1. solidity 설치
- Mac OS 기준
- 터미널에 입력하여 solidity 컴파일러 설치
brew update
brew tap ethereum/ethereum
brew install solidity
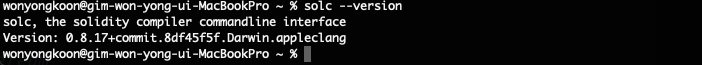
- 버전 확인 (이렇게 버전이 뜨면 설치가 된 것)
solc --version

- 여기까지 하면 vscode에서 파일명.sol < 으로 생성했을때 solidity 파일이 생성될것임
2. 로컬에서 Remixd 연결
- vscode에서 Remix 작업을 할 폴더 생성 후 해당 경로에서 터미널에서 입력
- package.json 파일생성
npm init
npm install -g @remix-project/remixd
- remixd 설치
- 혹시 에러 발생하면 권한문제이기 때문에 맨앞에 sudo 붙여서 입력
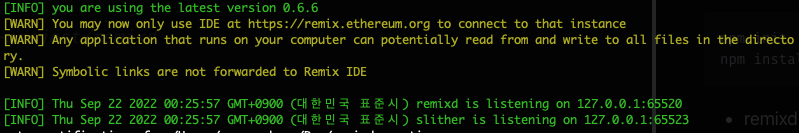
npm install -g @remix-project/remixd
remixd -s <해당폴더 절대경로> --remix-ide https://remix.ethereum.org

3. Remix에서 로컬 폴더 불러오기
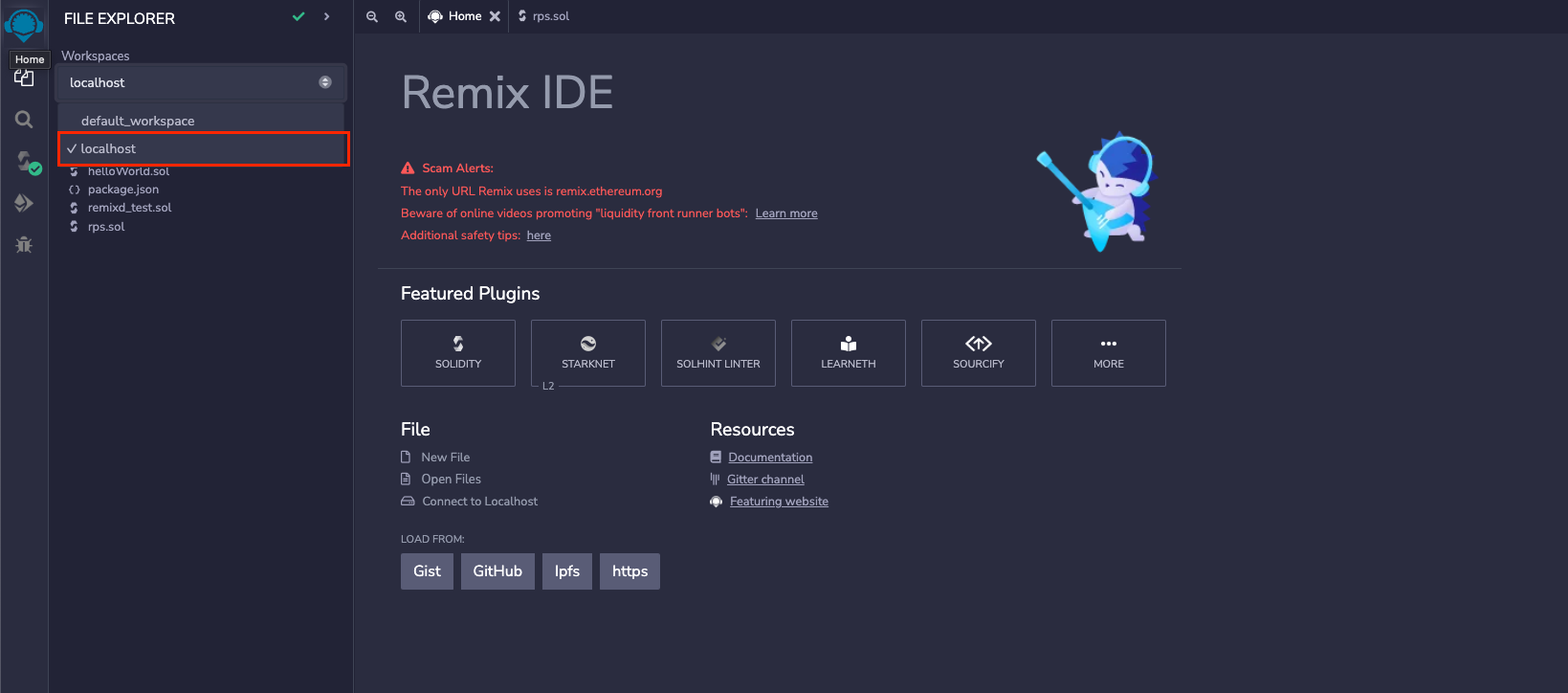
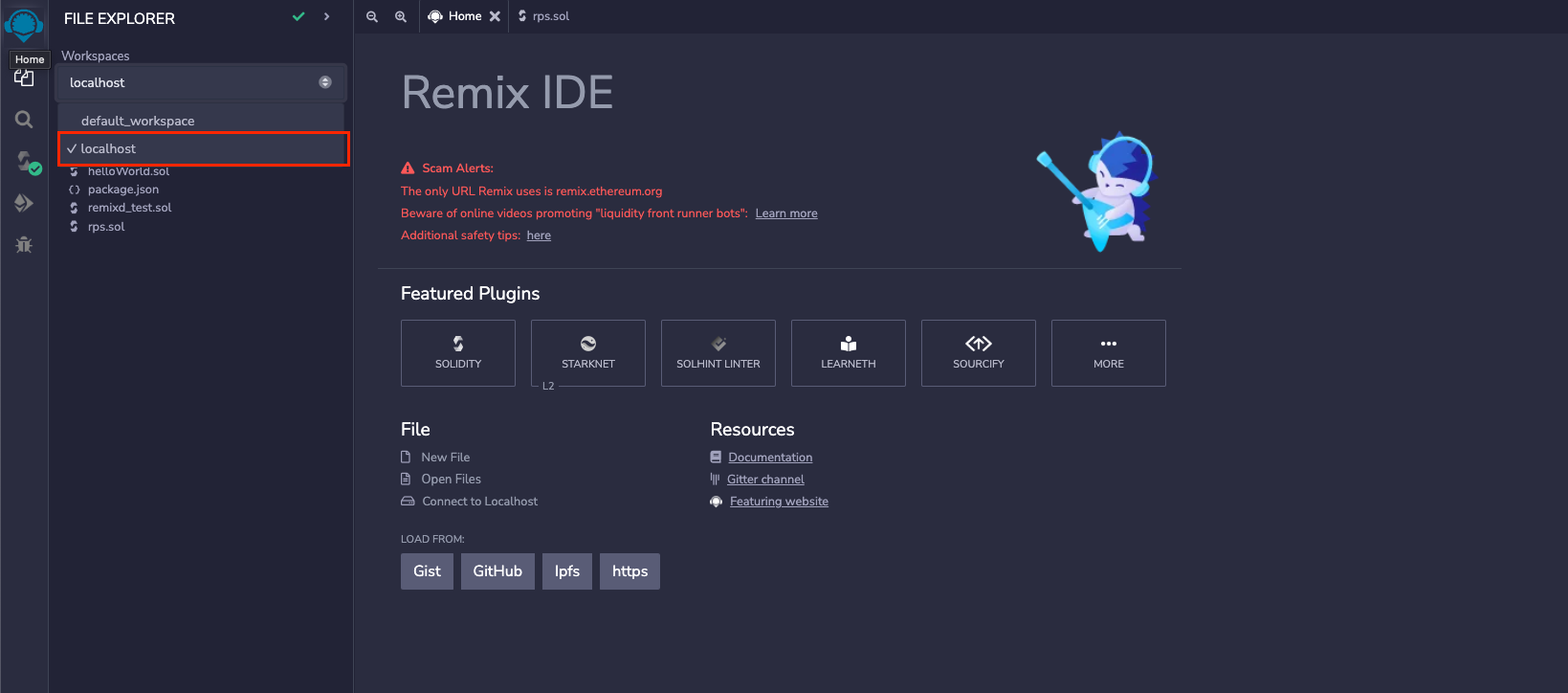
- https://remix.ethereum.org
- workspaces에서 localhost 연결 클릭

- 연결되면 로컬파일 목록이 뜬다.
- 로컬과 Remix는 실시간 동기화가 됨
- 주의 : vscode에서 코드정리 확장프로그램이 설치된 경우 잘못 저장하면,, 코드가 엉망으로 저장되어버림
- 연결했던 터미널 꺼지면 다시 연결해야함 미리미리 저장 및 코드 복사 해놓기
- 인터넷 쿠키삭제 같은거 하면 리믹스에서 다날라감 조심