Nextron이란?
Nextron = Electron + Next.js- Electron : 모바일 환경에서 실행되는 앱을 데스크탑 환경에서 개발하고자 할 때 사용하는 플랫폼
- Next.js : React의 SSR(Server Side Rendering)을 쉽게 구현할 수 있게 도와주는 프레임워크
Nextron 설치
Nextron 설치는 아래 링크를 참고하면된다.
Nextron github 주소 : https://github.com/saltyshiomix/nextron
github에 보면 여러 Nextron 설치 예시가 있는데
나는 typescript와 antd-design을 같이 사용할 것이기 때문에
npx create-nextron-app chat-app --example basic-typescript with-ant-design위와 같이 진행을 해주었다.
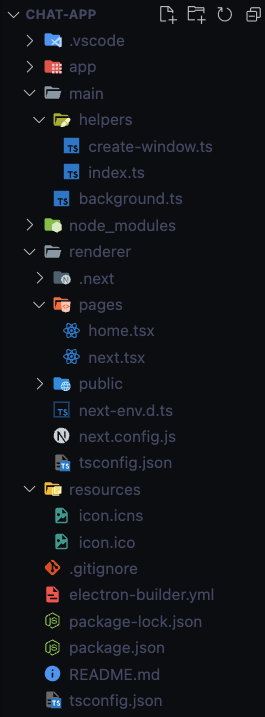
Nextron 폴더 구조

- /main : 서버에서 실행되는 파일을 모아놓은 프로세스
- /renderer : 클라이언트에서 실행되는 파일을 모아놓은 프로세스
- /public : 이미지, 영상 등 Static한 파일이 저장되는 폴더
Electron은 main과 renderer 두 개의 프로세스에 의해 동작한다.
main은 데이터베이스 통신, 파일 처리 등 서버에서 실행되는 파일을 renderer은 실제 화면에 그려지는 page 파일로 구성되어 있다.
두 프로세스는 ipcMain, ipcRender 라는 두 가지 IPC(Inter Process Communication) 모듈을 통해 통신하게 된다.
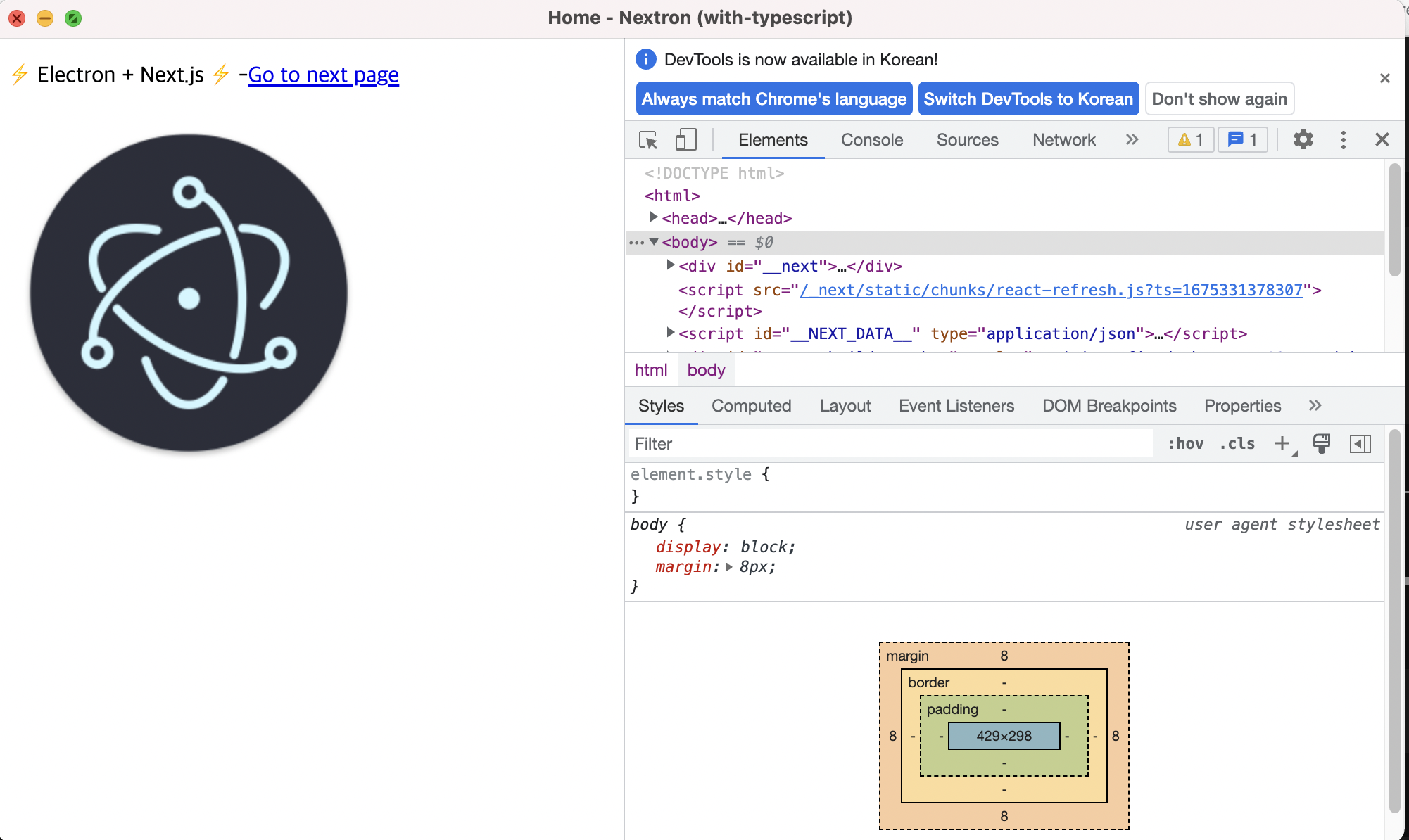
Nextron 실행 해보기
이후 공식문서를 보면 npm run dev 명령어를 사용해서 애플리케이션을 띄울 수 있다고한다.
그런데 나는 npm run dev를 하자 바로 실행이 취소가 되버리는 것이다. 에러메세지도 나타나지않아서 조금 헤메다가 npm install을 해주어서 종속성을 다시 설치해주었더니 실행이 되었다.

잘 실행이 되는것을 볼 수 있다.
