WEB2-JS
함수

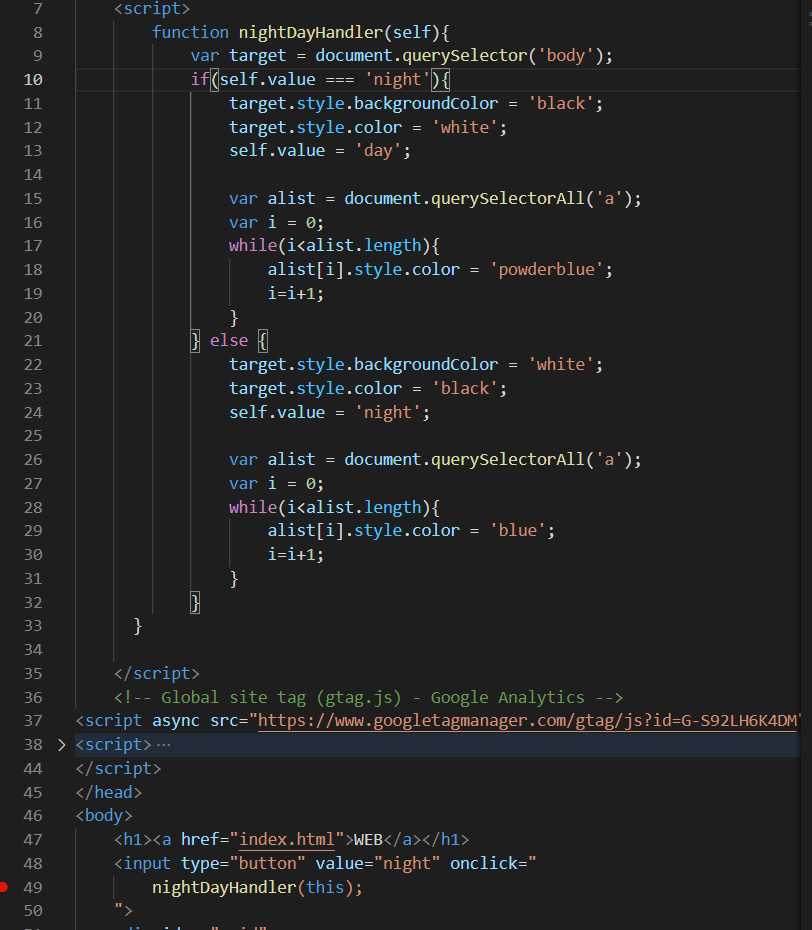
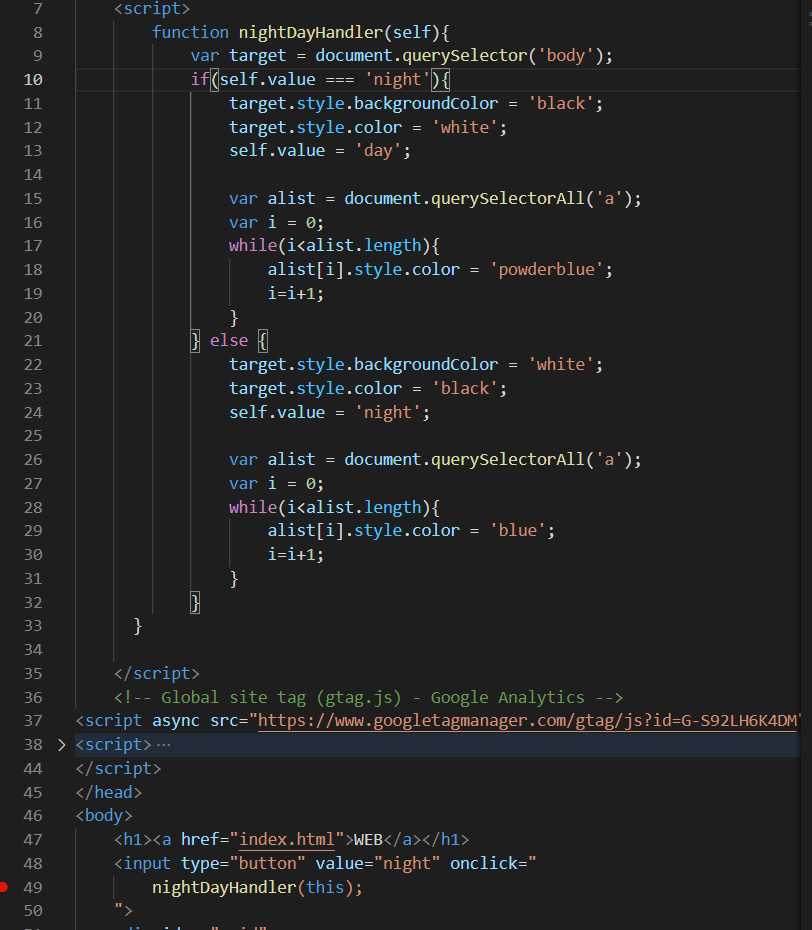
- 함수를 정의할때 function 키워드를 사용함.
- 함수를 호출하는 input type="button"태그를 사용하기 때문에 매개변수에 this를 넣어 호출하고 함수 nightDayHandler는 매개변수 self로 받는다.
※여기서 매개변수 없이 this를 함수에서 사용하면 전역객체를 가리키게 된다.(웹브라우저에서는 윈도우를 가리킴)
객체
<h2>Create</h2>
<script>
var coworkers = {
"programmer":"egoing",
"designer":"leezche"
};
document.write("programmer : " + coworkers.programmer+"<br>");
document.write("designer : " + coworkers.designer+"<br>");
coworkers.bookkeeper = "duru";
document.write("bookkeeper : "+ coworkers.bookkeeper+"<br>");
coworkers["data scientist"] = "taeho";
document.write("data scientist : "+ coworkers["data scientist"]+"<br>");
</script>
<h2>Iterate</h2>
<script>
for(var key in coworkers){
document.write(key+' : '+coworkers[key]+'<br>');
}
</script>
- 객체를 생성할때는 중괄호를 이용한다. (배열은 대괄호)
- 객체에서 데이터를 가져올 때는 "."을 사용하는데 Object Access Operator라고 한다.
- 데이터 추가할때도 데이터를 가져올때랑 마찬가지로 "."을 이용한다. Object.key
- 만약 객체의 key이름이 띄어쓰기를 해야 할 경우 "."을 빼고 [""]를 사용해서 추가를 하거나 데이터를 불러온다. Object["key"]
- 객체 순환할때는 for-in 구문을 이용한다.