
📌3-Tier 앱 만들기
프론트앤드, 백앤드, 데이터베이스를 포함한 웹앱을 만들어 보려고 한다.
초심자들은 프로젝트를 만들면서 개발 실력을 늘리는 것이 가장 빠르게 실력을 올리는 방법이라고 다들 말한다.
하지만 어떤 프로젝트를 해야 할지 어떤 스택을 써야 할지의 결정들은 어려운 부분인 것 같다.
이 블로깅에서는 node.js와 react와 mongoDB를 이용한 프로젝트를 제작한 방법을 공유 하려고 한다. ^^
혹시 저의 블로깅중 에러가 발생한다면 댓글을 통해 알려주시면 더 나은 포스팅이 될 수 있도록 보완 하겠습니다!
📍백앤드 + 데이터베이스
node.js를 이용하여 백앤드를 구축 할 것이므로 다음과 같이 세팅을 해줍시다.
1. 디렉토리 생성 후 npm init
우선 디렉토리를 만든 후 npm init을 통해 package.json을 만들어 준다
dependencies 다운
npm i express --savenpm i mongoose --save
다운로드 후 package.json 파일
{
"name": "react",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.1",
"mongoose": "^6.4.4"
}
}2. index.js 생성 후 코드 작성
// index.js
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
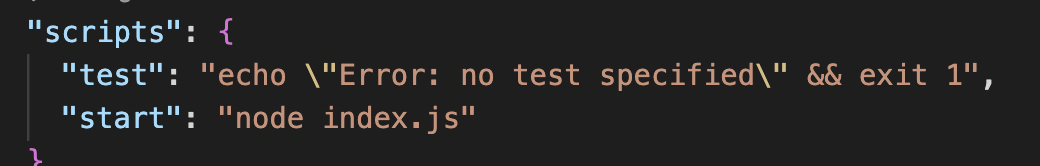
})위 코드를 작성해주고 package.json의 스크립트를 다음 사진과 같이 저장 해준다.

이 때, npm run start를 터미널에 입력하면 localhost:3000 에 Hello world! 가 뜰 것이다.
3. mongoDB Atlas

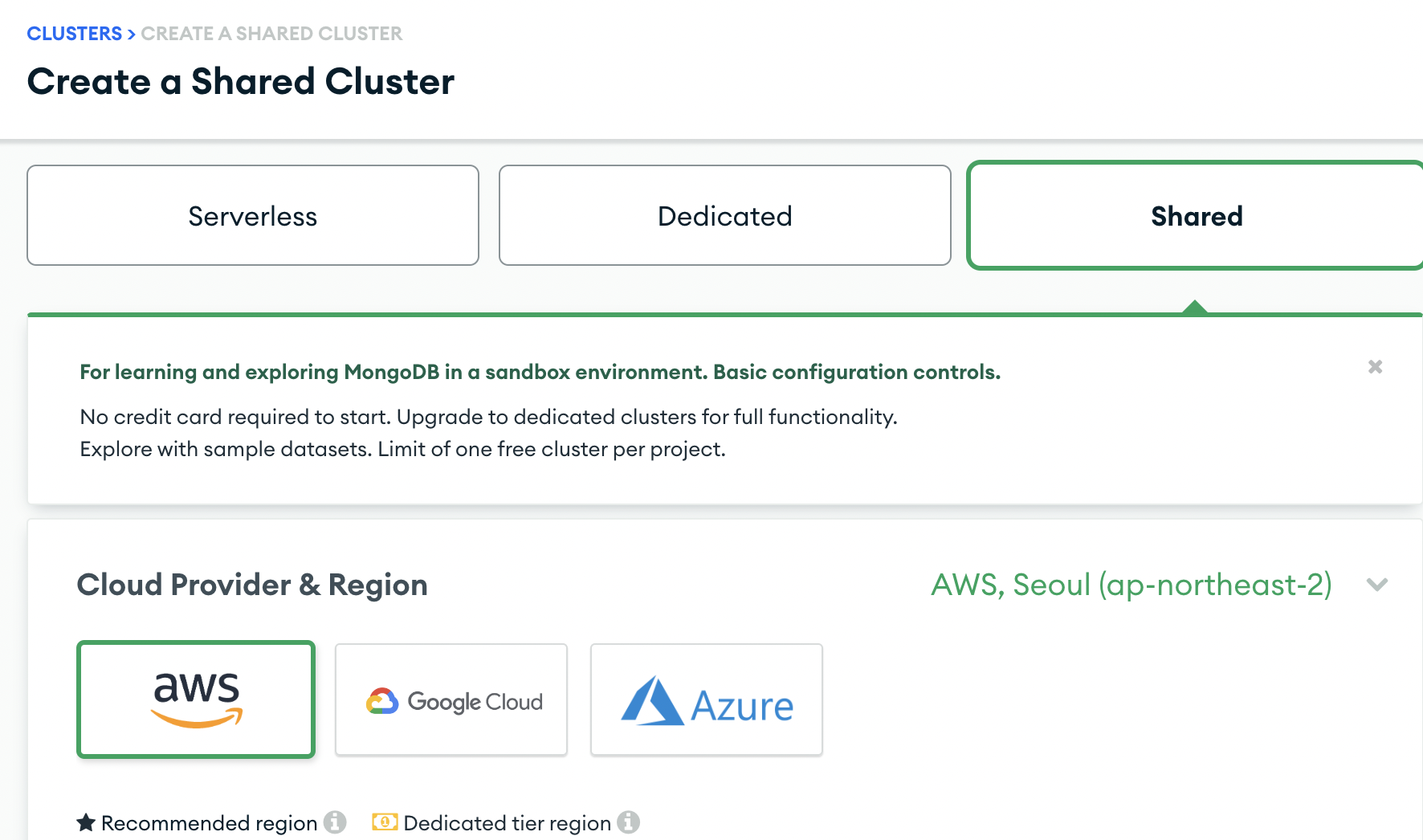
mongoDB Atlas에 들어가서 클라우드로 데이터베이스를 만들어 준다. 이때 우리는 제일 가까운 리전인 서울을 선택하여 생성 하여준다.

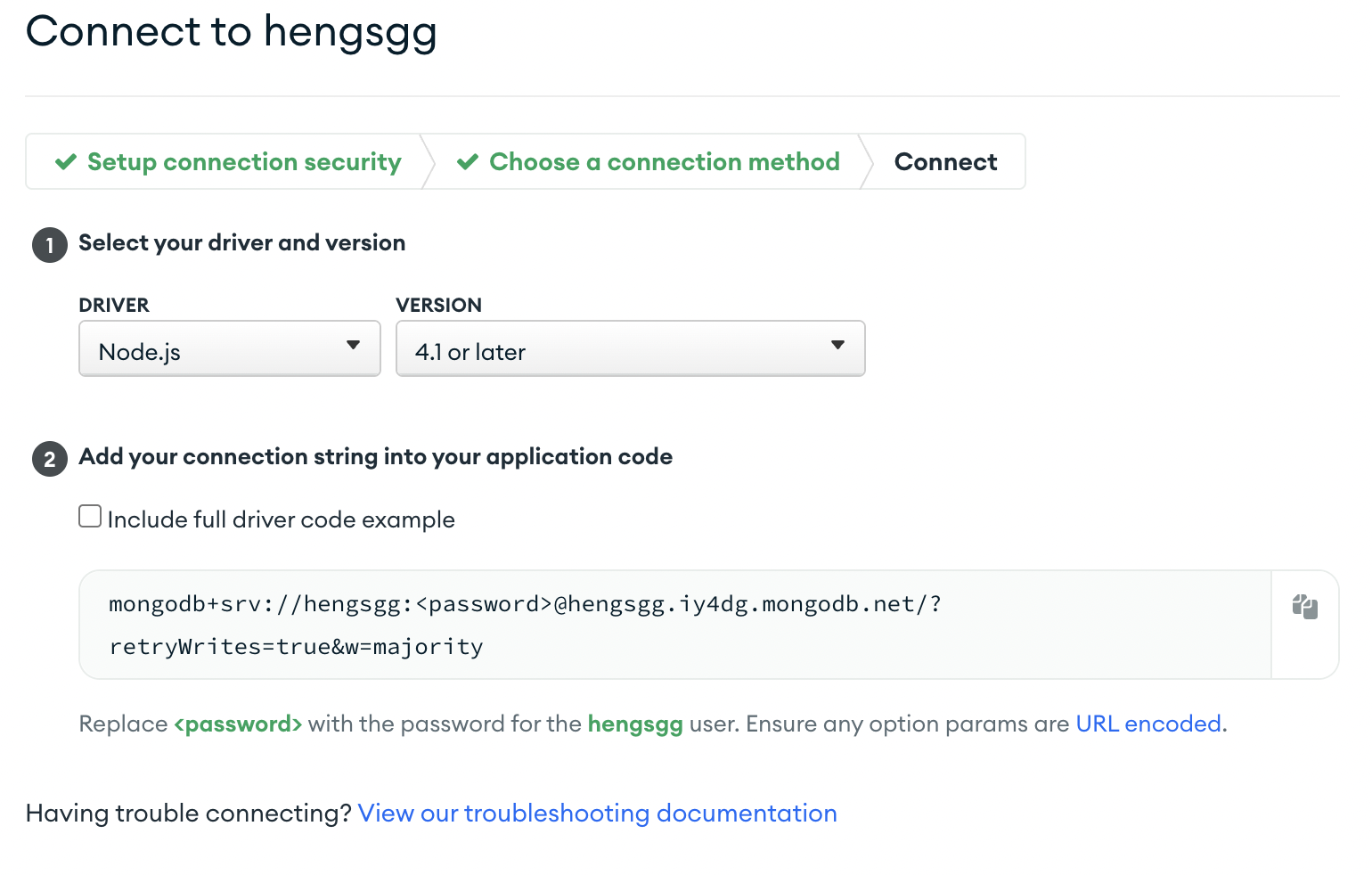
생성 후 클러스터에 있는 connect를 눌러서 application code를 복사하여 일단 index.js에 복사하여 준다.
//index.js
const mongoose = require("mongoose");
mongoose
.connect(//이 부분은 본인에게 맞게 설정 하세요
"mongodb+srv://<host>:<password>@hengsgg.iy4dg.mongodb.net/?retryWrites=true&w=majority"
)
.then(() => console.log("MongoDB connected..."))
.catch((err) => console.log(err));그리고 위의 코드를 복사하여 const선언문 바로 밑에 붙여 넣어준다.
만약 연결이 잘 되었으면 다시 npm run start를 하면

이러한 로그를 볼 수 있을 것이다.
2편에서 계속...
