WEB2-CSS
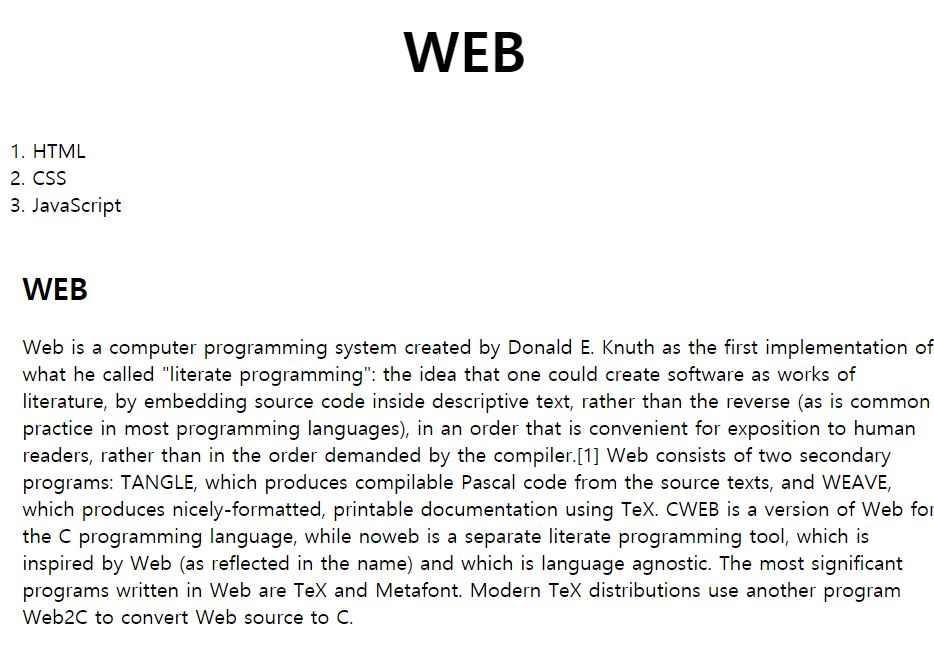
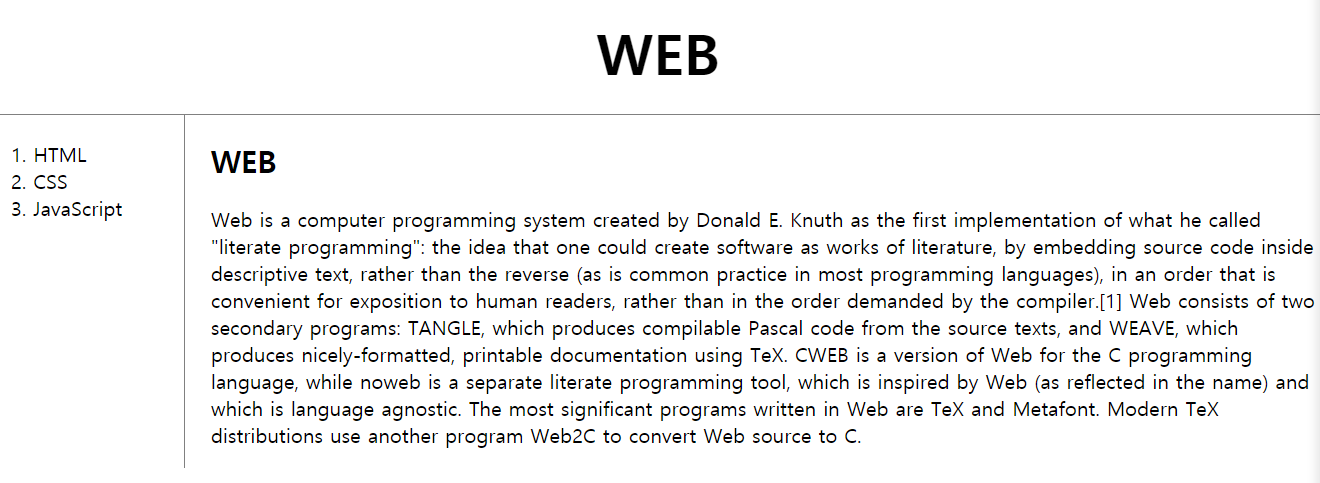
미디어쿼리
미디어쿼리: 반응형 웹디자인을 순수한 웹 CSS를 통해서 구현하는 방법
스타일 태그 안에 @media{} 형식으로 사용
/*800px보다 크기가 작다면*/
@media(max-width:800px){
#grid{
display:block;
}
ol {
border-right:none;
}
h1 {
border-bottom:none;
}
}
코드의 재사용
link 태그를 이용해서 중복되는 CSS코드를 단일화할 수 있다. 재사용성과 사용성이 높아진다.
<link rel="stylesheet" href="style.css">

WEB2-JS

input의 onclick 속성값으로는 js가 와야한다.
script태그 안에서 JS를 쓴다.
input태그의 event (onclick, onchange, onkeydown)
웹페이지->검사->console을 이용하면 파일을 수정하지않고도 JS의 결과를 확인할 수 있다.
