션 홈페이지'와 '승인된 도메인'을 수정해봤습니다.


문제는 여기서 발생합니다. '애플리케이션 홈페이지'는 정상적으로 수정이 되는데, '승인된 도메인'에 저의 도메인 입력이 안 됩니다.
'ourdepartmentis.o-r.kr' 주소 자체가 최상위 도메인으로 인식이 안 되나 봅니다. 해볼 수 있는 건 다 해보자는 마인드로 Google Search Console에서 도메인 승인도 했지만, 여전히 입력되지 않았습니다. 어쩔 수 없이 새로운 도메인을 등록해봐야겠습니다.
새로운 도메인 등록하기
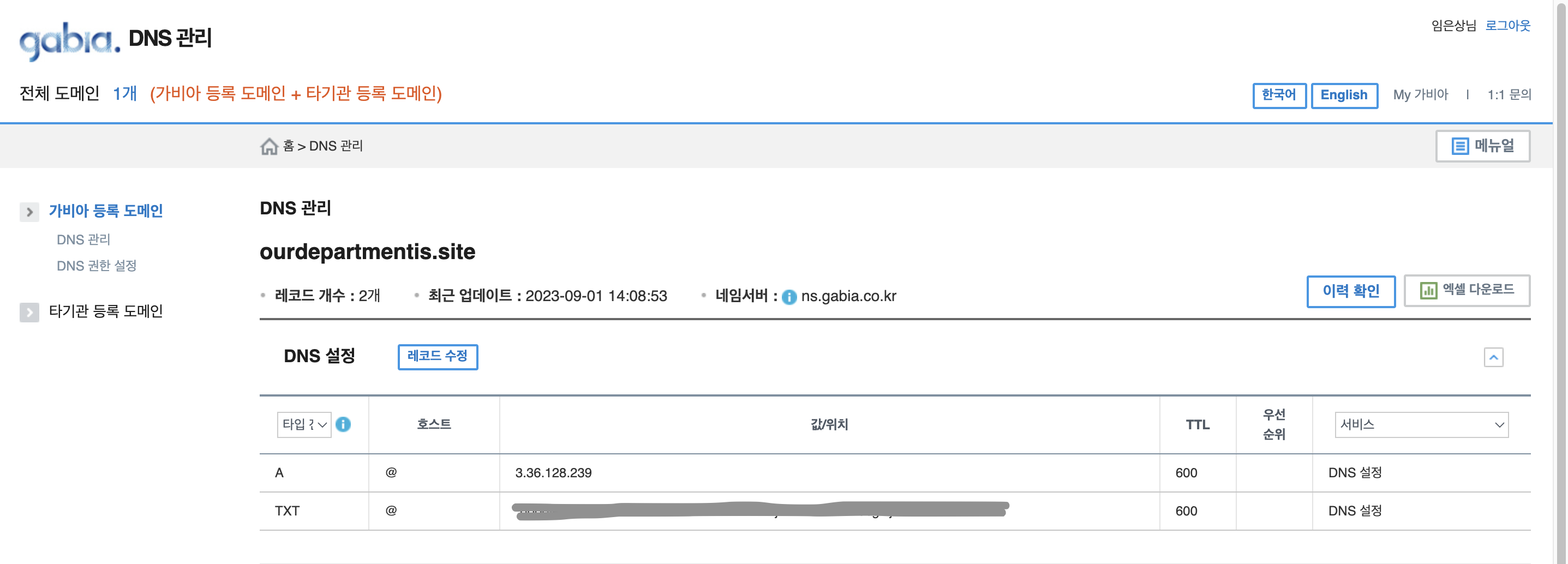
내도메인.한국에는 마땅한 도메인이 없어서 가비아에서 1년에 50,000원 하는 도메인을 이벤트로 2,000원에 등록했습니다. 도메인 설정하는 방법은 어느 사이트나 똑같습니다. DNS 설정 항목에서 'A' 타입에 서버의 공개 ip 주소를 입력하면 됩니다.

ourdepartmentis.site 라는 도메인을 등록했습니다. (cf. TXT는 Google Searh Console 도메인 승인 코드입니다. 가려야 할 것처럼 생겨서 가렸습니다.)
재배포 & 결과 확인
위에서 작성한 내용의 과정 그대로 코드를 수정하고 다시 빌드하여 재배포합니다. 또, 구글 클라우드 플랫폼에도 내용을 추가합니다.


정상적으로 추가가 되었습니다. 하지만 다시 실행해보니 문제는 해결되지 않았습니다. 동일한 과정에서 동일한 오류 페이지가 등장하네요..

다음 글에서 이어집니다.
참고
https://jyitstory.tistory.com/148
https://yelimkim98.tistory.com/45
https://s-eight.tistory.com/entry/무료도메인-발급-3분만에-5개-생성하기
