
테스트 상황
- iOS 백그라운드에 앱이 있는 상태에서 딥링크를 통해 페이지로 이동
- 페이지로 랜딩 하자마자 이슈 발생
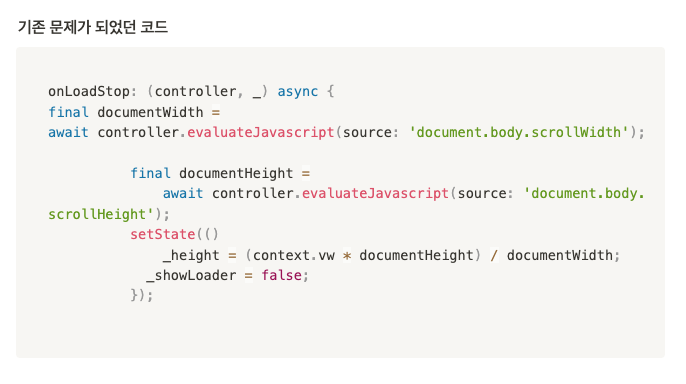
딥링크로 랜딩한 페이지는 flutter_inappwebview 라이브러리를 사용하여 웹페이지의 이미지를 그대로 보여주고 있는 페이지였고, height와 width를 evaluateJavascript 메서드를 통해 가지고 오고 있었는데 여기서 에러가 터지고 있었다.
BoxConstraints has NaN values in minHeight and maxHeight.

안드로이드는 문제가 생기지 않는 것으로 보아 iOS의 초기화 시점이 문제일 거라고 판단하여 WidgetsBinding.instance.addPostFrameCallback를 넣어 빌드가 완료된 후에 onLoadStop이 실행되도록 했으나 문제가 해결되지 않았다.
콘솔에 찍어보니 왠걸 javascript를 통해 값은 잘 받아오고 있었고 문제는 width와 heightr가 0.0으로 찍혀있었다.
해결
Flutter에서 NaN의 의미는 0을 0으로 나누면 무한대가 되니 숫자가 아니라는 의미이다. (not a number) 출처: What is NaN in Flutter and what is caused by?
즉, 백그라운드에 앱이 있는 상태에서 페이지에 진입하면 높이와 너비가 0.0이 되어 이슈가 생기는 것이다.
콘솔을 통해 확인해보니 페이지에 진입하면 oldcontentsize는 0이 되고 newcontentsize가 생기면서 newcontentsize에 높이와 너비가 할당되는 걸 확인할 수 있었다.
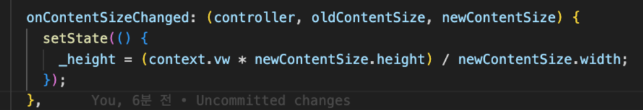
iOS에서는 사이즈가 변경되고 있는 것으로 판단하여 onLoadStop이 실행되기 전 onContentSizeChanged 메서드를 실행해서 새롭게 사이즈를 받아오는 newContentSize를 높이와 너비에 활용함으로써 해결했다!

콘솔창에 출력되는 메시지들을 확인하면서 체크해보는 것도 너무 중요한 것 같다
