HTTP
🎈 정의
하이퍼텍스트 전송 프로토콜(HTTP)는 html과 같은 하이퍼미디어 문서를 전송하기위한 애플리케이션 계층 프로토콜이다. 그리고 웹에서 이루어지는 모든 데이터 교환의 기초다.
웹브라우저와 웹서버간의 커뮤니케이션을 위해 디자인 되었지만 다른 목적으로도 사용될 수 있다. HTTP는 무상태프로토콜이며 이는 서버가 두 요청간의 어떠한 데이터도 유지하지 않는다 예를들어 게시판 작성을 하다가 새로고침을 하게되면 두 요청 사이에 한 작업은 기록되지않고 지워지게 된다.

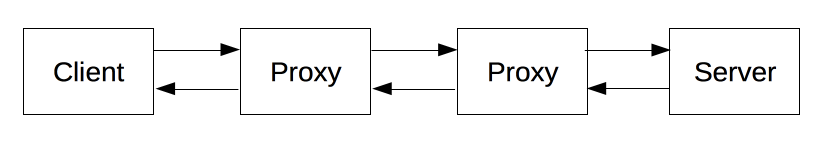
각각의 개별적인 요청들은 서버로 보내지며, 서버는 요청을 처리하고 response라고 불리는 응답을 제공합니다. 이 요청과 응답 사이에는 여러 개체들이 있는데, 예를 들면 다양한 작업을 수행하는 게이트웨이 또는 캐시 역할을 하는 프록시 등이 있다.
HTTP 흐름
클라이언트가 서버와 통신하고자 할 때, 다음의 과정을 수행한다.
1. TCP연결을 연다: TCP연결은 요청을 보내거나 응답을 받는데 사용된다.
2.HTTP메세지를 전송한다: HTTP메세지는 인간이 읽을 수 있다.
GET / HTTP/1.1 Host: developer.mozilla.org Accept-Language: fr
3.서버에 의해 전송된 응답을 읽어들인다.
4.연결을 닫거나 다른 요청들을 위해 재사용함.
HTTP 메세지
HTTP기반 API
HTTP기반으로 가장 일반적으로 사용된 API는 XMLHttpRequest API 이다. 최근에는 Fetch API 가 강력하고 유연한 기능을 제공한다.
HTTP 캐시
캐싱이란?
주어진 리소스의 복사본을 저장하고 있다가 요청 시에 그것을 제공하는 기술.
웹 서비스는 이전에 가져온 리소스들을 재사용함으로써 성능이 향상될 수 있다. 웹 캐시는 레이턴시와 네트워크 트래픽을 줄여줌 으로써 리소스를 보여주는데에 필요한 시간을 줄여준다.
HTTP 쿠키
HTTP 역사
HTTP 0.9
일명 원-라인 트로토콜
초기버전엔 버전번호가 없었지만 1.0과 구별하기 위해서 0.9로 불리게 됨
요청은 단일 라인으로 구성되며 가능한 매서드는 GET이 유일
HTTP 1.0
매우 제한적인 0.9는 브라우저와 서버 모두 융통성을 가지도록 빠르게 확장됨
-
버전정보가 각 요청사이로 전송되기 시작.
-
상태코드라인은 응답의 시작 부분에 붙어 전송, 요청에 대한 성공과 실패를 알수 있고 그 결과에 대한 동작을 할 수 있게 됨.
-
HTTP 해더는 요청과 응답을 위해 도입되어 메타데이터 전송을 허용하고 프로토콜을 극도로 유연하고 확장 가능하도록 만듬
-
html파일 말고 다른 문서를 전송하는 기능 추가
HTTP 1.1
모호함을 명확하게 하고 많은 개선 사항들을 도입
-
커넥션 재사용가능, 이로 인해 사용된 커넥션을 다시 열어 시간을 절약 할수 있게됨.
-
파이프라이닝 추가. 첫번째 요청에 대한 응답이 완전히 전송되기 전에 두번째 전송을 가능하게 하여 커뮤니케이션 레이턴시 낮춤.
-
청크된 응답 또한 지원.
-
추가적인 캐시 제어 매커니즘 도입
등등
HTTP 1.1 은 15년 넘게 극도의 안정성을 유지했다.
HTTP 2.0
웹페이지는 매우 복잡해지면서 진정한 애플리케이션이 되기도 한다.
과거와 현재의 삼성전자 갤럭시 홈페이지만 봐도 예전엔 스크롤하면서 표나 사진, 동영상들 비교적 단순한 데이터들을 보여줬는데 이제는 스크롤 1틱마다 움직임이 추가되고 엄청나게 많은 기능들이 추가되면서 하나의 작품으로 까지 보이게된다.
그리고 디스플레이되는 시각적 미디어의 양에 덧붙여 상호작용을 추가하기 위한 스크립트의 양과 크기는 점점 더 많이 증가하고 있다.
차이점
-
텍스트 프로토콜이라기 보다 이진 프로토콜이다 이제는.
-
병렬 요청이 동일한 커넥션 상에서 다루어질 수 있는 다중화 프로토콜로, 순서를 제거해 제약사항을 막아준다.
-
전송된 데이터의 중복과 불필요한 오버헤드를 제거하면서, 유사한 내용으로 존재하는 헤더들을 압축.
-
서버로 하여금 사전에 클라이언트 캐시를 서버 푸쉬라고 불리는 매커니즘에 의해 필요하게 될 데이터로 채워넣도록 허용한다.
ㅇ

