오류상황
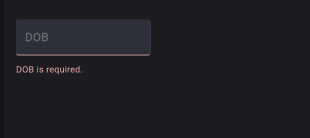
날짜를 선택하지 않을 경우 required 에러 메시지가 출력되고, 날짜 선택시 선택한 날짜가 나와야 한다.
그런데 날짜가 선택되면 컨테이너가 전체적으로 이동하는 문제가 생겼다.
날짜선택 전)

날짜선택 후)


- 날짜 선택 여부(date != null)에 따라 화면이 다시 그려지면서 required 메시지가 사라지는데 이때 Align에 의해 텍스트 정렬이 변경되면서 컨테이너 위치가 바뀌고 있었다.
- 자식 위젯의 존재에 영향을 받지 않고, 항상 크기를 고정시키는 Visibility 위젯을 사용하면 문제 해결이 가능하다!
Visibility 위젯
Visibility(
maintainSize: true,
maintainAnimation: true,
maintainState: true,
visible: date == null,
child: const Align(
alignment: Alignment.centerLeft,
child: Text(
'DOB is required.',
style: TextStyle(fontSize: 12, color: Color(0xFFE5ACA6)),
),- Visiabilty 위젯은 처음 써봤는데, 이 위젯은 visible 매개변수에 의해 자식 위젯 표시 여부가 결정된다. 삼항 연산자 대신 사용하기 좋은 위젯이다.
- 또한 maintainSize, maintainAnimation, maintainState를 함께 사용하면 위젯이 화면에서 보이지 않을 때도 그 공간, 상태, 필요한 경우 애니메이션을 유지하게 되어, 레이아웃이나 기타 동작에 예기치 않은 영향을 주지 않는다.
결과)

- Visiabilty 위젯으로 코드도 간결해지고 위치가 변경되는 오류도 해결되었다:)
