100vh 이슈
기본적으로 특정 엘리먼트에 height:100vh를 주게 되면 브라우저 viewport, 즉 사용자가 보고있는 화면의 영역을 엘리먼트가 가득 채우게 될 것을 기대하게 된다.
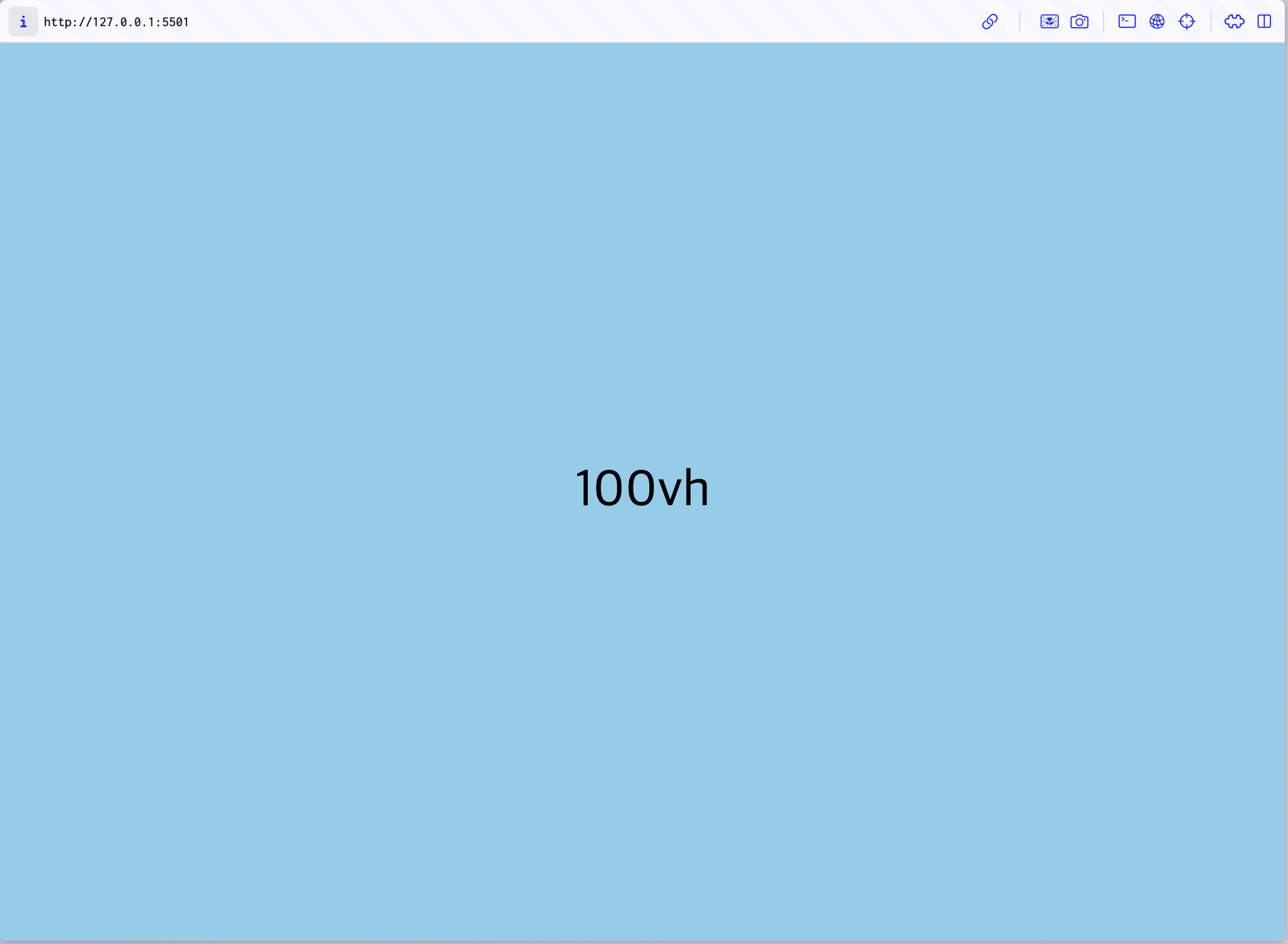
한마디로 다음과 같은 상태인 것이다.

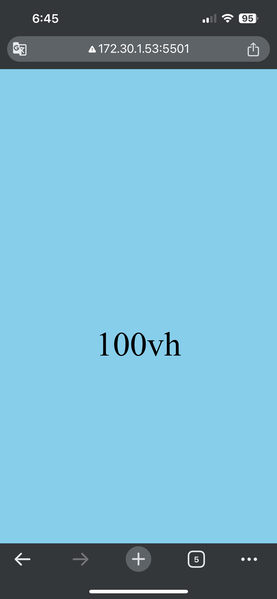
하지만 모바일 웹에서 확인할 경우에는 다음과 같은 상태가 된다.

(모바일 chrome 브라우저에서 확인한 결과)
한눈에 보기에도 100vh라는 텍스트가 밑으로 치우쳐 있는 것을 볼 수 있다.
그리고는 스크롤이 생기었고 스크롤을 밑으로 내리면 그때서야 중앙으로 정렬이 되어있는 것을 확인할 수가 있다.
원인
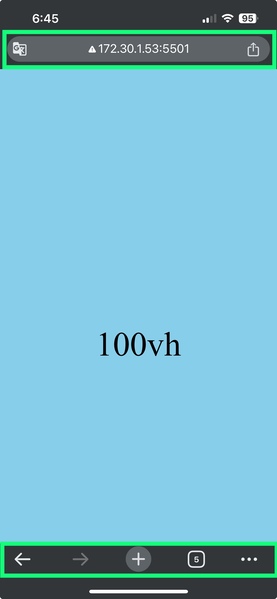
모바일 브라우저에서 100vh는
상단 url을 입력하는 영역과
하단 네비게이션 영역의 사이즈를 포함하기 때문이다.

그렇기에 나는 브라우저가 렌더링이 되는 시점에 뷰포트높이를 직접 계산하여 적용시켜주는 방법으로 해결을 하였다.
아래는 Next.js 환경에서 적용한 방법이다.
// _app.tsx
const setScreenSize = () => {
const vh = window.innerHeight * 0.01;
document.documentElement.style.setProperty("--vh", `${vh}px`);
};
// 모바일 뷰포트 이슈로 인해 렌더랑 시 vh 계산
useEffect(() => {
setScreenSize();
}, []);
// 사용하려는 곳에서 다음과 같이 선언
height: calc(var(--vh, 1vh) * 100);동적으로 vh값을 계산해줌으로써 모바일 웹에서도 100vh가 정상적으로 작동이 되는 것을 볼 수 있다.
