Next.js로 프로젝트진행중 styled-component 설정 및GlobalStyle과 ThemeProvider을 적용해 보려고 한다.
Styled-component 사용하기
1. 설치
// 기본 styled-components
yarn add styled-components @types/styled-components
// 문자열 안에 스타일 들어가는 것 처리를 위한 설치
yarn add -dev babel-plugin-styled-components
//전역 스타일링에서 이용하기 위함
yarn add styled-reset2. 초기세팅
- style 구조
├── styles
│ ├── global-styles.ts # reset 또는 공통적으로 사용하는 css
│ ├── theme.ts # 공통적으로 사용할 테마(media query, color 등 -> 필요할 때 ... )- global-styles.ts
import reset from 'styled-reset'
import { createGlobalStyle } from 'styled-components'
const GlobalStyle = createGlobalStyle`
${reset}
* {
box-sizing: border-box;
}
body{
font-family: -apple-system,system-ui,BlinkMacSystemFont,"Segoe UI",Roboto,"Helvetica Neue",Arial,sans-serif;
}
@media only screen and (max-width: 768px) {
body {
font-size: 12px;
}
}
@media only screen and (max-width: 576px) {
body {
font-size: 10px;
}
}
`export default GlobalStyleGlobalStyle 적용 방법
- styles 폴더안에 global-styles.js 파일 생성
import reset from 'styled-reset';
import { createGlobalStyle } from 'styled-components';
const GlobalStyle = createGlobalStyle`
${reset}
body{
margin:0;
padding:0;
}
`;
export default GlobalStyle;
- _app.tsx에 적용
import '../styles/global-styles.ts';
import type { AppProps } from 'next/app';
import GlobalStyle from '../styles/global-styles';
import AppLayout from '../components/AppLayout';
function MyApp({ Component, pageProps }: AppProps) {
return (
<>
<GlobalStyle />
<AppLayout>
<Component {...pageProps} />
</AppLayout>
</>
);
}
export default MyApp;ThemeProver 적용 방법
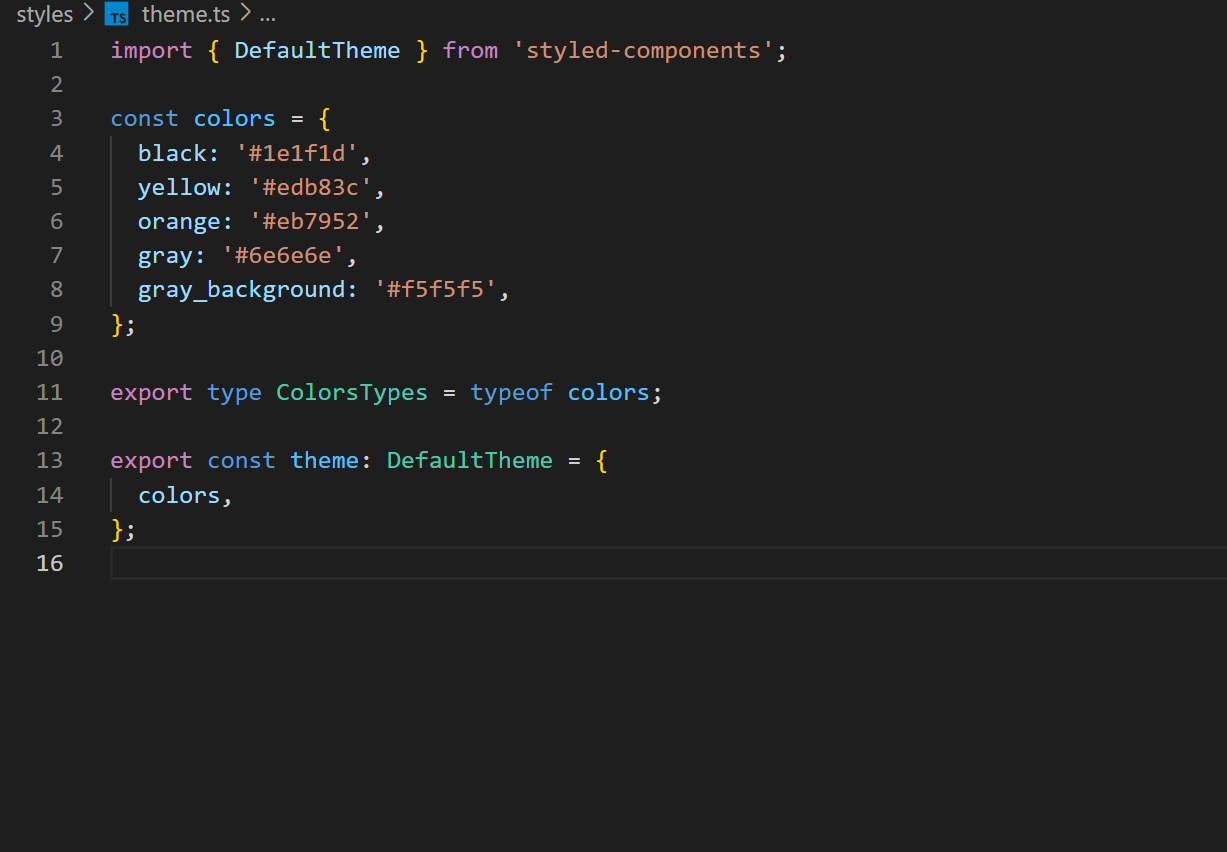
- styles/theme.ts

사용할 style을 theme.ts파일에 정의
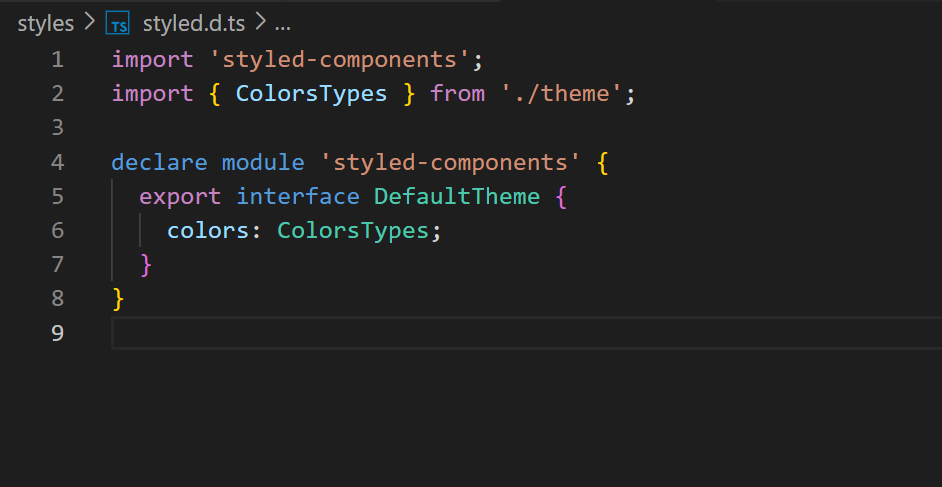
- styled.d.ts

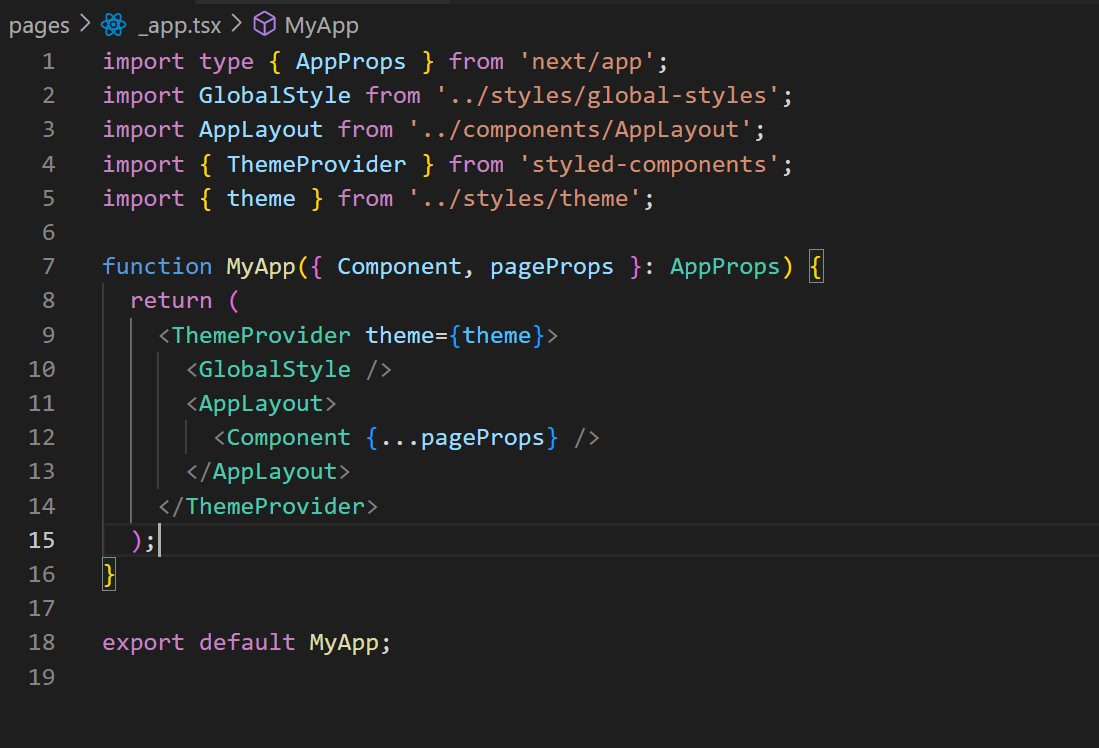
사용할 style에 type을 지정해줌 - pages/_app.tsx

ThemeProvider로 아래 컴포넌트들을 감싸주면 모든곳에서 theme props를 사용할 수 있다.
- 사용 예시
const Button = styled.button`
border-radius: 30px;
padding: 25px 15px;
background-color: ${props => props.theme.color.black};
`
정보 감사합니다 덕분에 잘 해결할 수 있었어요 !