[Java] Servlet과 JSP를 이용한 CRUD 만들기(Java, Servlet, JSP, Intellij, Eclipse)

Servlet을 배우는 김에 혹시나 Servlet, JSP를 이용해서 CRUD연습을 할 사람을 위해 블로깅 합니다

📍 개요
Spring을 배우기전 Controller의 기능을 담당하는 Servlet에 대해서 배웠습니다.
웹 서버를 직접 구성하여 톰캣을 띄우고 그 위에 Servlet을 배치하는 방식으로 CRUD를 만들어 보았습니다. 그래서 만든 결과와 소스를 공유드립니다!
자세한 소스는 깃허브에서 보실 수 있습니다.
현재 프로젝트의 서버 구동은 톰캣으로 했습니다. IDE는 이클립스만 사용하셔도 되지만 저는 개발할때 인텔리제이에 익숙해서 둘 다 사용하였습니다. :)
Setup
0. 데이터베이스 생성
저는 데이터베이스를 MySQL을 사용했습니다. 다음은 book 테이블의 생성 쿼리 입니다. SQL툴은 MySQL Workbench를 사용했습니다. 이 프로젝트에 사용된 쿼리들을 보고 싶으시면 여기를 눌러주세요.
-- 테이블 생성
create table book(
no int auto_increment primary key ,
book_name varchar(200) not null,
book_author varchar(200) not null,
book_publisher varchar(200) not null,
created_at timestamp not null default now(),
updated_at timestamp not null default now()
);1. 이클립스 실행
만약 이클립스가 없으시면 여기에서 다운 받으시면 됩니다. 꼭 Eclipse IDE for Enterprise를 받으셔야 합니다!! 만약 인텔리제이를 사용하신다면 이 글을 보고 따라하는 것에 고통을 받을 수 있습니다...
2. Dynamic Web Project 생성
-
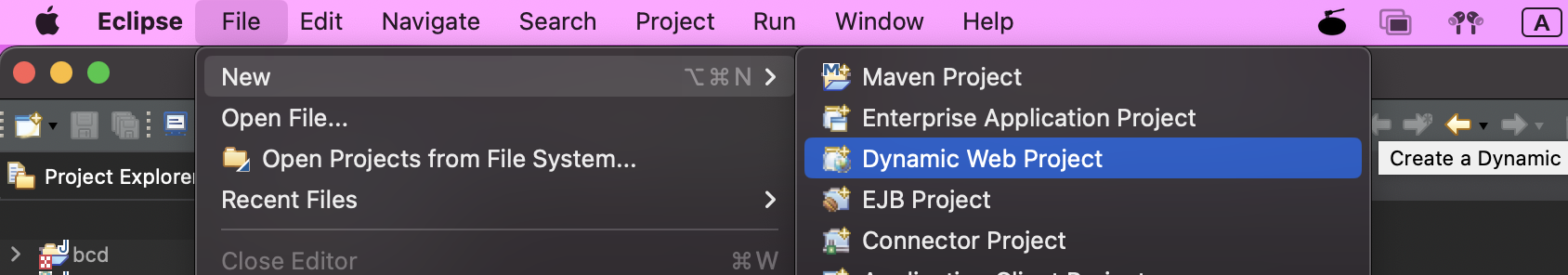
File/New/Dynamic Web Project 클릭

-
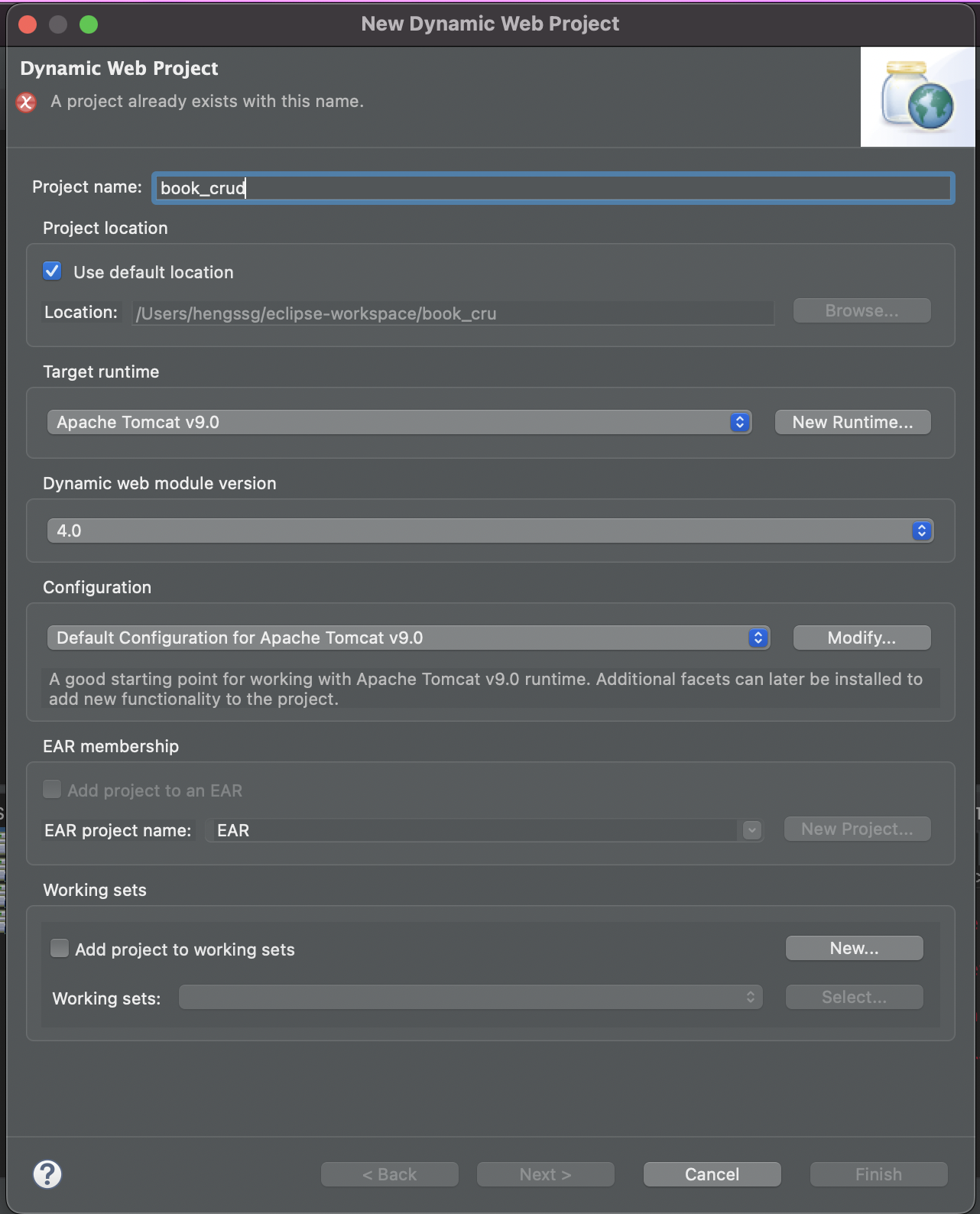
프로젝트 이름 작성

-
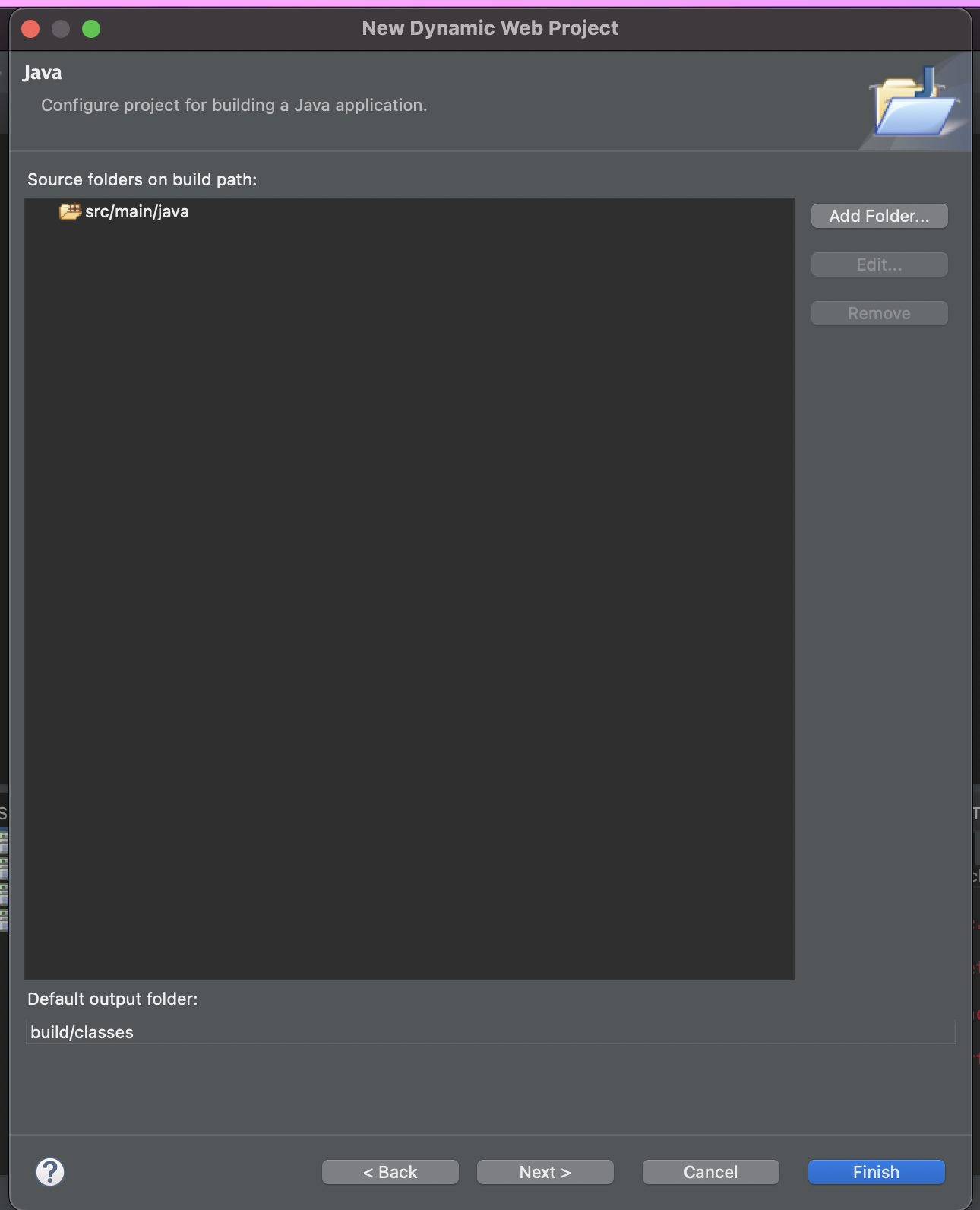
next

-
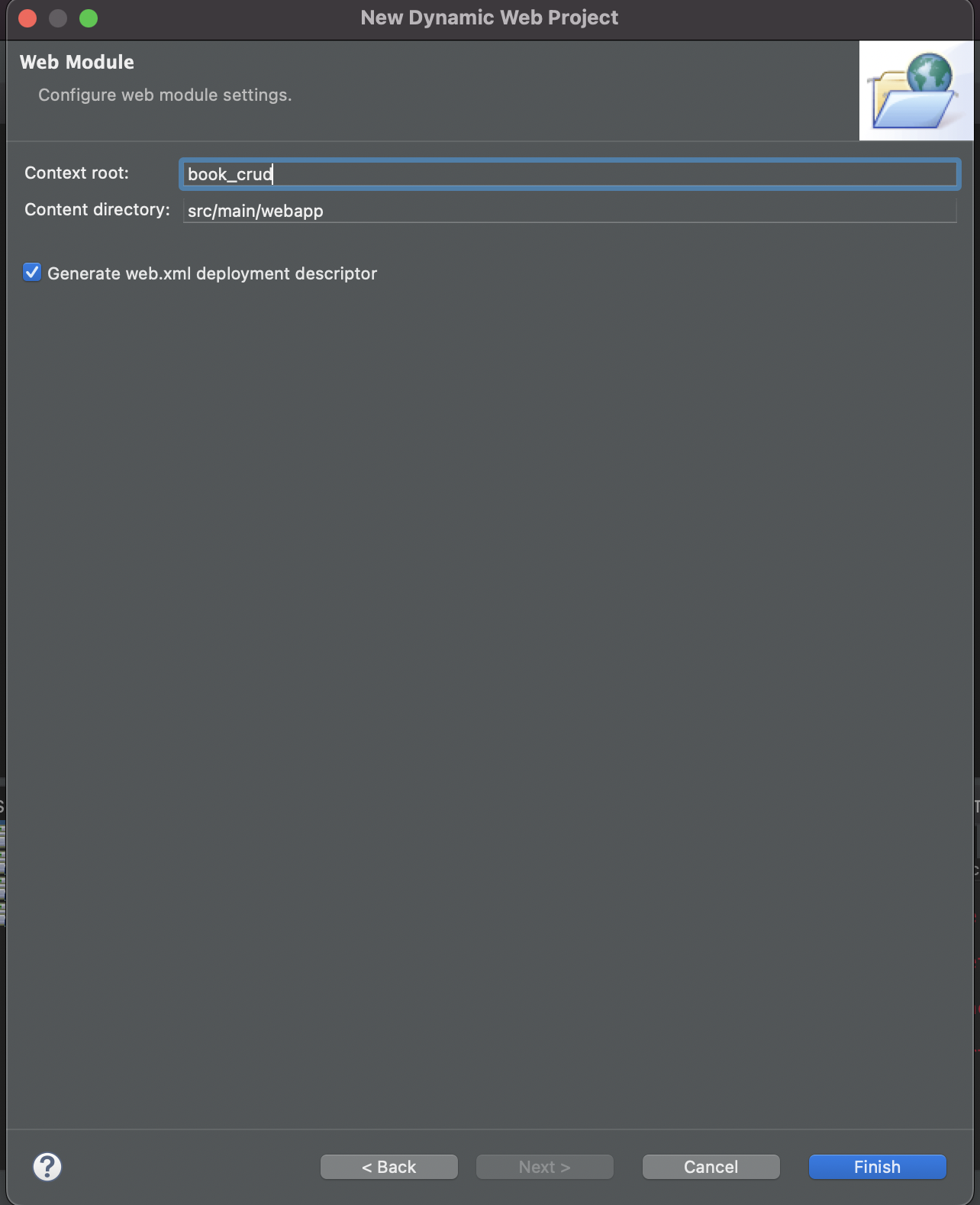
context root를 book_crud로 변경
-
Generate web.xml deployment descriptor 체크

이렇게 하면 프로젝트가 생성 되었을 겁니다!
3. Server 등록
- 톰캣 9 버전을 다운받습니다.
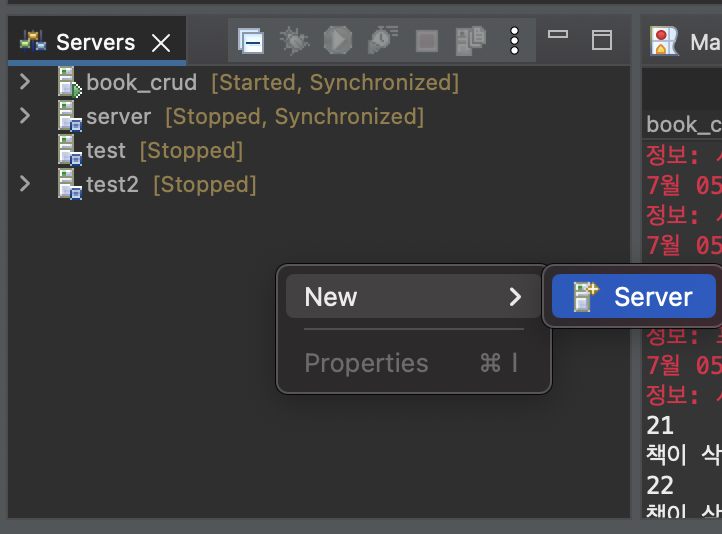
- 이클립스의 Server탭에서 우클릭 후 새로운 서버를 만들어 봅시다.

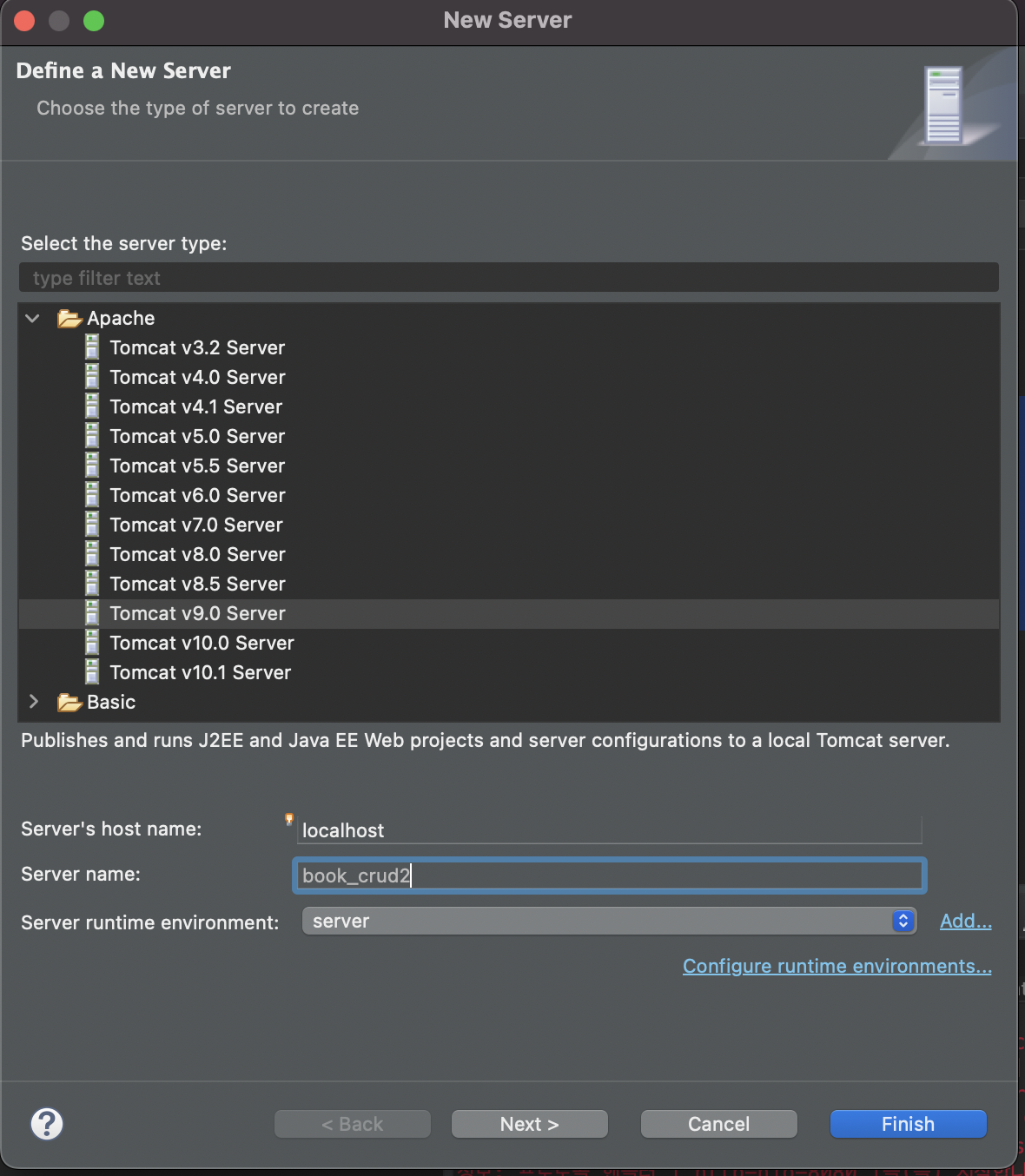
- book_crud라는 이름의 서버를 만듭시다. 아파치 톰캣 v9.0을 선택하고 Next를 클릭

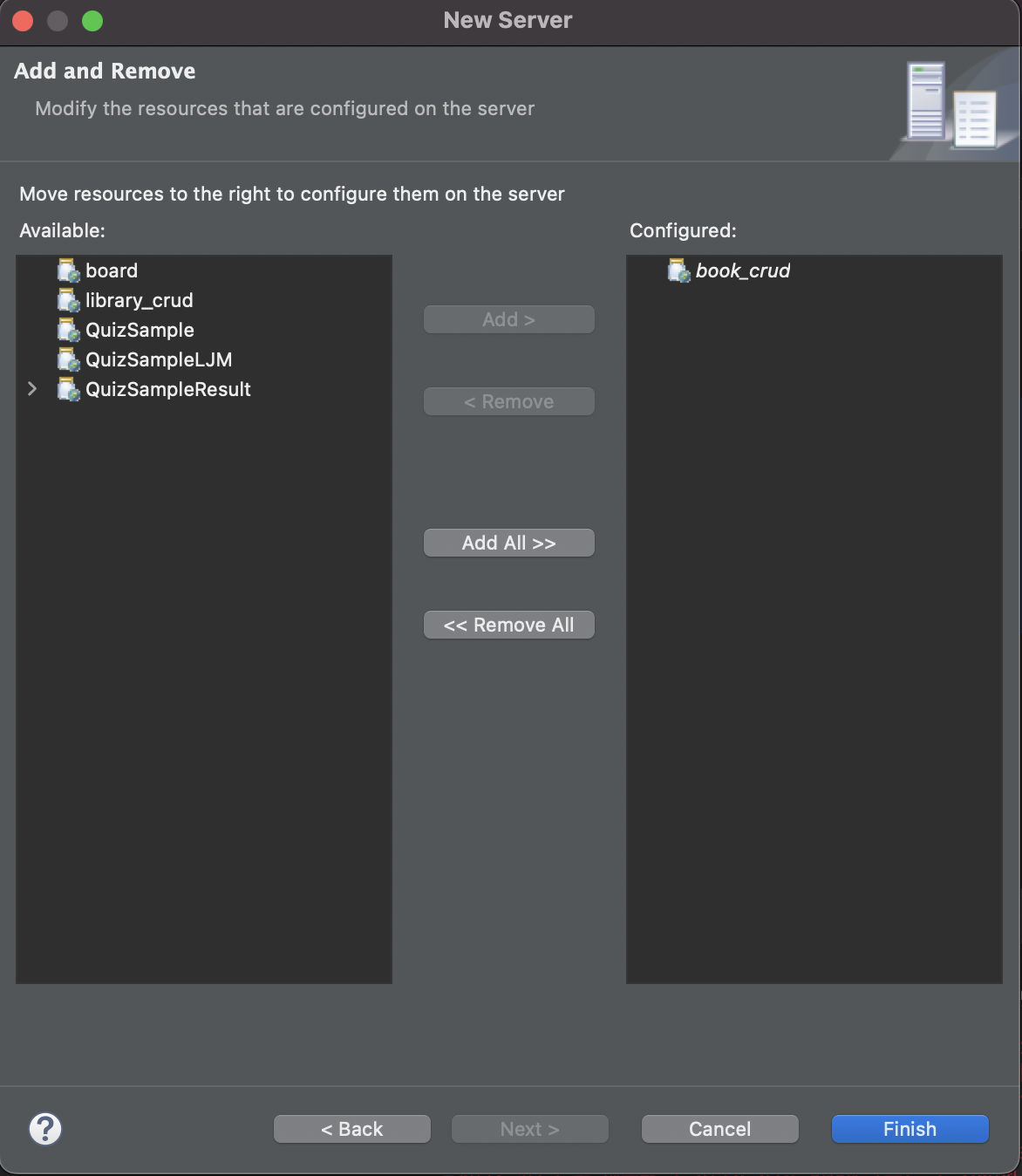
- 아까 만든 프로젝트를 오른쪽으로 옮긴 후 Finish

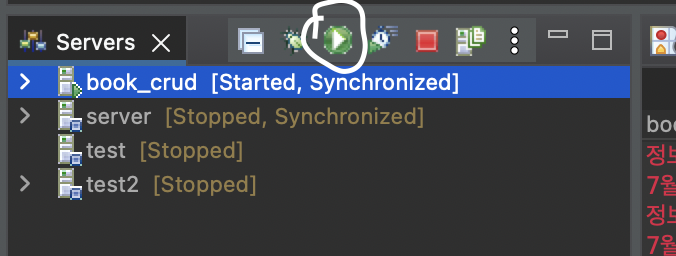
- 서버를 실행 해봅시다.

이렇게 하면 Project와 Server를 등록하게 됩니다.
4. 프로젝트에 필요한 jar파일 넣기
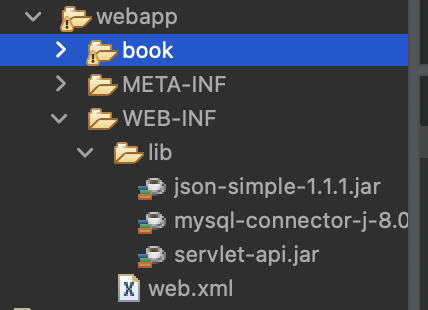
- webapp/WEB-INF/lib 안에 아래 사진의 jar파일을 넣어줍니다.

5. web.xml 작성하기
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd" id="WebApp_ID" version="4.0">
<display-name>book_crud</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.jsp</welcome-file>
<welcome-file>default.htm</welcome-file>
</welcome-file-list>
<servlet>
<servlet-name>BookServlet</servlet-name>
<servlet-class>controller.BookServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>BookServlet</servlet-name>
<url-pattern>/books/*</url-pattern>
</servlet-mapping>
</web-app>저희가 만든 Servlet클래스의 이름과 경로, 엔드포인트를 설정하는 곳 입니다. 이 서로 같은 것을끼리 클래스와 엔드포인트를 맵핑 시킵니다.
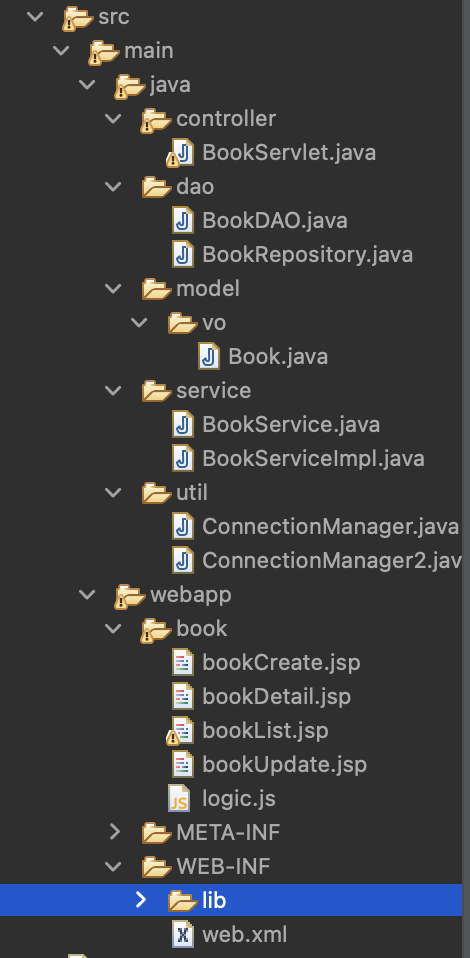
6. 디렉토리 구조 세팅
다음과 같은 구조로 디렉토리, 파일을 만들어 주세요

7. 로직 작성
자세한 로직은 여기 다 게시하려고하니 너무 많아서 각각의 클래스를 설명하는 방식으로 하려고 합니다. 자세한 코드는 깃허브를 참고해주세요!
controller/BookServlet
- list, create, update등의 엔드포인트들을 설정하였습니다. URL에 맞는 JSP페이지나 로직들을 처리하였습니다.
- GET요청에는 doGet()이라는 HttpServlet 매서드를 사용하였고 마찬가지로 POST요청에는 doPost()라는 매서드를 사용했습니다.
dao/BookDAO
- 데이터베이스와 직접적으로 소통하는 클래스입니다. Spring으로 치면 Repository의 역할을 하게 됩니다.
dao/BookRepository
- DAO의 인터페이스로 다른 DAO가 와도 이 인터페이스에 기능을 매핑하게하여 동작하게 하도록 설계했습니다.
model/vo/Book
- book테이블의 Column값을 설정한 클래스입니다.
Service/BookService
- BookRepository클래스와 마찬가지로 Service기능의 매서드들이 정의되어있는 클래스입니다.
Service/BookServiceImpl
- 실제 비즈니스로직을 처리하는 곳입니다. DAO로 데이터베이스의 값을 가져와서 각각의 필요한 로직처리를 할 수 있습니다.
- 현재 프로젝트에서는 비즈니스로직이 없어서 그냥 매서드 호출만 구현되어있습니다.
util/ConnectionManager
- 데이터베이스의 연결정보와 자원 반환 매서드가 들어있는 싱글톤으로 제작된 커넥션 매니저입니다.
webapp/book/ JSP파일들
- CRUD의 페이지를 가지고 있는 JSP파일들입니다.
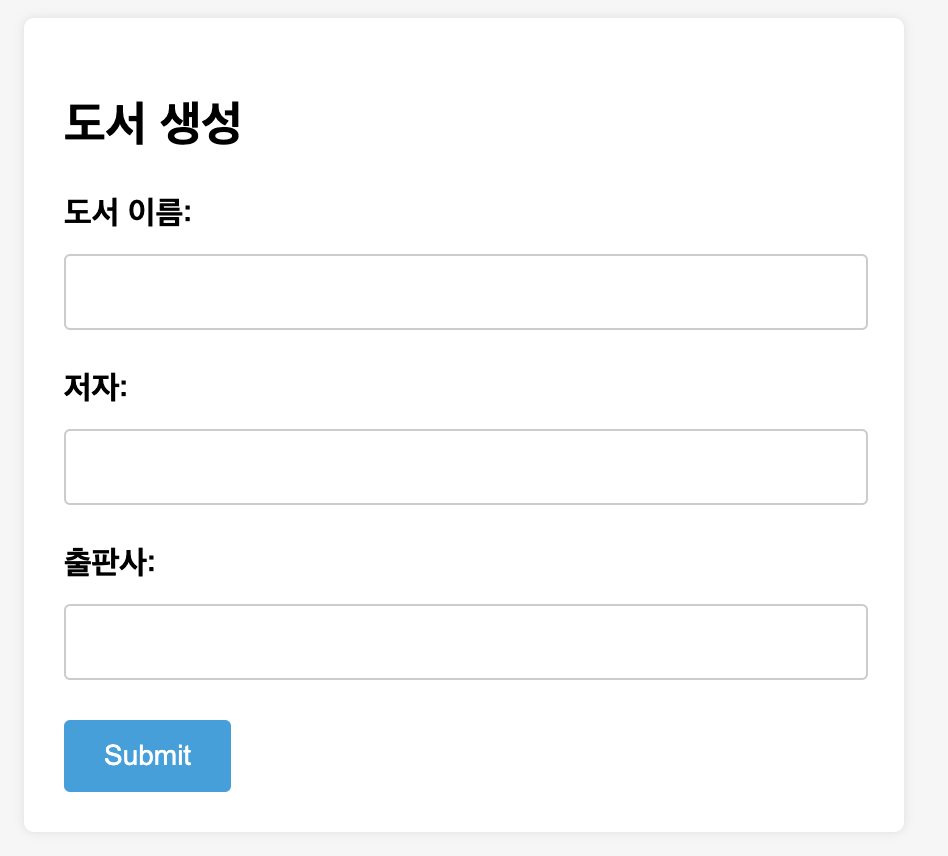
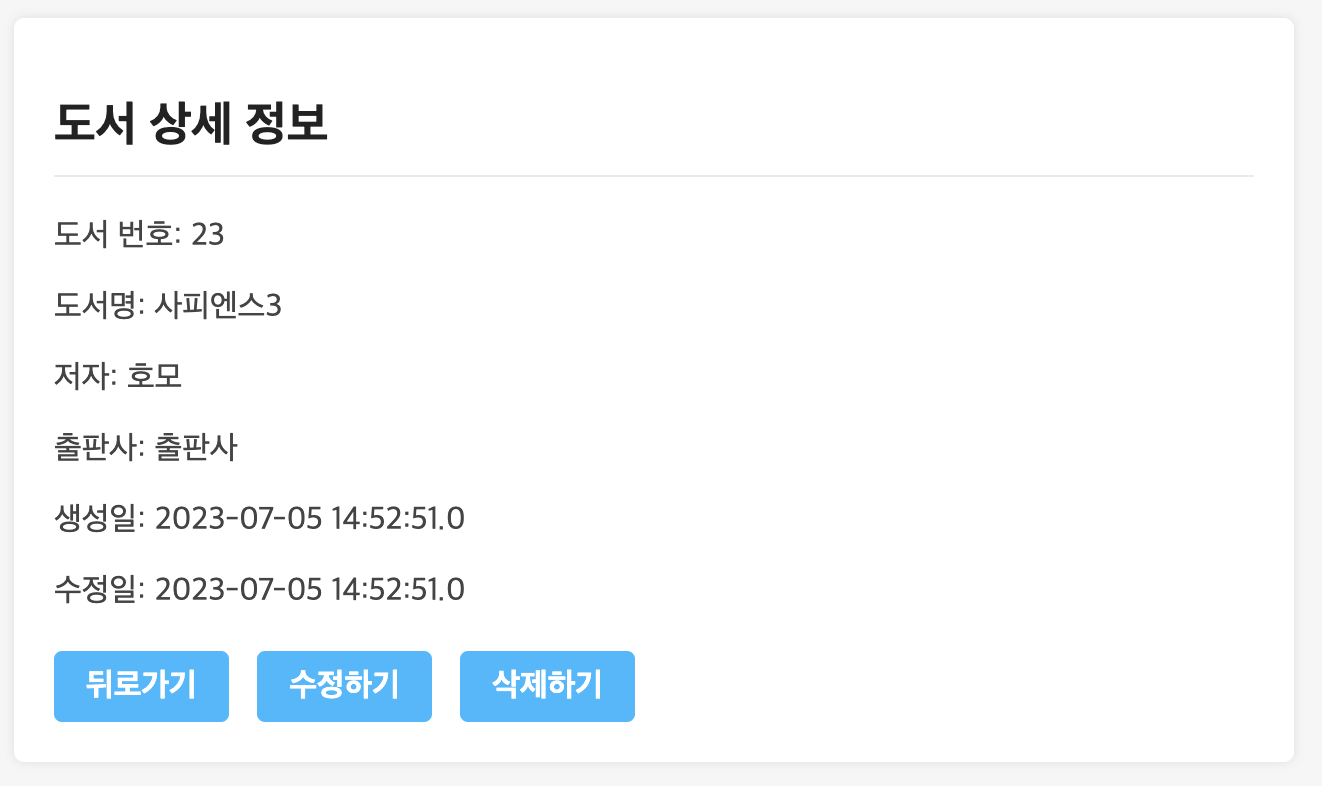
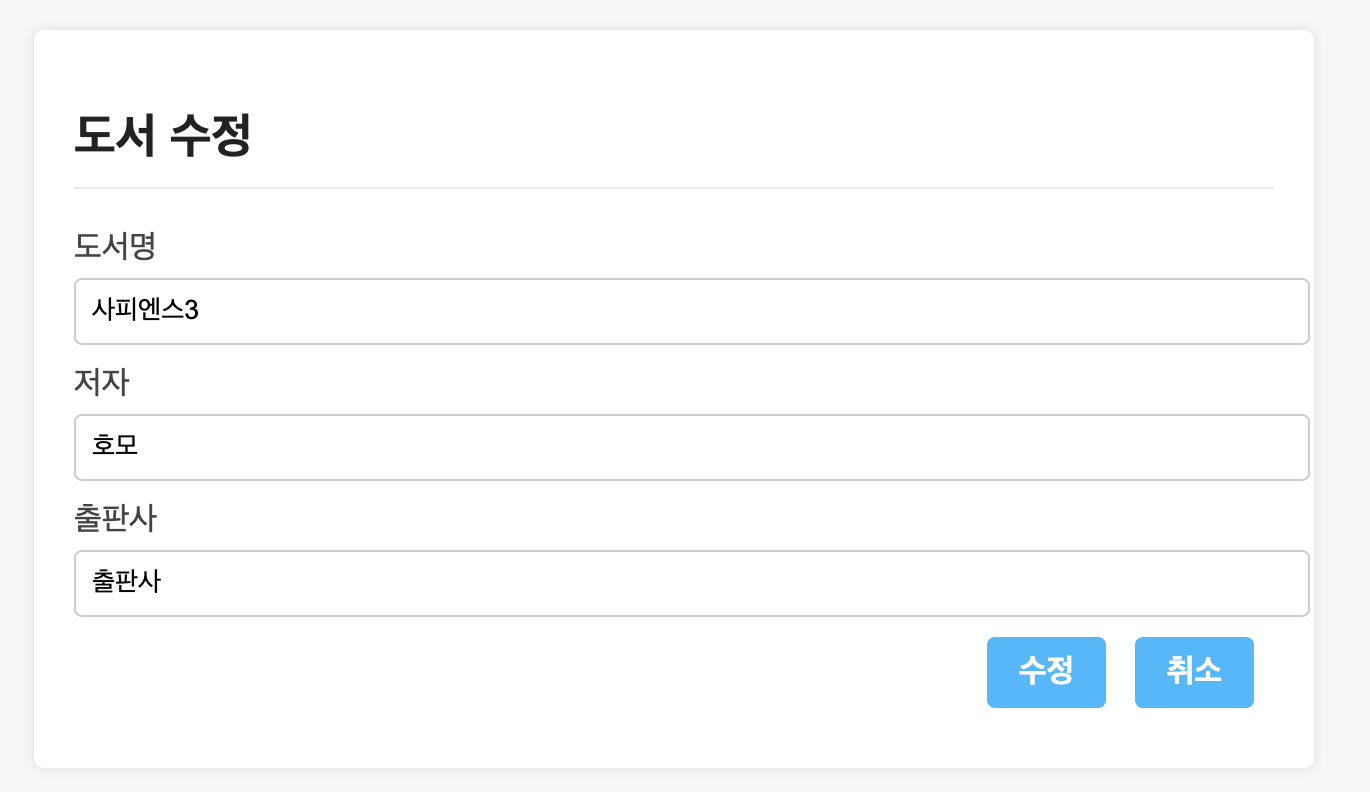
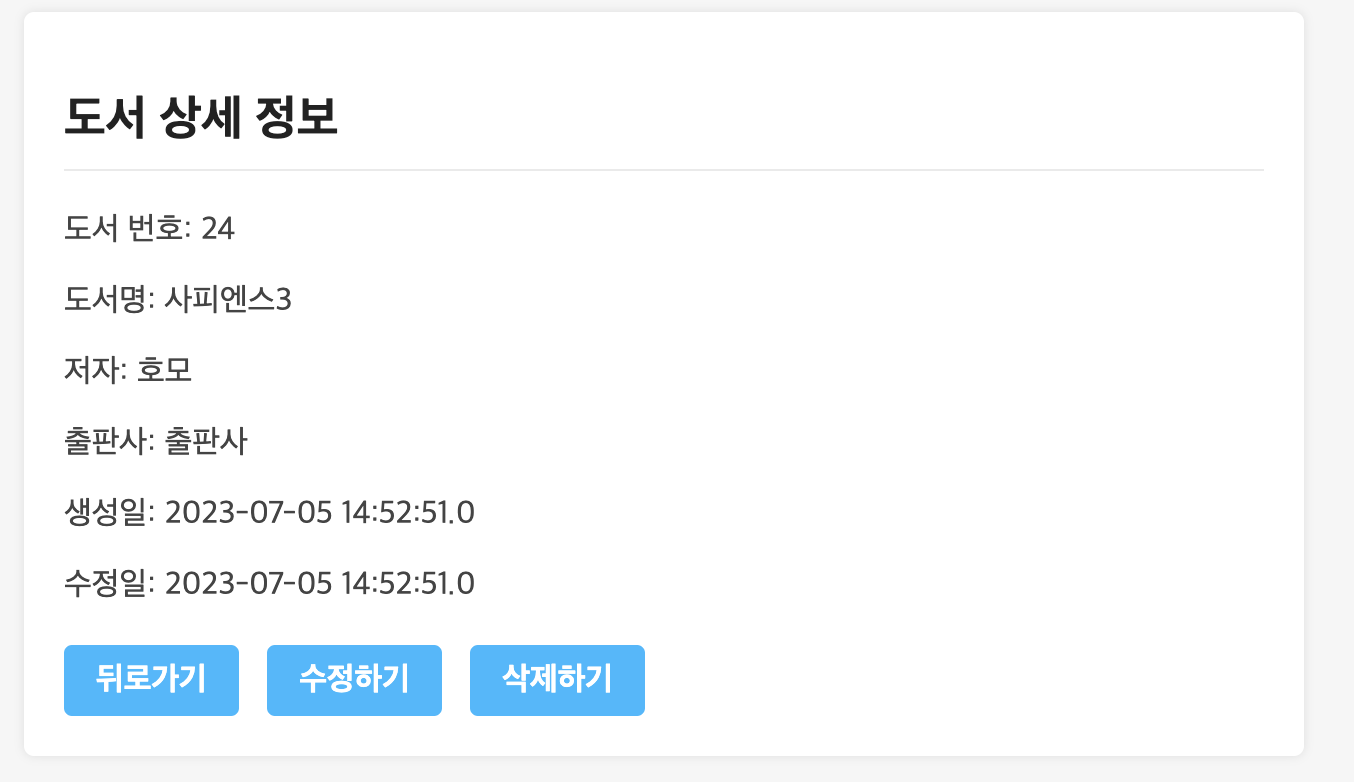
8. 실행
다시 서버를 재시작하면 프로젝트가 실행됩니다.
-
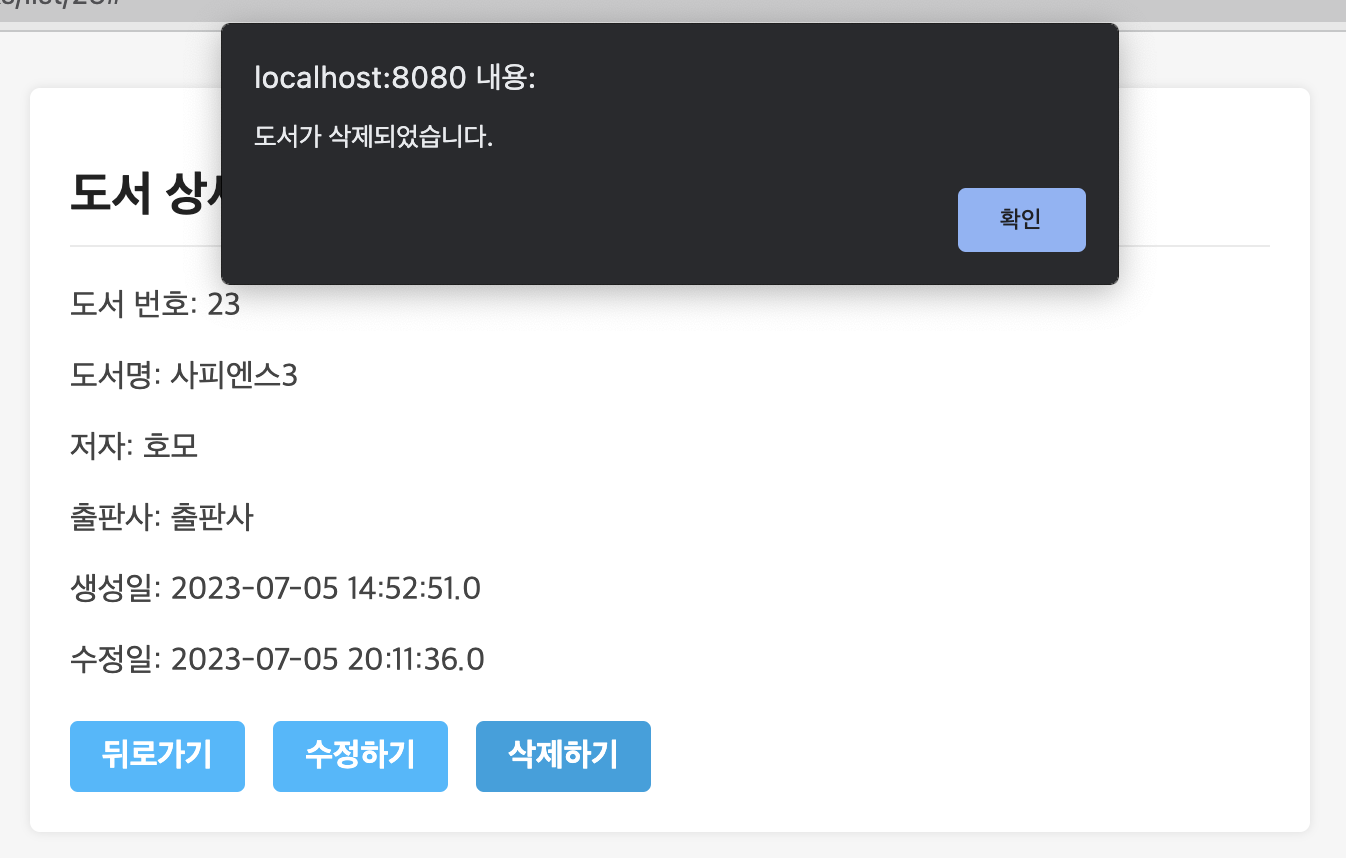
삭제 시

간단한 예제도 Servlet으로 구현을 하게 되면 굉장히 번거로운 세팅을 해야합니다. 이 프로젝트를 계기로 스프링이 얼마나 편리한 프레임워크인지 깨닫게 되는 계기가 되지 않았나 싶습니다.
📌 정리
웹 서버를 직접 구성하여 톰캣을 띄우고 Servlet을 배치하여 CRUD(Create, Read, Update, Delete) 기능을 구현해 보았습니다. 이를 통해 Controller의 역할을 이해하고 실제로 구현해 보는 경험을 얻었습니다. 이번 프로젝트를 통해 Servlet을 사용하여 웹 애플리케이션을 개발하는 방법과 기본적인 CRUD 작업을 수행하는 방법을 익힐 수 있었습니다.
Servlet은 웹 애플리케이션에서 클라이언트 요청을 처리하고 그에 따른 동작을 수행하는 Java 클래스입니다. 이번 프로젝트에서는 Servlet을 이용하여 CRUD 기능을 구현했습니다.
이번 프로젝트에서는 사용자는 웹 페이지에서 글을 작성하고 저장할 수 있으며, 작성된 글 목록을 확인할 수도 있습니다. 게시글을 선택하면 상세 내용을 확인하고 수정 또는 삭제할 수 있습니다. 이러한 기능을 구현하기 위해 필요한 서블릿 클래스와 JSP(JavaServer Pages)를 사용하여 웹 페이지를 디자인하였습니다.
또한, 프로젝트에서는 데이터베이스와의 연동을 위해 JDBC(Java Database Connectivity)를 사용했습니다. JDBC는 자바 언어를 통해 데이터베이스에 접속하고 SQL(Structured Query Language)을 실행할 수 있는 API입니다. 이를 통해 게시글 정보를 데이터베이스에 저장하고 필요한 작업을 수행할 수 있었습니다.
이번 프로젝트를 통해 웹 애플리케이션 개발의 전반적인 과정을 경험하고, Controller의 역할을 이해하는 데 큰 도움이 되었습니다. 웹 서버 구성부터 Servlet을 이용한 CRUD 기능까지 실제로 구현하면서 프로그래밍 스킬과 웹 개발에 대한 이해도를 향상시킬 수 있었습니다. 이러한 경험을 바탕으로 앞으로 더욱 다양하고 복잡한 웹 애플리케이션을 개발하는 데 도움이 되기를 기대합니다.
위 소스 코드는 제 GitHub 저장소에 공유되어 있으니 관심있는 분들은 참고하시기 바랍니다. 프로젝트를 진행하면서 어려움이 있었다면 블로그 댓글로 질문을 남겨주시면 성심성의껏 답변드리겠습니다. 앞으로도 더 많은 웹 개발 관련 포스트를 작성해 보도록 하겠습니다. 감사합니다.